۵ دلیل قدرتمند بودن سایتهای استاتیک

سایتهای استاتیک از لحاظ کاری بسیار سریع، امن، راحت و فوقالعاده قدرتمند هستند. ما امروز ۵ دلیلی که چرا افراد به این نوع سایتها روی آوردن رو باهم بررسی میکنیم .
خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
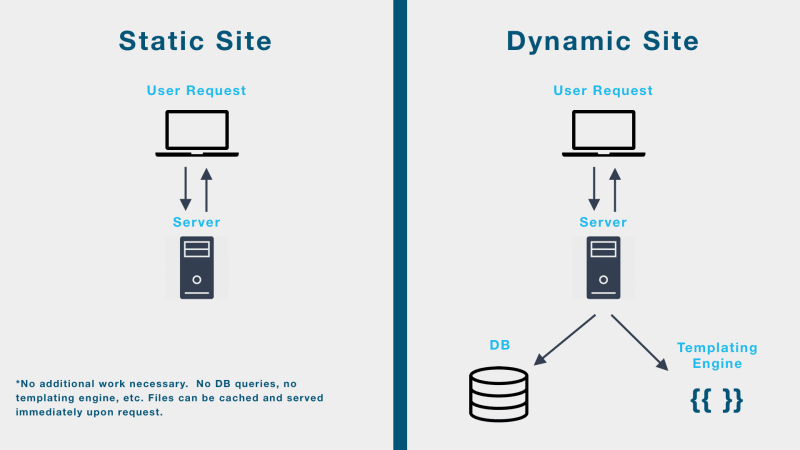
سایت استاتیک چیست ؟
سایت داینامیک: فایلها به صورت داینامیک یا پویا داخل سرور ایجاد میشوند و یا تغییر میکنند و بعد به کاربر سایت نمایش داده میشوند.سایت استاتیک: در فایلهای داخل سرور هیچ تغییری اعمال نمیشود و همان فایل اولیه به کاربر نمایش داده میشود.
اصطلاح "استاتیک" به این معنی نیست که سایت شما هیچ قابلیت پویایی ندارد. بلکه به این معنی است که سایت شما شامل مجموعهای از فایلهای پیش ساخته شده (یعنی HTML، js و فایلهای CSS) است که به طور مستقیم در صورت درخواست ارائه می شود.
از سوی دیگه، سایتهای داینامیکی با هر درخواست ورودی بوجود میآیند. به عنوان مثال سایت majidonline.com تلفیقی از یک سایت داینامیک و استاتیک است و بر اساس درخواست شما بعضی از بخشهای صفحات در همان لحظه بر روی سرور ایجاد میشوند و به شما نمایش داده خواهد شد و برخی دیگر از قبل ایجاد شدهاند.
۱- سرعت
عدم ارتباط با پایگاه داده و تولید محتوا پویا باعث می شود که سایتهای استاتیک فوقالعاده سریع باشند!توسعهدهندگان وب دائما در حال تلاش برای بهبود سرعت هستند که به نوبه خود باعث افزایش تجربهکاربر و رضایت آن میشود . آنها تمرکز زیادی بر Time to First Byte (TTFB) دارند، که اندازهگیری زمان مورد نیاز از اولین درخواست به اولین بایت دریافت شده توسط مرورگر است.

همانطور که گفته شد، سایتهای استاتیک نیازی به سرور ندارند و شما دیگه مجبور نیستید سروری را مدیریت کنید.
از آنجایی که این فایلها استاتیک هستند، خیلی راحت در سراسر جهان تکرار می شوند. این به این معنی هست که اگر مثلا شخصی در ژاپن برای سایت شما در خواستی ارسال کند، میتواند به جای اینکه از سرورهای آن طرف دنیا استفاده کند، از data center های محلی استفاده کند. شبکه توزیع محتوا (CDNs) برای انجام این کار ساخته شده است. آنها یک سایت استاتیک را میزبانی کامل میکنند، همچنین آنها قادرند محتوای سایت را از روی نزدیکترین سرور به موقعیت جغرافیایی شخص درخواست کننده ارسال کنند.
۲- سادگی در میزبانی (هاست)
هاست وب سایتهای استاتیک میتواند در عرض چند دقیقه راه اندازی شود.سادگی و سرعت در این هاستها یک چیز رایج و معمولی هستش، همین الآن که ما داریم راجب به آنها حرف میزنیم، تمام تامین کنندههای هاست شما در حال پشتیبانی از اطلاعات استاتیک شما هستند.
هاست یا میزبان نیازی نیست زبان یا framework خاصی را پشتیبانی کند، در واقع، هیچ چیز درباره خاصیت درخواست شما اهمیتی ندارد، تنها چیزی که مهمه اینه که چطور با سرعت پشتیبانی کنند.

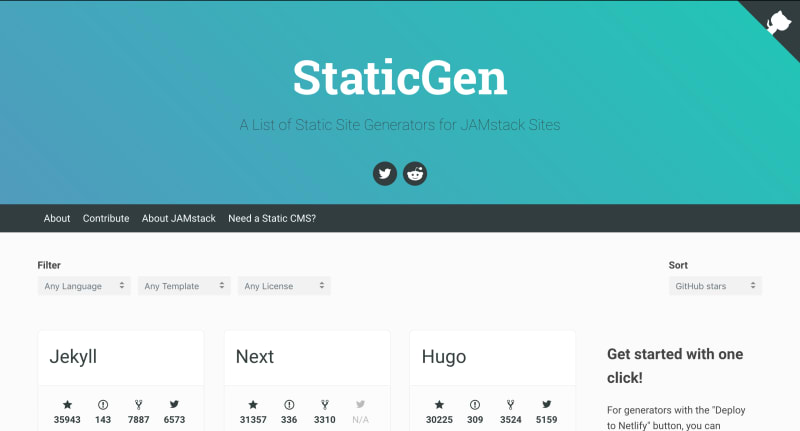
Netlify

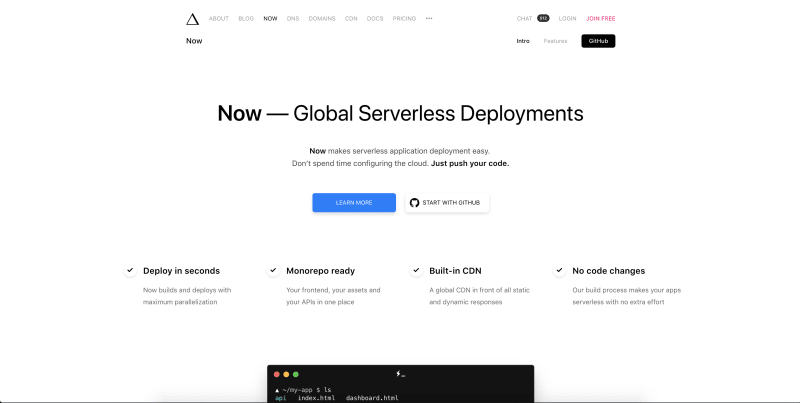
Zeit

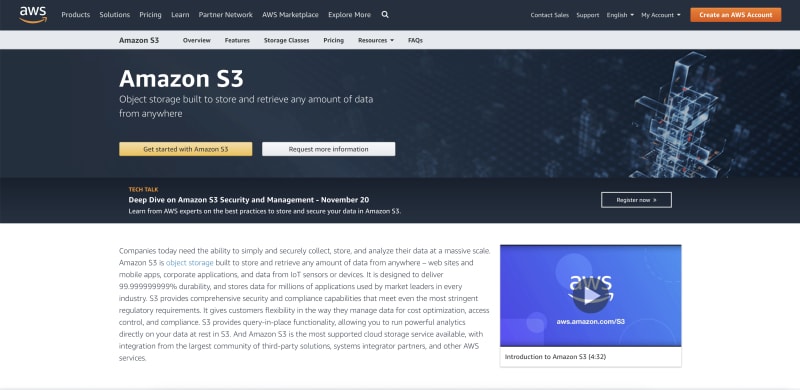
Amazon S3

Google Cloud Platform

۳- امنیت
هیچ چیز بیشتر از آپدیت بودن سرورهای شما اهمیت ندارد. همیشه بروز باشین !بیشترین و بزرگترین دلیلی که باعث میشه سرورها هک بشوند، آپدیت نبودن آنهاست. پچهایی برای آسیبهای احتمالی در دسترس هستند که هنوز خیلیها آنها را نصب نکردهاند. با این حال، با استفاده از سایتهای استاتیک، چون شما نیازی به مدیریت یک سرور ندارید، نیازی به نگرانی در مورد به روز رسانیها، پچها و غیره نیست. دیگه نیازی به آپدیدتPhp نیست، نیازی به آپدیتwordpress نیست، نیازی به آپدیتnode و ... نیست. شما دیگه همیشه آپدیت هستین :)
این نگرانی امنیتی برای CMS های مختلف، به ویژه وردپرس وجود دارد، وردپرس فوق العاده محبوب است و من خودم چند سایت وردپرسی دارم که خب همیشه نگرانیهایی در مورد امنیت و آپدیت بودن آنها دارم. قطعا کار با cms هایی مثل وردپرس مزیتهای زیادی داره ، اما دونستن تاریخ آپدیت این نوعcmsها از اهمیت ویژهای برخورداره.
۴- تجربه برنامه نویس ها
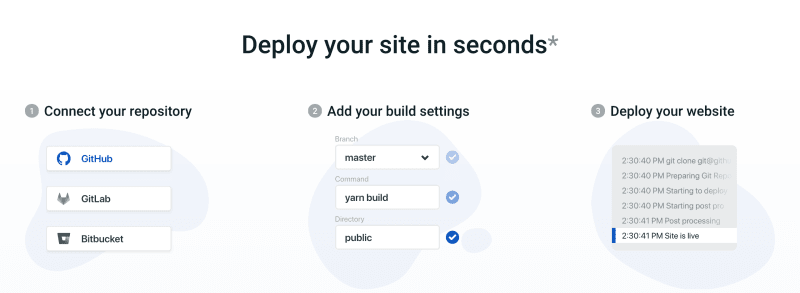
در زمان بررسی تکنولوژیهای جدید، چارچوبها و ایدههای جدید دستکم گرفته میشود. تجربه با سایتهای استاتیک، تجربه یکی از مزایای مهم است. بعد از کمی تنظیمات اولیه، جریان کار یکپارچه است. این همان چیزی است که جریان عادی به آن شبیه است.
- یک میزبان انتخاب کنید و یک سایت ایجاد کنید.
- سایت خود را به Source Control جهت CD (Continuous deployment) متصل کنید.
- تغییراتی که میخواهید را در سایت خود اعمال کنید و بر روی Source Control قرار دهید.
- CD (Continuous deployment)آخرین تغییرات را از روی soure control شما بر میدارد و طبق فرآیندی که شما تعریف کردهاید assetsها را میسازد و بر روی سرور قرار میدهد.
- حالا سایت شما بروز شده و آمادهی کار هست .
۵- پشتیبانی
در صورتی که از سایتسازهای استاتیک استفاده کنید شما میتوانید از انجمنهای پشتیبانی آنها استفاده کنید که یک مزیت بزرگ محسوب میشوند و میتوانید سوالات و مشکلات خود را در انجمنهای پشتیبانی آنها مطرح کنید. خیلی از سایتسازهای استاتیک از داخل این انجمنهای پشتیبانی شکل گرفتهاند.چیزایی که باید در سایتهای استاتیک در نظر داشته باشید
با هر تکنولوژی جدید ، فریمورکها و غیره، همیشه جنبههای منفی نیز وجود دارد و سایتهای استاتیک هم استثنا نیستند. بنابراین، این چیزها را در ذهن داشته باشید :- هر بار که به سایت محتوای جدید اضافه میکنید دوباره سایت رو باید Build کنید.
- نمیتوانید محتوای پویایی را بر اساس درخواست کاربر نمایش دهید.
- امکان قراردادن فرمهای مختلف از جمله لاگین و عضویت دیگر وجود ندارد.
- اگر بخواهید امکانات backendی در سایت خود قرار دهید باید از سایر سرویس دهنده ها کمک بگیرید.





نظرات و سوالات کاربران
هر بار build گرفتن اشتباهه... فقط فایل های تغییر یافته میشه کپی بشه به هاست
در مورد عدم استفاده از فرم ها غلط هست میشه فرم گذاشت.. مثل تگ form.. بعد میشه با js , ... ارسالش کرد
در رابطه به محتوای پویا ... باید کلی بگم که سایت ای استایتک هم فریمورک میتونن داشته باشند..
مثل
reactjs , vuejs , angularjs
و یا مخصوص static site ها و pwa ها :
gatsbyjs , gridsome . ....
پس سایت استاتیک میتونه خیلی هم استاتیک نباشه ... یعنی فریمورک های UI و frontend امروزه خیلی کار ها رو ساده کردند و پیشرفته شدند... از همه این ها بگذریم با خود javascript ساده و قدیمی و سنتی هم میشد از قبل سایت هایی نوشت که تو فرانت یه جورایی داینامیک باشند...
عملا سایت ها ی داینامیک تنها تفاوتشون اینه که پردازش و دیتابیس در سمت سرور رو دارند الان دیگه...
دوست عزیزمون هم که اخر نوشتند... بله وردپرس داینامیکه .. محتوا داخل دیتابیس ذخیره میشه..
اینکه داینامیک بسازی یا استاتیک .. به خیلی چیزها بستگی داره.. اینکه اصلا نیازتون چیه.. سایتتون واسه چه کاریه.. مثلا سایت یه شرکت یا هر کسی که خیلی قرار نیست هر روز تغییر کنه.. استاتیک بهش خیلی بیشتر میخوره...
الان استاتیک هم کلی فریمورک داره و این طور نیست که از صفر کد html بزنی یا .. اما خب یه کم سخت تر از وردپرس میشه واسطون دیگه
ممنون که نظر بنده رو منتشر میکنید و ممنون بابت مطلب خوبتون
مسعود احتشامی
مدیر هاستینگ هدف نت
www.hadaf.host
مقاله جالبی بود اما من در ادامه به این پی بردم که بهتره دینامیک بسازی
مثلا سایت : chekarmikonam.ir
رو با وردپرس ساختم و خیلی راحتتر بود. به خودم می گفتم کاش زودرت اینکار رو می کردم. اما خیلی از نکات شما هم درست بود.