افزونههای گوگل کروم برای طراحان و توسعهدهندگان وب - قسمت اول

در این مطلب ما قصد داریم محبوبترین و کارآمدترین افزونههای گوگل کروم برای طراحان و توسعهدهندگان وب را معرفی کنیم. پس با مجیدآنلاین همراه باشد.
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
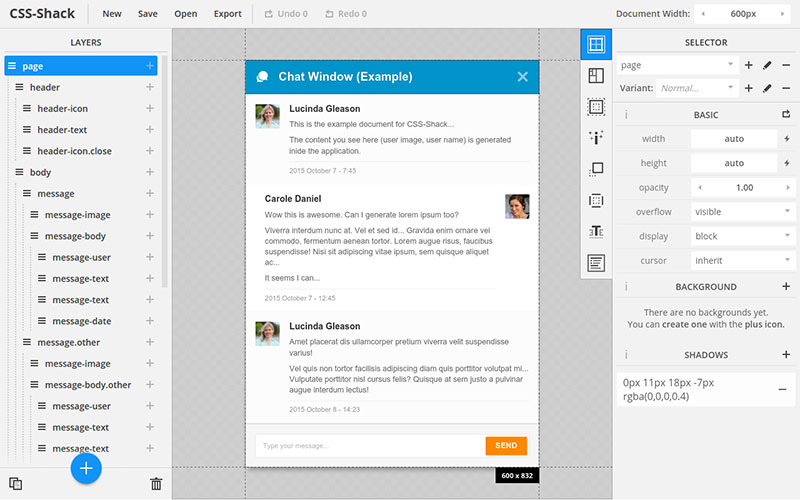
۱- CSS-Shark

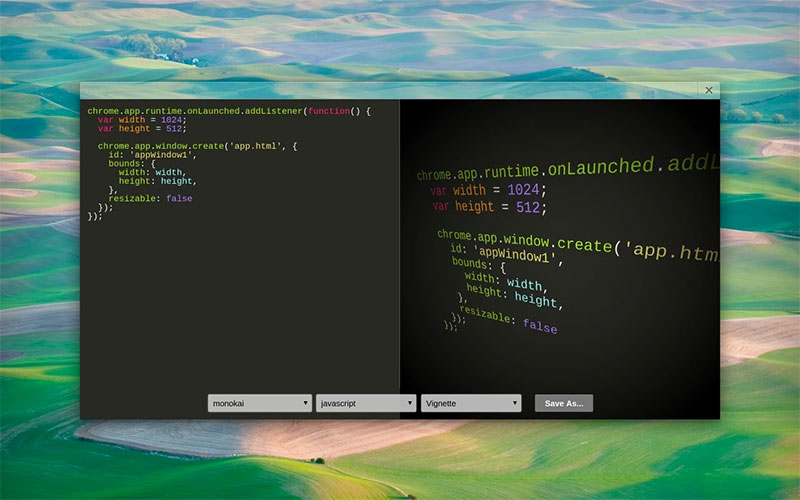
۲- Marmoset

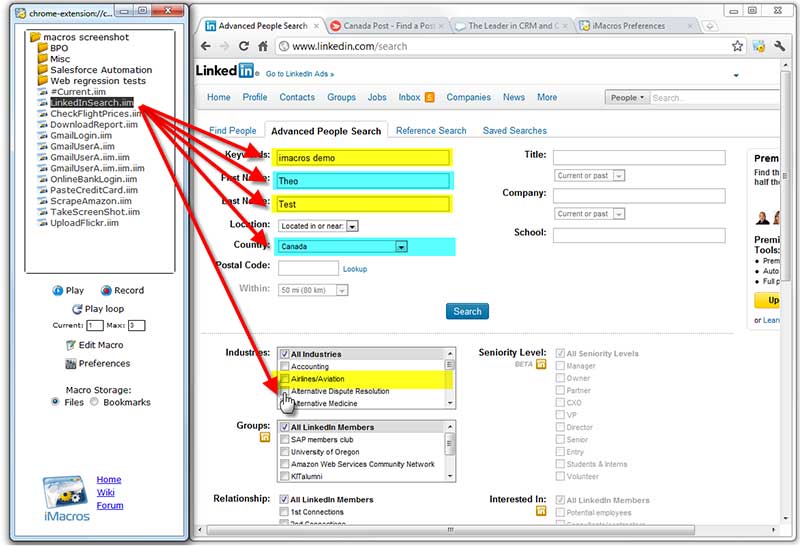
۳- iMacros for Chrome

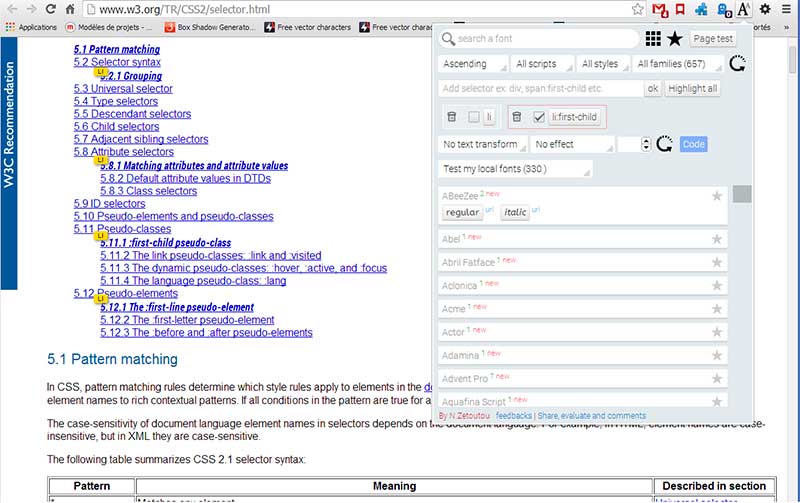
۴- Font Playground

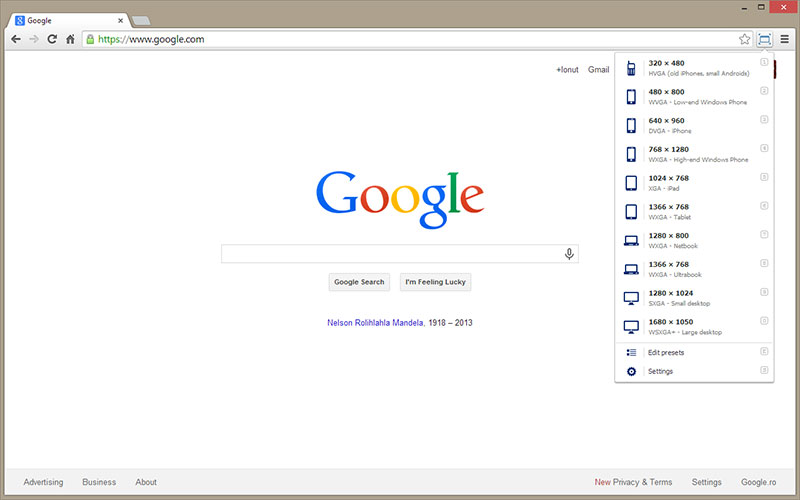
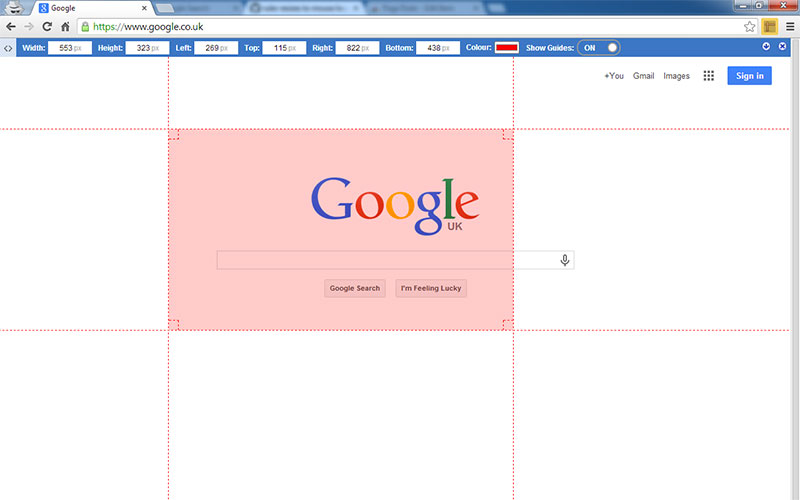
۵- Window Resizer

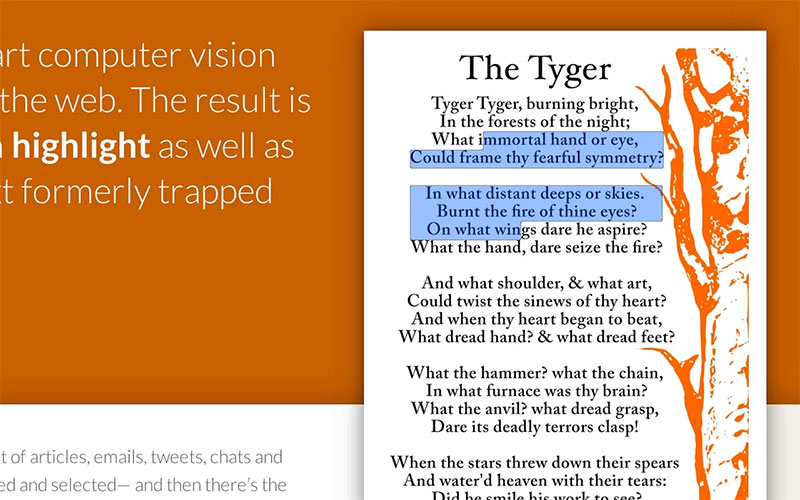
۶- Project Naptha

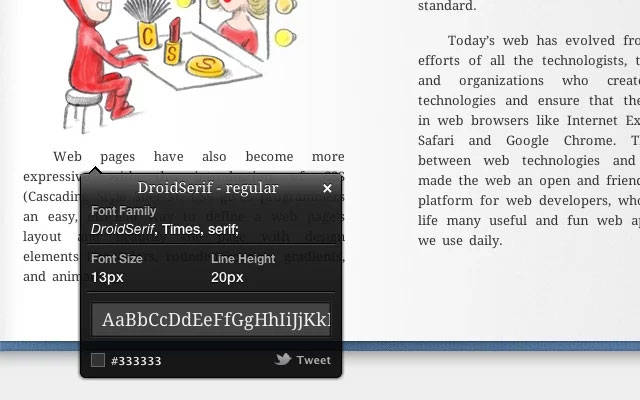
۷- What Font

۸- Yslow

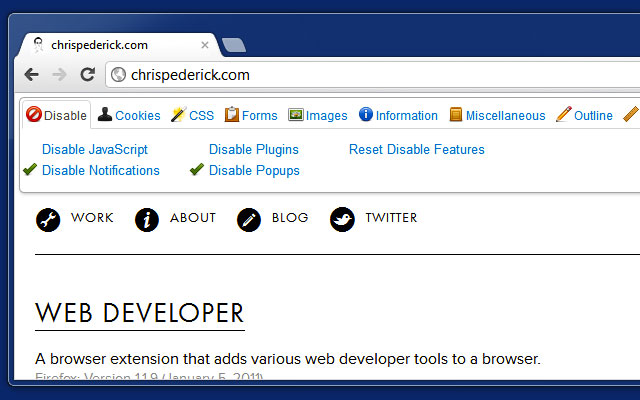
۹- Web Developer

۱۰- Page Ruler

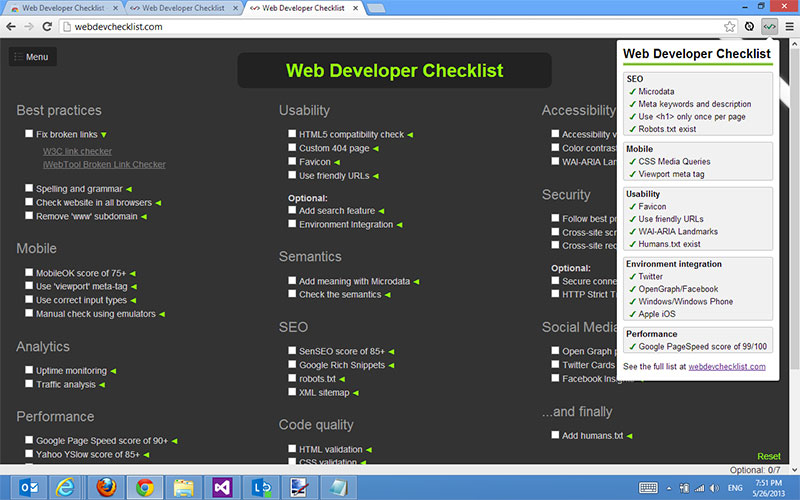
۱۱- Web Developer checklist

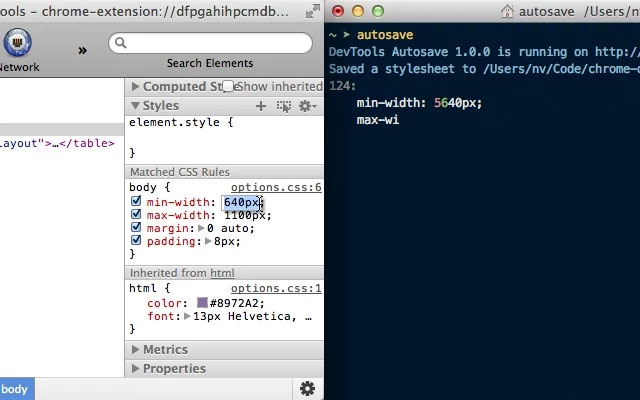
۱۲- DevTools Autosave

۱۳- Instant Wireframe

۱۴- ColorZilla

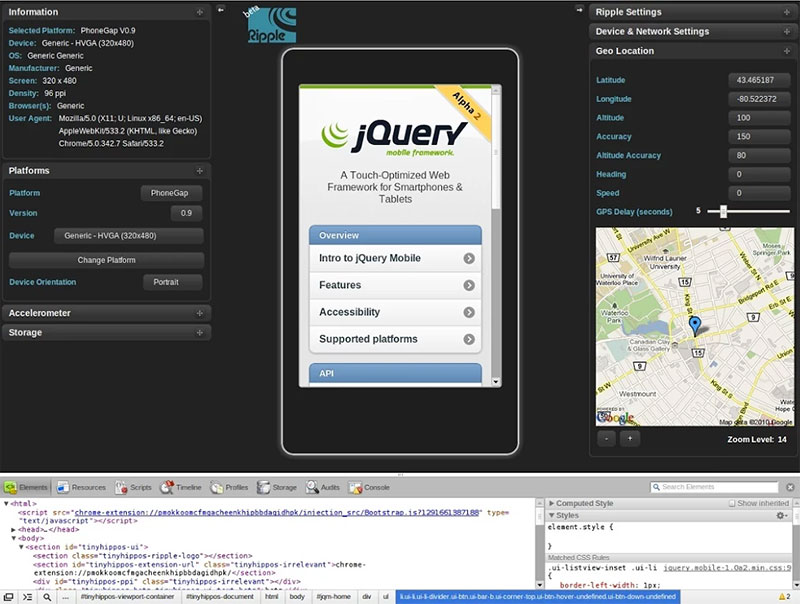
۱۵- Ripple Emulator

- برگرفته از وبسایت CreativeBloq
امیدوارم تا اینجا افزونههایی که معرفی شدند مناسب و کاربردی بوده باشند، ادامه افزونهها را در مطلبی که در آینده منتشر خواهد شد معرفی خواهم کرد.
اگر شما هم افزونه باحالی برای توسعهدهندگان وب میشناسید از طریق فرم نظرات که در پایین همین صفحه است برای من و سایرین به اشتراک بگذارید.





نظرات و سوالات کاربران
افزونه ای مثل Wappalyzer برای تشخیص فریم ورک و زبان هایی که یک سایت باهاش نوشته شده، می تونه راهنمای خوبی باشه.
همینطورافزونه ی رنک alexa - که همه باهاش آشنایی دارن- می تونه خیلی راحت رنک به روز سایت ها رو براتون نمایش بشه.