افزونههای گوگل کروم برای طراحان و توسعهدهندگان وب - قسمت اول

در این مطلب ما قصد داریم محبوبترین و کارآمدترین افزونههای گوگل کروم برای طراحان و توسعهدهندگان وب را معرفی کنیم. پس با مجیدآنلاین همراه باشد.
خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
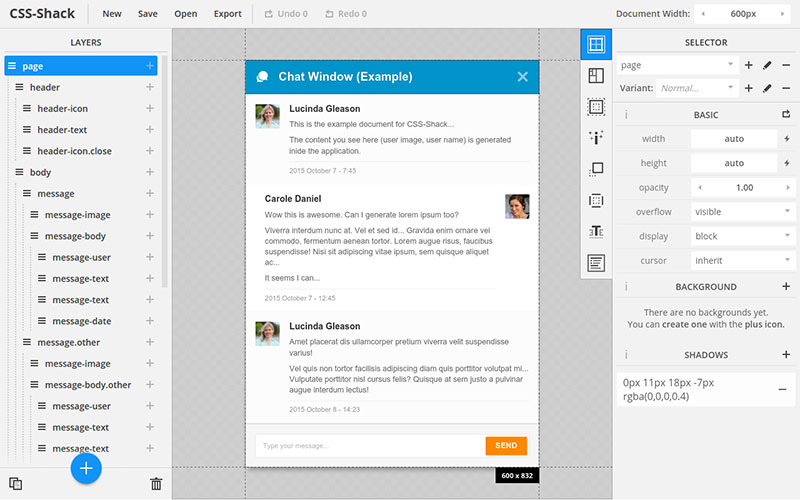
۱- CSS-Shark

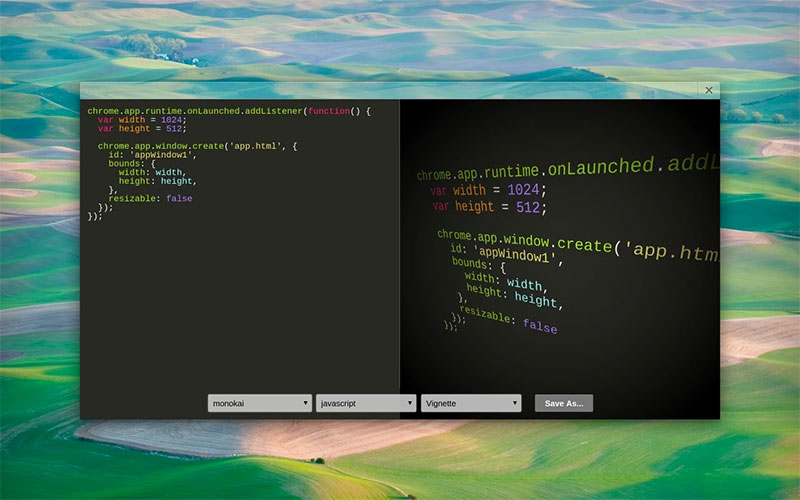
۲- Marmoset

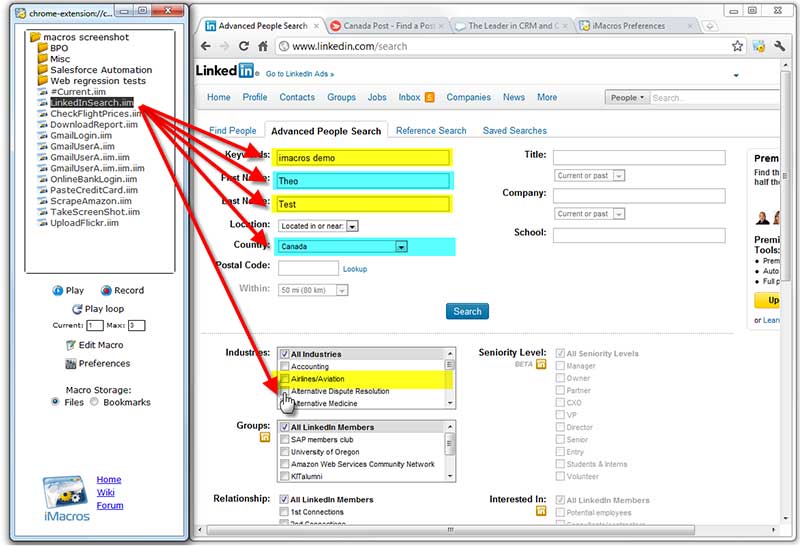
۳- iMacros for Chrome

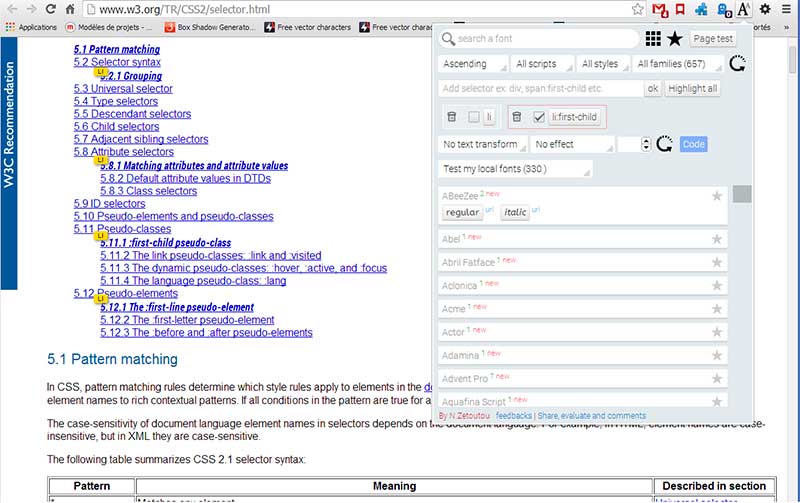
۴- Font Playground

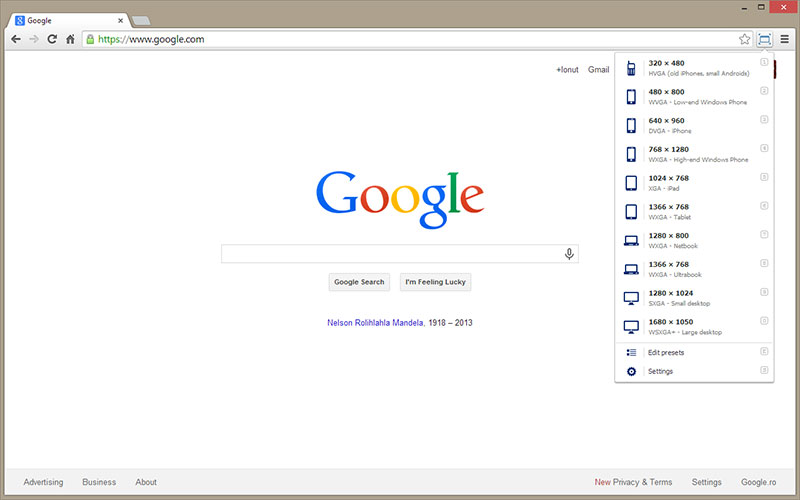
۵- Window Resizer

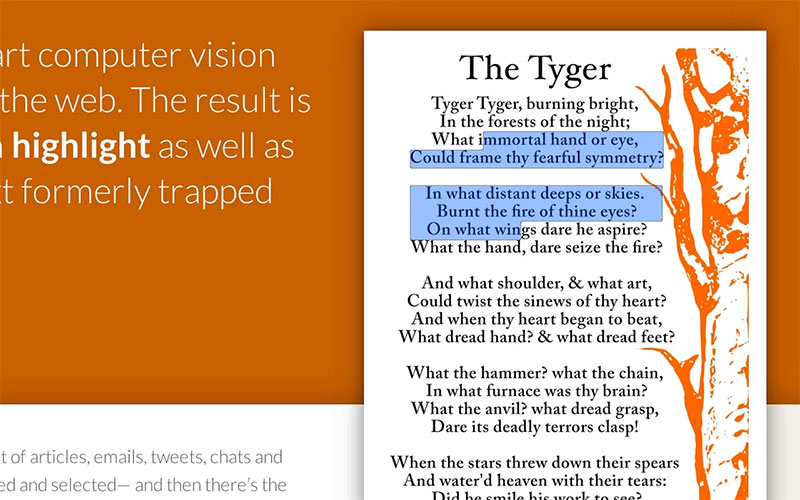
۶- Project Naptha

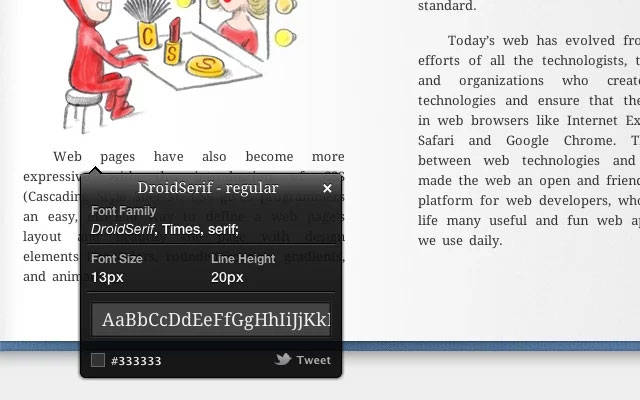
۷- What Font

۸- Yslow

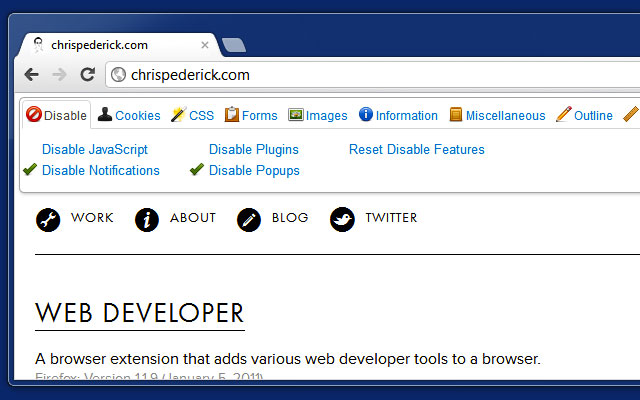
۹- Web Developer

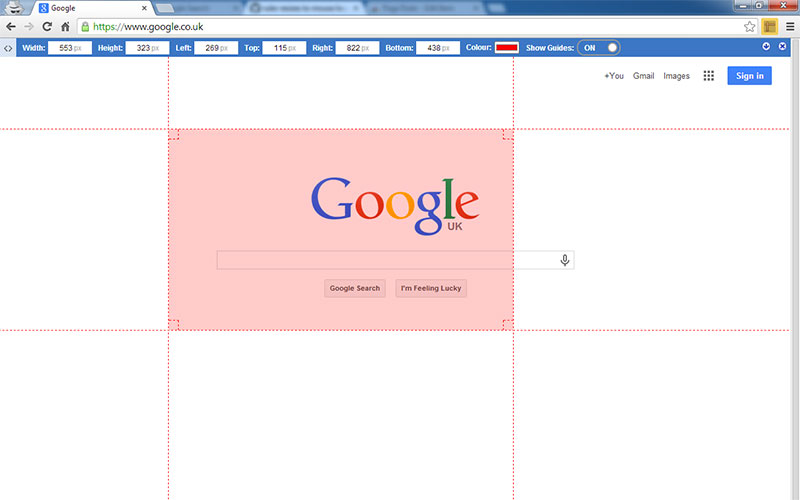
۱۰- Page Ruler

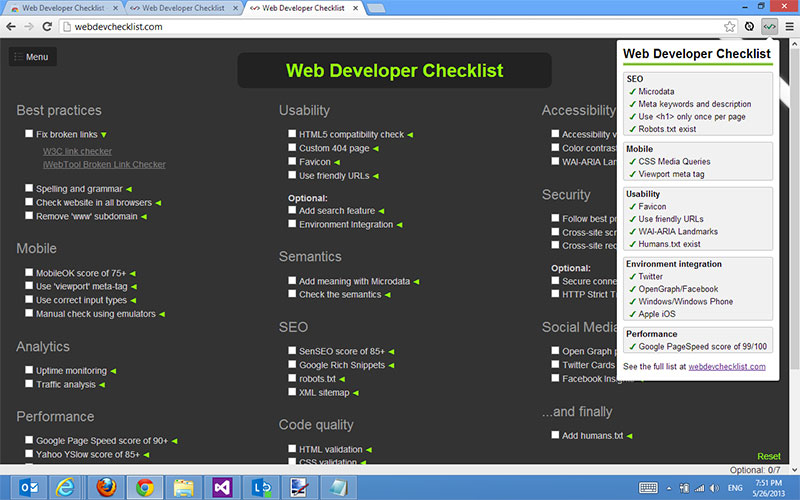
۱۱- Web Developer checklist

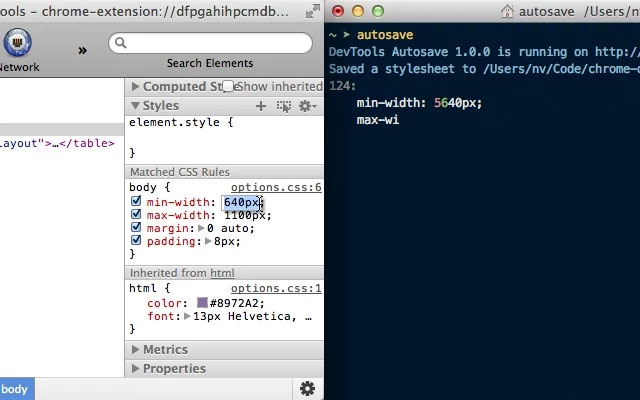
۱۲- DevTools Autosave

۱۳- Instant Wireframe

۱۴- ColorZilla

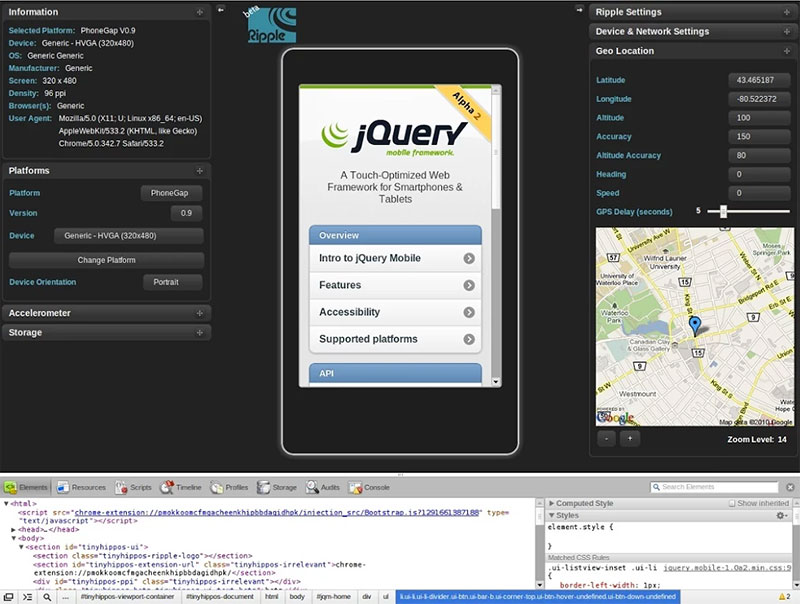
۱۵- Ripple Emulator

- برگرفته از وبسایت CreativeBloq
امیدوارم تا اینجا افزونههایی که معرفی شدند مناسب و کاربردی بوده باشند، ادامه افزونهها را در مطلبی که در آینده منتشر خواهد شد معرفی خواهم کرد.
اگر شما هم افزونه باحالی برای توسعهدهندگان وب میشناسید از طریق فرم نظرات که در پایین همین صفحه است برای من و سایرین به اشتراک بگذارید.





نظرات و سوالات کاربران
افزونه ای مثل Wappalyzer برای تشخیص فریم ورک و زبان هایی که یک سایت باهاش نوشته شده، می تونه راهنمای خوبی باشه.
همینطورافزونه ی رنک alexa - که همه باهاش آشنایی دارن- می تونه خیلی راحت رنک به روز سایت ها رو براتون نمایش بشه.