20 شاهکار با CSS

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
1-Blur Menu منو های تار (Blur) شده که با یک تصویر پس زمینه مناسب زیبایی خاصی رو به صفحه اول سایتتون میده. در این نمونه , 7 نوع مختلف از این منوها استفاده شده تا شما اونا رو با توجه به سلیقتون استفاده کنید. تمامی این منو ها با استفاده از CSS3 طراحی شدن.
2.CSS3D Clouds در این نمونه میتونید ابرهای زیبایی رو به شکل کاملا طبیعی ببینید و شاید باورتون نشه که همه این ابرها فقط با CSS3 طراحی شدن و میتونید میزان المان های اونا رو به راحتی تغییر بدین. اگر به قدرت CSS3 ایمان نداشتین , کم کم دارین بهش ایمان میارین
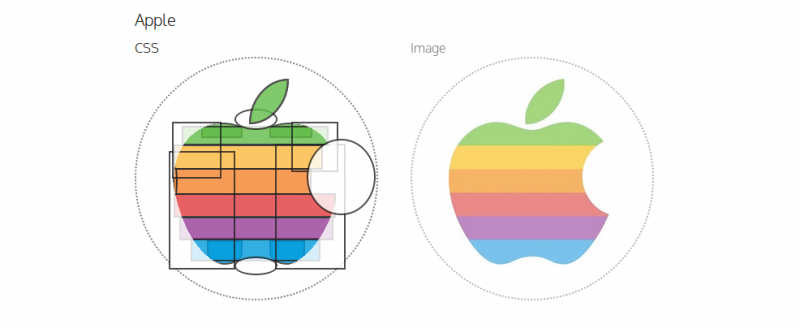
3.Logos In Pure CSS طراحی لوگوهای برندهای معروف با CSS یک نمونه جالب و هیجان انگیز میتونه باشه. در این نمونه میتونید لوگوی هر برند رو در دو حالت (طراحی با CSS و عکس) در کنار هم ببینید و مقایسشون کنید.
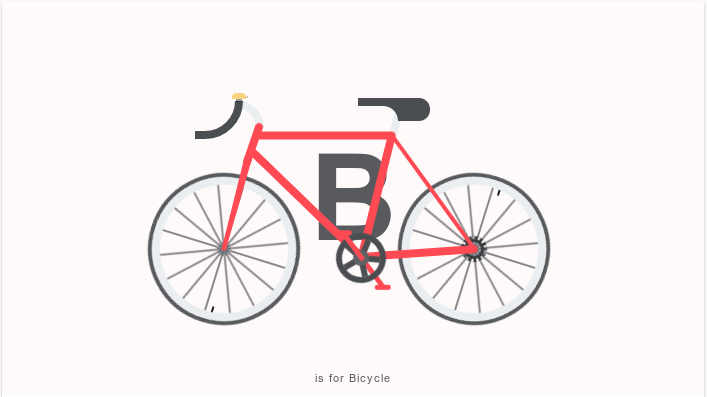
4.CSS A/Z در این نمونه با هرکدوم از حروف الفبای انگلیسی , یک شئی با CSS و انیمیشن طراحی شده که دیدنش خالی از لطف نیست.
5.Navigation Bar by Jan Kaděra یک منوی ناوبری ساده اما شیک که فقط با 65 خط کد CSS طراحی شده. از CSS3 هم برای دوران و سه بعدی کردن این منو کمک گرفته شده.
6.Google Doodle in CSS نسخه CSS از Google Doodle در این نمونه قابل مشاهده هست.
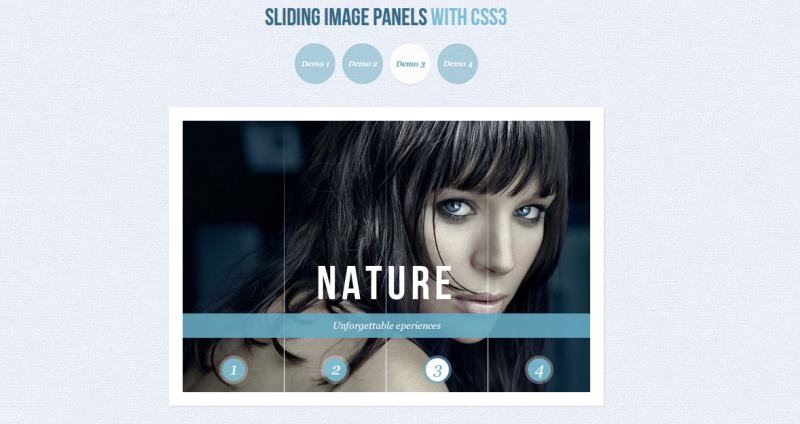
7.Sliding Image Panels یک پروژه جذاب و ناب دیگه با CSS رو تو این بخش میبینید.
8.Double ring چندین حلقه ی زیبا که با چند صد خط کد CSS طراحی شده و همچنین دارای انیمیشن زیبایی نیز هست.
9.Blur filter این نمونه به تنهایی شاید قابل استفاده نباشه اما اگر به هرکدوم از این ها چند لایه رو اضافه کنید میتونید طرح های خیلی ناب و جدیدی رو پیاده سازی کنید. اضافه کردن بعد سوم به این صورت , اونم با CSS3 خیلی جالب و بی نظیره...
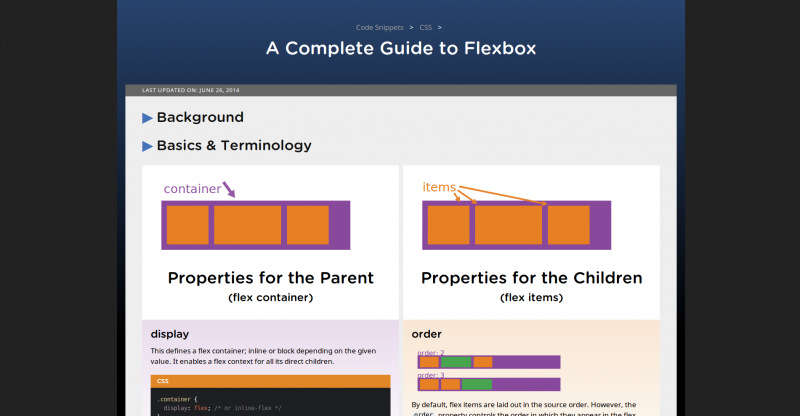
10.Complete Guide to Flexbox یک مقاله کامل در مورد نحوه کار با flexbox ها. Flexbox ها یک روش مناسب برای نحوه چیدنمان المان ها با CSS هستن که مطمئنا به کارتون میاد.
11.Colorful CSS3 Animated Navigation Menu یک منوی ناوبری رنگارنگ که کاملا با CSS طراحی شده است.
12.Understanding CSS Filter Effects اگر علاقه مند هستین که با فیلترهای CSS آشنا بشین , پیشنهاد میکنم به این نمونه یه نگاهی بندازین.
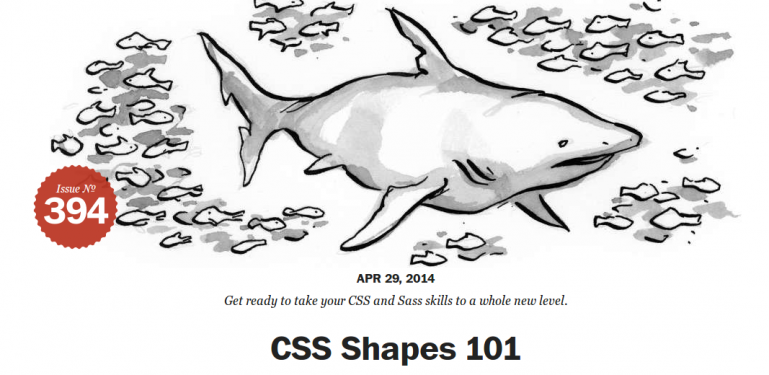
13.CSS Shapes یک مقاله مناسب برای یادگیری شکل ها در CSS که میتونید با مثال های گفته شده در این مقاله به شکل ها در CSS3 مسلط بشین.
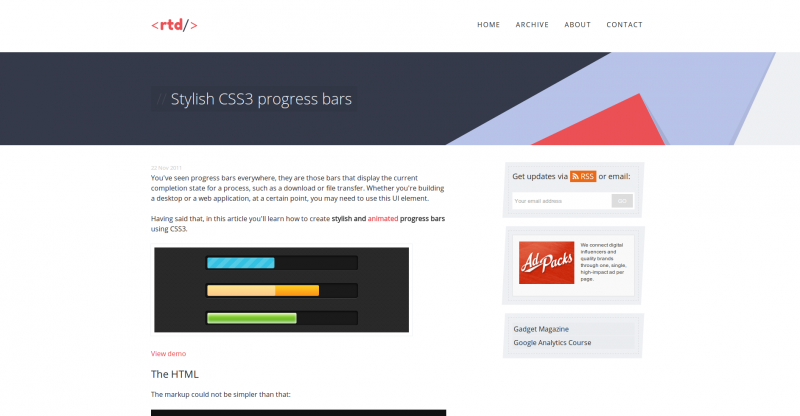
14.Stylish CSS3 progress bars با مطالعه این مقاله میتونی با استفاده از تکنیک های CSS3 یک Progress-bar زیبا و کم حجم طراحی کنید.
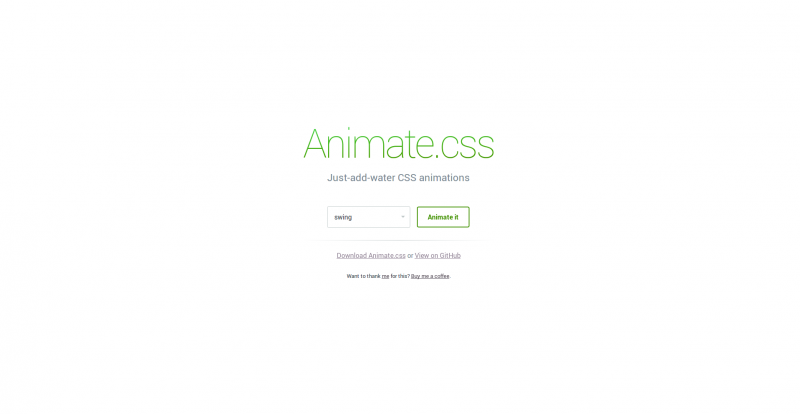
15. Animate.css این کتابخانه بی دلیل در github پرطرفدار نشده و درضمن بر پایه CSS هم هست. کافیه به بار ازش استفاده کنید تا همیشه تو پروژه هاتون به کمکتون بیاد.
16.Spinkit این کتابخانه شامل چندین نوع مختلف از Loading های قابل ویرایش هست که تماما با CSS طراحی شدن.
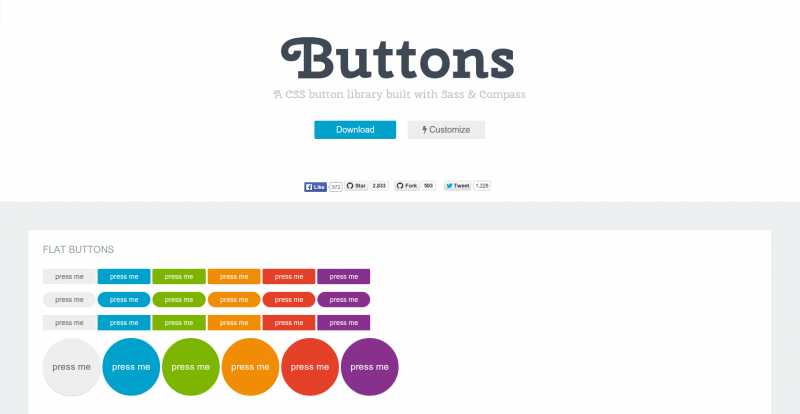
17.Buttons کلکسیون متنوعی از دکمه های مختلف فقط با CSS
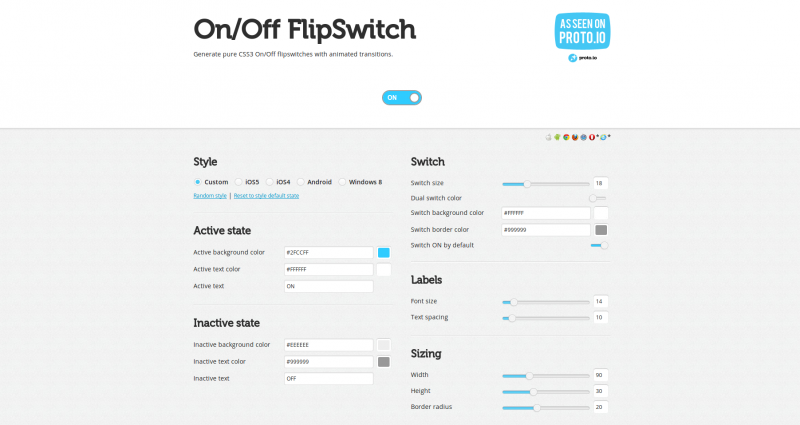
18.On/Off FlipSwitch یه نرم افزار که میتونید خیلی راحت دکمه سوییچتون رو انتخاب کنید و در صورت تمایل تغییرات رو در اون اعمال کنید. در نهایت هم کدهای CSS ایجاد شده رو در پروژتون کپی کنید و از سوییچتون استفاده کنید. این نرم افزار شامل سوییچ های iOS و ویندوزفون هم هست.
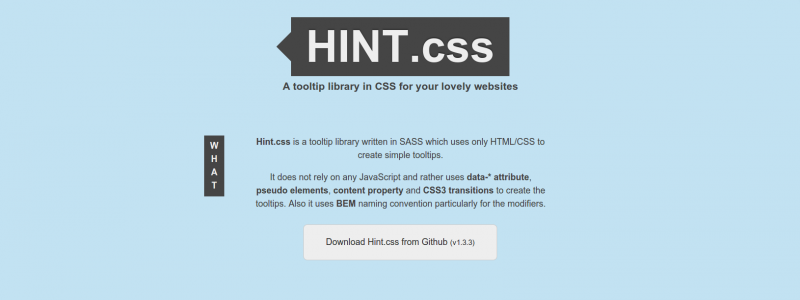
19. Hint.css یک کتابخانه CSS برای ایجاد تولتیپ بدون استفاده از کدهای جاوا اسکریپت.
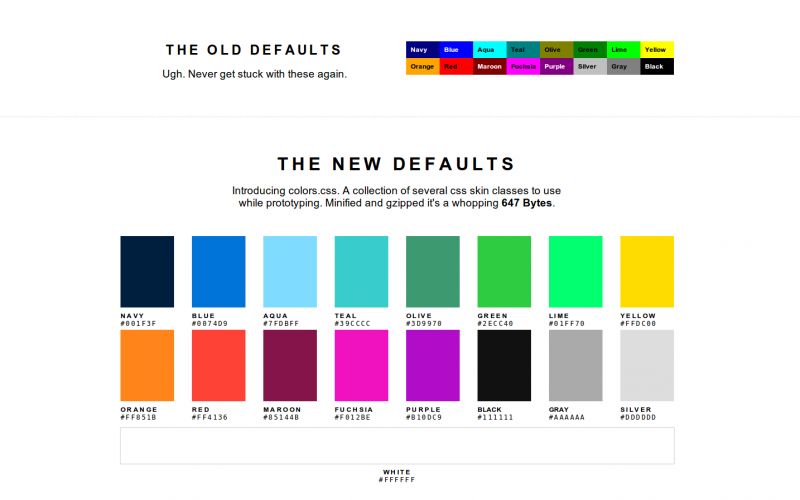
20. Colors.css این کتابخانه مناسب افرادی هست که از مدهای HEX بزارن و ترجیح میدن با اسم رنگ ها پروتوتایپ رو طراحی کنن.
امیدوارم از مطلب امروز نهایت استفاده رو ببرین و تا جایی که ممکنه از CSS استفاده کنید. اینجوری هم حرفه ای تره و هم حجم کارتون سبک تره.

























نظرات و سوالات کاربران