بدون کد نویسی، با جوملا کسب و کار خود را راه اندازی کنید! 5#

در جلسه قبل در مورد اینکه چگونه مطالب ویژه را در صفحه نخست سایت نمایش دهیم صحبت کردیم. سپس در مورد مدیریت کامپوننت ها، ادیتورJCE، تماس با ما و گالری صحبت کردیم.
در این جلسه قصد داریم در مورد اسلاید شو و چند ماژول پر کاربرد و مدیریت ماژول ها صحبت کنیم.
گفتیم که بعضی امکانات هنگام نصب جوملا به طور پیش فرض در جوملا نصب می شود. به عنوان مثال ورود کاربران، جستجو، آمار بازدید، افراد آنلاین و ...
برخی از ماژول ها به طور پیش فرض فعال هم می باشند و می توان در سایت آنها را مشاهده کرد .به عنوان مثال اگر سایت را مشاهده کنید می بینید که ماژول ورود کاربران یا Login Form در موقعیت position-7 سایت تعریف شده است. در جلسات پیش گفتیم که با اضافه کردن دستور tp=1? می توانیم موقعیت های قالب سایت را مشاهده کنیم.
به غیر مطالب ویژه که در قسمت content سایت نمایش داده می شود، بقیه مطالب، کامپوننت ها و ماژول ها را که در ادمین سایت تعریف می کنیم باید یا به وسیله منو نمایش دهیم و یا برای آن ها ماژول تعریف کنیم و مشخص کنیم که در کدام قسمت از موقعیت سایت و کدام صفحات نمایش داده شود.
فرض کنید که ما می خواهیم عنوان ماژول کاربران را ویرایش کنیم و همچنین به جای اینکه این ماژول در موقعیت position-7 نمایش داده شود در position-8 نمایش داده شود.
برای اینکار به قسمت افزونه ها/مدیریت ماژول ها می رویم. ماژول های زیادی در این قسمت وجود دارد. برای اینکه ماژول مورد نظر خود را راحت تر پیدا کنیم می توانیم از قسمت فیلتر استفاده کنیم. ماژول login form در قسمت position-7 قرار دارد. پس در قسمت فیلتر در قسمت انتخاب موقعیت position7 انتخاب می کنیم. چندین ماژول نمایش می دهد که یکی از آن ها ماژول login form می باشد. برروی آن کلیک کنید تا وارد آن شوید. در قسمت عنوان ورود کاربران را وارد نموده و در قسمت موقعیت، position 8 را انتخاب کنید. سپس بر روی ذخیره کلیک کنید. بخش front end سایت را Refresh کنید. می بینید که موقعیت ماژول ورود کاربران به موقعیت position-8 تغییر پیدا کرد.
ماژول دیگری که در حال حاضر در سایت فعال می باشد، ماژول جستجو هست که اگر سایت را مشاهده کنید می بینید که در موقعیت position-0 سایت نمایش داده می شود.
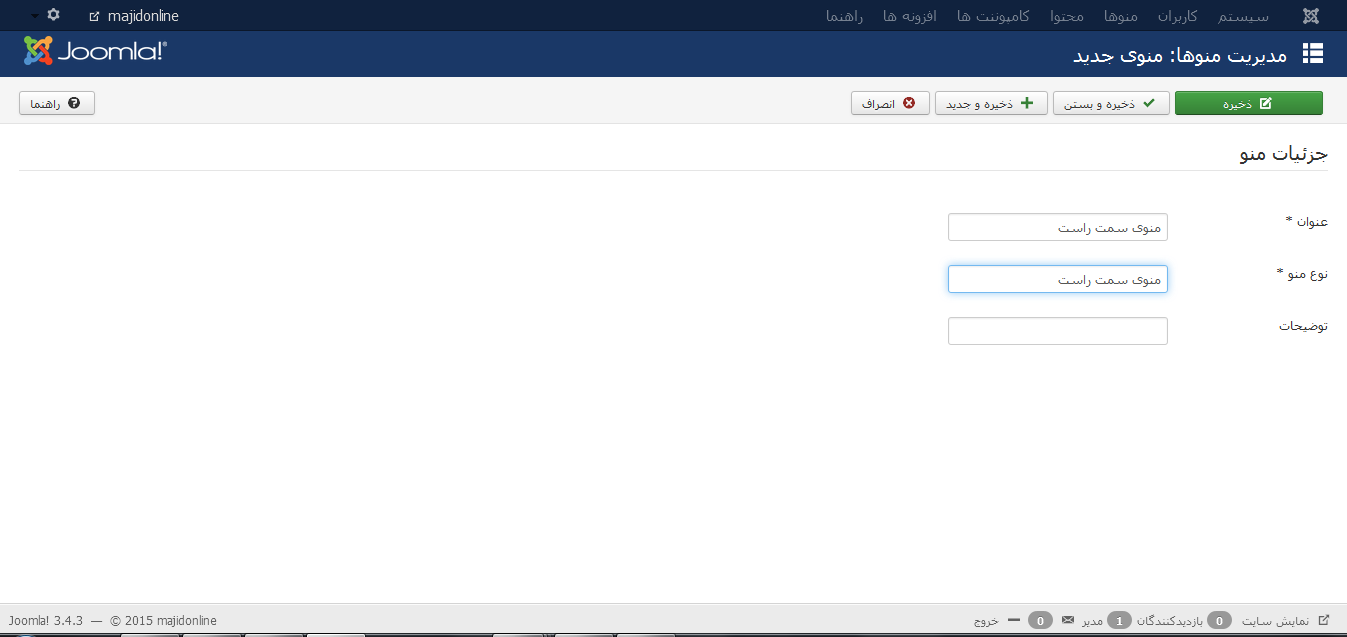
ماژول پر کاربرد دیگری که وجود دارد ماژول منو است. هنگامی که ما منو ها را در قسمت منو ها تعریف می کنیم، هر منو را در یک مجموعه قرار می دهیم. به عنوان مثال به طور پیش فرض در حال حاضر در سایت دو مجموعه منو با نام mainmenu و other menu وجود دارد. می خواهیم منویی بسازیم با نام منوی سمت راست که شامل منو های صفحه نخست، ورود کاربران،تماس با ما باشد. سپس این مجموعه منوی سمت راست در موقعیت position-8 سایت نمایش داده شود. در این قسمت ابتدا به قسمت منو ها /مدیریت منوها برودید. روی جدید کلیک کرده و در قسمت عنوان "منوی سمت راست " را وارد کرده و در قسمت نوع منو"right menu" را وارد کرده و ذخیره و بستن را بزنید.
در این جلسه قصد داریم در مورد اسلاید شو و چند ماژول پر کاربرد و مدیریت ماژول ها صحبت کنیم.
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
گفتیم که بعضی امکانات هنگام نصب جوملا به طور پیش فرض در جوملا نصب می شود. به عنوان مثال ورود کاربران، جستجو، آمار بازدید، افراد آنلاین و ...
برخی از ماژول ها به طور پیش فرض فعال هم می باشند و می توان در سایت آنها را مشاهده کرد .به عنوان مثال اگر سایت را مشاهده کنید می بینید که ماژول ورود کاربران یا Login Form در موقعیت position-7 سایت تعریف شده است. در جلسات پیش گفتیم که با اضافه کردن دستور tp=1? می توانیم موقعیت های قالب سایت را مشاهده کنیم.
به غیر مطالب ویژه که در قسمت content سایت نمایش داده می شود، بقیه مطالب، کامپوننت ها و ماژول ها را که در ادمین سایت تعریف می کنیم باید یا به وسیله منو نمایش دهیم و یا برای آن ها ماژول تعریف کنیم و مشخص کنیم که در کدام قسمت از موقعیت سایت و کدام صفحات نمایش داده شود.
فرض کنید که ما می خواهیم عنوان ماژول کاربران را ویرایش کنیم و همچنین به جای اینکه این ماژول در موقعیت position-7 نمایش داده شود در position-8 نمایش داده شود.
برای اینکار به قسمت افزونه ها/مدیریت ماژول ها می رویم. ماژول های زیادی در این قسمت وجود دارد. برای اینکه ماژول مورد نظر خود را راحت تر پیدا کنیم می توانیم از قسمت فیلتر استفاده کنیم. ماژول login form در قسمت position-7 قرار دارد. پس در قسمت فیلتر در قسمت انتخاب موقعیت position7 انتخاب می کنیم. چندین ماژول نمایش می دهد که یکی از آن ها ماژول login form می باشد. برروی آن کلیک کنید تا وارد آن شوید. در قسمت عنوان ورود کاربران را وارد نموده و در قسمت موقعیت، position 8 را انتخاب کنید. سپس بر روی ذخیره کلیک کنید. بخش front end سایت را Refresh کنید. می بینید که موقعیت ماژول ورود کاربران به موقعیت position-8 تغییر پیدا کرد.
ماژول دیگری که در حال حاضر در سایت فعال می باشد، ماژول جستجو هست که اگر سایت را مشاهده کنید می بینید که در موقعیت position-0 سایت نمایش داده می شود.
ماژول پر کاربرد دیگری که وجود دارد ماژول منو است. هنگامی که ما منو ها را در قسمت منو ها تعریف می کنیم، هر منو را در یک مجموعه قرار می دهیم. به عنوان مثال به طور پیش فرض در حال حاضر در سایت دو مجموعه منو با نام mainmenu و other menu وجود دارد. می خواهیم منویی بسازیم با نام منوی سمت راست که شامل منو های صفحه نخست، ورود کاربران،تماس با ما باشد. سپس این مجموعه منوی سمت راست در موقعیت position-8 سایت نمایش داده شود. در این قسمت ابتدا به قسمت منو ها /مدیریت منوها برودید. روی جدید کلیک کرده و در قسمت عنوان "منوی سمت راست " را وارد کرده و در قسمت نوع منو"right menu" را وارد کرده و ذخیره و بستن را بزنید.

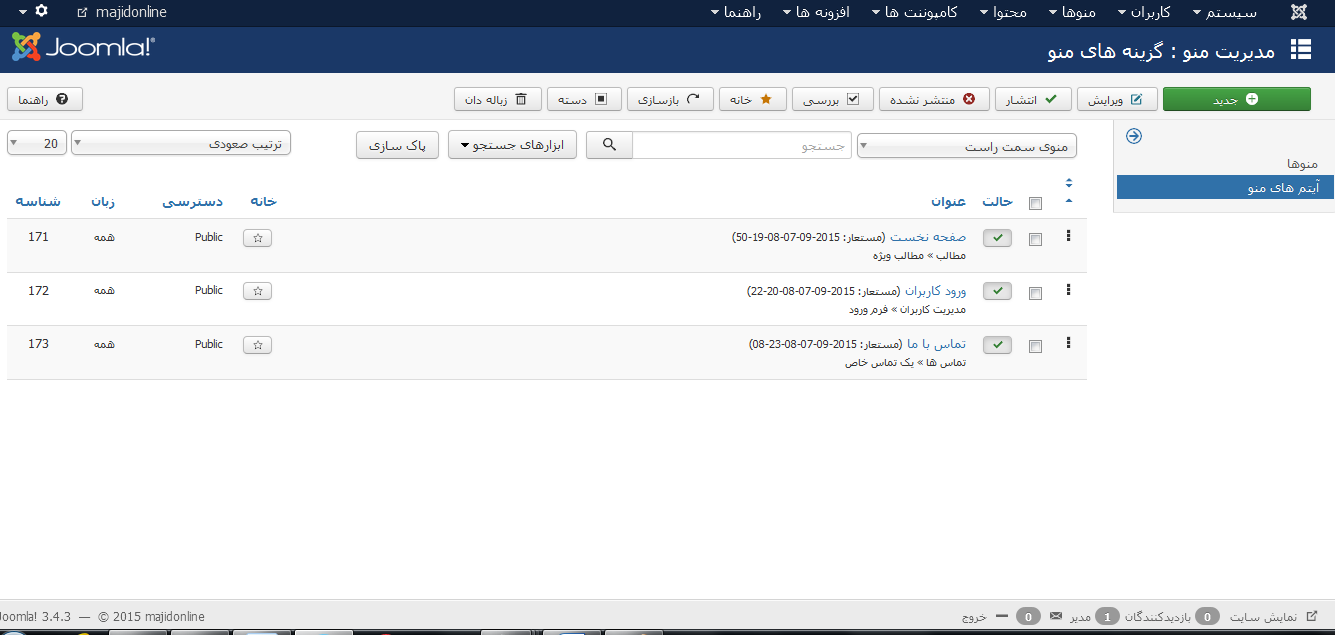
حال مجدد به قسمت منوها بروید می بینید که زیر منویی با عنوان منوی سمت راست ایجاد شده است .روی آن کلیک کرده و سه منوی گفته شده را بسازید. برای منوی صفحه نخست باید منویی از نوع مطالب ویژه، برای ورود کاربران باید منویی از نوع ورود کاربران و برای تماس با ما باید منویی از نوع تماس با ما ساخته شود.
یادآوری :
برای منوی مطالب ویژه: در قسمت انتخاب نوع منو، مطالب / مطالب ویژه را انتخاب می کنیم
برای ورود کاربران: در قسمت انتخاب نوع منو، مدیریت کاربران/ورود کاربران را انتخاب می کنیم.
برای تماس با ما: در قسمت انتخاب نوع منو، تماس ها / یک تماس خاص را انتخاب می کنیم.
یادآوری :
برای منوی مطالب ویژه: در قسمت انتخاب نوع منو، مطالب / مطالب ویژه را انتخاب می کنیم
برای ورود کاربران: در قسمت انتخاب نوع منو، مدیریت کاربران/ورود کاربران را انتخاب می کنیم.
برای تماس با ما: در قسمت انتخاب نوع منو، تماس ها / یک تماس خاص را انتخاب می کنیم.

حال منو ها تعریف شده. باید مشخص کنیم که مجموعه منوی سمت راست در کجا نمایش داده شود.
برای اینکار به قسمت افزونه ها/مدیریت ماژول ها رفته و بر روی جدید کلیک کنید. صفحه ای باز می شود که انواع ماژول های موجود را نمایش می دهد. بروی ماژول از نوع منو کلیک کنید.
برای اینکار به قسمت افزونه ها/مدیریت ماژول ها رفته و بر روی جدید کلیک کنید. صفحه ای باز می شود که انواع ماژول های موجود را نمایش می دهد. بروی ماژول از نوع منو کلیک کنید.

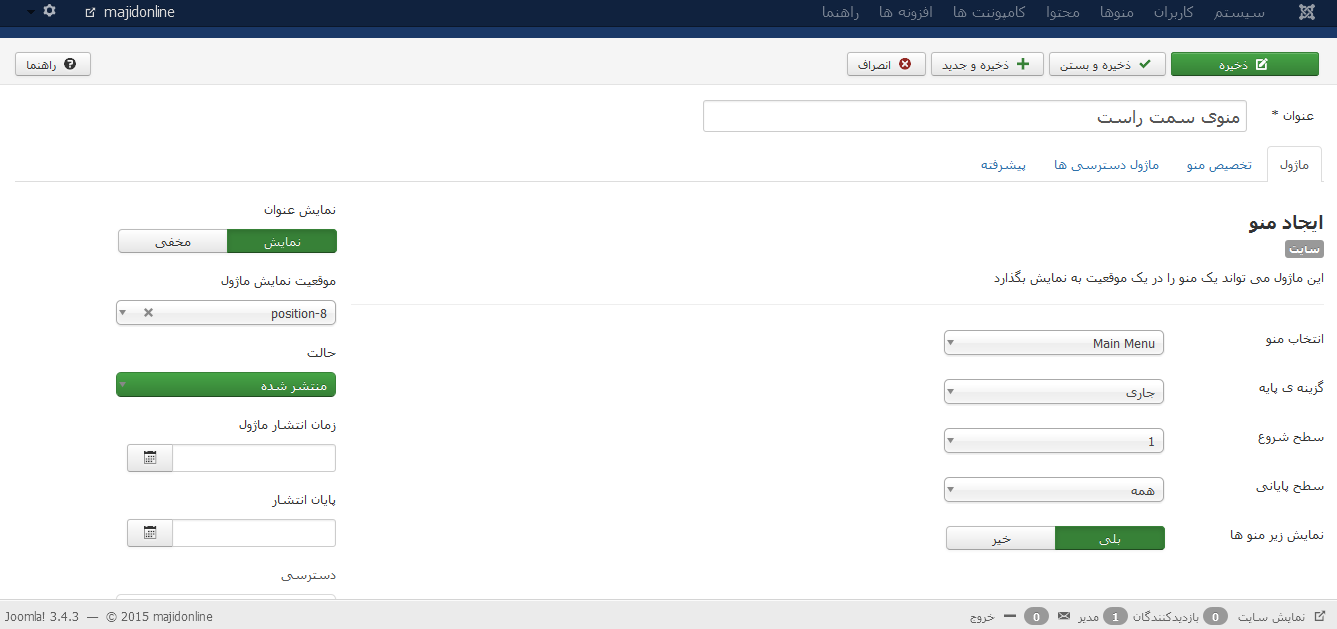
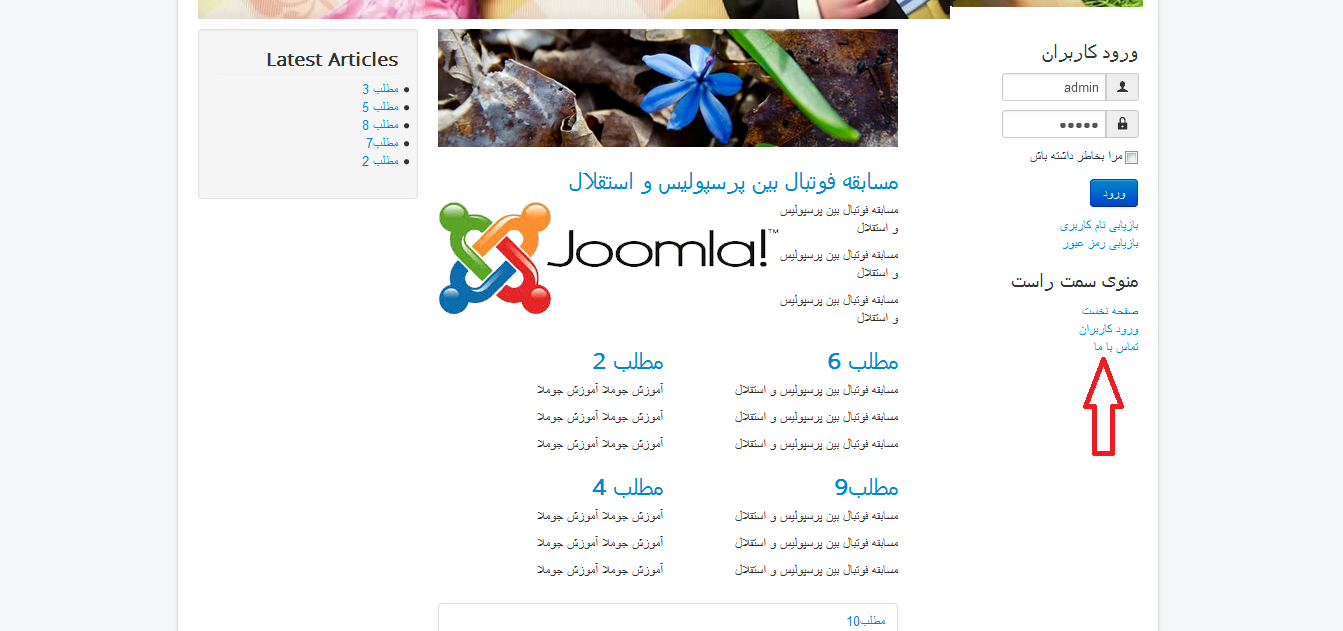
در تب ماژول ها در قسمت انتخاب منو، منوی سمت راست را انتخاب کنید.در قسمت عنوان، منوی سمت راست را وارد کنید و نمایش عنوان را بر روی حالت نمایش قرار دهید. حالت انتشار را بر روی منتشر شده قرار دهید. در قسمت موقعیت نمایش ماژول position-8 را انتخاب کنید. در تب تخصیص منو، نمایش در تمامی صفحات را انتخاب کنید. حال برروی ذخیره و بستن کلیک کرده و قسمت front end سایت را Refresh کنید.

ماژول دیگری که می توانیم نام ببریم، ماژول HTML دستی است که شما می توانید در این ماژول هر تصویر و یا منتی را قرار داده و در موقعیت دلخواه نمایش دهید.
به عنوان مثال می خواهیم ماژول دستی با نام اطلاعیه ها ایجاد کرده و متنی را داخل آن نوشته و در موقعیت position-7 قرار دهید.
ابتدا به قسمت افزونه ها/ مدیریت ماژول رفته بروی جدید کلیک کنید.
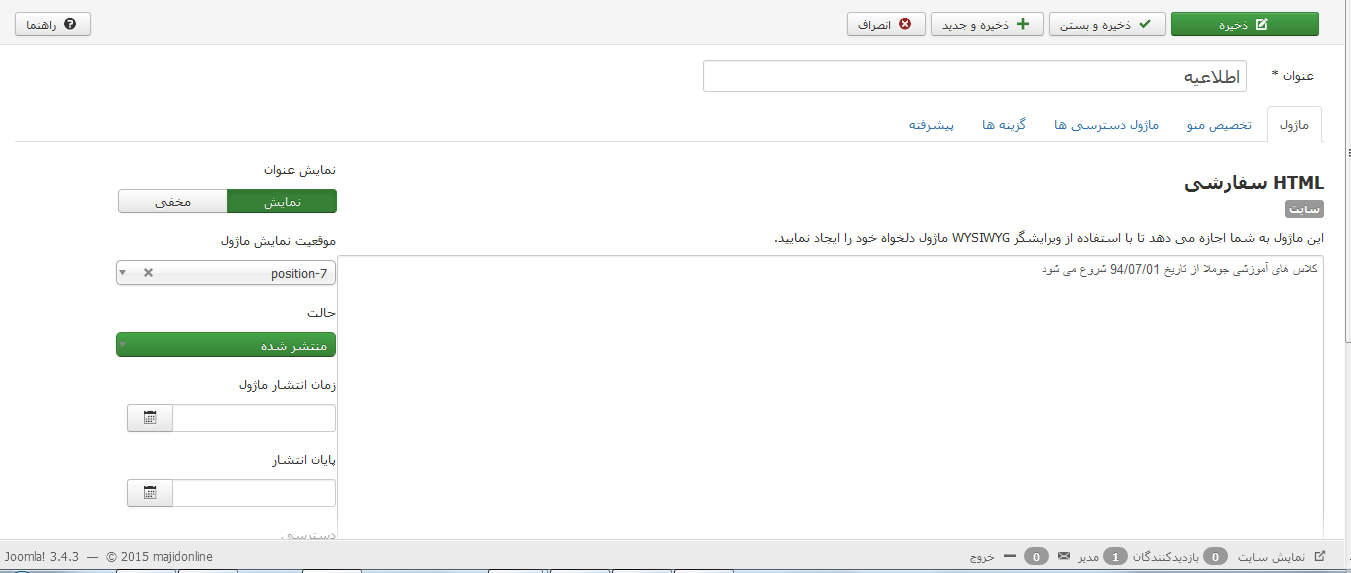
در صفحه باز شده بر روی ماژول از نوع HTMLسفارشی کلیک کنید.
در صفحه ای که باز می شود عنوان را "اطلاعیه" وارد کرده و موقعیت را position-7 انتخاب کنید.متن و عکس خود راهمانند درج مطلب در قسمت توضیحات وارد کنید.
به عنوان مثال می خواهیم ماژول دستی با نام اطلاعیه ها ایجاد کرده و متنی را داخل آن نوشته و در موقعیت position-7 قرار دهید.
ابتدا به قسمت افزونه ها/ مدیریت ماژول رفته بروی جدید کلیک کنید.
در صفحه باز شده بر روی ماژول از نوع HTMLسفارشی کلیک کنید.
در صفحه ای که باز می شود عنوان را "اطلاعیه" وارد کرده و موقعیت را position-7 انتخاب کنید.متن و عکس خود راهمانند درج مطلب در قسمت توضیحات وارد کنید.

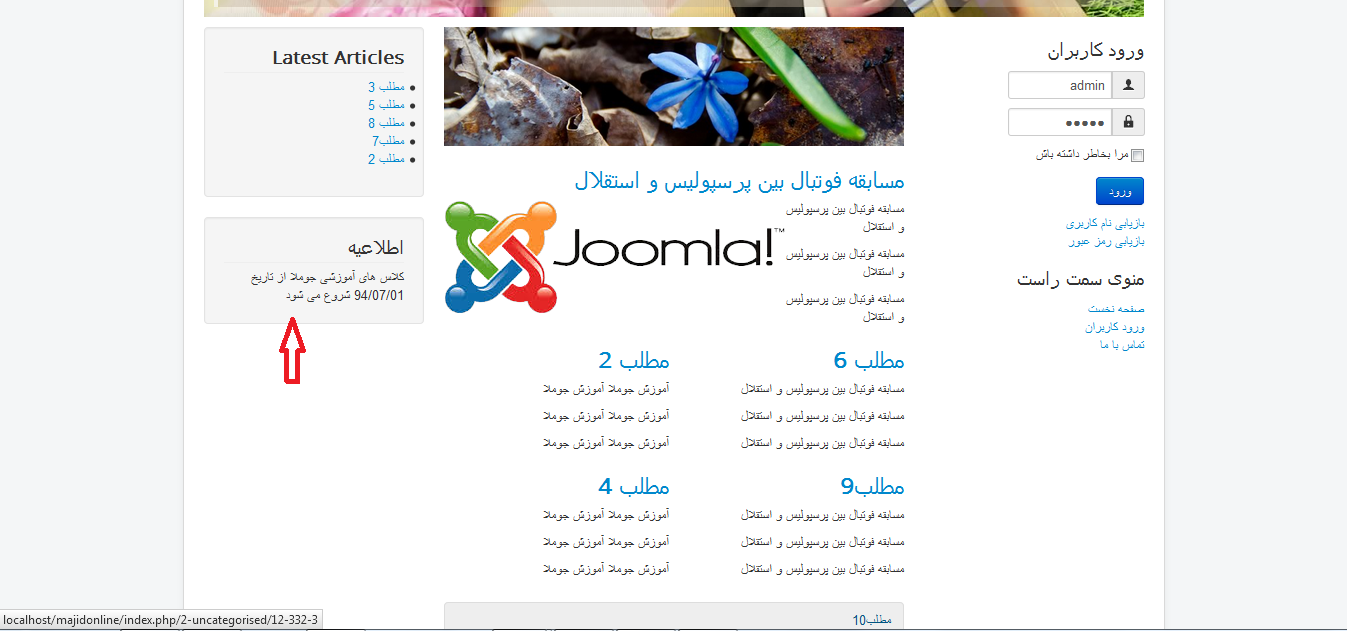
سپس روی ذخیره و بستن کلیک کنید. سایت را Refrsh کنید.مشاهده می کنید که ماژول دستی در سایت اضافه شده است .

بقیه ماژول های پیش فرض جوملا را نیز نصب،تست و مشاهده کنید.
حالا می خواهیم ماژولی در سایت اضافه کنیم که به طور پیش فرض هنگام نصب جوملا در سایت نصب نمی گردد.مانند اسلایدشو
اسلاید شو های بسیار زیادی برای جوملا وجود دارد که هر کدام قابلیت های خاص خودش را دارد و تنظیمات هر کدام متفاوت است .دو نوع اسلاید شو داریم. یک نوع اسلاید شو هایی هستند که عکس را نمایش می دهند و بسته به قابلیت هایی که اسلاید شو نصب شده دارد می توانیم برای عکس ها توضیح و یا لینک قرار دهیم. نوع دیگری از اسلاید شو ها هستن که آنها را Content slideshow می نامیم و مطالب مجموعه خاصی را که در قسمت تنظیمات اسلاید شو مشخص می کنیم را همراه با عکس آن و چند خطی از مطلب نمایش می دهد که با کلیک بروی هر اسلاید وارد مطلب مربوطه می شود.
شما می توانید دموی بسیاری از این اسلاید شو ها رو با سرچ در سایت جوملای جهانی در قسمت Extention Directiory ببینید و در صورت رایگان بودن آنها را دانلود کنید.
به عنوان مثال اسلایدشویی داریم با نام Skyline SliceBox که می خواهمیم آن را بر روی سایت نصب کنیم.شما می توانید آن را از اینجا دانلود کنید.
پس از دانلود فایل را از حالت فشرده در بیاورید. می بینید که یک سری عکس وجود دارد که ماژول را به شما توضیح داده است و یک فایل فشرده که باید آن را نصب کنیم. به قسمت مدیریت افزونه ها رفته، روی Browser کلیک کرده، فایل راانتخاب و بر روی بارگذاری و نصب کلیک کنید.
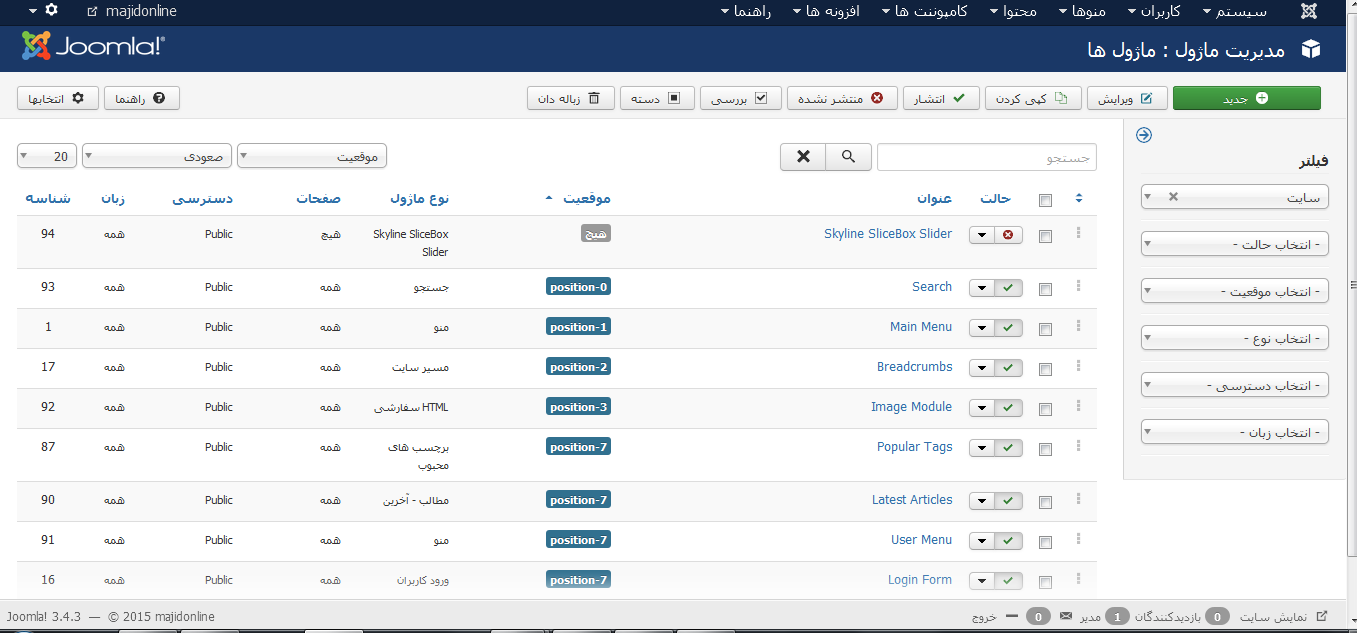
پیغام نصب با موفقیت انجام شد برای شما ظاهر خواهد شد. به منوی افزونه ها / مدیریت ماژول ها بروید.ماژولی که نصب کردیم در اولین سطر لیست ماژول های موجود نمایش داده می شود که به طور پیش فرض پس از نصب غیر فعال می باشد.
حالا می خواهیم ماژولی در سایت اضافه کنیم که به طور پیش فرض هنگام نصب جوملا در سایت نصب نمی گردد.مانند اسلایدشو
اسلاید شو های بسیار زیادی برای جوملا وجود دارد که هر کدام قابلیت های خاص خودش را دارد و تنظیمات هر کدام متفاوت است .دو نوع اسلاید شو داریم. یک نوع اسلاید شو هایی هستند که عکس را نمایش می دهند و بسته به قابلیت هایی که اسلاید شو نصب شده دارد می توانیم برای عکس ها توضیح و یا لینک قرار دهیم. نوع دیگری از اسلاید شو ها هستن که آنها را Content slideshow می نامیم و مطالب مجموعه خاصی را که در قسمت تنظیمات اسلاید شو مشخص می کنیم را همراه با عکس آن و چند خطی از مطلب نمایش می دهد که با کلیک بروی هر اسلاید وارد مطلب مربوطه می شود.
شما می توانید دموی بسیاری از این اسلاید شو ها رو با سرچ در سایت جوملای جهانی در قسمت Extention Directiory ببینید و در صورت رایگان بودن آنها را دانلود کنید.
به عنوان مثال اسلایدشویی داریم با نام Skyline SliceBox که می خواهمیم آن را بر روی سایت نصب کنیم.شما می توانید آن را از اینجا دانلود کنید.
پس از دانلود فایل را از حالت فشرده در بیاورید. می بینید که یک سری عکس وجود دارد که ماژول را به شما توضیح داده است و یک فایل فشرده که باید آن را نصب کنیم. به قسمت مدیریت افزونه ها رفته، روی Browser کلیک کرده، فایل راانتخاب و بر روی بارگذاری و نصب کلیک کنید.
پیغام نصب با موفقیت انجام شد برای شما ظاهر خواهد شد. به منوی افزونه ها / مدیریت ماژول ها بروید.ماژولی که نصب کردیم در اولین سطر لیست ماژول های موجود نمایش داده می شود که به طور پیش فرض پس از نصب غیر فعال می باشد.

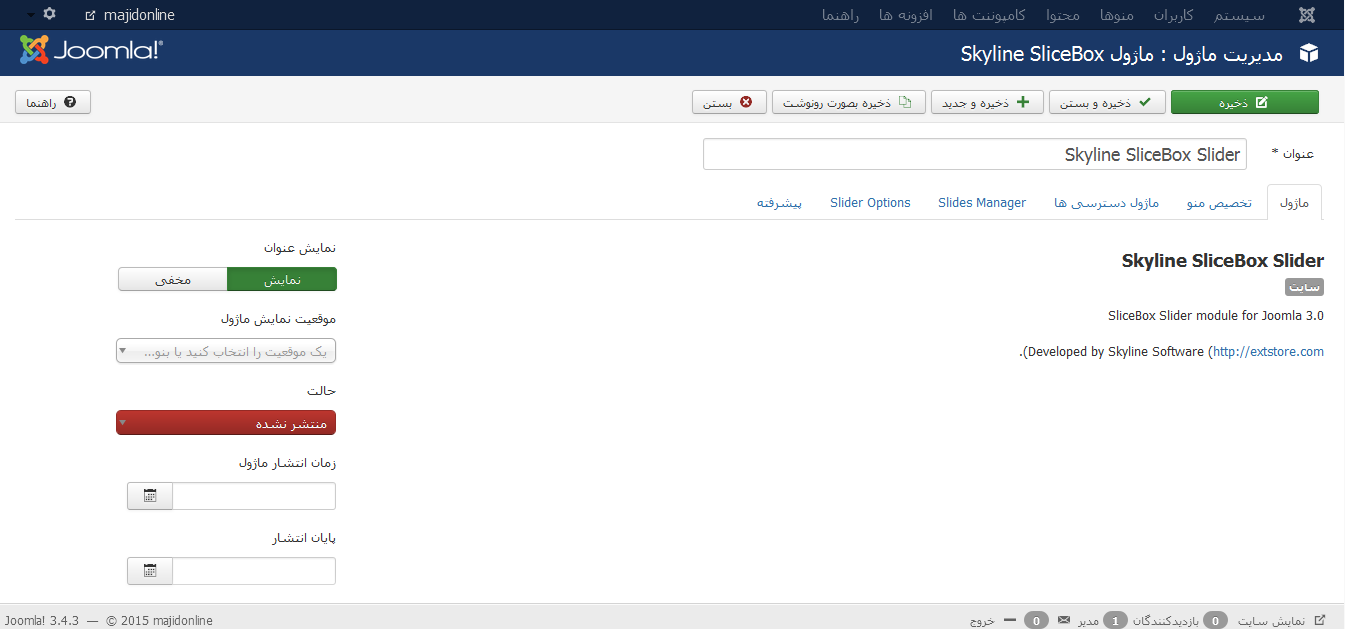
بر روی آن کلیک کنید تا وارد آن شوید.

در تب اول می توانیم عنوان ماژول را نمایش دهیم و انتخاب کنیم که عنوان ماژول نمایش داده شود یا خیر.
گفتیم که با ?tp=1 در انتهای آدرس سایت می توانیم موقعیت های قالب سایت رو ببینیم. در قسمت position باید مشخص کنیم که اسلایدشو ما در کدام قسمت نمایش داده شود. در اینجا به عنوان مثال موقعیت banner را انتخاب می کنم.
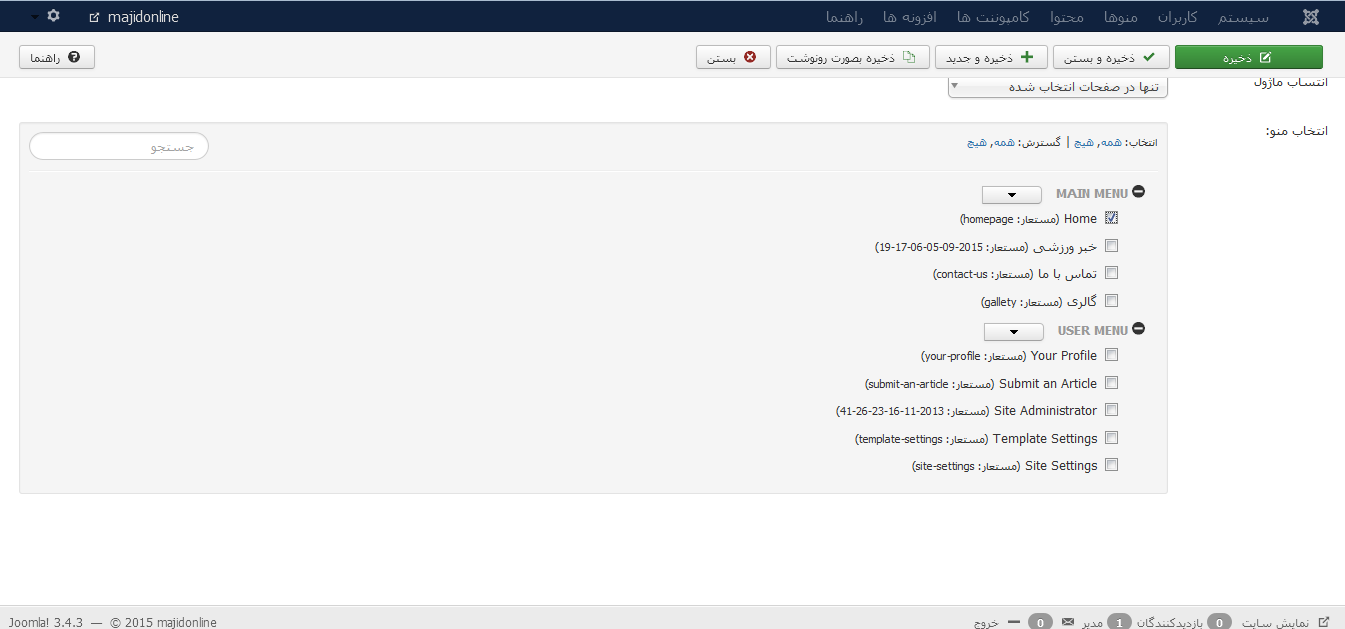
حالت انتشار را به منتشر شده تغییر می دهیم. در تب تخصیص منو مشخص می کنیم که اسلاید شو در کدام صفحات نمایش داده شود.در اینجا گزینه تنها در صفحات انتخاب شده را انتخاب می کنم و سپس از منوهای نمایش داده شده فقط home را انتخاب کرده تا اسلایدشو فقط در صفحه نخست نمایش داده شود.
گفتیم که با ?tp=1 در انتهای آدرس سایت می توانیم موقعیت های قالب سایت رو ببینیم. در قسمت position باید مشخص کنیم که اسلایدشو ما در کدام قسمت نمایش داده شود. در اینجا به عنوان مثال موقعیت banner را انتخاب می کنم.
حالت انتشار را به منتشر شده تغییر می دهیم. در تب تخصیص منو مشخص می کنیم که اسلاید شو در کدام صفحات نمایش داده شود.در اینجا گزینه تنها در صفحات انتخاب شده را انتخاب می کنم و سپس از منوهای نمایش داده شده فقط home را انتخاب کرده تا اسلایدشو فقط در صفحه نخست نمایش داده شود.

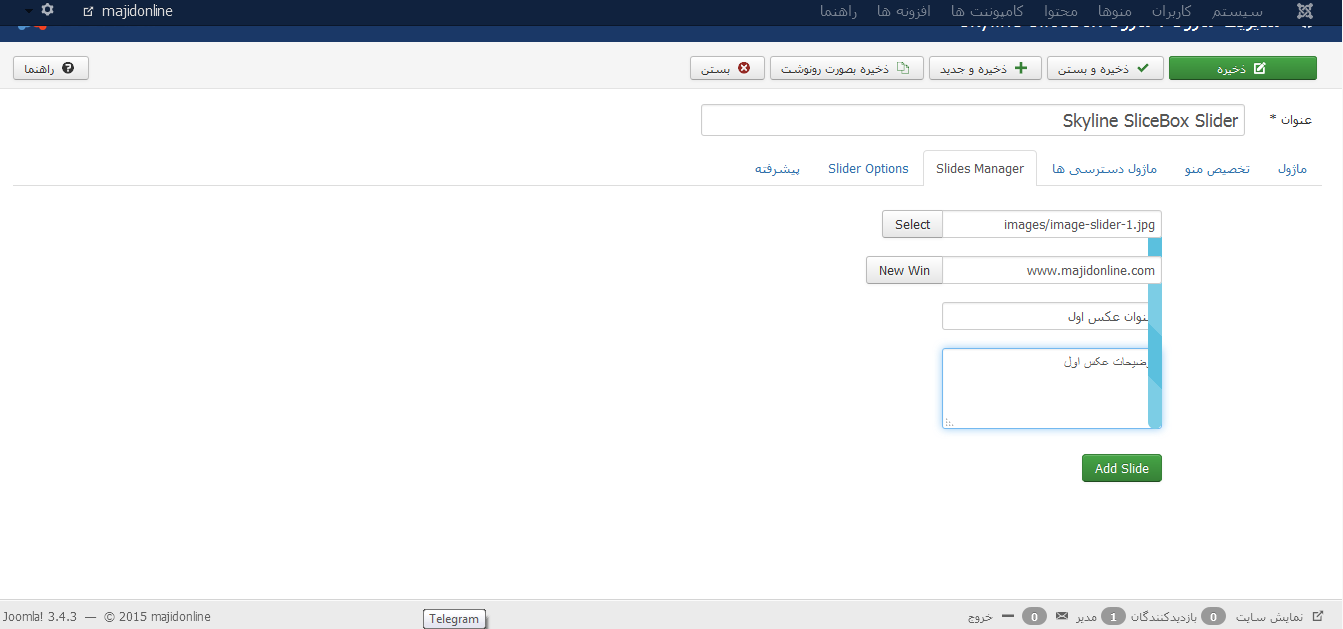
در قسمت title می توانید یک عنوان برای عکس و در قسمت Discription توضیحات را قرار دهید.

برای درج عکس بعدی گزینه Select دیگری نمایش داده می شود. به همین ترتیب عکس های بعدی را درج کرده و سپس روی گزینه ذخیره و بستن کلیک کنید.

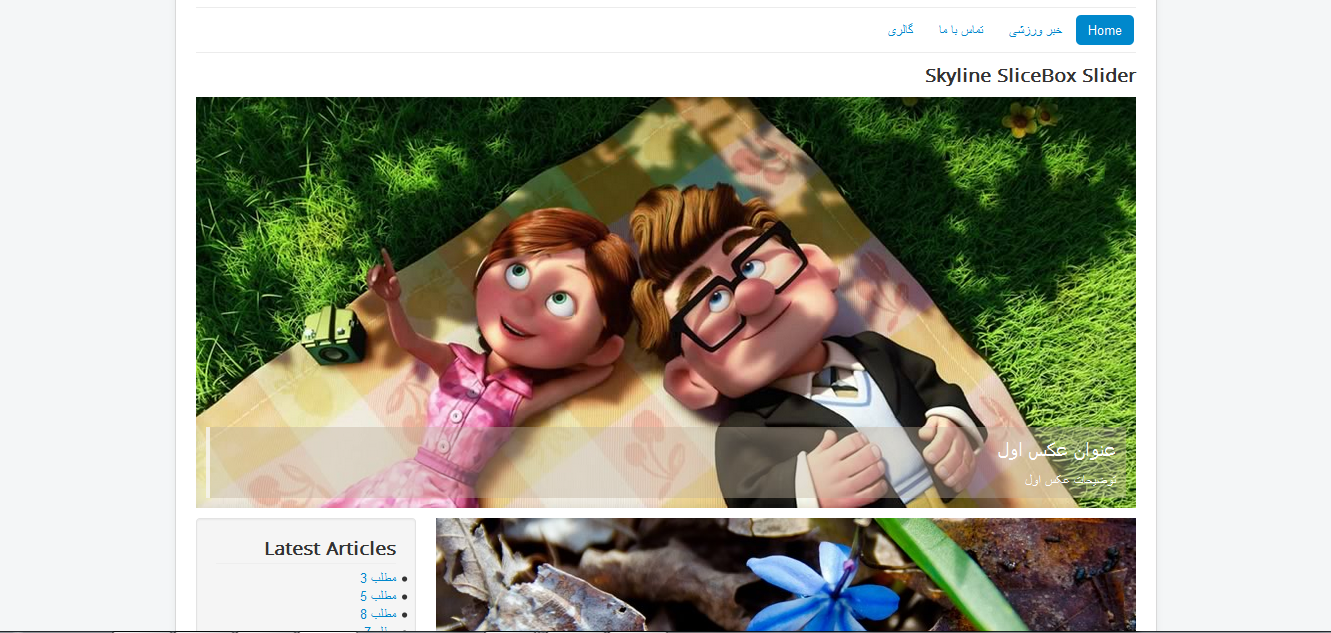
اگر سایت را مجدد Refresh کرده و مشاهده کنید اسلایدشو را می بینید .
در جلسه بعدی ماژول ورود کاربرانی که پیشرفته تر از ماژول پیش فرض ورود کاربران جوملا است را نصب کرده و سپس راجع به مدیریت پلاگین ها صحبت می کنیم.
در جلسه بعدی ماژول ورود کاربرانی که پیشرفته تر از ماژول پیش فرض ورود کاربران جوملا است را نصب کرده و سپس راجع به مدیریت پلاگین ها صحبت می کنیم.





نظرات و سوالات کاربران
اموزش خیلی مفید وعالی از خانم طیبان تشکر میکنم.مررررسی