استفاده از Flexbox را یاد بگیرید

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
قبل از اینکه شروع به یادگیری Flexbox کنیم به نکات زیر توجه کنید :
- Flexbox از سه مرحله گذشت تا به چیزی تبدیل شد که امروزه از آن استفاده میکنیم، هرکدام از این مرحله ها نام های متفاوتی برای خاصیت هایشان داشتند همانند vendor prefix ها که در مرورگرهای مختلف متفاوت هستند، به همین دلیل توصیه میکنم از آخرین ورژن مرورگر خود برای اجرای دستورات Flexbox استفاده کنید و سپس میتوانید روی پشتیبانی آن در مرورگرهای قدیمی تر کار کنید اما زیاد به دنبال پشتیبانی کامل Flexbox در تمام مروگرها نباشید زیرا این کار مثل نوشیدن نوشابه با چنگال میباشد.
- Flexbox یک لایه بندی جدید در طراحی است برای همین مفروضاتی که از لایه بندی های قدیمی دارید را فراموش کنید و سعی نکنید در این لایه بندی استفاده کنید.
- ممکن است از دیگران بشنوید که چرا باید از Flexbox استفاده کنیم در صورتی که انواع لایه بندی های دیگر در صفحه ی وب کار ما را به خوبی راه می اندازد، دقت داشته باشید که Flexbox به زودی گسترش خواهد یافت و بسیاری از مشکلات لایه بندی را حل خواهد کرد.
کاربرد Flexbox را بهتر ببینید
سه div ساده را درون یک div پدر قرار میدهیم :
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
به div هایمان ظاهر مناسب را میدهیم و به div پدر خاصیت display : flex میدهیم :
#item-container {
display: flex;
background-color: hsl(34,88%,90%); }
.square {
height: 200px; width: 200px;
background-color: hsl(50,88%,50%); }
.circle {
border-radius: 50%; width: 150px; height: 150px;
background-color: hsl(22,88%,50%); }
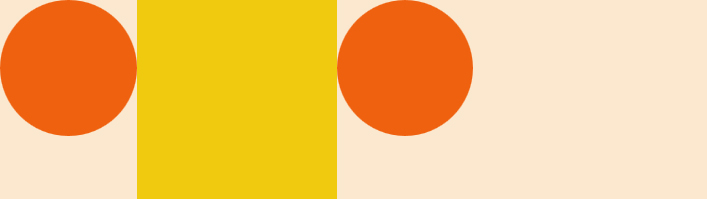
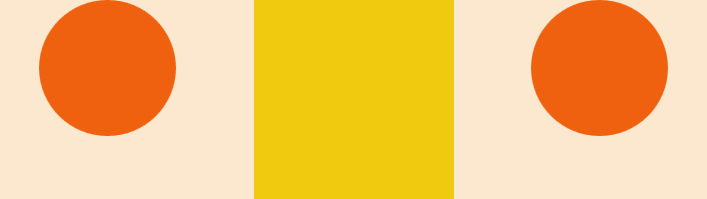
نتیجه چیزی شبیه به زیر خواهد شد :

- خاصیت flex عموما به المنت پدر داده میشود.
- هرکدام از فرزندان المنتی که خاصیت flex دارند به عنوان flex item شناخته میشوند، هرچند فرزندان ممکن است دارای محتوای خاصی نباشند یا حتی خصوصیات CSS مربوط به خودشان را داشته باشند.
- Block ، inline ، float و text-align درون زمینه ی flex item ها هیچ معنایی ندارند.
- به صورت پیشفرض flex item ها به سمت بالا و چپ پدر المنت دربرگیرنده ی خود میچسبند.
ترازبندی Flexbox
در ابتدا ترازبندی افقی المنت های flex item را تغییر میدهیم، سمت چپ flex item به عنوان flex-start شناخته میشود و سمت راست به عنوان flex end برای همین مینویسیم :
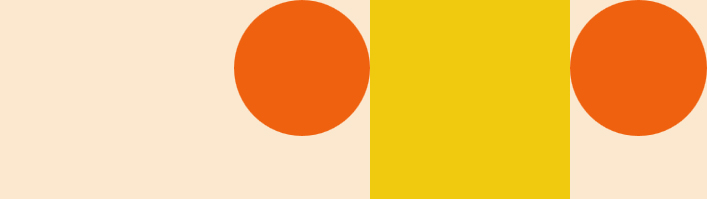
#item-container { justify-content: flex-end; }

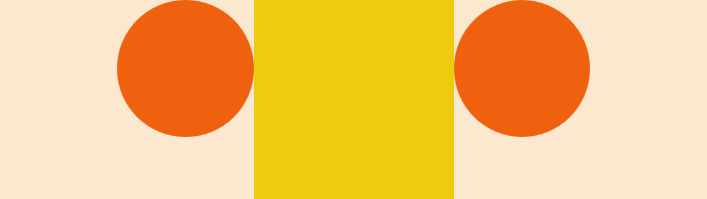
#item-container { justify-content: center; }

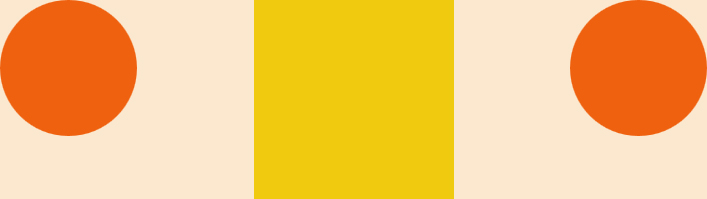
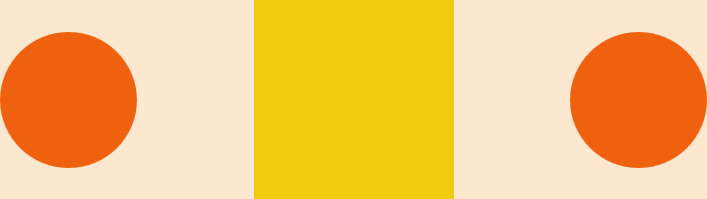
#item-container { justify-content: space-between; }

#item-container { justify-content: space-around; }

تا اینجا تمام مثال هایی که زدیم در راستای افق قرار داشتند، حالا اگر بخواهیم المنت ها را نسبت به خط عمود جابجا کنیم چه کاری باید انجام دهیم ؟ به این مثال دقت کنید :
#item-container { justify-content: space-between; align-items: center; }

Flexbox اولین سیستم لایه بندی CSS بود که اجازه ی مرتب سازی را به شما میداد، یک مثال ساده میزنم، مربع را قبل از دایره ها میگذاریم بجای اینکه وسط آنها بگذاریم :
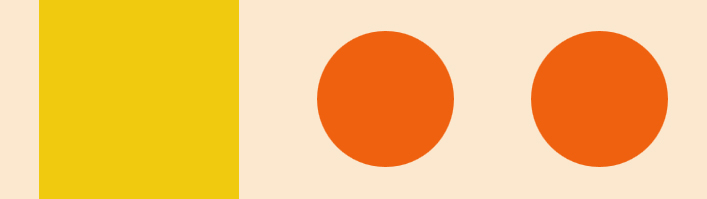
.square { order: -1; }






نظرات و سوالات کاربران
یه سری هم به سایت flexboxfroggy.com/ بزنید که به شکل خیلی ساده flexbox رو آموزش میده