بوت استرپی شو! 6#

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
فرض کنید در پروژه قبل یک بخشی داشتیم برای پروژه های در دست ساخت و یا تمام شده شرکت. کاربر با کلیک بر روی هر کدوم از این پروژه ها به یک صفحه جدید وارد می شد تا با جزئیات اون پروژه آشنا بشه. درصد پیشرفت اون پروژه , تصویر برای پروژه , مدت زمان تخمین زده شده برای پروژه و کلی اطلاعات جزئی دیگه. خب یه صفحه HTML جدید میسازیم و مثل صفحه ای که در آموزش قبل ایجاد کردیم , فایل های بوت استرپ رو در اون لینک می کنیم.
تمامی محتویات تگ <nav> (در پروژه قبلی) رو هم درست بعد از تگ <body> اضافه می کنیم تا منوی سایت رو در صفحات داخلی هم داشته باشیم. حالا نوبت به نمایش نقشه سایت میرسه. برای این میتونیم از breadcrumb ها در بوت استرپ استفاده کنیم.
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
فقط محتوا رو طبق خواسته خودمون تغییر میدیم. برای اینکه یک مقدار با منوی سایتمون فاصله داشته باشه , بهتره که به breadcrumb مقداری padding-top اضافه کنیم.برای بخش بعدی به سه قسمت در کنار هم نیاز داریم تا تصویر پروژه ,توضیحات جزئی و توضیحات تکمیلی پروژه رو قرار بدیم. پس اول یک کانتینر ایجاد میکنیم برای محتویات سایت و سپس یک سطر جدید اضافه میکنیم و سه ستون رو در اون قرار میدیم.
<div class="row">
<div class="col-lg-6"></div>
<div class="col-lg-3"></div>
<div class="col-lg-3"></div>
</div>
ستون اول که نصف عرض صفحه رو در بر میگیره حاوی تصویر پروژه هست. از کلاس img-responsive برای تصویر استفاده میکنیم تا اگر عرض تصویر بیش از اندازه والد بود , به طور خودکار کوچک شود.
<div class="col-lg-6">
<img class="img img-thumbnail img-responsive" src="" alt="">
</div>
در ستون بعدی میخواهیم میزان پیشرفت پروژه رو فاز به فاز مشخص کنیم. بوت استرپ برای این قسمت list-group ها رو پیشنهاد می کنه که در زیر میتونید قطعه کدش رو بینید.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
با کمی تغییر در محتوا می تونیم فایلمون رو به شکل نسخه 9 نمایش بدیم.حالا می تونیم از badge ها در بوت استرپ کمک بگیریم تا در کنار هر لیست, یک برچسب برای نمایش درصد پیشرفت اون فاز قرار داشته باشه. فقط کافیه کد زیر رو اضافه کنیم.
<span class="badge">100%</span>
پس محتویات ستون دوم به شکل زیر تغییر میکنه.
<ul class="list-group">
<li class="list-group-item">Phase 1 <span class="badge">100%</span></li>
<li class="list-group-item">Phase 2 <span class="badge">95%</span></li>
<li class="list-group-item">Phase 3 <span class="badge">80%</span></li>
<li class="list-group-item">Phase 4 <span class="badge">45%</span></li>
<li class="list-group-item">Phase 5 <span class="badge">15%</span></li>
</ul>
خروجی کار رو میتونید در نسخه 10 ببینید.در ستون بعدی اطلاعات تکمیلی رو قرار میدیم. از جمله تعداد افرادی که بر روی پروژه کار می کنند و مدت زمان تخمین زده شده برای پروژه. کد زیر رو در ستون سوم قرار بدید.
<p>Persons: 16</p>
<p>Time: 180h</p>
<p>Status: <span class="label label-warning">In Progress</span></p>
<p>Share in:
<div class="btn-group" role="group" aria-label="...">
<a href="#" class="btn btn-primary">Facebook</a>
<a href="#" class="btn btn-info">twitter</a>
<a href="#" class="btn btn-danger">g+</a>
</div>
</p>
قبل از اینکه در مورد 2 امکان جدید استفاده شده توضیح بدم ,نسخه شماره 11 رو ببینید.استفاده از لیبل ها درست مثل استفاده از badge هاست. با این تفاوت که در چند رنگ مختلف نمایش داده می شه. فقط کافیه به یک span کلاس label رو اختصاص بدید و سپس با توجه به رنگ دلخواهمون یکی از کلمات کلیدی مربوط به رنگ ها رو (primary یا success یا danger , ... ) رو اضافه می کنیم.
امکان بعدی که باهاش آشنا شدیم btn-group هاست. با استفاده از این امکان میتونیم چندین button رو در کنار هم به طور پیوسته بچینیم. خیلی هم آسون...
حالا نکته ای که مطرح هست اینه که ما این 3 ستون رو برای سایز lg مشخص کردیم. فرض کنیم در حالت تبلت میخوایم فقط دو ستون اصلی (تصویر و میزان پیشرفت پروژه) رو نمایش بدیم. پس مقدار ستون ها رو از حالت زیر:
<div class="row">
<div class="col-lg-6"></div>
<div class="col-lg-3"></div>
<div class="col-lg-3"></div>
</div>
به شکل زیر تغییر میدیم.
<div class="row">
<div class="col-md-8 col-lg-6"></div>
<div class="col-md-4 col-lg-3"></div>
<div class="hidden-md col-lg-3"></div>
</div>
حالا نوبت به سایز sm میرسه. دقت کنید که تمامی این اندازه ها کاملا دلخواهه و شما می تونید خودتون هر کدوم از ستون ها رو در هر کدوم از سایز ها مخفی کنید.
<div class="row">
<div class="col-sm-12 col-md-8 col-lg-6"></div>
<div class="col-sm-6 col-md-4 col-lg-3"></div>
<div class="col-sm-6 hidden-md col-lg-3"></div>
</div>
و در نهایت سایز xs که تمامی المان ها به جز تصویر , نمایش داده نمی شن.
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-8 col-lg-6"></div>
<div class="hidden-xs col-sm-6 col-md-4 col-lg-3"></div>
<div class="hidden-xs col-sm-6 hidden-md col-lg-3"></div>
</div>
میتونید نسخه 12 رو در اینجا ببینید.حالا یک سطر جدید ایجاد می کنیم و یک ستون به عرض 10 واحد (شما میتونید عرض این ستون رو طبق سلیقه خودتون تغییر بدید) درون اون قرار میدیم.
<div class="row">
<div class="col-xs-12 col-md-10">
<h3>Bootstrap Project</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque obcaecati doloremque laboriosam provident, doloribus
illum tenetur perspiciatis ad quod dignissimos distinctio vel amet laborum eos omnis alias ratione voluptatibus quae
dolorum, repellat. Ad blanditiis dignissimos voluptates amet autem maxime aut, assumenda voluptatibus corrupti illo ab
ut voluptatem. Deleniti nemo, optio est at, saepe temporibus illum rem explicabo, quod assumenda voluptas eveniet neque
perferendis cumque, dolore?</p>
</div>
</div>
همونطور که می بینید من فقط برای دو سایز md و xs عرض ستونم رو مشخص کردم. چرا که قراره در md و سایزهای بزرگتر از اون (سایز lg 10) واحد رو به خودش تخصیص بده و در عرض xs و عرض های بزرگتر از xs که عرضی براشون مشخص نکردم هم 12 واحد رو به خودش اختصاص بده.حالا ببینیم که بوت استرپ برای صفحه بندی چه امکانی رو در اختیار ما قرار میده. در این پروژه نیازی به صفحه بندی نیست اما برای اینکه با صفحه بندی های بوت استرپ هم کار کرده باشیم , از روی اجبار (مثل خیلی از ویژگی های دیگه) از این امکان استفاده می کنیم.
بوت استرپ سه نوع صفحه بندی رو به صورت یک کامپوننت در اختیار ما میزاره. کافیه یک تگ <nav> تعریف کنید و در داخل اون یک ul با یکی از کلاس های pagination و یا pager ایجاد کنید.
<nav>
<ul class="pager">
<li class="disabled"><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>
صفه بندی رو با کمک نمونه هاش خیلی راحت میتونید یاد بگیرید. فقط اینم بدونید که با تخصیص کلاس disabled به تگ <li> میتونید اون رو غیرفعال کنید.در سطر بعد میخوام یه دکمه رو در کنار یک المان (برای مثال یک نوار پیشرفت) قرار بدم. به این صورت که دقیقا در یک راستا باشه.
یک سطر با دو ستون جدید تعریف کنید.
<div class="row">
<div class="col-lg-3"></div>
<div class="col-lg-9"></div>
</div>
حالا به کامپوننت progress-bar در بوت استرپ میریم و یکی از نمونه های اون رو در ستون بزرگتر کپی می کنیم.
<div class="col-lg-9">
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (success)</span>
</div>
</div>
</div>
و در ستون کوچکتر هم یک دکمه قرار میدیم.
<div class="col-lg-3">
<button class="btn btn-info">Show Progress</button>
</div>
اگر مراحل رو درست طی کرده باشین به شکل زیر می رسیم.

برای اینکه ظاهر بهتری داشته باشیم , ابتدا ارتفاع نوار پیشرفت رو هم اندازه دکمه می کنیم. کافیه با سلکتورهای CSS , نوارمون رو انتخاب کنیم و ارتفاع مورد نیازش رو بهش بدیم. حالا باید فضای بین این دو المان رو پر کنیم.
 در حالت عادی دکمه ها به اندازه متنی که درونشون قرار داره فضا اشغال میکنن و من این رو نمیخوام. بلکه می خوام که عرض اون هم متناسب با عرض صفحه نمایشگر یا همون سایزمون (lg,md,sm,xs) باشه. پس اول دکمه رو در یک ستون قرار میدم ( در اینجا یک ستون سه واحدی) و سپس کلاس btn-block رو بهش اضافه می کنم که تمام عرض ممکن رو (3 واحد) در بر بگیره. حالا خیلی راحت کافیه برای سایز های دیگه (md,sm,xs) عرض ستون هامون رو مشخص کنیم تا دکمه ای که در داخل ستون قرار داره ستون رو کامل در بر بگیره. من سایز ستون ها رو مشخص کردم و می تونید در نسخه 13 این تغییرات رو ببینید. (عرض مرورگرتون رو تغییر بدید)
در حالت عادی دکمه ها به اندازه متنی که درونشون قرار داره فضا اشغال میکنن و من این رو نمیخوام. بلکه می خوام که عرض اون هم متناسب با عرض صفحه نمایشگر یا همون سایزمون (lg,md,sm,xs) باشه. پس اول دکمه رو در یک ستون قرار میدم ( در اینجا یک ستون سه واحدی) و سپس کلاس btn-block رو بهش اضافه می کنم که تمام عرض ممکن رو (3 واحد) در بر بگیره. حالا خیلی راحت کافیه برای سایز های دیگه (md,sm,xs) عرض ستون هامون رو مشخص کنیم تا دکمه ای که در داخل ستون قرار داره ستون رو کامل در بر بگیره. من سایز ستون ها رو مشخص کردم و می تونید در نسخه 13 این تغییرات رو ببینید. (عرض مرورگرتون رو تغییر بدید)

نوبتی هم باشه , نوبت میرسه به بخش نظرات. تقریبا در هر سایتی شما یک بخش برای نظرات دارید. اگر بخواین طرحی شبیه طرح کامنت ها در فیسبوک پیاده سازی کنید , بوت استرپ خیلی کمکتون کرده. خیلی
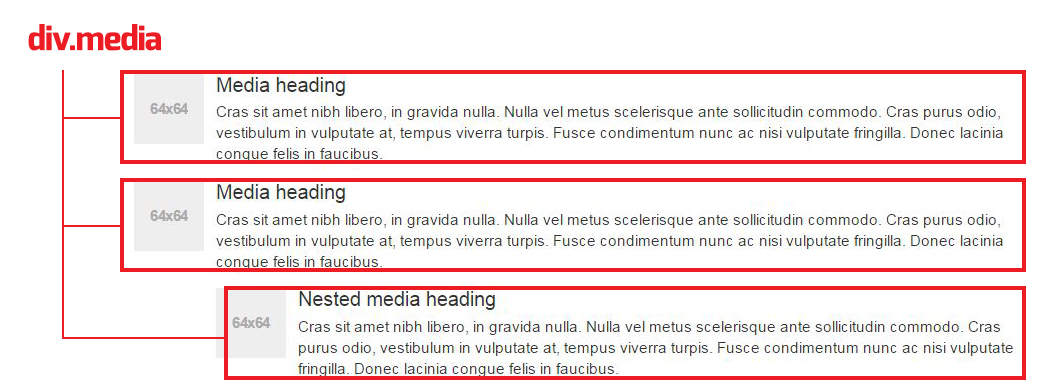
کافیه یه نگاهی به بخش media در بوت استرپ بندازین. اولش شاید یکم پیچیده باشه ولی من سعی میکنم واضح براتون توضیح بدم...
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
...
</div>
</div>
به کد بالا دقت کنید. قطعه کد بالا یک media محسوب میشه. به تمامی اجزای یک کامنت مثل تصویر شخص, تیتر کامنت و متن کامنت یک مدیا میگن.

حالا بیایم اجزای یک مدیا رو معرفی کنیم.

در تصویر بالا ساختار یک مدیا رو توضیح دادم. حالا کافیه بعد از آخرین سطرمون یک ستون ایجاد کنیم تا نظراتمون رو زیرش لیست کنیم. من به ستونم عرض کامل رو ندادم چون دوست نداشتم بخش نظرات هم مثل بخش محتوای اصلی , تمام عرض صفحه رو در بر بگیره.
چند تا از این media ها رو پشت هم کپی کنید تا به نسخه 14 برسید.
حالا میخوام کامنت ها رو با حالت reply بچینم. یعنی یه کامنت میتونه جواب یک کامنت دیگه باشه.در واقع یک media جواب یک media ی دیگست. فقط کافیه تمام media ی دوم رو در انتهای div.media-body اول اضافه کنیم. مثل کد زیر:
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
</div>
</div>
</div>
نتیجه نهایی کار رو می تونید در نسخه نهایی ببینید. ![]()
خب این پروژه هم تموم شد. سعی کردم بیشترین مطالب و امکانات ممکن رو در این سری از مقالات , پوشش بدم. اگر جایی , سوالی براتون پیش اومده بپرسید تا با کمک هم برطرفش کنیم. نظرتون , چه مثبت و چه منفی رو در مورد این دوره حتما کامنت کنید...![]()





نظرات و سوالات کاربران
خیلی چیزا یاد گرفتم
ولی کم بود
خواهشا این دوره رو ادامه بدید