فیلترهای اینستاگرام با کتابخانه ی کوچک cssgram

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
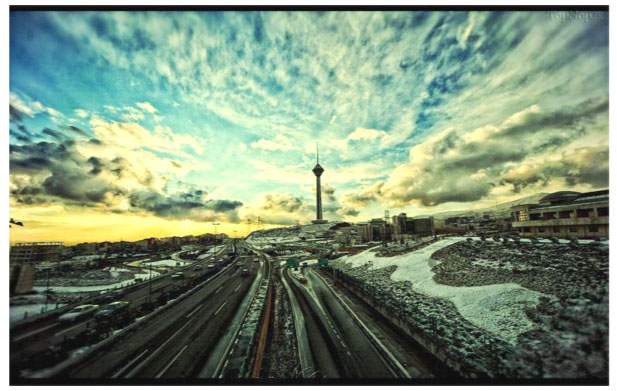
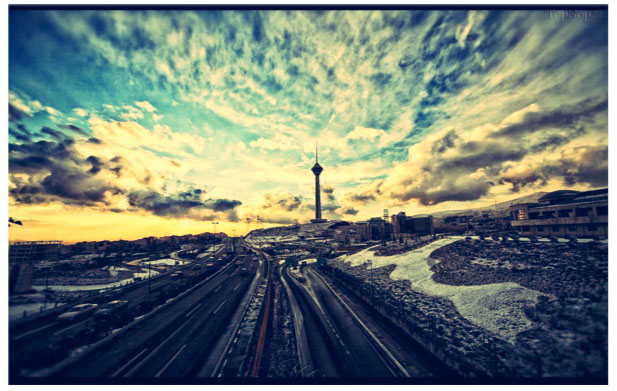
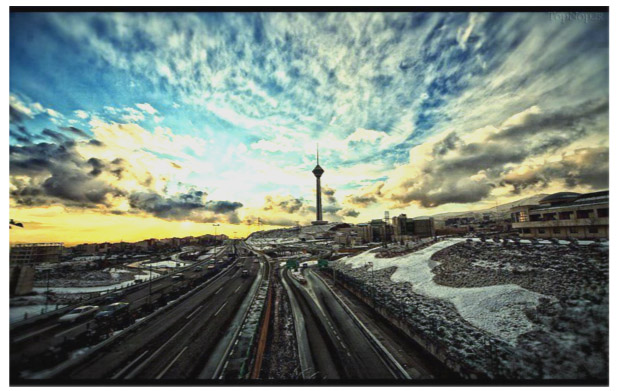
این کتابخونه مجموعه ایی از فیلترهای رنگی و گرادیانت های مختلف رو توسط pseudo المنتهای before :و after: روی تصویر مورد نظر شما اجرا میکنه و این یعنی مجموعه ای از فیلترها و افکتهای جالب با کمترین ادیت ممکن!
برای شروع هم دو راه وجود داره ، یا کتابخونه ی مورد نظر رو از طریق CDN وارد <head>صفحه کنید
<link rel="stylesheet" href="https://cssgram-cssgram.netdna-ssl.com/cssgram.min.css">
یا فایل css رو از اینجا دانلود کنید و به صورت دستی وارد صفحتون بکنید.
<link rel="stylesheet" href="css/cssgram.min.css">
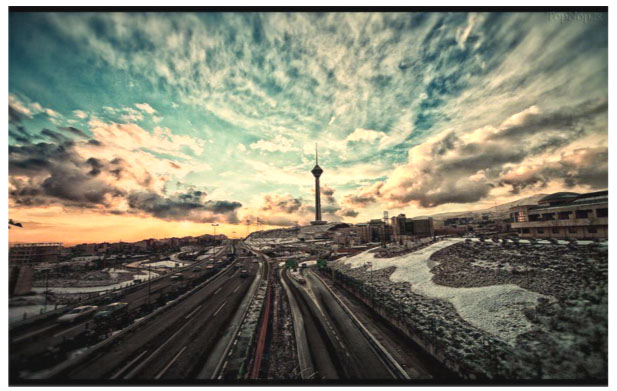
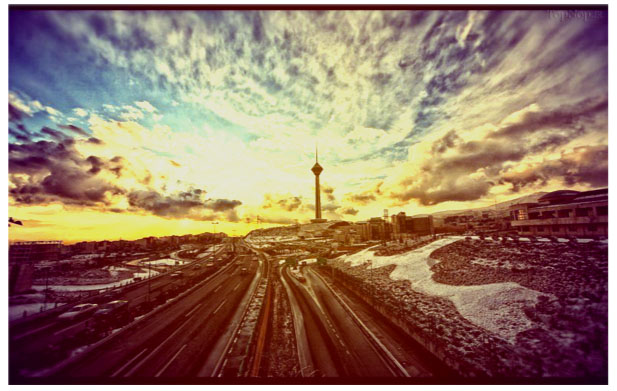
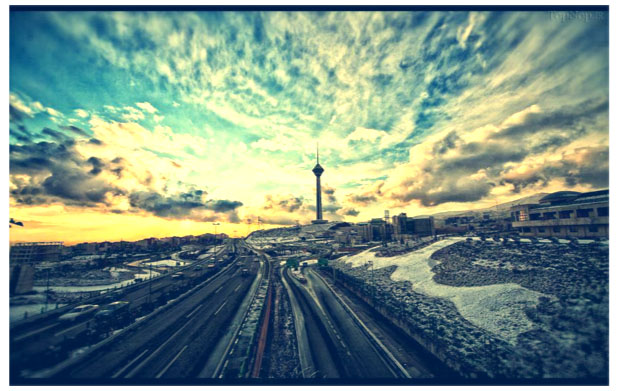
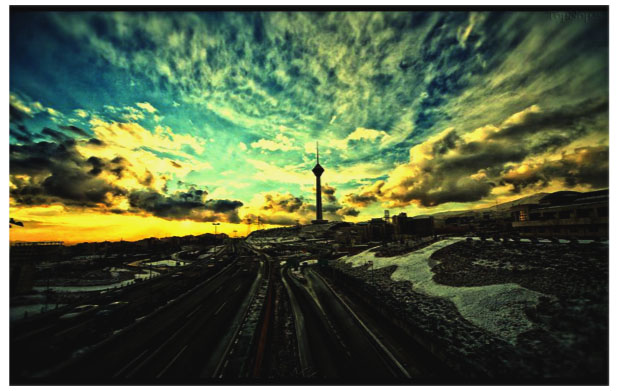
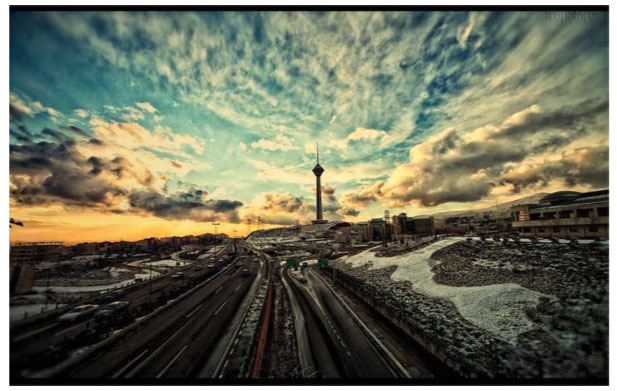
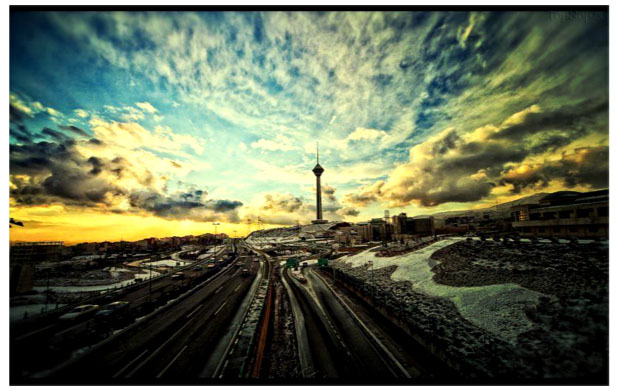
بخش مهم و اولیه کار تموم شد، حالا عکس مورد نظرتون رو داخل تگ <figure> قرار بدید و کلاس مورد نظر رو بهش نسبت بدید.
<figure class="aden">
<img src="images/miladtower.jpg">
</figure>
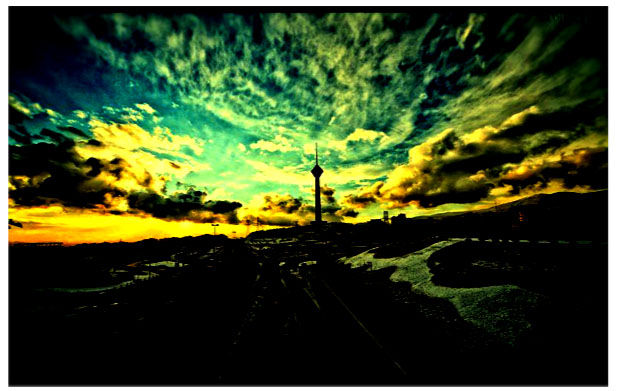
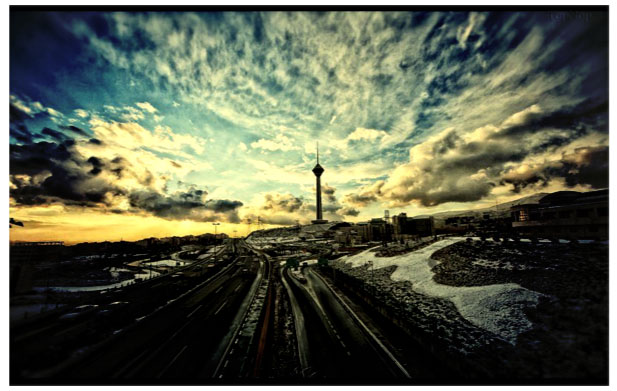
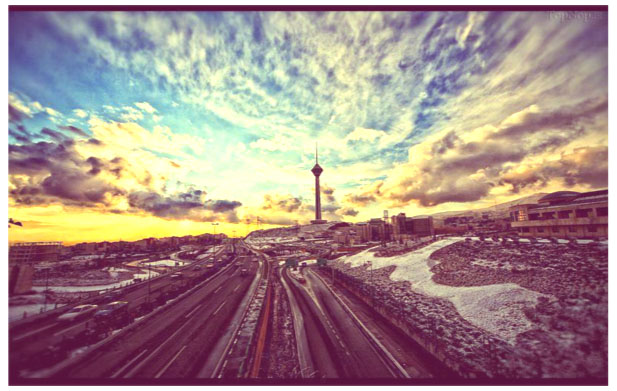
این هم لیستی از کلاسهای موجود:
- Aden: class="aden"

- Reyes: class="reyes"

- Perpetua: class="perpetua"

- Inkwell: class="inkwell"

- Earlybird: class="earlybird"

- Toaster: class="toaster"

- Walden: class="walden"

- Hudson: class="hudson"

- Gingham: class="gingham"

- Mayfair: class="mayfair"

- Lo-Fi: class="lofi"

- X-Pro2 II: class="xpro2"

- 1977: class="_1977"

- Brooklyn: class="brooklyn"

- Nashville: class="nashville"

- Lark: class="lark"

- Moon: class="moon"

وضعیت پشتیبانی مرورگرها:
- Google Chrome: 43+
- Mozilla Firefox: 38+
- Internet Explorer: Nope -
- Opera: 32+
- Safari: 8+





نظرات و سوالات کاربران
یا علی