بدون کد نویسی، با جوملا کسب و کار خود را راه اندازی کنید!6 #

در جلسه گذشته راجع به مدیریت ماژول ها صحبت کردیم. چند تا از ماژول های پیش فرض جوملا را نصب کردیم و سپس به توضیح ماژول های دیگر پرداختیم. در این جلسه قصد داریم ماژولی پیشرفته از ماژول "ورود کاربران" جوملا را نصب و توضیج دهیم و سپس به مدیریت پلاگین ها بپردازیم.
در اینجا میخواهیم یک افزونه ورود کاربران نصب کنیم. یکی از افزونه های های معروف ماژول BT login است که می توانید از اینجا دانلود کنید.
پس از دانلود، به قسمت مدیریت افزونه ها رفته و آن را نصب می کنیم. پس از اینکه پیغام موفقیت آمیز نصب ماژول را مشاهده کردید به قسمت مدیریت ماژول ها بروید.
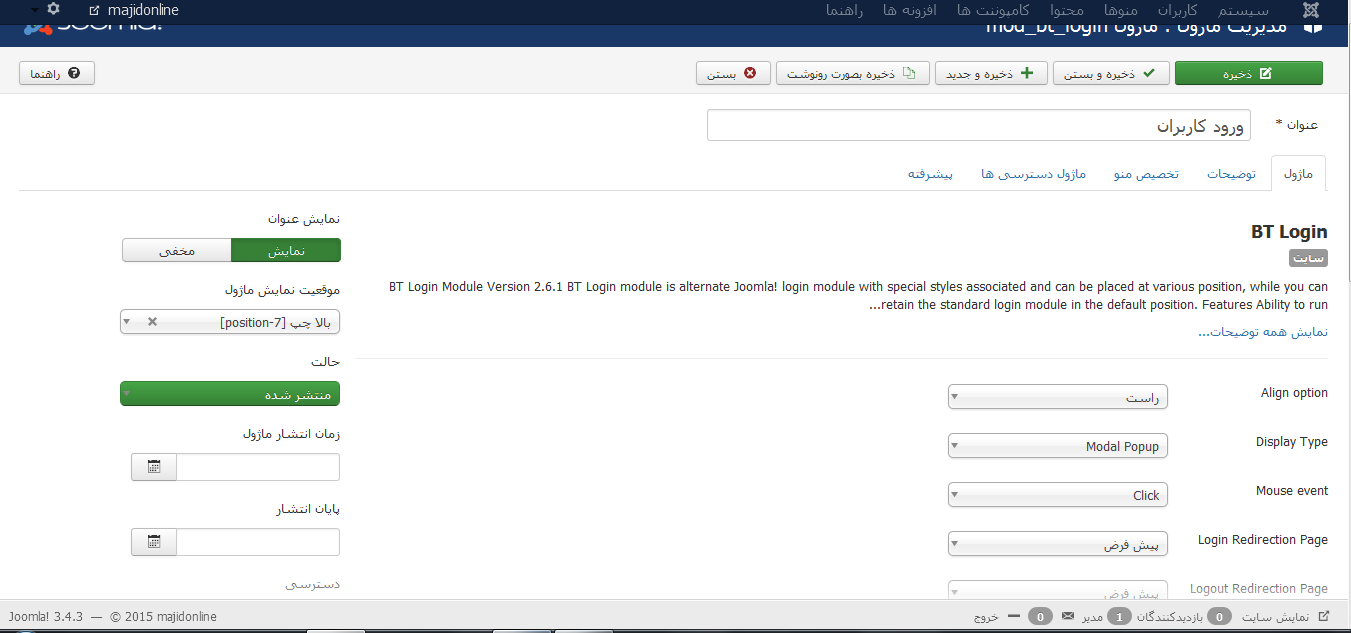
به روی ماژول BT login کلیک کنید تا وارد مشخصات آن شوید. در اینجا عنوان ماژول را به ورود کاربران تغییر می دهیم. موقعیت ماژول را مشخص و سپس حالت انتشار آن را به حالت منتشر تغییر میدهیم.
خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
در اینجا میخواهیم یک افزونه ورود کاربران نصب کنیم. یکی از افزونه های های معروف ماژول BT login است که می توانید از اینجا دانلود کنید.
پس از دانلود، به قسمت مدیریت افزونه ها رفته و آن را نصب می کنیم. پس از اینکه پیغام موفقیت آمیز نصب ماژول را مشاهده کردید به قسمت مدیریت ماژول ها بروید.
به روی ماژول BT login کلیک کنید تا وارد مشخصات آن شوید. در اینجا عنوان ماژول را به ورود کاربران تغییر می دهیم. موقعیت ماژول را مشخص و سپس حالت انتشار آن را به حالت منتشر تغییر میدهیم.

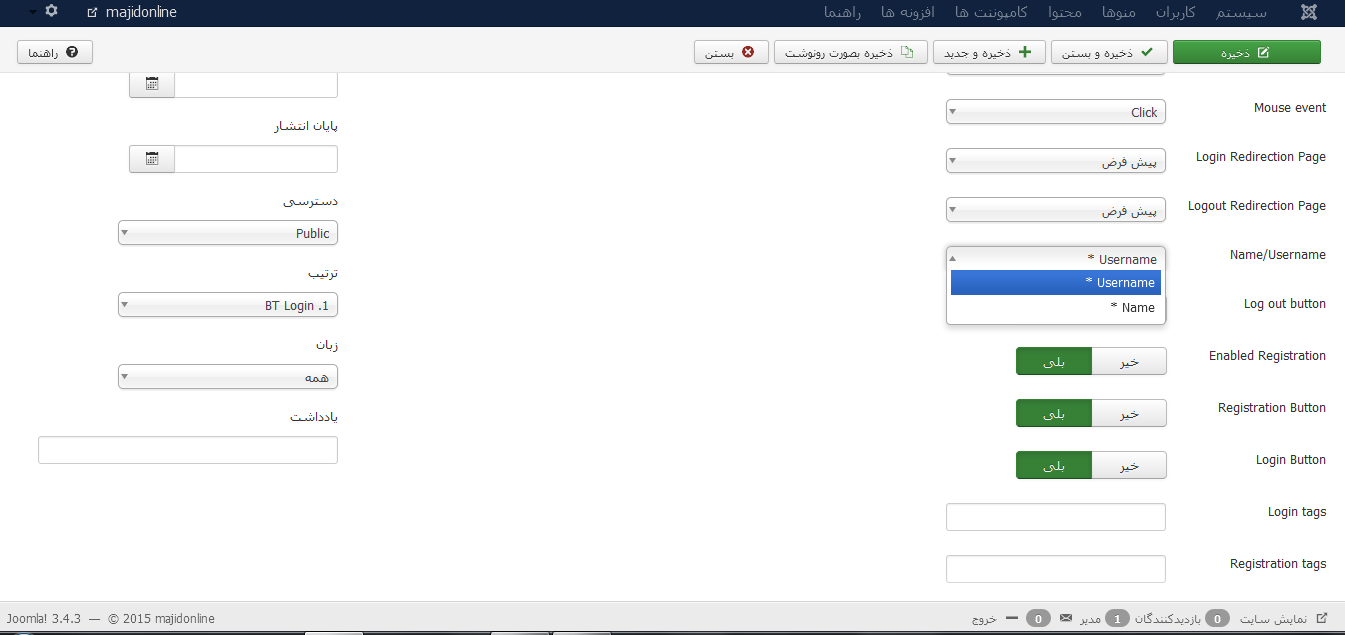
گفتیم که هر ماژول تنظیمات خاص خودش را دارد و هر ماژول بسته به برنامه نویس آن افزونه، امکاناتی را برای انتخاب در اختیار طراح سایت قرار می دهد. به عنوان مثال در این ماژول پارامتری وجود دارد به اسم name/username که شما می توانید انتخاب کنید که کاربران با نام خود وارد شود و یا با نام کاربری که در هنگام ثبت نام در سایت ثبت کرده.

یا به عنوان مثال با پارامترtext button color می توانید رنگ متن دکمه ها را مشخص کنید و با پارامتر bt button cloror می توانید رنگ دکمه ها را مشخص کنید.
بعد از وارد کردن تنظیمات دلخواه خود با توجه به انتخاب هایی که این ماژول در اختیارتان قرار می دهد بر رروی تب تخصیص منو بروید و در اینجا مشخص کنید که ماژول در چه صفحاتی نمایش داده شود. سپس دکمه ذخیره کلیک کنید تا ماژول را در سایت مشاهده کنید.
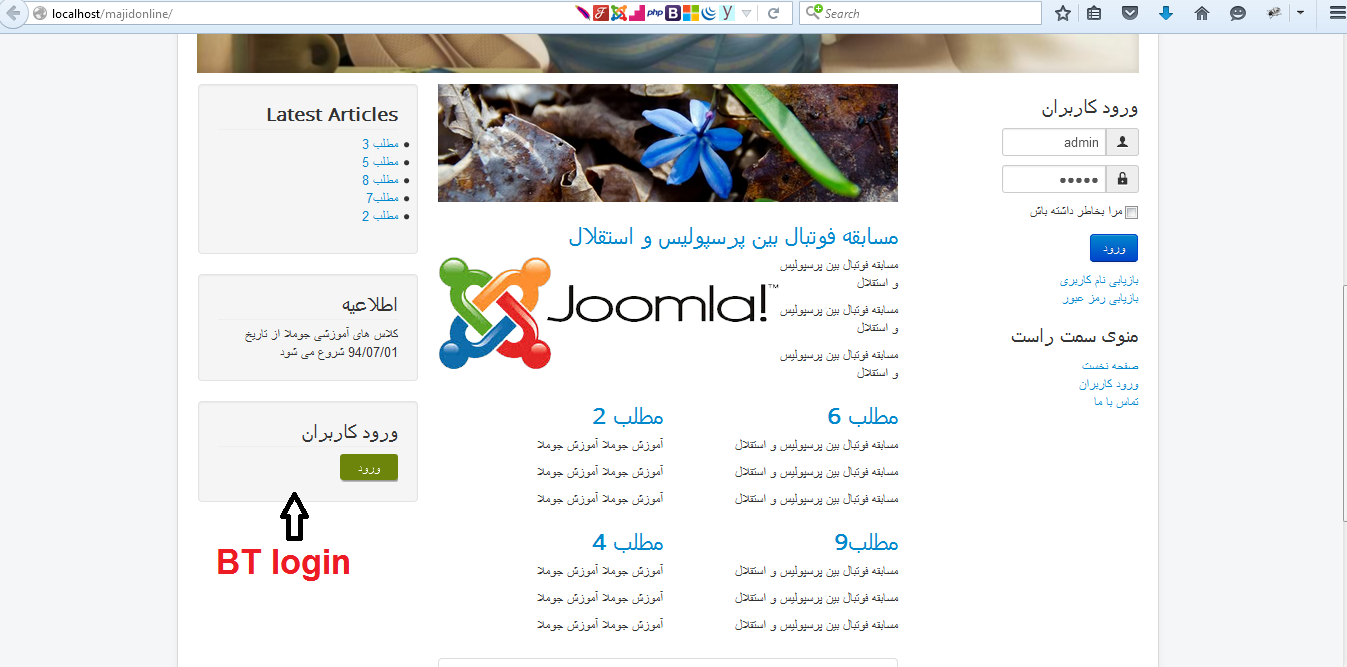
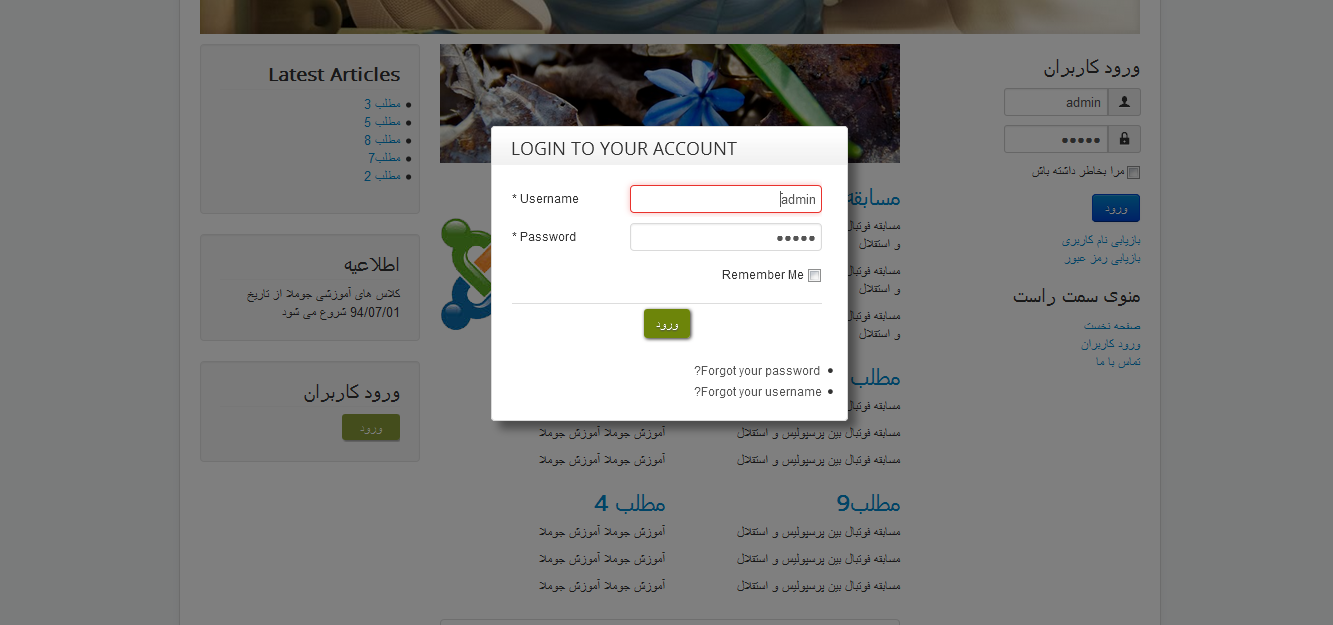
من موقعیت ماژول را position 7 انتخاب کرده ام. همانطور که در عکس مشاهده می کنید ماژول در سایت در موقعیت position 7 نمایش داده می شود. بروی دکمه ورود کلیک کنید، مشاهده می کنید که کادر ورود کاربران به صورت light box باز می شود.
بعد از وارد کردن تنظیمات دلخواه خود با توجه به انتخاب هایی که این ماژول در اختیارتان قرار می دهد بر رروی تب تخصیص منو بروید و در اینجا مشخص کنید که ماژول در چه صفحاتی نمایش داده شود. سپس دکمه ذخیره کلیک کنید تا ماژول را در سایت مشاهده کنید.
من موقعیت ماژول را position 7 انتخاب کرده ام. همانطور که در عکس مشاهده می کنید ماژول در سایت در موقعیت position 7 نمایش داده می شود. بروی دکمه ورود کلیک کنید، مشاهده می کنید که کادر ورود کاربران به صورت light box باز می شود.


افزونه ورود کابران بسیار زیادی وجود دارد که شما می توانید دموی بسیاری از آنها را در سایت جوملای جهانی مشاهده کنید و همچنین در صورت رایگان بودن آنها را دانلود و استفاده کنید.
همانطور که قبلا گفتیم کامپوننتها و ماژولهای زیادی برای کاربردهای مختلف موجود هستند که هر کدام قابلیت های خاص خود را دارند.
از پرکاربردترین کامپوننت های دیگری که می توان به آن اشاره کرد کامپوننت widgetkit هست که به وسیله این کامپوننت می توانید گالری، اسلاید شو، گوگل مپ، مدیا پلیر، تب و ...بسازید.
یکی از مزایای این کامپوننت چند کاره بودن آن هست و از معایبی که این کامپوننت دارد حجم زیاد آن می باشد. تفاوتی که این کامپوننت با کامپوننت های دیگر دارد این هست که برای نمایش به عنوان مثال گالری آن باید ماژول بسازیم نه منو.
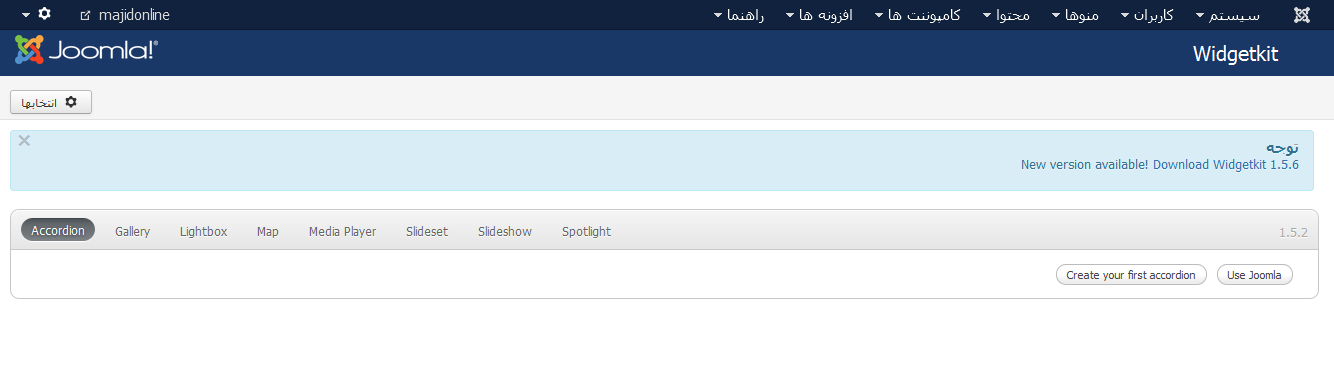
این کامپوننت را از سایت جوملای جهانی، یا از سایت های معتبر دیگر دانلود و نصب کنید. در قسمت مدیریت کامپوننت ها کامپوننتی با نام widgetkit اضافه شده است بروی آن کلیک کنید.
همانطور که قبلا گفتیم کامپوننتها و ماژولهای زیادی برای کاربردهای مختلف موجود هستند که هر کدام قابلیت های خاص خود را دارند.
از پرکاربردترین کامپوننت های دیگری که می توان به آن اشاره کرد کامپوننت widgetkit هست که به وسیله این کامپوننت می توانید گالری، اسلاید شو، گوگل مپ، مدیا پلیر، تب و ...بسازید.
یکی از مزایای این کامپوننت چند کاره بودن آن هست و از معایبی که این کامپوننت دارد حجم زیاد آن می باشد. تفاوتی که این کامپوننت با کامپوننت های دیگر دارد این هست که برای نمایش به عنوان مثال گالری آن باید ماژول بسازیم نه منو.
این کامپوننت را از سایت جوملای جهانی، یا از سایت های معتبر دیگر دانلود و نصب کنید. در قسمت مدیریت کامپوننت ها کامپوننتی با نام widgetkit اضافه شده است بروی آن کلیک کنید.

ما در اینجا به عنوان نمونه می خواهیم یک اسلایدشو و گالری را به وسیله این کامپوننت بسازیم.
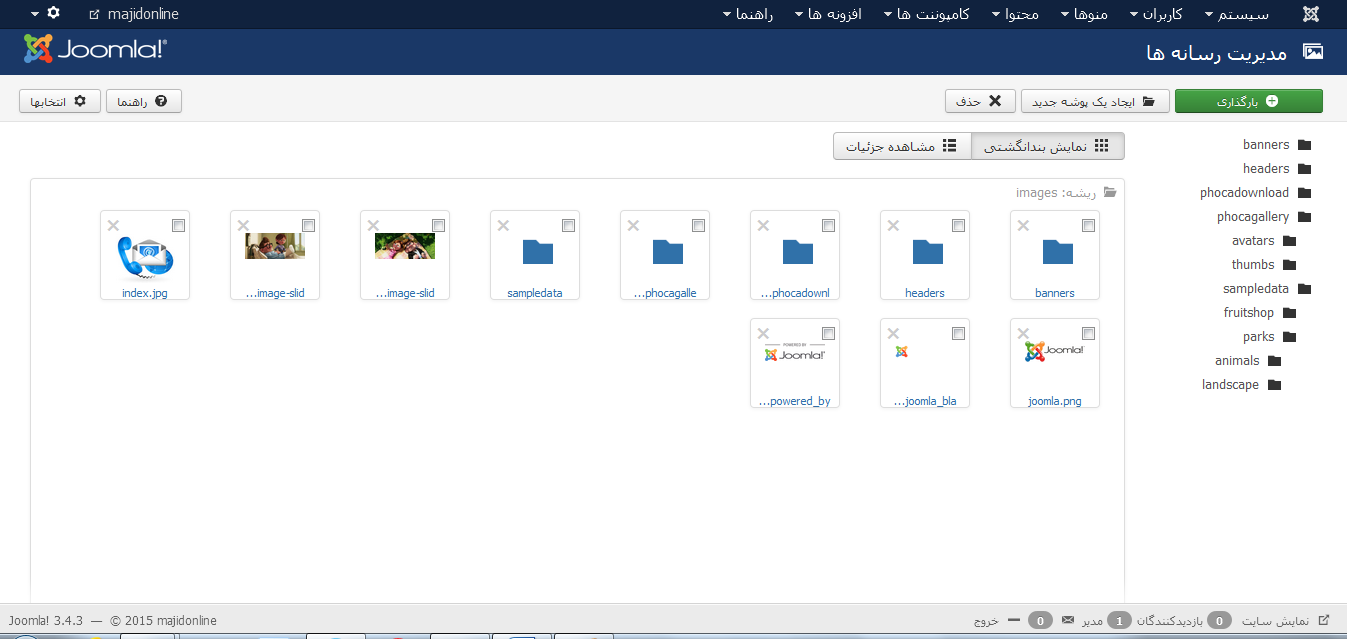
به منوی محتوا و سپس مدیریت رسانه ها بروید. در اینجا کلیه پوشه ها و عکسهایی که در سایت آپلود شده است را نمایش می هد. شما در قسمت مدیریت رسانه می توانید عکس های خود را حذف کنید یا عکس های جدید را آپلود کنید.
به منوی محتوا و سپس مدیریت رسانه ها بروید. در اینجا کلیه پوشه ها و عکسهایی که در سایت آپلود شده است را نمایش می هد. شما در قسمت مدیریت رسانه می توانید عکس های خود را حذف کنید یا عکس های جدید را آپلود کنید.

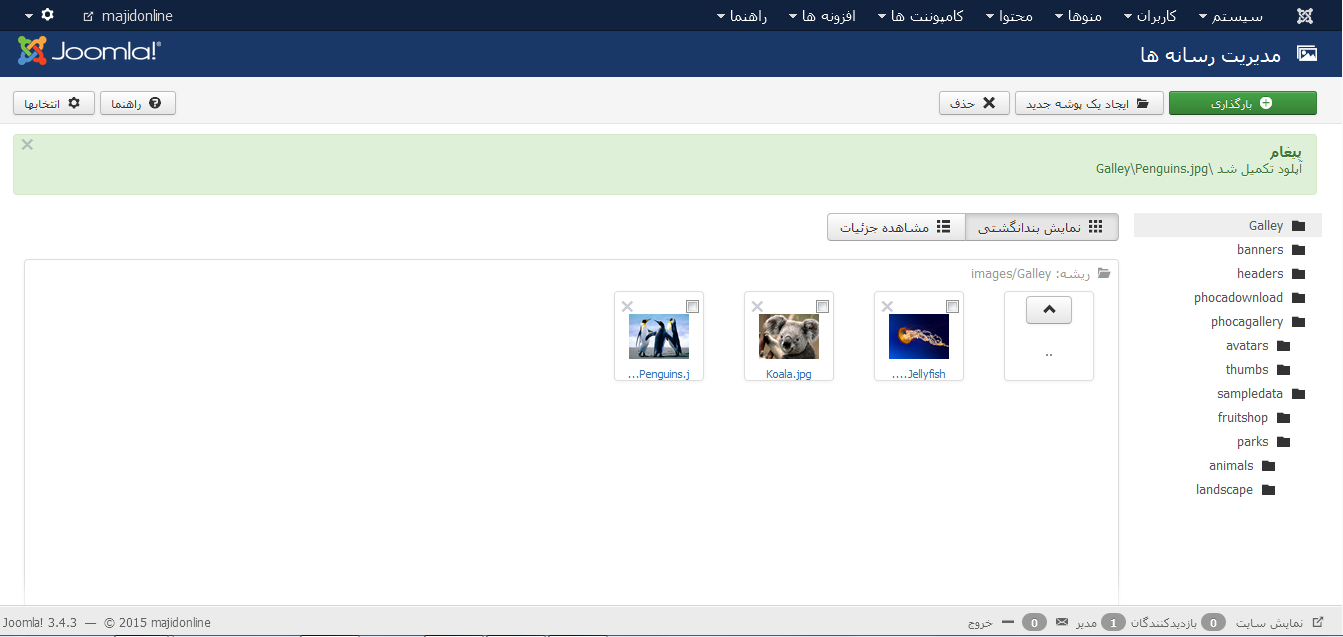
بر روی دکمه "یک پوشه جدید" کلیک کرده و پوشه ای با نام Gallery بسازید. سپس داخل پوشه شوید. برای آپلود عکس ها بر روی بارگذاری کلیک کنید، روی دکمه Browse کلیک کرده و عکس مورد نظر خود را انتخاب و آپلود کنید. بقیه عکس های خود را نیز به همین ترتیب آپلود کنید.

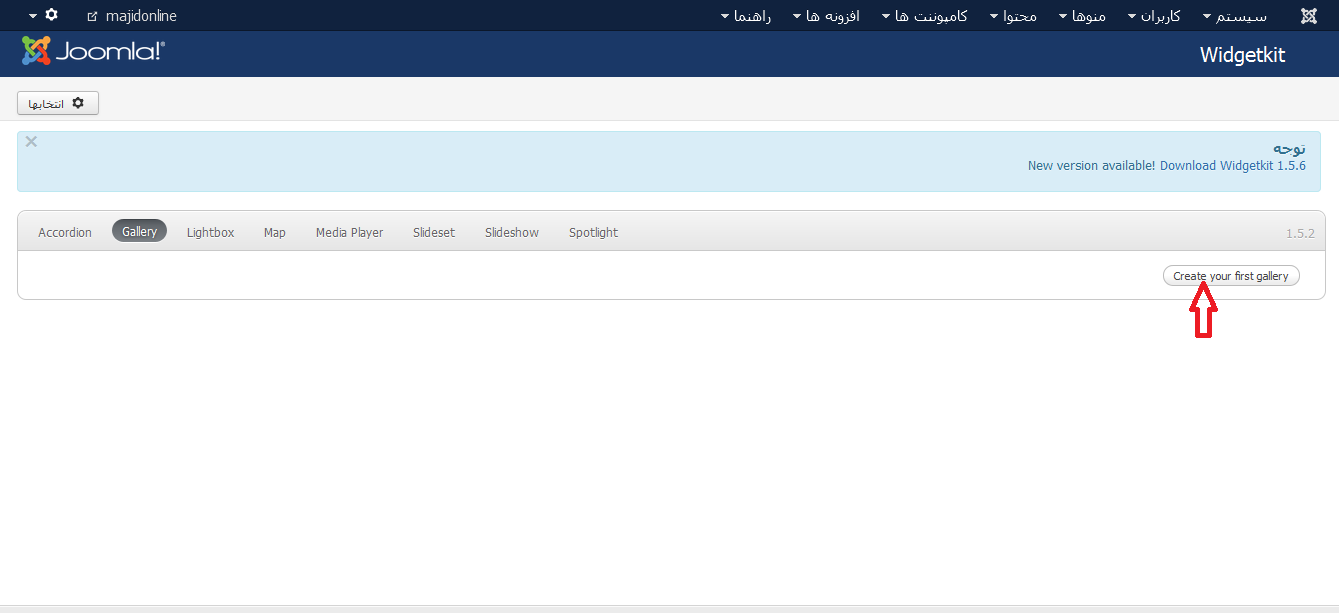
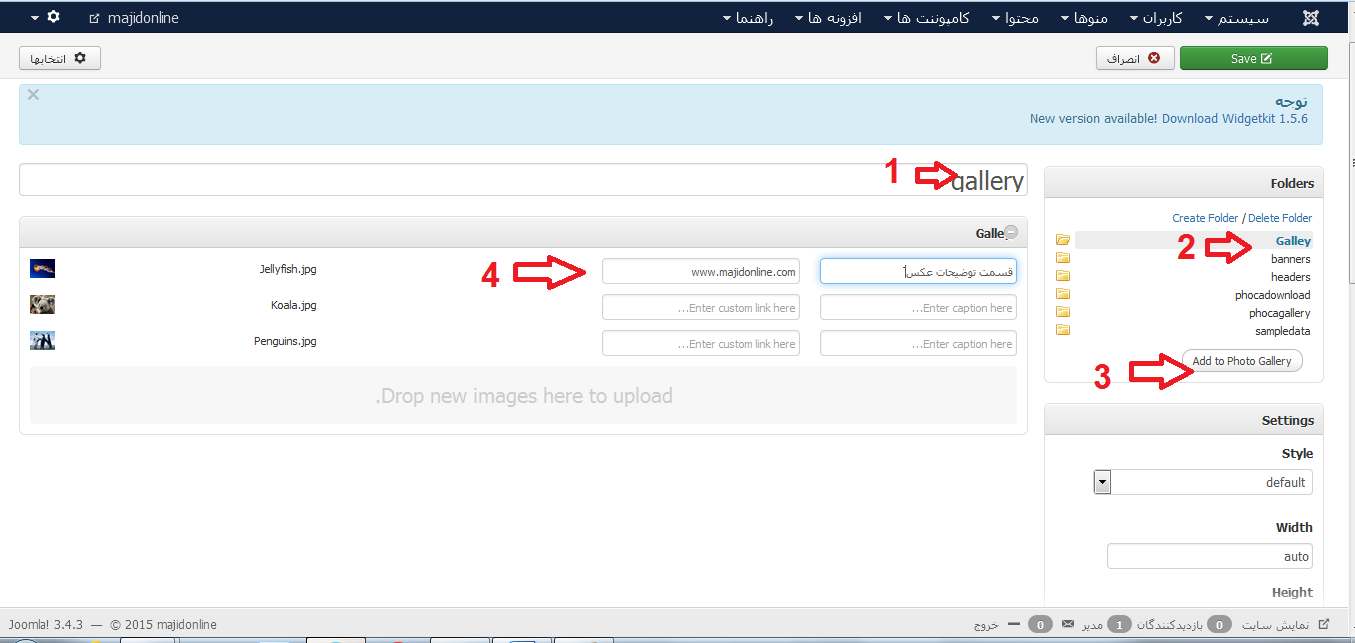
بعد از اینگه عکس های گالری خود را در داخل پوشه ای که ساخته اید آپلود کردید به منوی کامپوننت ها و سپس widgetkit بروید و بروی تب Galley کلیک کنید. بر روی Creat new Gallery کلیک کنید.

- در قسمت عنوان، عنوان مورد نظر خود را وارد کنید.
- پوشه گالری خود را انتخاب کنید
- بر روی دکمه Add to Photo Gallery کلیک کنید.
- پس از ظاهر شدن عکس ها می تونید برای آنها لینک و توضیح درج کنید.

در قسمت setting پارامترهای آن را به صورت زیر انتخاب می کنیم:

- Style=Wall
- Width=250
- Height=250
- Effect=spotlight
- Margin=yes
- Comers=square
- Lighbox=enable
- Lightbox caption=enable
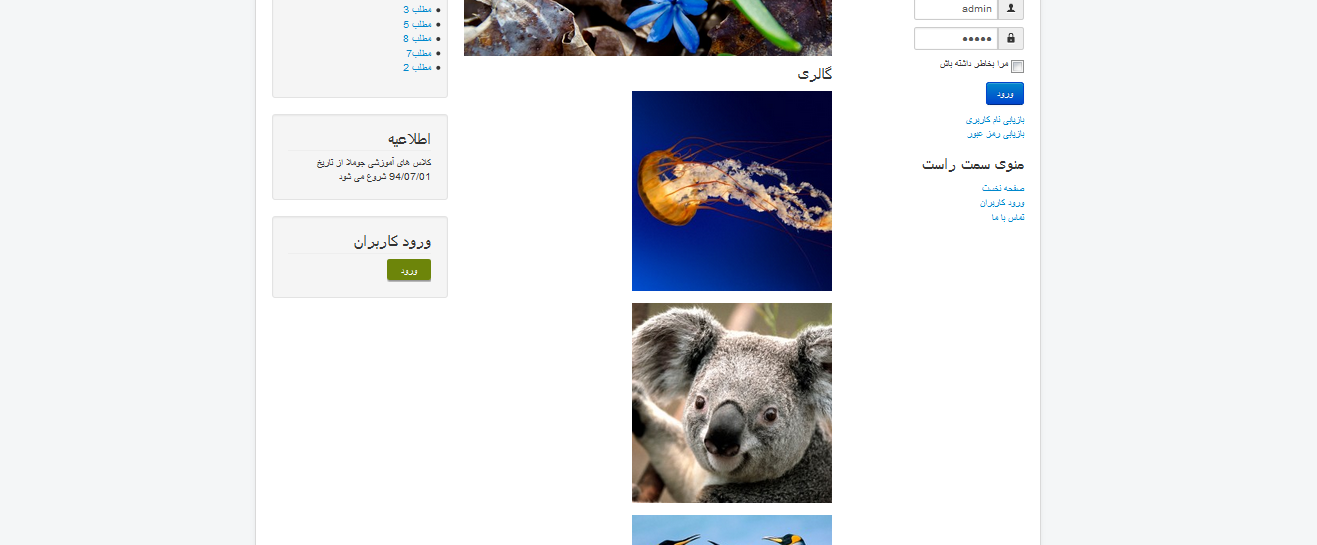
سپس روی دکمه ذخیره کلیک کنید. حالا برای نمایش گالری در سایت باید ماژول بسازیم. به قسمت افزونه ها / مدیریت ماژول ها بروید. بر روی جدید کلیک کنید و از صفحه باز شده ماژولی از نوع ویجت کیت را انتخاب کنید.
در قسمت گزینه ویجت کیت gallery را انتخاب کنید. یک موقعیت برای نمایش ماژول انتخاب کنید. من position3 را انتخاب می کنم. در قسمت تخصیص منو، صفحات دلخواه خود را انتخاب کنید.

شما می توانید با سرچ در جوملای جهانی و سایت های معتبر دیگر افزونه های بسیاری را پیدا کرده و نصب کنید و با توجه به نیاز خود از آنها استفاده کنید.
میرسیم به قسمت مدیریت پلاگین ها.
فرقی که پلاگین با ماژول و کامپوننت دارد این است که با فعال کردن پلاگین ها، آن پلاگین چیزی را در سایت نمایش نمی دهد، در اصل کاری که پلاگین ها انجام می دهند این است که قابلیتی را به سایت اضافه می کنند. در اینجا چند نمونه از پلاگین هایی که بیشتر مورد استفاده قرار می گیرد را نام برده و توضیح می دهیم
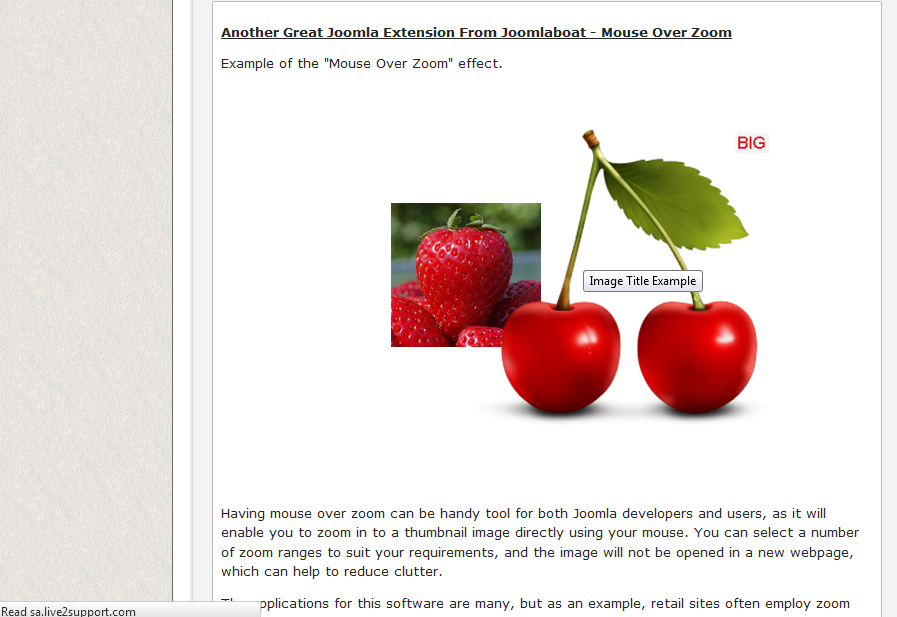
فرض کنید که می خواهیم عکس هایی که در مطلب قرار می دهیم وقتی که با موس بر روی آن ها می رویم بتوانیم عکس را به صورت زوم ببینیم. پلاگین های فراوانی در این رابطه وجود دارد. پلاگینی داریم به اسم mouse over zoom که می توانید از اینجا دانلود کنید.
میرسیم به قسمت مدیریت پلاگین ها.
فرقی که پلاگین با ماژول و کامپوننت دارد این است که با فعال کردن پلاگین ها، آن پلاگین چیزی را در سایت نمایش نمی دهد، در اصل کاری که پلاگین ها انجام می دهند این است که قابلیتی را به سایت اضافه می کنند. در اینجا چند نمونه از پلاگین هایی که بیشتر مورد استفاده قرار می گیرد را نام برده و توضیح می دهیم
فرض کنید که می خواهیم عکس هایی که در مطلب قرار می دهیم وقتی که با موس بر روی آن ها می رویم بتوانیم عکس را به صورت زوم ببینیم. پلاگین های فراوانی در این رابطه وجود دارد. پلاگینی داریم به اسم mouse over zoom که می توانید از اینجا دانلود کنید.

پلاگین را دانلود و نصب کنید. سپس به قسمت مدیریت پلاگین ها رفته، آن را فعال کنید. دموی این افزونه در همان صفحه لینک دانلود افزونه که در بالا داده شده است می توانید مشاهده کنید.
در خیلی از سایت ها ممکن است که لازم باشد تا کاربران بتوانند به مطلب یا عکس های سایت امتیاز بدهند. یکی از پلاگین هایی که می توان استفاده کرد پلاگین Egolt voting است که می توانید آن را از اینجا دانلود کنید.
فرض کنید که می خواهیم در داخل مطلب گالری داشته باشیم. برای اینکارمی توانیم از پلاگین simple gallery pro استفاده کنیم که می توانید آن را از ابنجا دانلود کنید. البته برای استفاده از این پلاگین باید کامپوننت widgetkit را نصب کرده باشید.
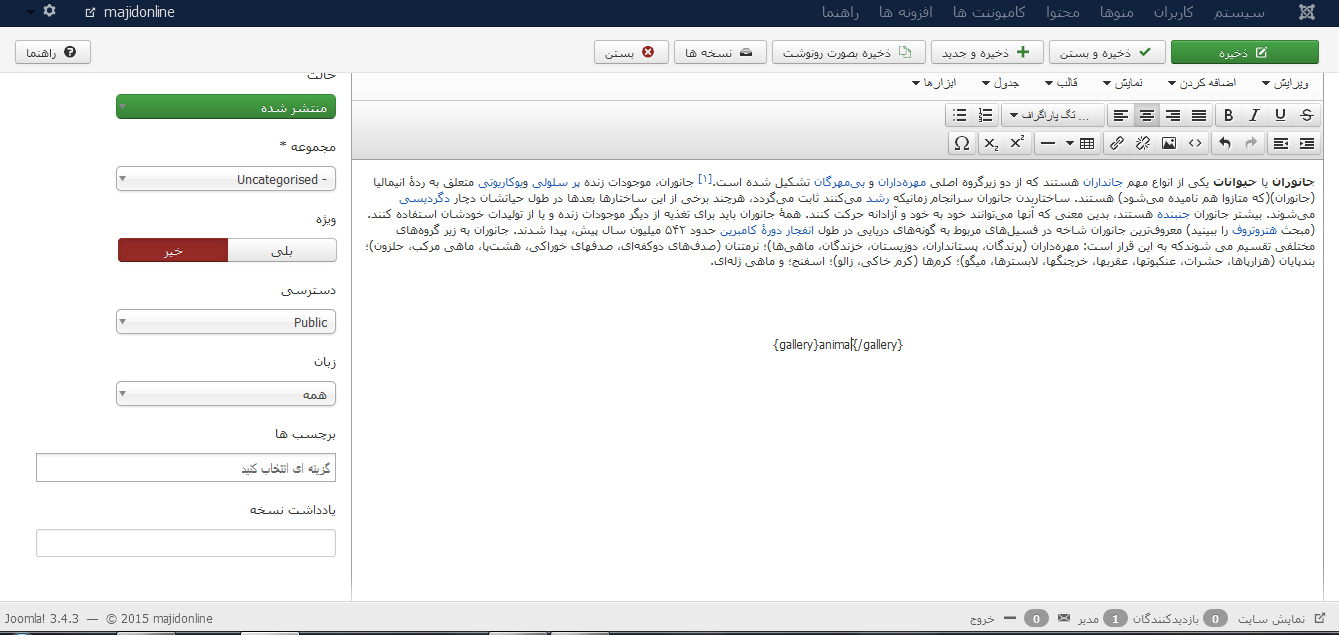
پس از دانلود پلاگین را نصب کنید و سپس آن را فعال کنید.سپس در قسمت مدیریت رسانه ها یک پوشه ساخته و عکس های مورد نظر خودرا در آنجا آپلود کنید. بعد از آن به قسمت مدیریت محتوا رفته و روی جدید کلیک کنید. متن خود را وارد کنید و در هر جایی از مطلب که می خواهید گالری قرار دهید از تگ gallery استفاده کنید. به عنوان مثال شما پوشه ای با نام animal ساخته اید و یک سری عکس داخل آن آپلود کرده اید برای نمایش آن در مطلب آن را به صورتی که در شکل می بینید درج می کنید
در خیلی از سایت ها ممکن است که لازم باشد تا کاربران بتوانند به مطلب یا عکس های سایت امتیاز بدهند. یکی از پلاگین هایی که می توان استفاده کرد پلاگین Egolt voting است که می توانید آن را از اینجا دانلود کنید.
فرض کنید که می خواهیم در داخل مطلب گالری داشته باشیم. برای اینکارمی توانیم از پلاگین simple gallery pro استفاده کنیم که می توانید آن را از ابنجا دانلود کنید. البته برای استفاده از این پلاگین باید کامپوننت widgetkit را نصب کرده باشید.
پس از دانلود پلاگین را نصب کنید و سپس آن را فعال کنید.سپس در قسمت مدیریت رسانه ها یک پوشه ساخته و عکس های مورد نظر خودرا در آنجا آپلود کنید. بعد از آن به قسمت مدیریت محتوا رفته و روی جدید کلیک کنید. متن خود را وارد کنید و در هر جایی از مطلب که می خواهید گالری قرار دهید از تگ gallery استفاده کنید. به عنوان مثال شما پوشه ای با نام animal ساخته اید و یک سری عکس داخل آن آپلود کرده اید برای نمایش آن در مطلب آن را به صورتی که در شکل می بینید درج می کنید

مطلب را ذخیره کرده و برای نمایش آن یک منو بسازید. حال به قسمت frontend سایت رفته و روی منویی که ساختید کلیک کنید تا مطلب خود را ببینید. همانطور که مشاهده می کنید گالری شما در داخل مطلب نمایش داده میشود.

همانند گالری های دیگر با کلیک بروی هر عکس می توانید عکس را در اندازه ای بزرگتر مشاهده کنید.
پلاگین دیگری داریم با نام انتخاب زبان که جزء پلاگین های پیش فرض می باشد و به طور پیش فرض غیر فعال است. در مورد این پلاگین در جلسه ای که چند زبانه سازی سایت را آموزش می دهیم صحبت خواهیم کرد.
در جلسه بعدی در مورد مدیریت قالب ها و طراحی قالب جوملا صحبت خواهیم کرد.
پلاگین دیگری داریم با نام انتخاب زبان که جزء پلاگین های پیش فرض می باشد و به طور پیش فرض غیر فعال است. در مورد این پلاگین در جلسه ای که چند زبانه سازی سایت را آموزش می دهیم صحبت خواهیم کرد.
در جلسه بعدی در مورد مدیریت قالب ها و طراحی قالب جوملا صحبت خواهیم کرد.





نظرات و سوالات کاربران
اول سپاس فراوان بخاطره این مجموعه آموزش عالی
دوم لطفا لینک هارو بروز رسانی کنید خیلی هاش از کار افتاده و نمیشه مازول هارو دانلود کرد.
اگه ممکنه لینک مستقیم بدین به هاست خودتون