افکت ساخت پنل های عمودی برای تصویر در فتوشاپ

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
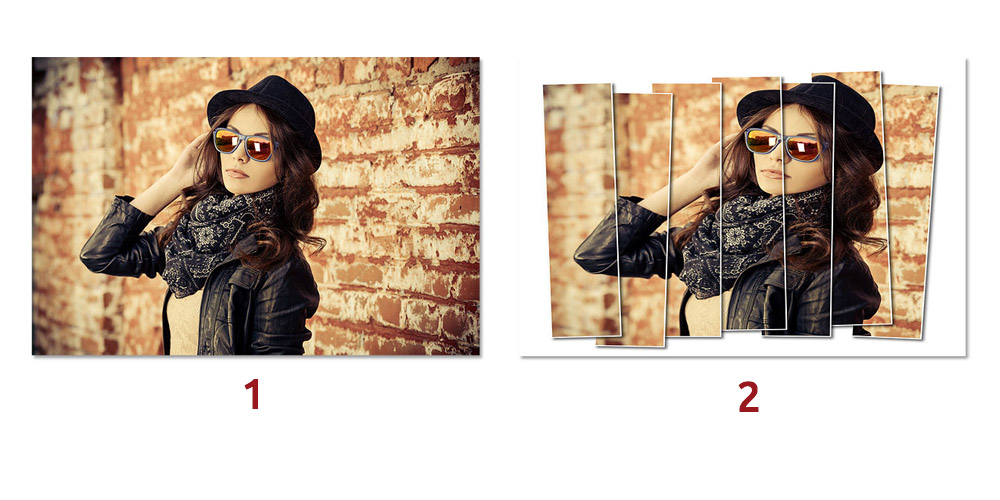
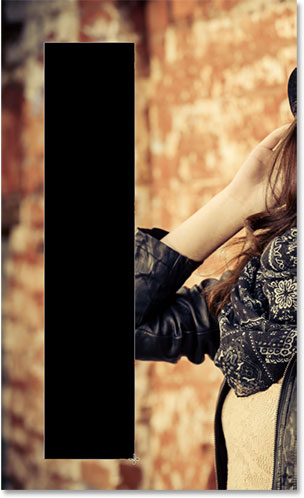
همان طور که ملاحظه می کنید قصد داریم تصویر شماره ۱ را به تصویر شماره ۲ تبدیل کنیم.

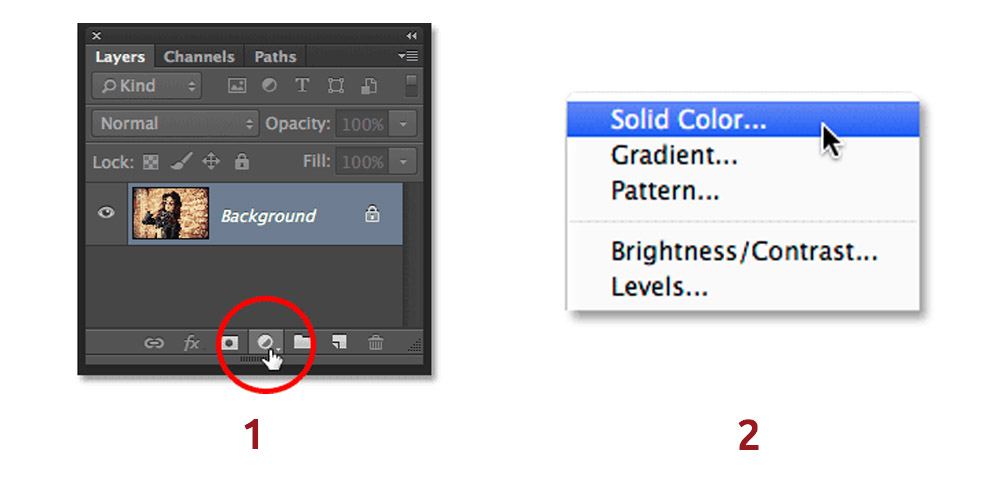
تصویر را در فتوشاپ باز کنید. همچون تصویر زیر بر روی گزینه New Fill or Adjustment Layer کلیک کنید و گزینه Solid Color را انتخاب کنید.

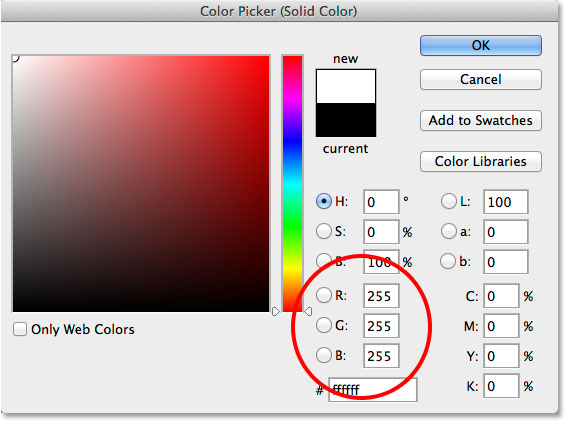
حال که پنل Color Picker باز شد ، رنگ پس زمینه را سفید انتخاب کنید. برای این کار می توانید گزینه های مشخص شده را همچون تصویر زیر انتخاب کنید و سپس گزینه Ok را کلیک کنید.

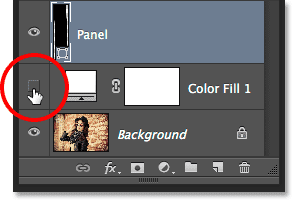
مشاهده می کنید که تصویر شما به رنگ سفید در خواهد آمد که امکان مشاهده تصویر اصلی را نمی دهد. حال در پنل لایه ها همچون تصویر زیر ، بر روی علامت چشمی که در کنار گزینه بالای تصویر Background ما هست کلیک کنید تا موقتا آن را پنهان کنیم.

برای کشیدن پنل های عمودی می توان از ابزار Rectangle Tool استفاده کرد.

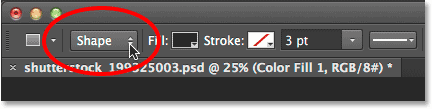
بعد از انتخاب این گزینه ، مطمئن شوید که گزینه Tool Mode بر روی Shape است.

برای ترسیم اولین پنل ، بر روی تصویر خود کلیک کرده و بدون اینکه انگشت خود را از روی کلیک بردارید ، آن را بکشید تا شکل یک مستطیل عمودی را بتوانید رسم کنید.

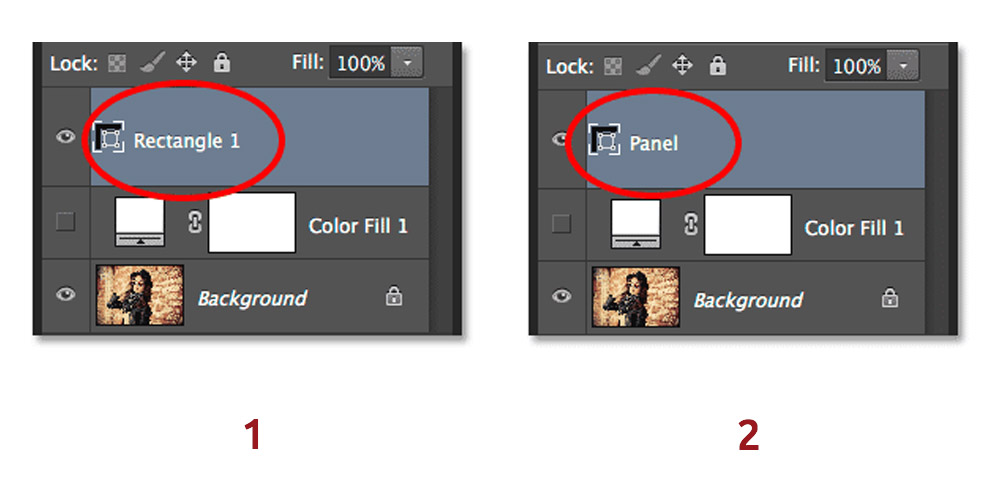
با نگاه به پنل لایه ها خواهید دید که لایه Shape بالای دو لایه دیگر قرار گرفته است. نام این لایه را باید تغییر دهیم. برای این کار بر روی نام لایه دوبار کلیک کرده و نام آن را به Panel تغییر داده و سپس کلید اینتر را بزنید تا تغییر نام اعمال گردد.

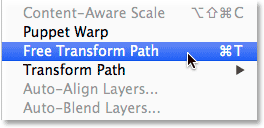
در این مرحله باید زاویه پنل مورد نظر را تغییر دهیم. از بخش تولبار نرم افزار فتوشاپ گزینه Edit را انتخاب کرده و و بر روی Free Transform Path کلیک کنید. شما همچنین می توانید این کار را با نگه داشتن دکمه های Control + t در ویندوز و Command + t در مک انجام دهید.

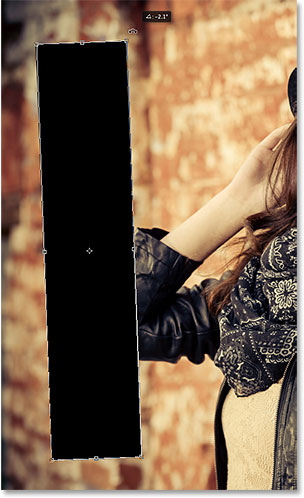
موس خود را به گوشه های پنل برده تا نشانگر آن شبیه نیم دایره و منحنی شکل شود. در این هنگام کلیک را نگه داشته و زاویه پنل را تغییر دهید و سپس اینتر را بزنید.

حال که اولین پنل را رسم کردیم ، در این مرحله لایه ای را که با رنگ سفید پر کرده بودیم visible (نمایان) می کنیم. برای این کار کافی است همان علامت چشمی را که در مراحل قبلی خاموش کرده بودیم دوباره روشن کنیم.

بعد از روشن کردن لایه سفید خواهید دید که تصویر پس زمینه دوباره ناپدید می شود و فقط تصویر سفید و پنل را می توان مشاهده کرد.

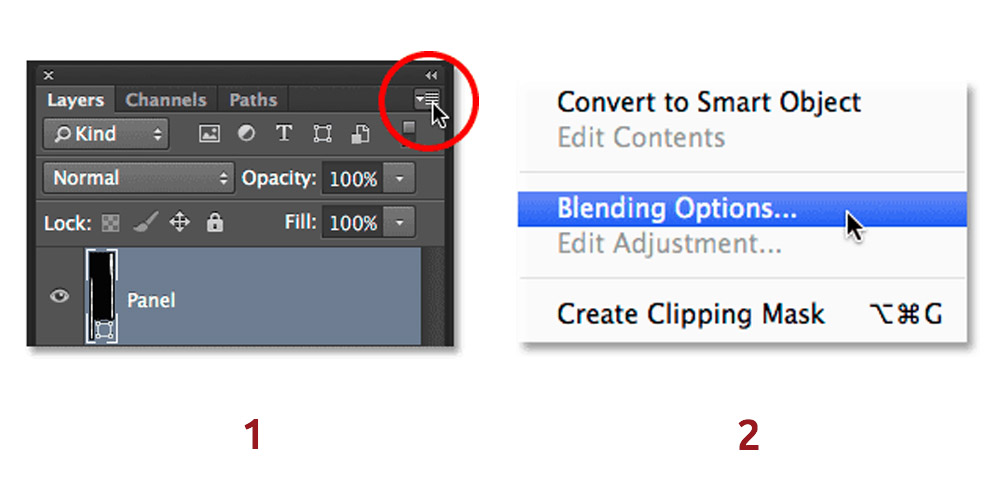
در این مرحله قصد داریم تصویر اصلی را درون پنل قرار دهیم. برای این منظور بر روی گزینه ای که در تصویر زیر نیز مشاهده می کنید کلیک کرده و گزینه Blending Option را انتخاب کنید.

در جعبه ای که نمایان می شود تنظیمات را مطابق تصویر زیر انجام دهید.

نتیجه به این صورت خواهد شد :

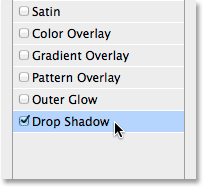
قصد داریم به پنل با اضافه کردن سایه ، جلوه بیشتری دهیم. برای این کار از انتهای لیستی که در سمت چپ جعبه وجود دارد گزینه Drop Shadow را انتخاب کنید.

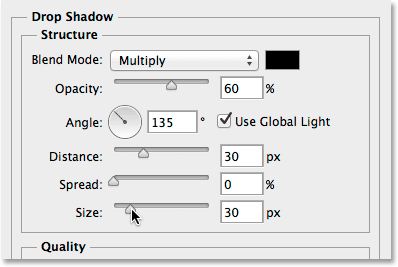
تنظیمات را مطابق تصویر زیر انجام دهید.

مشاهده خواهید کرده که سایه به پنل اضافه شده و افکت زیبایی را بر روی آن اعمال می کند.

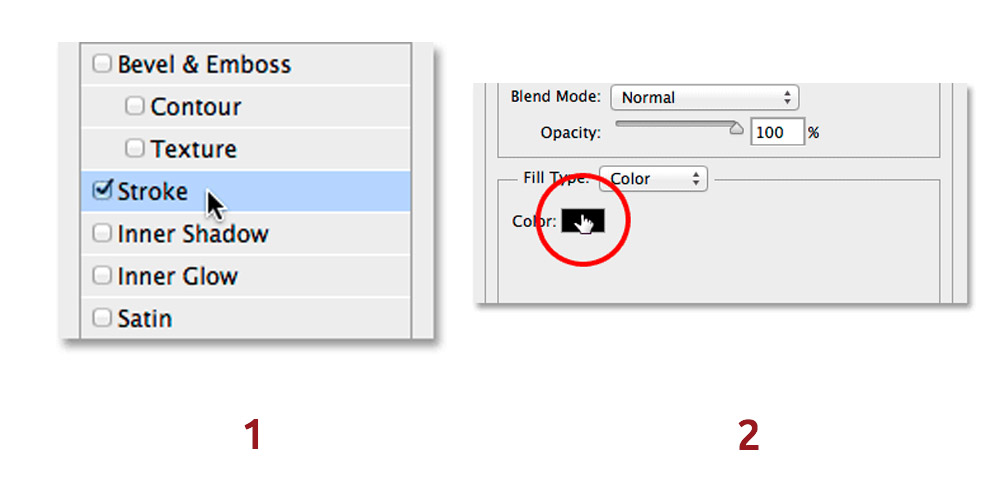
از همان لیست سمت چپ جعبه ، گزینه Stroke را انتخاب کرده و بر روی گزینه Color کلیک کنید.

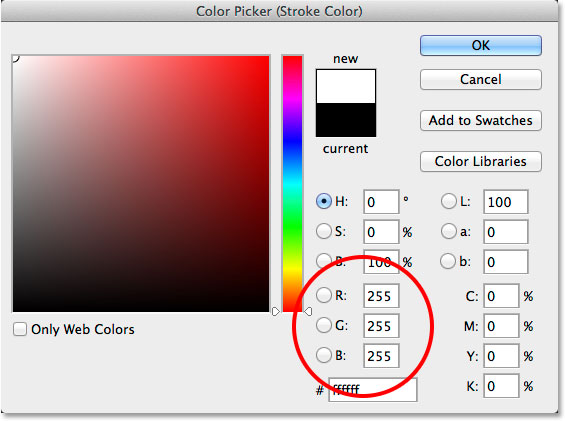
تنظیمات رنگ را مطابق تصویر زیر انجام دهید و اوکی را بزنید.

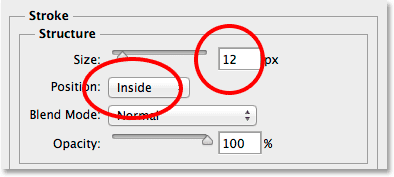
حال Size و Position را به شکل زیر تغییر دهید و Ok را بزنید.

نتیجه به این شکل خواهد شد. در کنار سایه خواهید دید که نوار سفید رنگی ظاهر شده که به شکل یک عکس چاپ شده در آمده است.

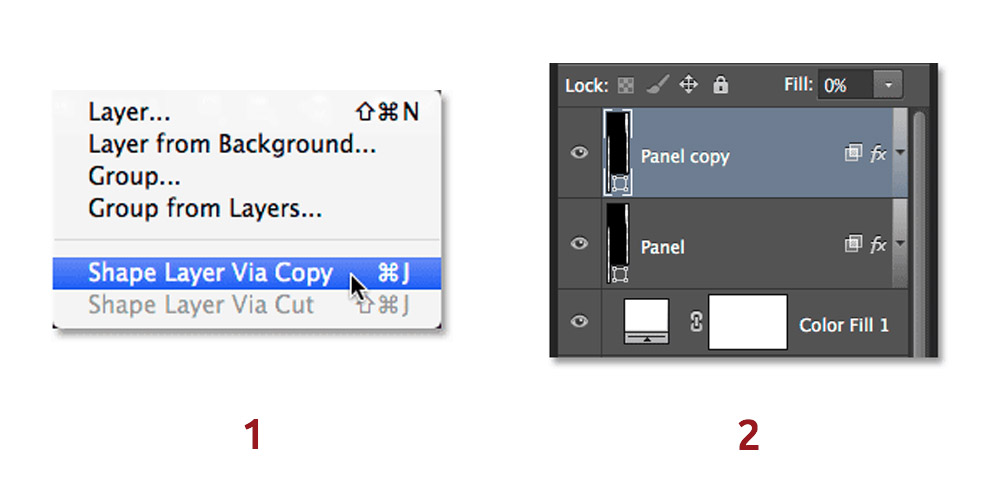
در این مرحله می خواهیم پنل دوم را رسم کنیم. مطمئن شوید که در جعبه ها ، پنل ما انتخاب شده ، سپس از آن یک کپی تهیه کنید. برای این کار می توانید کلیدهای Control + j در ویندوز و Command + j در مک را نگه دارید یا اینکه مسیر زیر را طی کنید :
Layer -> New -> Shape Layer via Copy

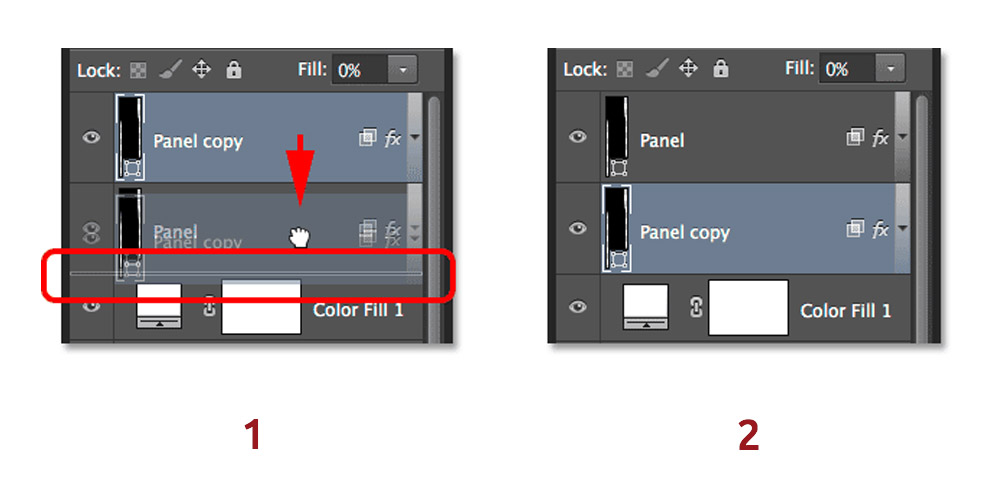
بر روی پنل کپی کلیک کرده و در حالی که کلیک موس را با انگشت خود نگه داشته اید آن را به زیر پنل اصلی بکشید. دقت داشته باشید برای قرار گرفتن در زیر لایه زیرین ، خطی با رنگ روشن هایلات می شود که نشان می دهد پنل کپی زیر پنل اولیه قرار خواهد گرفت. مانند تصویر زیر :

زاویه پنل دوم یا همان پنل کپی را با استفاده از روشی که در بالا به آن اشاره کردیم تغییر دهید و سپس خود پنل را جا به جا کنید. به این گونه که بر روی پنل کپی کلیک کرده و در حالی که کلیک موس را نگه داشته اید ، پنل را جا به جا کنید.

بعد از جا به جایی کلید اینتر را بزنید تا تغییرات بر روی پنل کپی اعمال گردد.

از این مرحله به بعد کار ما فقط تکرار خواهد بود. همان مراحل بالایی را تکرار کنید و چند پنل دیگر بسازید. فقط به خاطر داشته باشید که هر پنل جدیدی که می سازید ، آن را در جعبه لایه ها به زیر پایین تر پنل بکشانید (همان طور که اشاره کردیم).

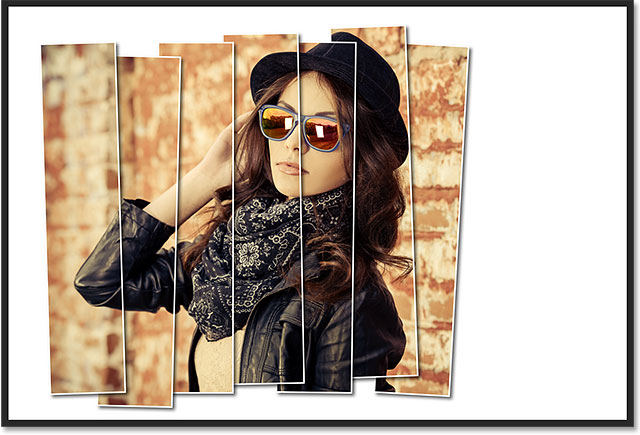
این کار را برای هر تعداد پنلی که مایل هستید داشته باشید انجام دهید تا نتیجه مشابه زیر پدید آید.

خب کار ما تقریبا رو به اتمام است. در این مرحله از جعبه ابزارها گزینه Crop Tool را انتخاب می کنیم.

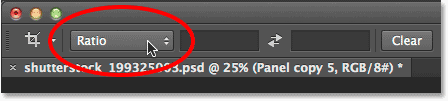
بعد از انتخاب آن ، Aspect Ratio را بر روی گزینه Ratio قرار می دهیم و دو جعبه کناری آن را خالی می گذاریم (یا اینکه اگر خالی نبود از گزینه Clear که در کنار آنهاست استفاده می کنیم).

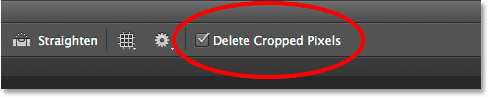
نکته بسیار مهم در این قسمت آن است که باید مطمئن شوید گزینه sDelete Cropped Pixel انتخاب شده (در کنارش علامت تیک دیده می شود) .

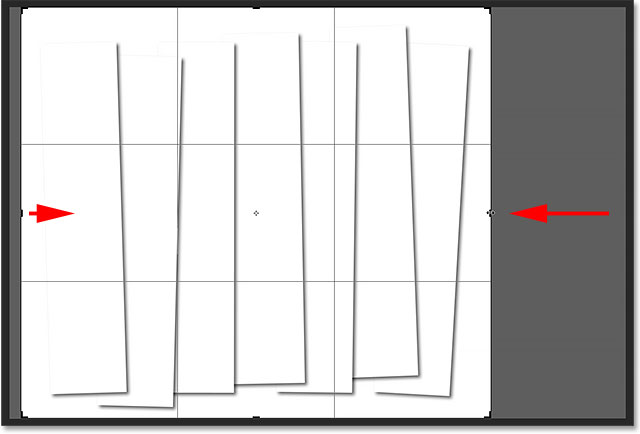
حال به دور تصویر مورد نظر تا هر اندازه که خودتان مایل هستید یک کادر بکشید و برای تغییر سایز این کادر هم می توانید سمت راست و چپ کادر را به عقب یا جلو بکشید.

سپس کلید اینتر را بزنید تا تصویر ما به اصطلاح کراپ شود. خواهید دید که افکت ما به شکل زیبایی بر روی تصویر اصلی اعمال شده و پنل های عمودی به زیبایی دیده می شوند.

امیدوارم از این آموزش لذت برده باشید.
لبتان خندان :)





نظرات و سوالات کاربران