معرفی 15 کتابخانهی جالب برای CSS و جاوا اسکریپت

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
Dropzone
Dropzone یک کتابخانهی متنباز است که بارگزاری تصاویر را تنها با کشیدن و رها کردن (drag and drop) امکانپذیر میکند. از طریق این کتابخانهی مستقل میتوانید پیشنمایش تصاویر را مشاهده کرده و فایل های بزرگ را نیر آپلود نمایید.
React-MDL
ابزار Material Design Lite گوگل (MDL ) یکی از زیباترین چارچوبهای طراحی در Css است. ترکیب این ابزار با React ، که فیسبوک از استفاده میکند، کتابخانهی جدیدی را با نام React-MDL به وجود آورده است. کتابخانهای که شامل مجموعهی عظیمی از مولفههایی است که با متریال دیزاین پیاده سازی شدهاند.

Postmate
Postmate شامل کلاسهای wrapper مربوط به متد Window.postMessage() میباشد که به صفحات اجازه میدهد ارتباط سرتاسری داشته باشند. این کتابخانه یک API ساده دارد که برنامهنویسان را قادر میسازد با امنیت کامل به داده های مختلف آیفریم دست یابند و محتویات آن را روی صفحهی اصلی منتشر کنند. آیفریم (iframe) مخفف عبارت inline frame بوده و یکی از تگ های HTML است. این تگ برای نمایش یک صفحه از اینترنت در بخشی از سایت استفاده میشود.

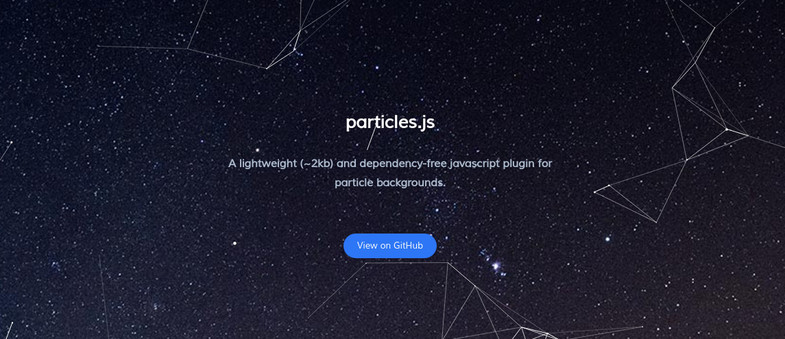
Particles
کتابخانهی Particles روشی ساده برای ایجاد پسزمینههای متحرک ارائه میدهد. این کتابخانه شامل یک فایل جیاس 2 کیلو بایتی و یک متد پیاده سازی میباشد. دو حالت برای اجرای انیمیشن وجود دارد. یکی اینکه ذرات تنها و متحرکی را روی صفحه ایجاد کنیم یا اینکه طرح یک صورت فلکی متحرک را روی سایت خود داشته باشیم.

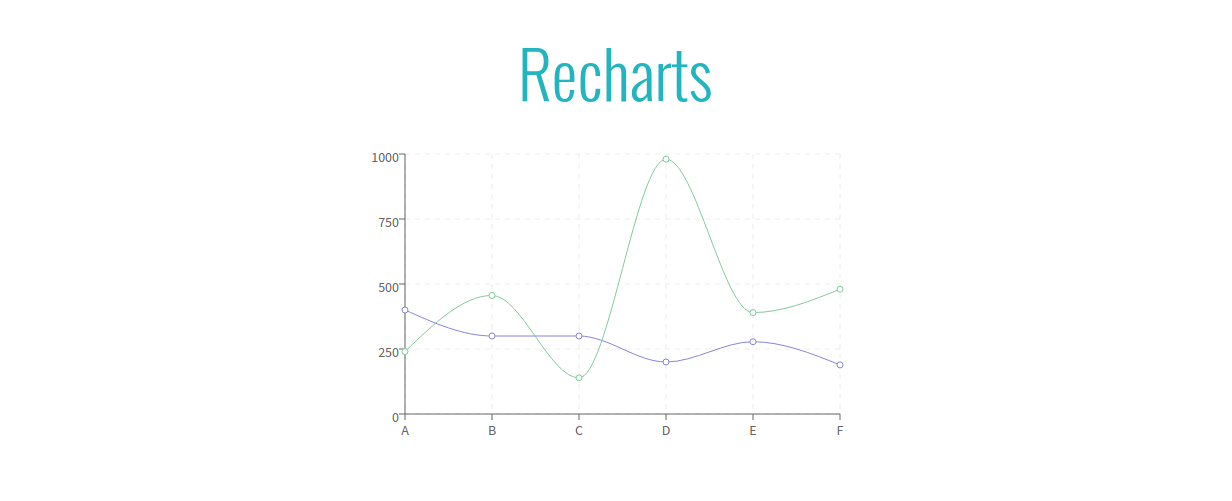
Recharts
Recharts یک کتابخانهی قدرتمند جاوا اسکریپت برای رسم انواع چارت و نمودار است. با استفاده از این Recharts به راحتی می توانید نمودارهای خود را از طریق xml ها ایجاد کنید. این کتابخانه شامل 50 نمونهی آماده است و با استفاده از آن میتوانید چارت گرافیکی مورد نظر خود را پیاده سازی کنید.

Shepherd
با استفاده از این کتابخانه میتوانید کاربران را به گونهای هدایت کنید که بخشهای مورد نظر شما را ببینند. با یک API ساده میتوان کاری کرد که توجه کاربر به بخش مورد نظر ما جلب شود. یک عنصر HTML لازم است تا یک دکمه پررنگ تر از بقیه دیده شود.

Waud
به جای استفاده از تگ <audio> در HTML، میتوانید از یک API ییچیده صوتی استفاده کنید تا امکانات بیشتری را در اختیارتان قرار دهد. در این کتابخانه یک API محلی جاوا اسکریپت وجود دارد و یک API یدکی در HTML ساخته میشود.

Grade
Grade یک کتابخانه جاوا اسکریپت برای تولید طیف رنگی است. با استفاده از این کتابخانه میتوانید فریمهای جالبی برای تصاویر ایجاد کنید. Grade کتابخانهای کوچک است و هیچ گونه وابستگی به کتابخانههای دیگر ندارد.

Rainyday
با استفاده از این کتابخانه سبک میتوانید انیمیشن باران را به سایت خود اضافه کنید. Rainyday برای این کار از یک المان <canvas> استفاده میکند. این API یک سطح شیشهای واقعی را ایجاد میکند که قطعات باران به صورت تصادفی از آن سرازیر میشوند.

CSSnano
CSSnano فضاهای سفید بی استفاده و کدهای اضافی را حذف میکند. با استفاده از این ابزار میتوانید فایلهای CSS خود را بهینهسازی کنید.

Multirange
Multirange یک کتابخانه جاوا اسکریپت است که یک اسلایدر با توانایی انتخاب دو عدد را ایجاد میکند. این اسلایدر به کاربران اجازه میدهد تا مقادیر میان دو عدد را انتخاب نمایند. (مثلا قیمت های مابین 200 و 500 هزار تومان)

Minireset
این کتابخانه اندازهی فونت ها، margin و padding را بازنشانی میکند. از آنجایی که Minireset بسیار کوچک است، میتوانید برخی از قسمتهای آن را به راحتی تغییر دهید.

Cesium
Cesiumکتابخانه ای قدرتمند و مبتنی بر تکنولوژی WebGL است که رسم اشیای سه بعدی و نقشه های دو بعدی را امکانپذیر میکند. این کتابخانه از بسیاری ویژگیها مانند شبیه سازی آب و هوا پشتیبانی میکند.

In-view
In-view المانهای روی صفحه را بررسی میکند. در واقع به شرایط اسکرول کاربران دقت میکند و زمانی که یک عنصر در معرض دید کاربر قرار بگیرد، عکس العمل نشان میدهد. این کتابخانه هیچ وابستگی به کتابخانههای دیگر ندارد.
Papa Parse
Papa Parse یک روش تجزیه و تحلیل فایل csv در سمت کاربر است. این کتابخانه از ویژگیهای بسیاری مثل تبدیل به فایل JSON، رشتهها، فایلهای محلی و یا آدرس ها و حالت آسنکرون پشتیبانی میکند. Papa Parse هیچ وابستگی ندارد و به راحتی با جاوا اسکریپت و جیکوئری کار میکند.

منبع:
tutorialzine


















نظرات و سوالات کاربران
ممنون