ساخت یک اپلیکیشن ListView در اندروید

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
مرحله 0 : ساخت یک پروژه
یک پروژه جدید بسازید، ما نام این پروژه را MT-List قرار میدهیم، با یک اکتیویتی شروع به نام TutListActivity و همچنین از target 10 ( اندروید 2.3.3 ) استفاده میکنیم.مرحله 1 : طراحی صفحه ی ListView
در این مرحله کمی طراحی باید انجام بدهیم، یک لیست ویوو اطلاعات را پشت هم نشان میدهد که همگی یک لایه ی یکسان دارند، در این مقاله میخواهیم هر آیتم را در یک خط لیست ویوو نمایش بدهیم، یک فایل xml به پروژه خود اضافه کنید به نام list_item.xml و آن را مطابق زیر طراحی کنید :
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="24dp"
android:padding="6dp" />
textSize را مساوی با 24dp قرار دادیم تا مطمئن شویم هرکاربری با هر سایز انگشتی بتواند به راحتی بر روی آن کلیک کند.
مرحله 2 : پر کردن ListView
لیست ویوو باید اطلاعات درون خودش را از یک منبع پر کند، یک adapter نیاز داریم، با استفاده از adapter میتوانید اطلاعات یک دیتابیس، آرایه یا سورس دیگر را بخوانید، در این مقاله از یک آرایه استفاده میکنیم، البته خودتان میتوانید برای مثال از سورس یک دیتابیس آنلاین استفاده کنید، دو آرایه از جنس String میسازیم، میتوانیم آنها را در String.xml ذخیره کنیم، یکی از آرایه ها را به نام tut_titles و دیگری را به نام tut_links ذخیره میکنیم، آرایه ها را با اطلاعات صحیح از عنوان مطالب و لینک ها پر میکنیم :
<string-array name="tut_titles">
<item>Design & Build a 1980s iOS Phone App: Design Comp Slicing</item>
<item>Best of Tuts+ in February 2011</item>
<item>Create a Brick Breaker Game with the Corona SDK: Game Controls</item>
<item>Exporting Graphics for Mobile Apps: PNG or JPEG?</item>
<item>Android Tablet Design</item>
<item>Build a Titanium Mobile Pizza Ordering App: Order Form Setup</item>
<item>Create a Brick Breaker Game with the Corona SDK: Application Setup</item>
<item>Android Tablet Virtual Device Configurations</item>
<item>Build a Titanium Mobile Pizza Ordering App: Topping Selection</item>
<item>Design & Build a 1980s iOS Phone App: Interface Builder Setup</item>
</string-array>
<string-array name="tut_links">
<item>http://mobile.tutsplus.com/tutorials/mobile-design-tutorials/80s-phone-app-slicing/</item>
<item>http://mobile.tutsplus.com/articles/news/best-of-tuts-in-february-2011/</item>
<item>http://mobile.tutsplus.com/tutorials/corona/create-a-brick-breaker-game-with-the-corona-sdk-game-controls/</item>
<item>http://mobile.tutsplus.com/tutorials/mobile-design-tutorials/mobile-design_png-or-jpg/</item>
<item>http://mobile.tutsplus.com/tutorials/android/android-tablet-design/</item>
<item>http://mobile.tutsplus.com/tutorials/appcelerator/build-a-titanium-mobile-pizza-ordering-app-order-form-setup/</item>
<item>http://mobile.tutsplus.com/tutorials/corona/corona-sdk_brick-breaker/</item>
<item>http://mobile.tutsplus.com/tutorials/android/android-sdk_tablet_virtual-device-configuration/</item>
<item>http://mobile.tutsplus.com/tutorials/appcelerator/pizza-ordering-app-part-2/</item>
<item>http://mobile.tutsplus.com/tutorials/iphone/1980s-phone-app_interface-builder-setup/</item>
</string-array>
لیست ما استاتیک است، البته باز هم تاکید میکنم، برای دیتابیس های آنلاین هم میتوانید به خوبی از ListView استفاده کنید، برای مثال اطلاعات را از سمت mysql توسط json دریافت کنید و در لیست ویوو نمایش دهید.
مرحله 3 : اضافه کردن داده به ListView
اپلیکیشن ما دیتا دارد، زمان آن رسیده که این اطلاعات را نمایش دهیم، به TutListActivity.java برمیگردیم، در متد onCreate() از متد setListAdapter() استفاده میکنیم تا بتوانیم اطلاعات را نمایش دهیم، برخلاف اکتیویتی های عادی، یک ListAcitivty نیازی به استفاده از setContentView ندارد، پس از انجام این کارها تمام قسمت ListAcitivty باید به صورت زیر باشد :
public class TutListActivity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setListAdapter(ArrayAdapter.createFromResource(getApplicationContext(),
R.array.tut_titles, R.layout.list_item));
}
}
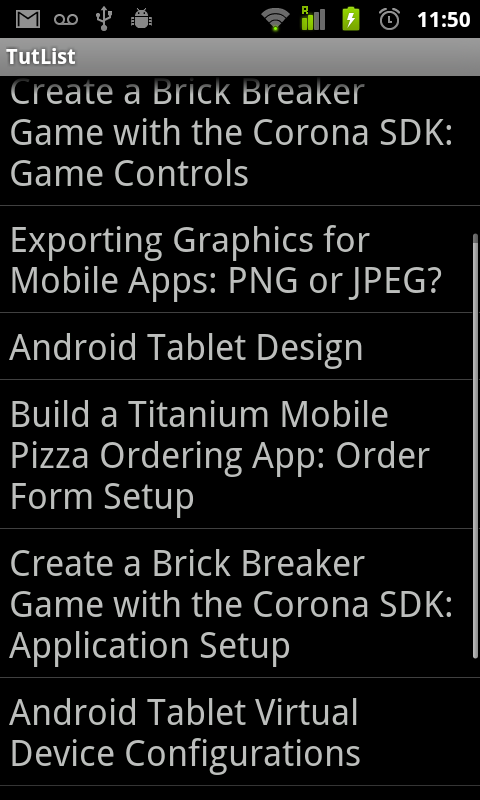
در این مرحله میتوانید اپلیکیشن را اجرا کنید و یک لیست ویوو مانند زیر میبینید، میتوانید اسکرول به سمت بالا و پایین داشته باشید اما همانطور که میدانید با کلیک کردن روی یک دکمه اتفاقی نمی افتد.

مرحله 4 : قابلیت کلیک کردن روی آیتم های ListView
در این مرحله از OnTimeClickListener استفاده میکنیم، اگر دقت کنید هنوز با شی لیست ویوو به صورت مستقیم برخورد نکرده ایم، الان وقت این کار است، از متد getListView استفاده میکنیم تا لیست ویوو را به دست آوریم و سپس از setOnItemClickListener استفاده میکنیم، قطعه کد ما به صورت زیر میشود :
getListView().setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TBD
}
});
متد onItemClick هرباری که کاربر روی یک دکمه کلیک میکند فراخوانی میشود.
مرحله 5 : ساخت اکتیویتی نمایش دهنده
زمان آن رسیده که یک اکتیویتی دیگر به پروژه ی خود اضافه کنیم، توسط این اکتیویتی میتوانیم اطلاعات و محتوای داخلی برنامه را نمایش دهیم، یک کلاس جدید میسازیم و از Activity ارث بری میکنیم و اسم آن را TutViewerActivity.java میگذاریم، یک لایه ی نمایشی برای این اکتیویتی میسازیم و در آن یک آیتم WebView قرار میدهیم، لایه ما به صورت زیر میشود :
<?xml version="1.0" encoding="utf-8"?>
<WebView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tutView">
</WebView>
در متد onCreate اکتیویتی TutViewerActivity.class و در قسمت setContentView آن این لایه را قرار میدهیم، فراموش نکنید که اکتیویتی را حتما در فایل manifest معرفی کنید.
مرحله 6 : شروع مرحله محتوایی اکتیویتی
به اکتیویتی TutListActivity برگردید، فکر کنید به چه چیزی نیاز داریم تا بتوانیم اکتیویتی viewer را لانچ کنیم، در درون متد onItemClick پوزشین و جایگاه آیتمی که روی آن کلیک کردیم به عنوان یک int باید منتقل شود، یکی از راه های انتقال راحت URL از یک اکتیویتی به اکتیویتی دیگر استفاده از متد setData است، در اینجا مرحله نهایی onItemClick را مشاهده میکنیم :
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
String content = links[position];
Intent showContent = new Intent(getApplicationContext(),
TutViewerActivity.class);
showContent.setData(Uri.parse(content));
startActivity(showContent);
}
اگر شما این را به انتهای onCreate اضافه کنید، همچنین مقدار link باید final شود بنابراین مینویسیم :
final String[] links = getResources().getStringArray(R.array.tut_links)
این خط باید دقیقا بعد از تعریف OnItemClickListener قرار بگیرد، در این مرحله اگر اپلیکیشن را اجرا کنید یک صفحه ی سفید در قسمت اکتیویتی درونی میگیرید، اکتیویتی به درستی لانچ شده است اما باید اطلاعات را درون اکتیویتی درونی بارگذاری کنیم.
مرحله 7 : لود کردن URL
به اکتیویتی TutViewerActivity.java توجه کنید، بعد از setContentView قطعه کدی استفاده میکنیم که Uri ای را که از intent فرستاده شده به دست آوریم و به String تبدیل کنیم، سپس متد loadUrl را فراخوانی میکنیم، تمام قسمت اکتیویتی TutViewerActivity به صورت زیر میشود :
public class TutViewerActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tut_view);
Intent launchingIntent = getIntent();
String content = launchingIntent.getData().toString();
WebView viewer = (WebView) findViewById(R.id.tutView);
viewer.loadUrl(content);
}
}
اکنون اپلیکیشن را اجرا کنید، یک مرحله ی دیگر مانده، باید دسترسی Internet را در فایل manifest به اپلیکیشن بدهیم، اکنون دوباره اپلیکیشن را اجرا کنید، میبینید که اپ به خوبی کار میکند.





نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.