بدون کد نویسی، با جوملا کسب و کار خود را راه اندازی کنید! 7#

در جلسه قبل در مورد ماژول های کاربردی و پیشرفته و مدیریت پلاگین ها صحبت کردیم و در آخر چند پلاگین کاربردی را نصب و توضیح دادیم. دراین جلسه قصد داریم در مورد مدیریت قالب ها صحبت کنیم.
همانطور که قبلا هم گفته بودیم، سایت های داینامیک دارای دو قسمت frontend و backend هستند. برای هر کدام از این قسمت ها باید قالبی را در نظر بگیریم تا استایل آن ها را بتوانیم به وسیله قالب ها تعریف کنیم.
به قسمت افزونه ها و مدیریت قالب ها بروید.
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
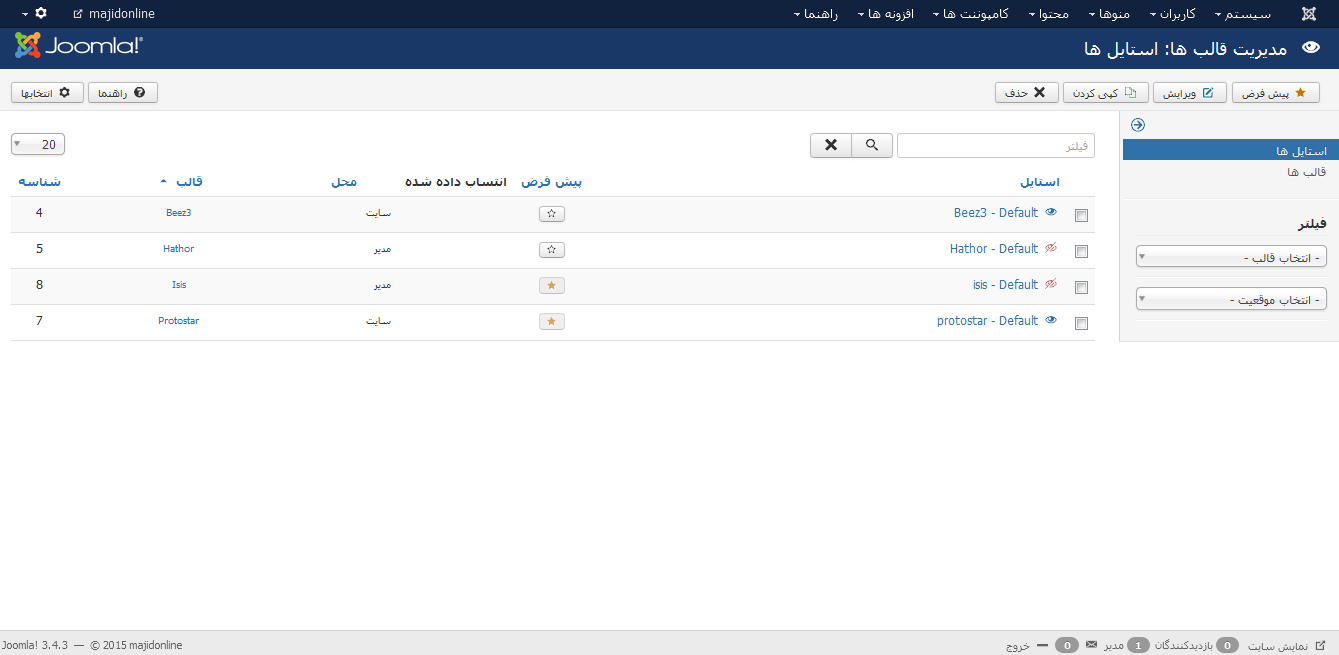
همانطور که قبلا هم گفته بودیم، سایت های داینامیک دارای دو قسمت frontend و backend هستند. برای هر کدام از این قسمت ها باید قالبی را در نظر بگیریم تا استایل آن ها را بتوانیم به وسیله قالب ها تعریف کنیم.
به قسمت افزونه ها و مدیریت قالب ها بروید.

هنگامی که جوملا را نصب می کنیم به طور پیش فرض چندین قالب برای قسمت سایت و مدیریت نصب می شود. همانطور که مشاهده می کنید در ستون "محل" دو پارامتر داریم (سایت و مدیریت). قالب هایی که در ستون محل آن ها مدیر نوشته شده برای قسمت مدیریت سایت است و آن هایی که در ستون محل آن ها سایت نوشته شده برای قسمت سایت می باشد.
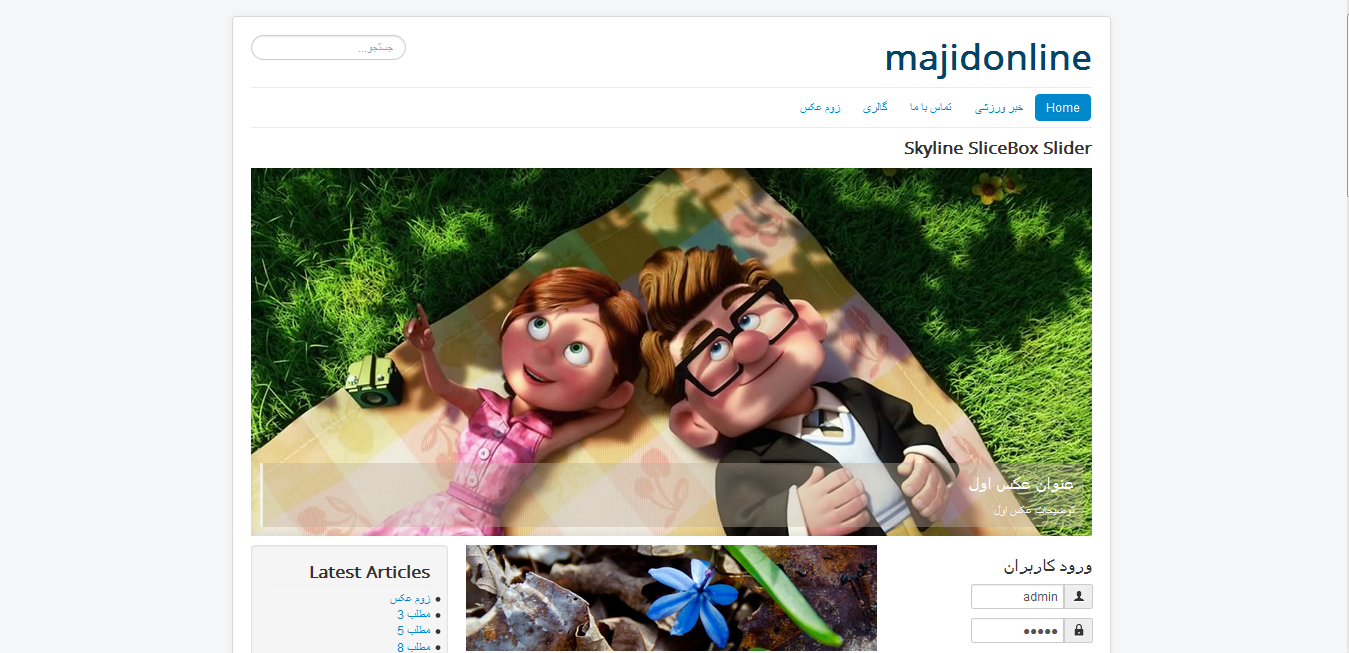
قالب فعال سایت در حال حاضر protostar می باشد.
قالب فعال سایت در حال حاضر protostar می باشد.

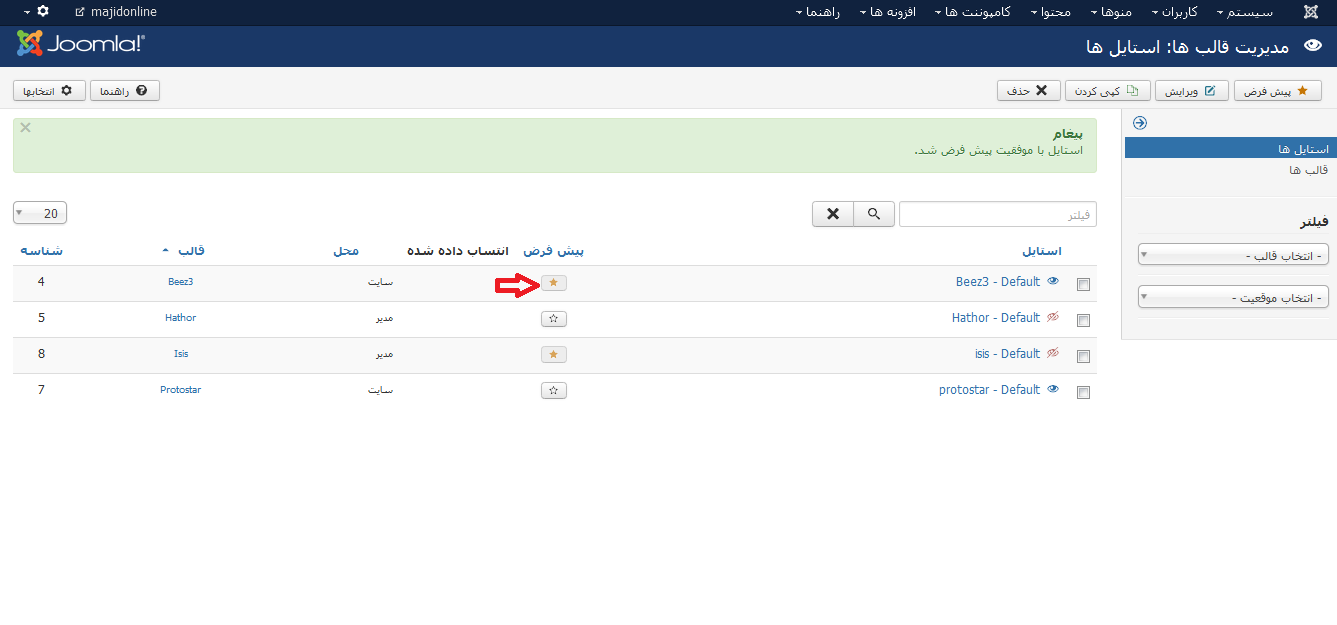
من می خواهم قالب سایت را beez3 قرار دهم. برای اینکار روی ستاره مربوط به beez3 کلیک می کنم تا قالب پیش فرض سایتم beez3 شود.

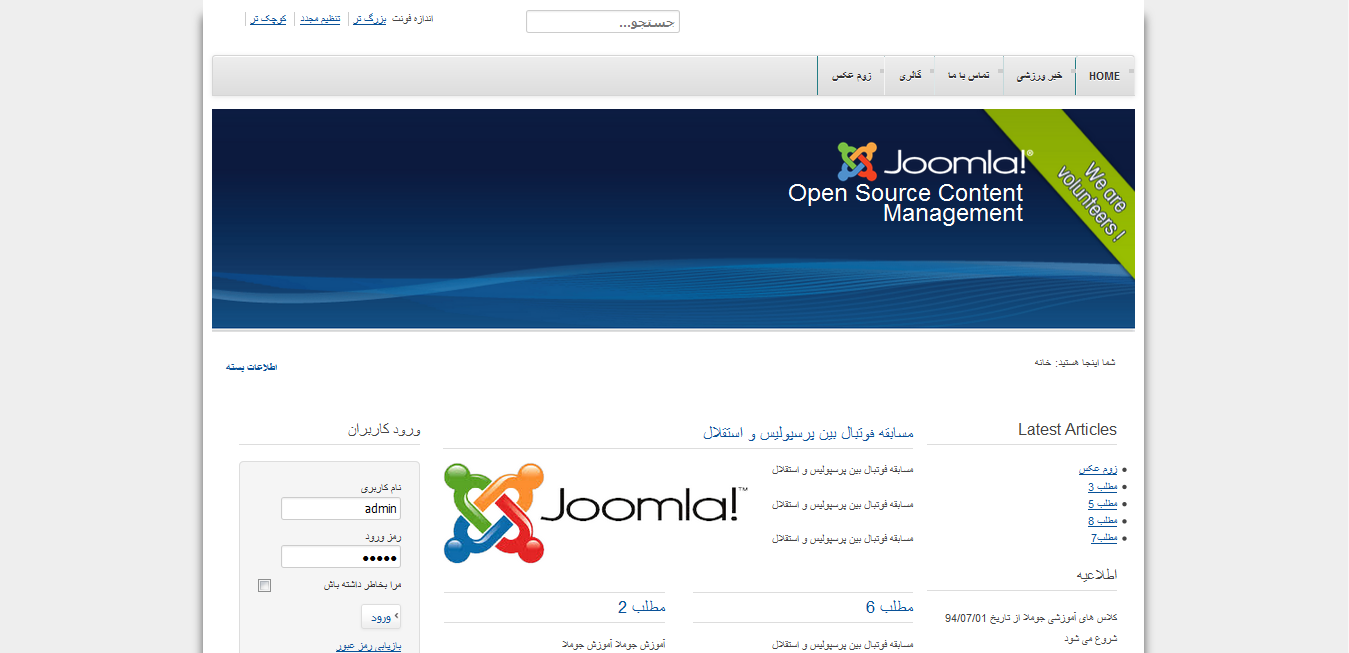
سایت را refresh کنید. می بینید که قالب سایت شما تغییر کرده است.

گفتیم هر قالبی موقعیت های تعریف شده خودش را دارد و با قالب دیگر فرق دارد. همانطور که مشاهده می کنید می بینید که چیدمان ماژول ها و مطالبی که در جلسات پیش در سایت درج کردیم جا به جا شده است.
برای همین بهتر است ابتدا قالب سایت را انتخاب کنید و سپس بر اساس موقعیت هایی که قالب دارد چیدمان سایت خود را انجام دهید.
حال فرض کنید که می خواهید یک قالبی به غیر از قالب های پیش فرض موجود در سایت استفاده کنید.
برای همین بهتر است ابتدا قالب سایت را انتخاب کنید و سپس بر اساس موقعیت هایی که قالب دارد چیدمان سایت خود را انجام دهید.
حال فرض کنید که می خواهید یک قالبی به غیر از قالب های پیش فرض موجود در سایت استفاده کنید.
می توانید با سرچ در گوکل قالب های رایگان فراوانی را از سایت های معتبر پیدا کنید. به عنوان مثال یکی از سایت هایی که می توانید به صورت رایگان قالب دانلود کنید سایت www.joomla24.com می باشد. من از همین سایت یک قالب دانلود می کنم که شما نیز میتوانید آن را از اینجا دانلود کنید.
پس از دانلود به قسمت مدیریت افزونه ها رفته و همانند نصب ماژول ها و کامپوننت ها قالب را نصب کنید. سپس به قسمت مدیریت قالب ها رفته و قالب جدید را به عنوان پیش فرض قالب سایت قرار دهید. سایت را Resfresh کنید. سایت با قالب جدید به صورت زیر درخواهد آمد.
پس از دانلود به قسمت مدیریت افزونه ها رفته و همانند نصب ماژول ها و کامپوننت ها قالب را نصب کنید. سپس به قسمت مدیریت قالب ها رفته و قالب جدید را به عنوان پیش فرض قالب سایت قرار دهید. سایت را Resfresh کنید. سایت با قالب جدید به صورت زیر درخواهد آمد.

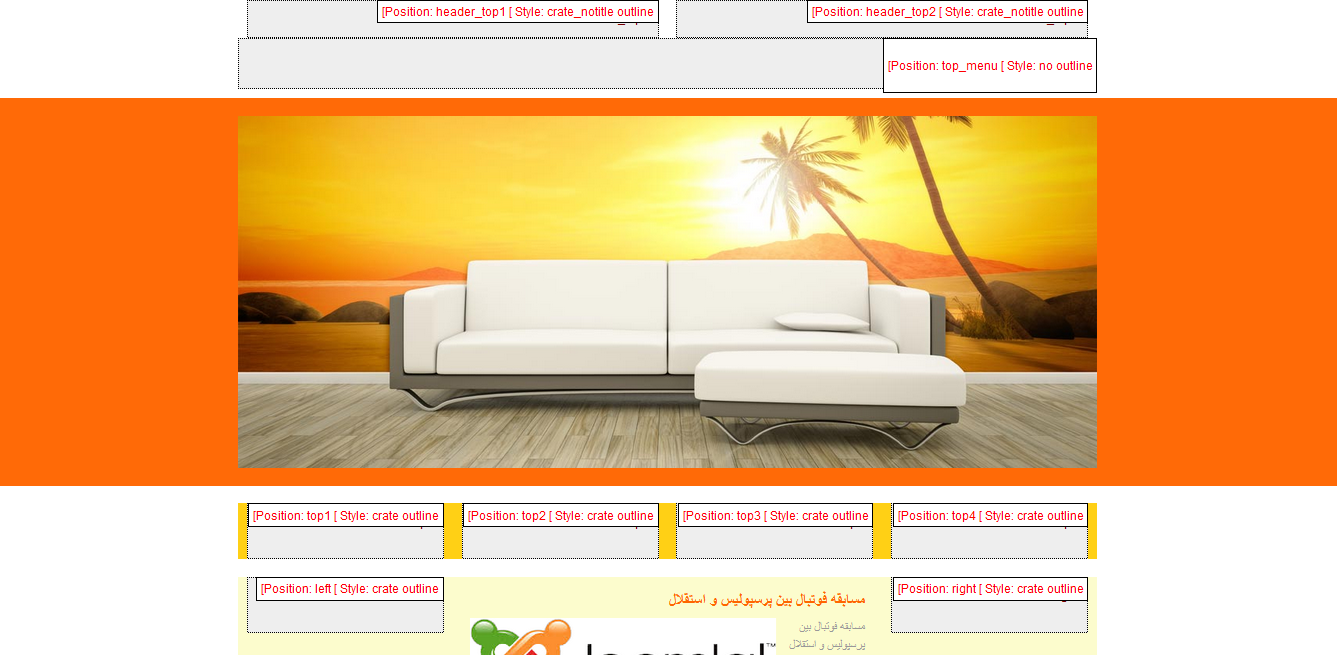
برای دیدن موقعیت های قالب ?tp=1 را در انتهای آدرس سایت وارد کنید و اینتر را بزنید تا موقعیت های موجود در این قالب را مشاهده کنید.

حال می توانید چیدمان سایت خود را با توجه به موقعیت هایی که قالب جدید دارد انجام دهید.
شاید شما بخواهید که یک قالب خاص برای سایت خودتان طراحی کنید که این مستلزم این می باشد که شما به زبان php,jquery ,css,html آشنایی کامل داشته باشید. نرم افزاری با نام Artisteer برای طراحی قالب وجود دارد که بدون نیاز به یادگیری موارد گفته شده شما می توانید قالب های ساده ای را طراحی کرده و به کاربرید.
شما می توانید نرم افزار Artisteer را از سایت مرجع آن دانلود کنید .همچنین می توانید نسخه کرک شده این نرم افزار را با سرچ در اینترنت پیدا کرده و دانلود کنید.
نرم افزار را نصب کنید.
شاید شما بخواهید که یک قالب خاص برای سایت خودتان طراحی کنید که این مستلزم این می باشد که شما به زبان php,jquery ,css,html آشنایی کامل داشته باشید. نرم افزاری با نام Artisteer برای طراحی قالب وجود دارد که بدون نیاز به یادگیری موارد گفته شده شما می توانید قالب های ساده ای را طراحی کرده و به کاربرید.
شما می توانید نرم افزار Artisteer را از سایت مرجع آن دانلود کنید .همچنین می توانید نسخه کرک شده این نرم افزار را با سرچ در اینترنت پیدا کرده و دانلود کنید.
نرم افزار را نصب کنید.

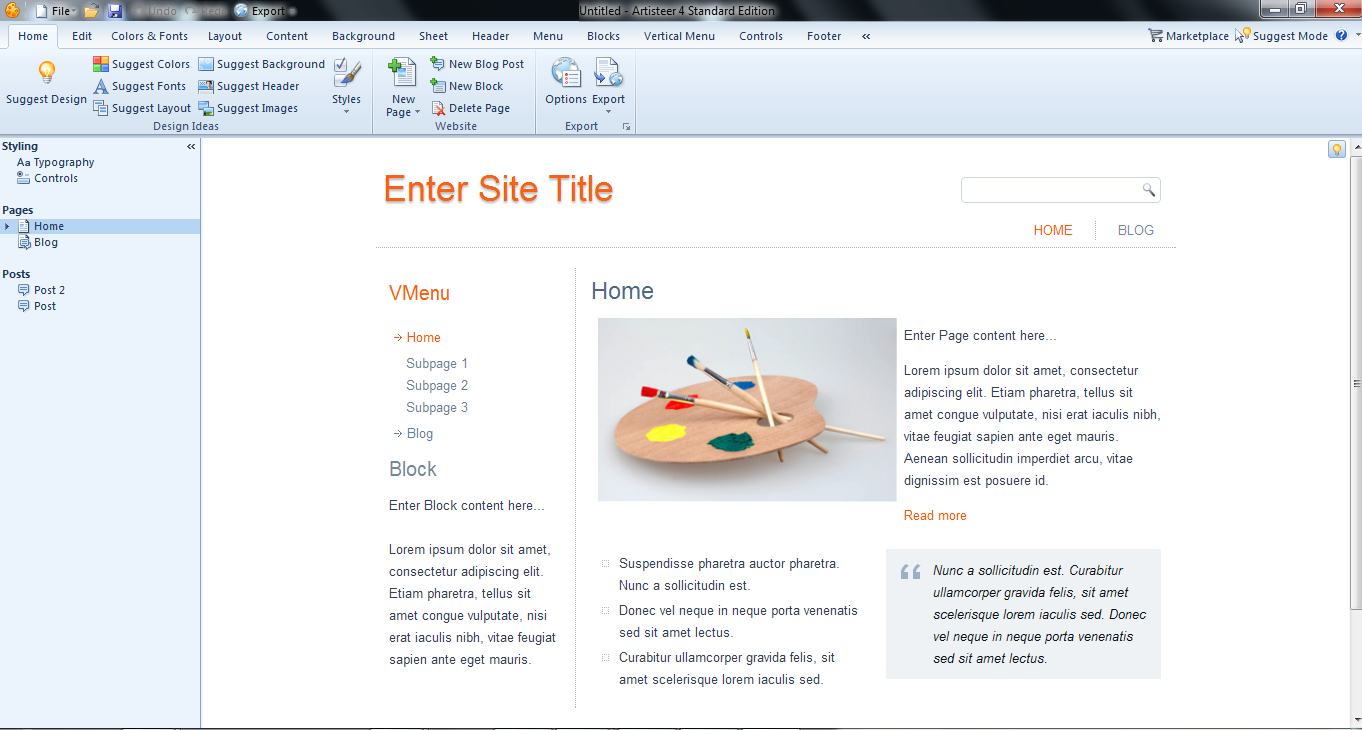
همانطور که مشاهده می کنید این برنامه همانند برنامه های دیگر دارای یک سری منو می باشد که به اختصار آن ها را توضیح می دهیم.
در منوی home این نرم افزار گزینه ای با نام Suggest Design وجود دارد که با کلیک بر روی آن می توانید قالب هایی که خود نرم افزار برای شما می سازد را مشاهده کنید.
گزینه های دیگری از جمله suggest color , suggest font, suggest layout و ... هم در این منو وجود دارد که نرم افزار توسط این گزینه ها انواع رنگ بندی، لایه بندی، فونت و سایر موارد دیگر را به شما پیشنهاد می دهد و برای رسیدن به طرح دلخواه به شما کمک خواهد کرد.
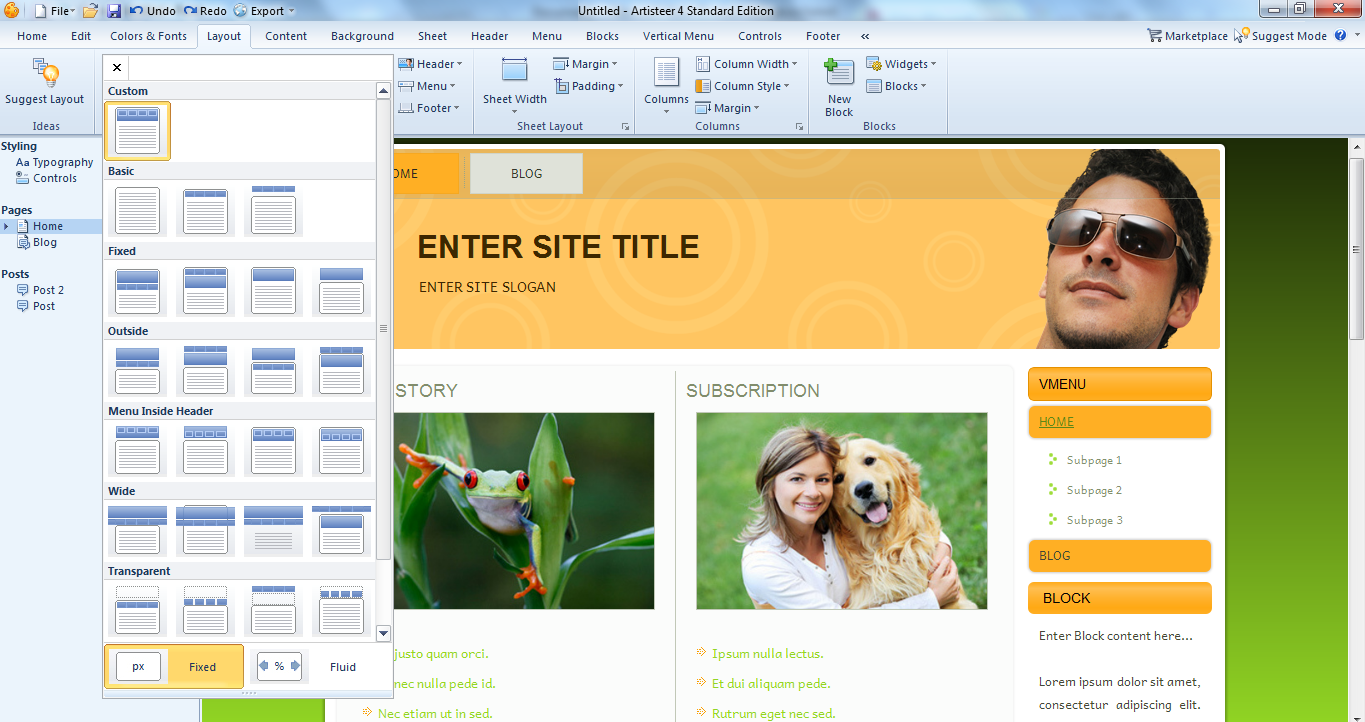
بعد از مشخص شدن طرح کلی قالب با استفاده از منو های دیگر می توانید جزئیات قالب را تغییر دهید. با استفاده از منوی layout می توانید لایه بندی سایت را مشخص کنید. اینکه قالب چند ستونه باشد، هدر داشته باشد یا خیر،منوی بالا داشته باشد یا خیر، همچنین ترتیب آن ها را می توانید در این قسمت مشخص کنید.
در منوی home این نرم افزار گزینه ای با نام Suggest Design وجود دارد که با کلیک بر روی آن می توانید قالب هایی که خود نرم افزار برای شما می سازد را مشاهده کنید.
گزینه های دیگری از جمله suggest color , suggest font, suggest layout و ... هم در این منو وجود دارد که نرم افزار توسط این گزینه ها انواع رنگ بندی، لایه بندی، فونت و سایر موارد دیگر را به شما پیشنهاد می دهد و برای رسیدن به طرح دلخواه به شما کمک خواهد کرد.
بعد از مشخص شدن طرح کلی قالب با استفاده از منو های دیگر می توانید جزئیات قالب را تغییر دهید. با استفاده از منوی layout می توانید لایه بندی سایت را مشخص کنید. اینکه قالب چند ستونه باشد، هدر داشته باشد یا خیر،منوی بالا داشته باشد یا خیر، همچنین ترتیب آن ها را می توانید در این قسمت مشخص کنید.

سعی کنید تک تک گزینه ها را امتحان کنید تا کاملا متوجه شوید که هر قسمت چه کاری انجام می دهد
با استفاده از گزینه هایی که منوی content در اختیارتان قرار می دهد می توانید قسمت محتوایی قالب سایت را تنظیم کنید. همچنین با استفاده از منوی header , background می توانید روی پس زمینه قالب سایت و هدر قالب سایت کار کنید.

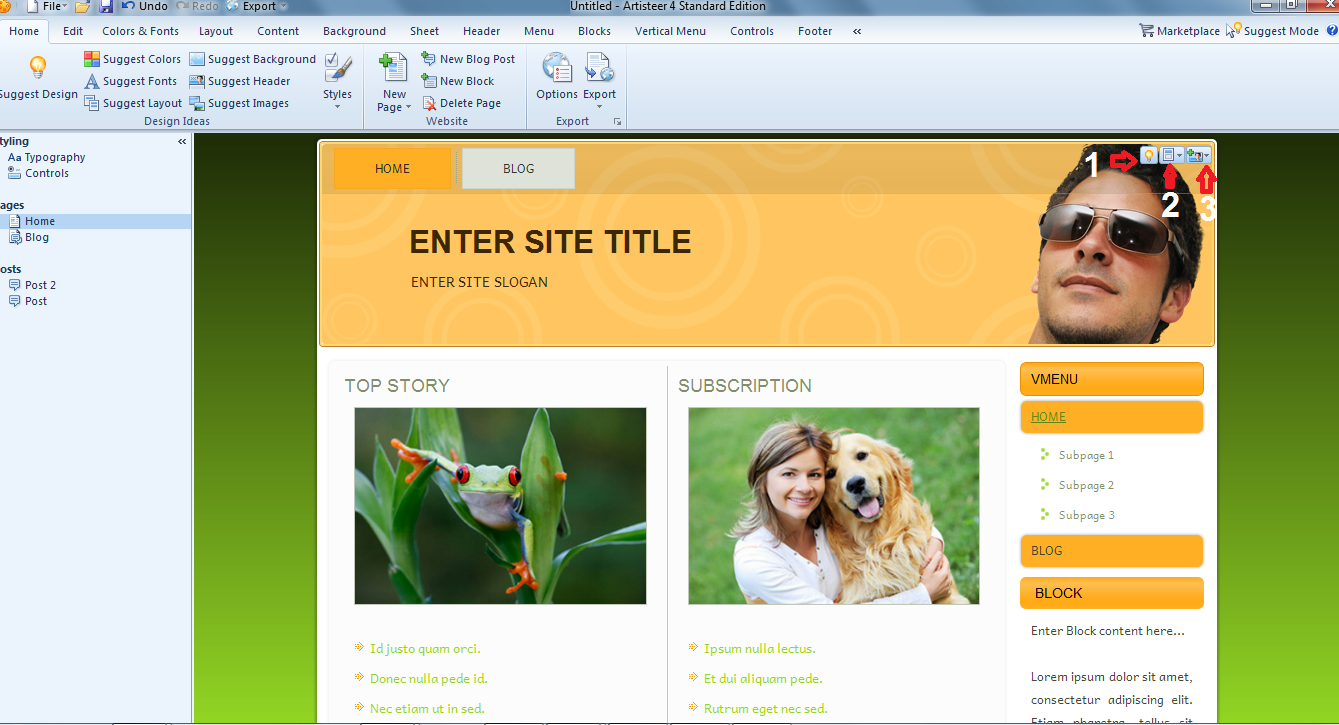
بروی هر قسمت که کلیک کنید سه گزینه برای شما نمایش داده می شود که در شکل بالا با فلش و شماره گذاری برای شما مشخص کرده ام
- این گزینه همان suggest می باشد که با کلیک بر روی این آیکن نرم افزار طرح هایی را برای این قسمت پیشنهاد می دهد.
- در این قسمت لایه بندی قسمت انتخاب شده را می توانید تغییر دهید.
- در این قسمت هم جزئیات را می توانید تغییر دهید که برای هر قسمت متفاوت است.
تمامی منوها و گزینه های آن ها را امتحان کنید تا با آگاهی از تمام امکاناتی که این نرم افزار در اختیارتان قرار می دهد بتوانید یک قالب خوب و کاربرپسند طراحی کنید.
پس از اینکه قالب را طراحی کردید به منوی فایل و Export بروید و بر روی آیکن جوملا کلیک کنید.
پس از اینکه قالب را طراحی کردید به منوی فایل و Export بروید و بر روی آیکن جوملا کلیک کنید.

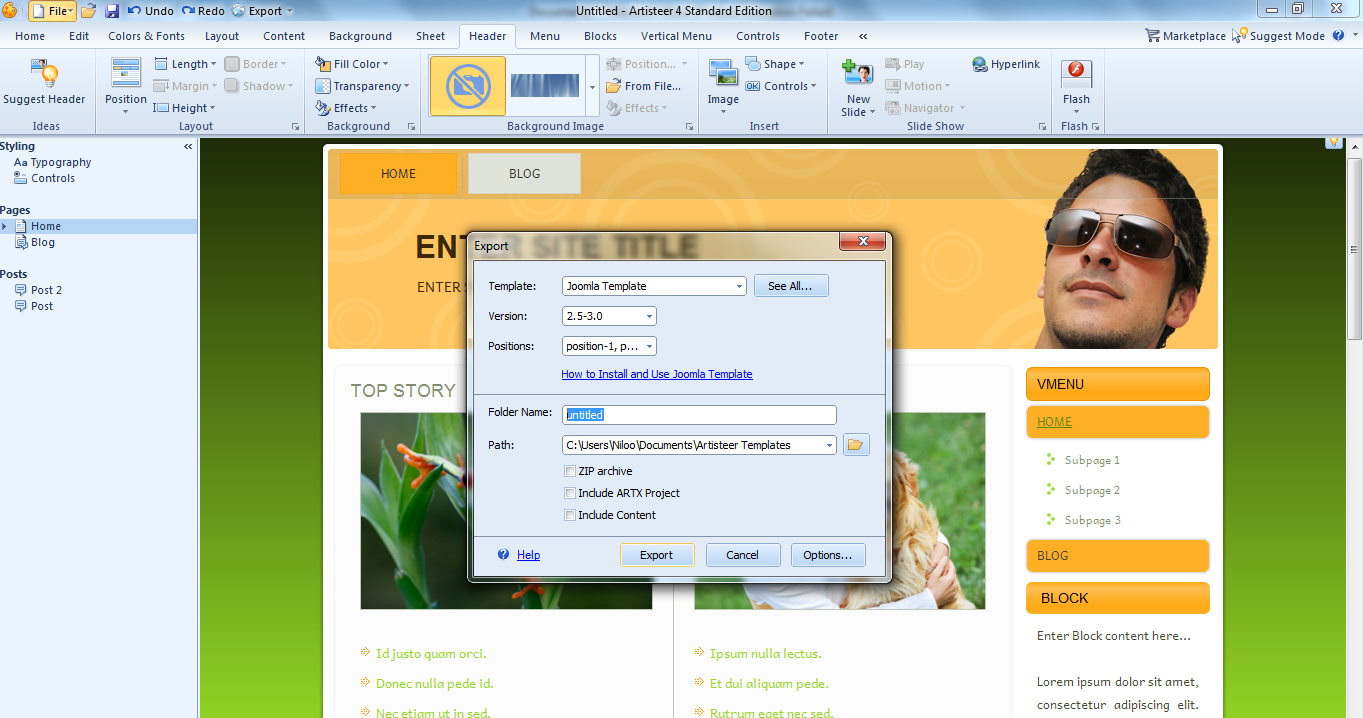
در پنجره ای که برای شما باز می شود یک سری پارامتر وجود دارد که آنها را توضیح می دهیم :
- Template: در اینجا جوملا را انتخاب می کنیم. چون سایت ما با جوملا ساخته شده است .
- Version: در این قسمت باید مشخص کنیم که برای چه نسخه ای از جوملا می خواهیم این قالب را استفاده کننیم. در اینجا ما همان مقدار پیش فرض را قبول می کنیم
- Folder name: یک نام برای قالب خود در نظر میگیریم.
- Path: مسیر ذخیره شدن سایت را مشخص می کنیم.
- تیک Zip archive را می زنیم تا یک فایل از نوع zip به ما بدهد که بتوانیم آن را نصب کنیم.
- برروی دکمه option که در پنجره جاری قرار دارد کلیک کنید.

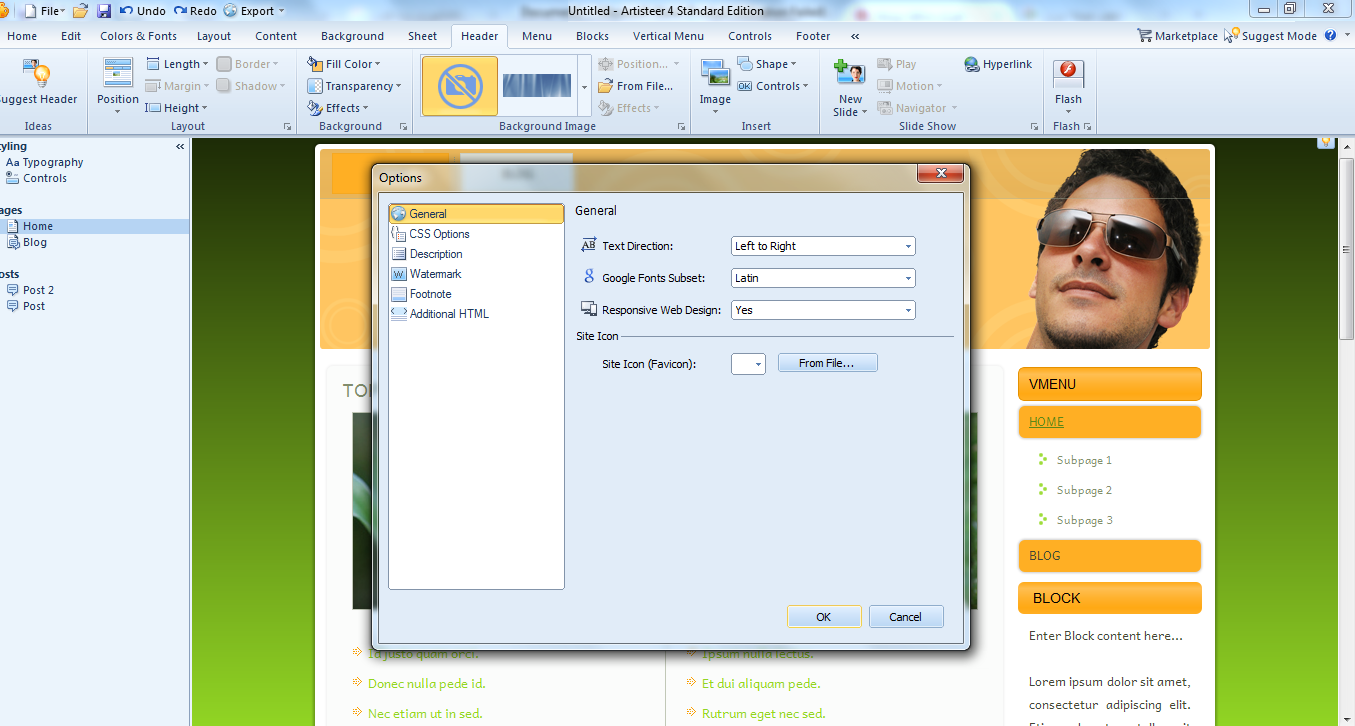
در پنجره ای که باز می شود پارامتری با نام Text Direction وجود دارد که با استفاده ازاین پارامتر مشخص می کنیم که سایت شما راست چین باشد یا چپ چین. RTL یا Right to left را انتخاب می کنیم.
بر روی دکمه ok کلیک کرده و سپس در پنجره قبلی بر روی دکمه Export کلیک کنید.
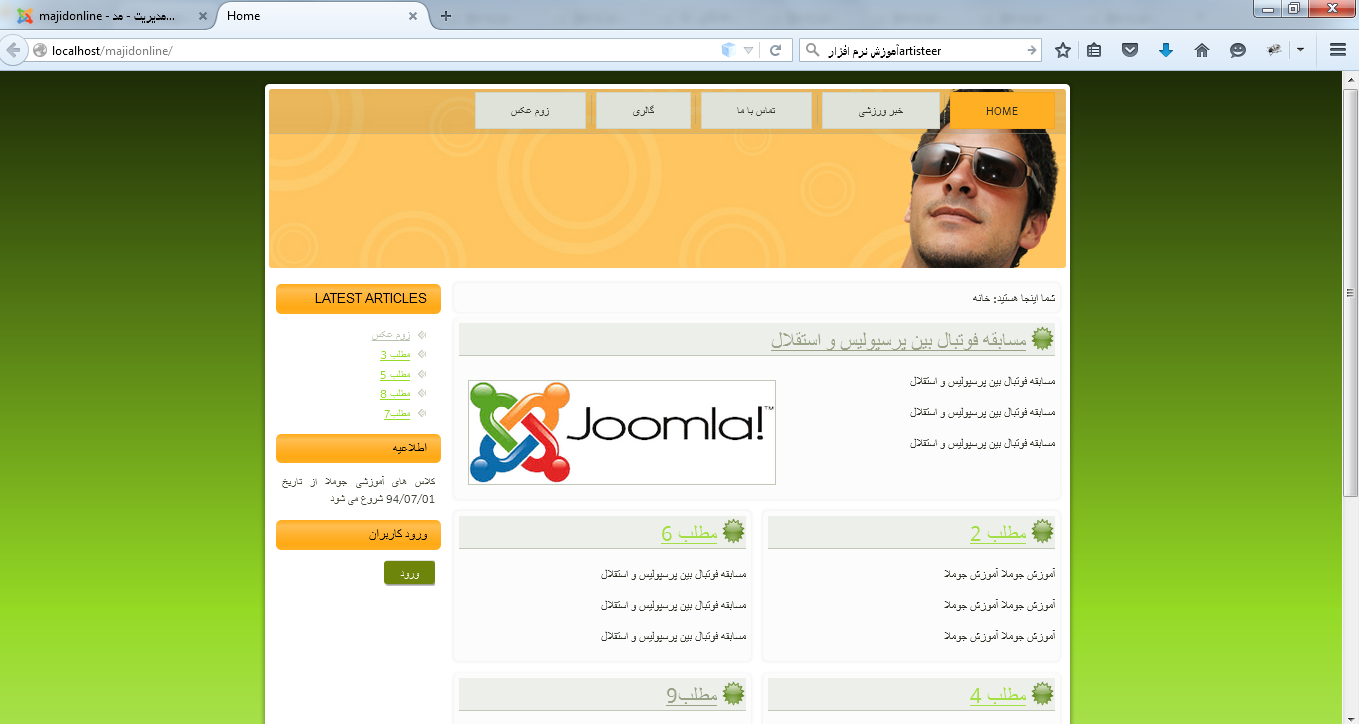
به قسمت مدیریت سایت رفته و قالبی که ساخته اید را نصب کنید و سپس آن را به عنوان قالب پیش فرض جوملا انتخاب کنید. سایت را Refresh کنید تا سایت را با قالب جدیدی که طراحی کرده اید مشاهده کنید.
بر روی دکمه ok کلیک کرده و سپس در پنجره قبلی بر روی دکمه Export کلیک کنید.
به قسمت مدیریت سایت رفته و قالبی که ساخته اید را نصب کنید و سپس آن را به عنوان قالب پیش فرض جوملا انتخاب کنید. سایت را Refresh کنید تا سایت را با قالب جدیدی که طراحی کرده اید مشاهده کنید.

در جلسه بعدی در مورد quick start ها و کاربرد افزونه Fire bug صحبت خواهیم کرد.





نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.