بدون کد نویسی، با جوملا کسب و کار خود را راه اندازی کنید! 8#

در جلسه گذشته در مورد مدیریت قالب صحبت کردیم. سپس نرم افزار ارتیستر را معرفی کردیم که به وسیله این نرم افزار می توانید بدون نیاز به دانش برنامه نویسی و بدون نیاز به آشنایی با Css,Html,PHP قالب سایت طراحی کنید.
در این جلسه قصد داریم در مورد Quick Startها و افزونه Firebug صحبت کنیم.
Qiuckstart چیست ؟
همانطور که از ابتدای جلسه توضیح داده شد، بعد از نصب هسته جوملا، قالب مورد نظر، افزونه های مورد نیاز مانند : اسلایدشو،گالری،ورود کاربران و ... رو یکی یکی به جوملای نصب شده اضافه می کردیم و تنظیمات آن را انجام می دادیم تا به چهارچوب دلخواهی که مد نظرمان هست برسیم.
شرکت های طراحی قالب، قالب های جوملایی طراحی می کنند و با توجه به طراحی قالب انجام شده اسلاید شو ،گالری،تب ساز و ... را روی آن نصب می کنند و تنظیمات آن ها را انجام می دهند و یک سری اطلاعات نمونه وارد دیتابیس آن می کنند تا چهاچوب و نمای سایت مشخص شود و سپس کل این سایت را به صورت بسته نصبی یا همان quick Start در اختیار کاربران قرار می دهند که البته بسیاری از این بسته های نصبی را باید خریداری کنید و تعدادی هم به صورت رایگان در اختیار کاربران قرار داده می شود که باید از تمیز بودن آنها و فارغ بودن فایل های آن از باگ و ویروس مطمئن باشید. توصیه می کنم که بسته های نصبی اورجینال لایسنس دار را خریداری کرده و استفاده کنید . سایت های ایرانی زیادی هم وجود دارند که این بسته های نصبی را با قیمت مناسب می فروشند.
با سرچ template joomla 3 در گوگل می توانید دموی بسیاری از این بسته های نصبی را ببینید . می خواهیم یکی از بسته های نصبی را در اینجا دانلود کرده و سپس نصب کنیم.
به عنوان مثل می خواهیم بسته نصبی با نام sj center نصب کنیم که شرکت Smart addons آن را طراحی کرده است. دموی این بسته نصبی را می توانید در اینجا مشاهده کنید. همانطور که میبینید این بسته نصبی پولی هست و برای استفاده باید آن را خریداری کنید.من این بسته را قبلا خریداری کردم و شما می توانید این بسته را از اینجا دانلود کنید.
نصب بسته نصبی دقیقا همانند نصب هسته جوملا می باشد با این تفاوت که در مرحله نصب اطلاعات نمونه، اطلاعات نمونه را حتما باید نصب کنید.
در این جلسه قصد داریم در مورد Quick Startها و افزونه Firebug صحبت کنیم.
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
Qiuckstart چیست ؟
همانطور که از ابتدای جلسه توضیح داده شد، بعد از نصب هسته جوملا، قالب مورد نظر، افزونه های مورد نیاز مانند : اسلایدشو،گالری،ورود کاربران و ... رو یکی یکی به جوملای نصب شده اضافه می کردیم و تنظیمات آن را انجام می دادیم تا به چهارچوب دلخواهی که مد نظرمان هست برسیم.
شرکت های طراحی قالب، قالب های جوملایی طراحی می کنند و با توجه به طراحی قالب انجام شده اسلاید شو ،گالری،تب ساز و ... را روی آن نصب می کنند و تنظیمات آن ها را انجام می دهند و یک سری اطلاعات نمونه وارد دیتابیس آن می کنند تا چهاچوب و نمای سایت مشخص شود و سپس کل این سایت را به صورت بسته نصبی یا همان quick Start در اختیار کاربران قرار می دهند که البته بسیاری از این بسته های نصبی را باید خریداری کنید و تعدادی هم به صورت رایگان در اختیار کاربران قرار داده می شود که باید از تمیز بودن آنها و فارغ بودن فایل های آن از باگ و ویروس مطمئن باشید. توصیه می کنم که بسته های نصبی اورجینال لایسنس دار را خریداری کرده و استفاده کنید . سایت های ایرانی زیادی هم وجود دارند که این بسته های نصبی را با قیمت مناسب می فروشند.
با سرچ template joomla 3 در گوگل می توانید دموی بسیاری از این بسته های نصبی را ببینید . می خواهیم یکی از بسته های نصبی را در اینجا دانلود کرده و سپس نصب کنیم.
به عنوان مثل می خواهیم بسته نصبی با نام sj center نصب کنیم که شرکت Smart addons آن را طراحی کرده است. دموی این بسته نصبی را می توانید در اینجا مشاهده کنید. همانطور که میبینید این بسته نصبی پولی هست و برای استفاده باید آن را خریداری کنید.من این بسته را قبلا خریداری کردم و شما می توانید این بسته را از اینجا دانلود کنید.
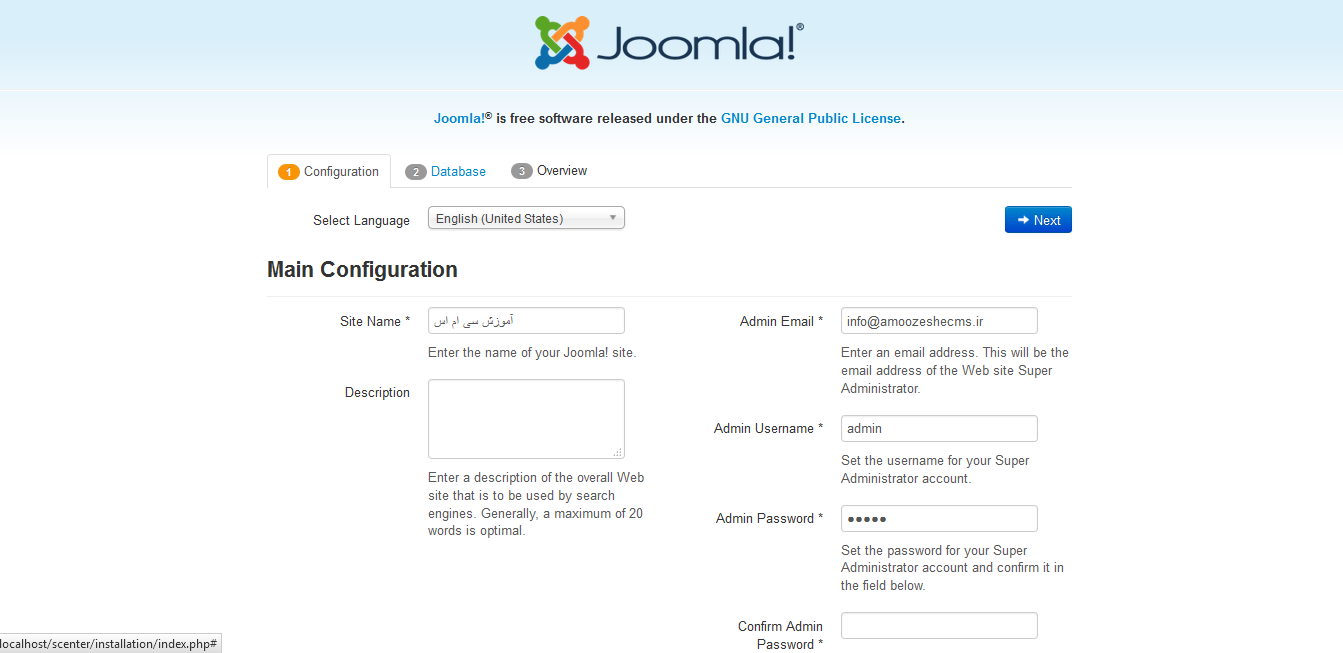
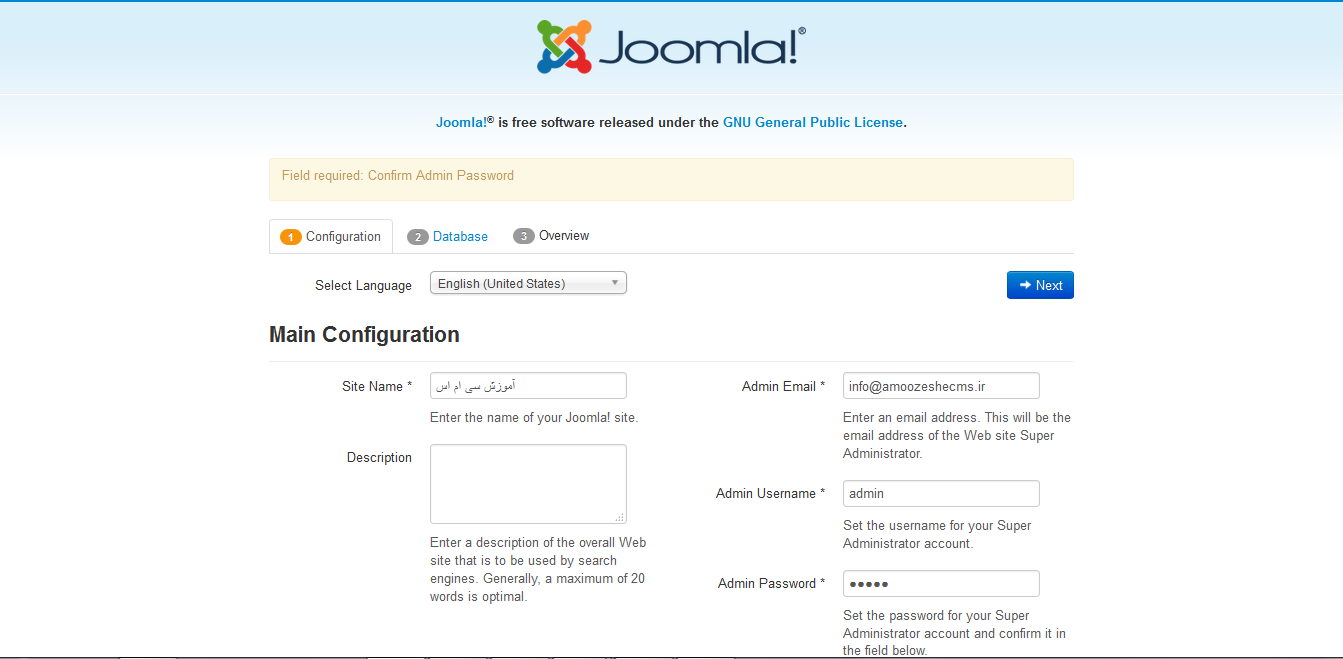
نصب بسته نصبی دقیقا همانند نصب هسته جوملا می باشد با این تفاوت که در مرحله نصب اطلاعات نمونه، اطلاعات نمونه را حتما باید نصب کنید.



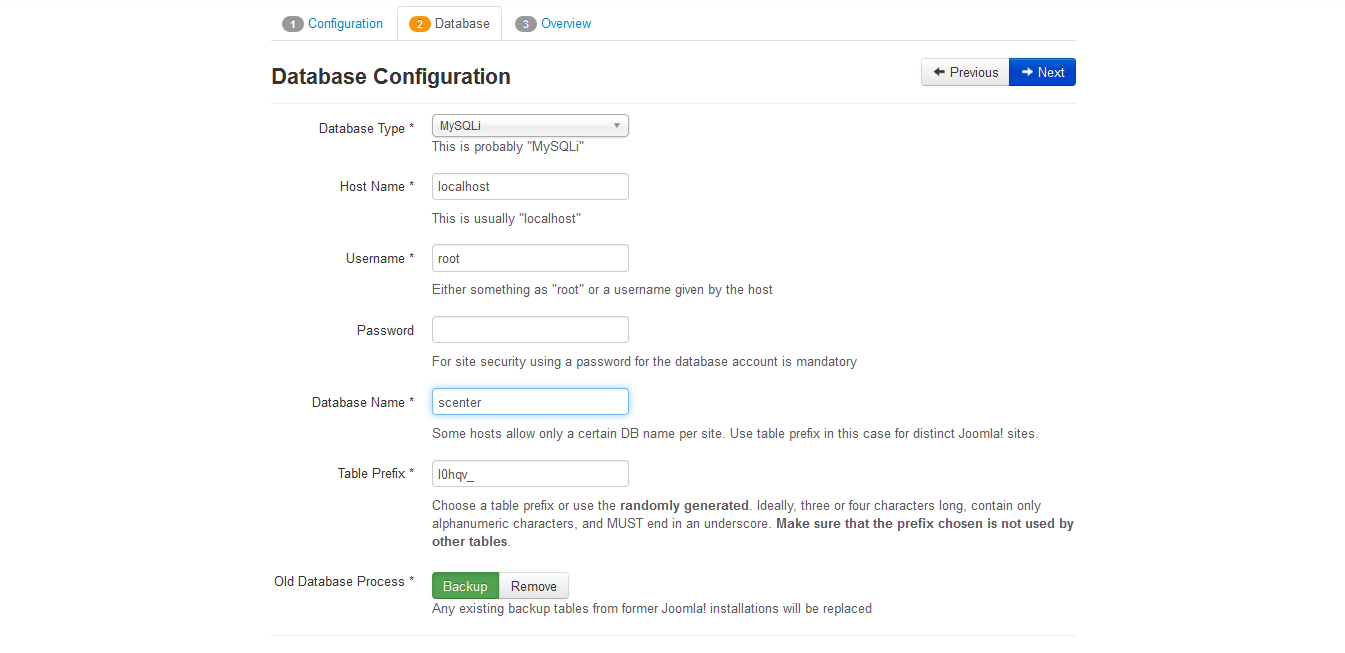
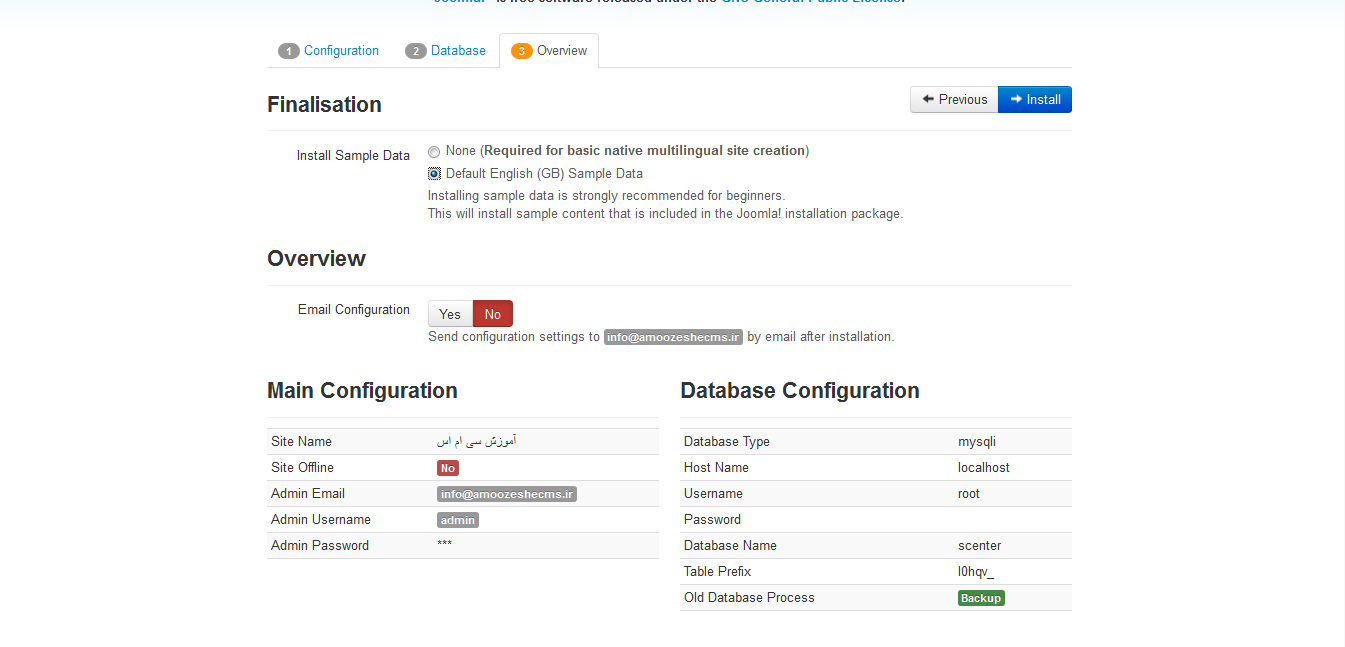
همانطور که مشاهده می کنید مراحل نصب تا بدینجا دقیقا مشابه نصب هسته جوملا می باشد. بعد از اینکه بروی دکمه Next کلیک کردید با پنجره زیر مواجه می شوید.

در اینجا باید گزینه نصب اطلاعات پیش فرض (Defult English Data Sample) را انتخاب کنید. بعد از انتخاب این گزینه بر روی دکمه Next کلیک کنید تا اطلاعات نمونه نصب شود .سپس بر روی دکمه Remove Installation Folder کلیک کنید و برروی دکمه Site کلیک کنید تا سایت را مشاهده کنید.

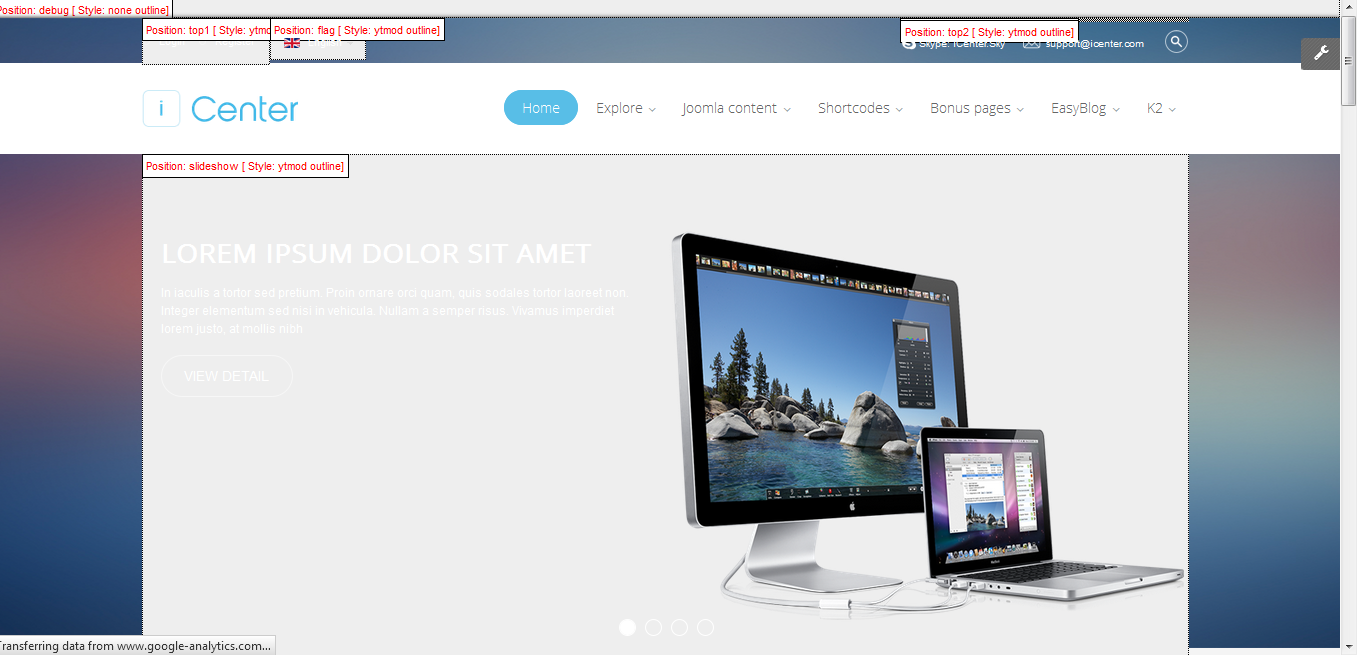
همانطور که قبلا گفتیم موقعیت های هر قالب متفاوت است .دستور tp=1? را در انتهای آدرس سایت وارد کنید تا موقعیت های قالب سایت را ببینید.

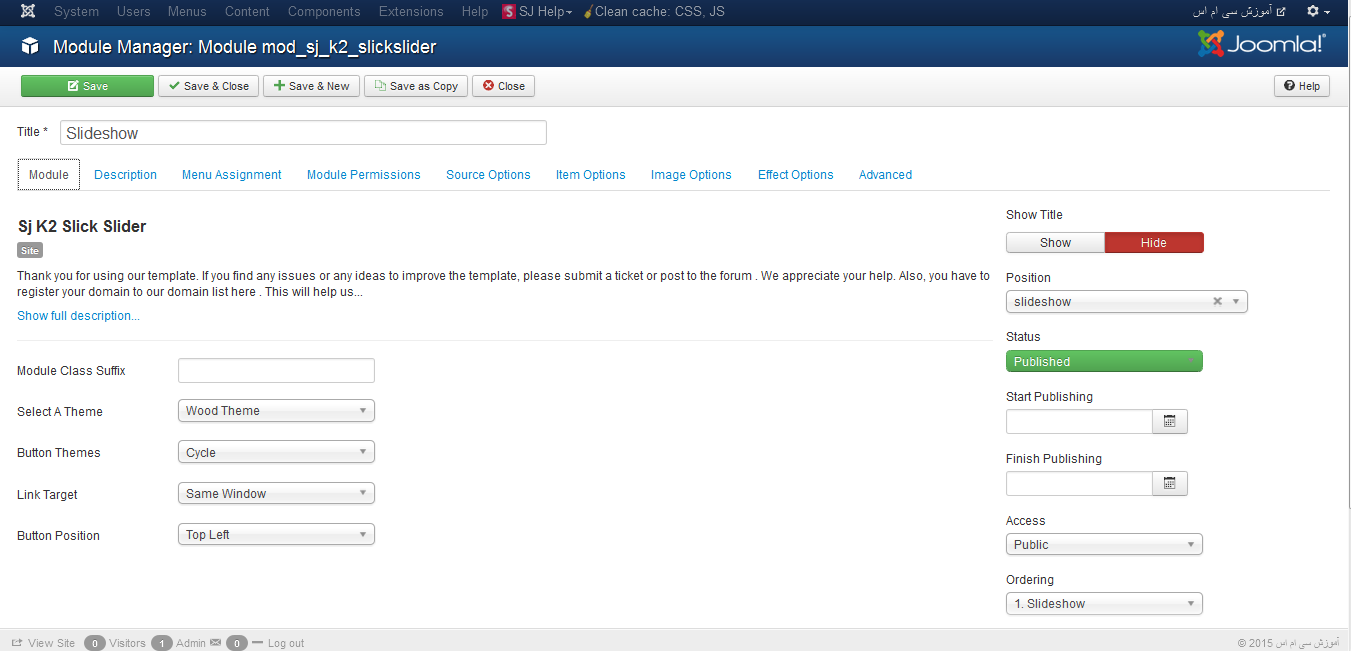
شما می توانید وارد قسمت ادمین شده و با کمک موقعیت ها اطلاعات ماژول ها را تغییر دهید.به عنوان مثال ماژول اسلاید شو این قالب در موقعیت Slideshow قرار دارد .وارد قسمت مدیریت ماژول ها شده و در قسمت فیلتر موقعیت slideshow را انتخاب کنید تا ماژول اسلاید شو را ببینید.سپس وارد آن شده و عکس های اسلاید شو را تغییر دهید.

اسلاید شو استفاده شده در اینجا از نوع Content Slideshow است که مجموعه مطالب مربوط به افزونه K2 را نمایش می دهد.
**k2 : کامپوننتی برای مدیریت مطالب می باشد قابلیت های خیلی بیتشتری از مدیریت محتوای پیش فرض جوملا دارد.
سایر ماژول ها را نیز با کمک موقعیت آن ها می توانید پیدا کنید و اطلاعات آن را تغییر دهید
حال فرض کنید که می خواهید قسمت هایی از قالب رو تغییر دهید .مانند لوگوی سایت، رنگ قسمتی از قالب و ...
بسته به برنامه نویس و شرکتی که قالب را طراحی کرده است، در قسمت مدیریت قالب یک سری تنظیمات برای تغییرات در قالب وجود دارد. این تغییرات می تواند استایل های مختلف قالب، فونت، رنگ، لوگوی سایت و ... باشد .این گزینه ها در هر قالب متفاوت است .قسمت هایی را که می توان در قسمت میدیریت تغییر داد و برای باقی قسمت های دیگر را باید وارد فایل های css قالب شده و کد ها را تغییر دهیم که نیازمند این می باشد که حداقل آشنایی کمی با Css ها داشته باشید.
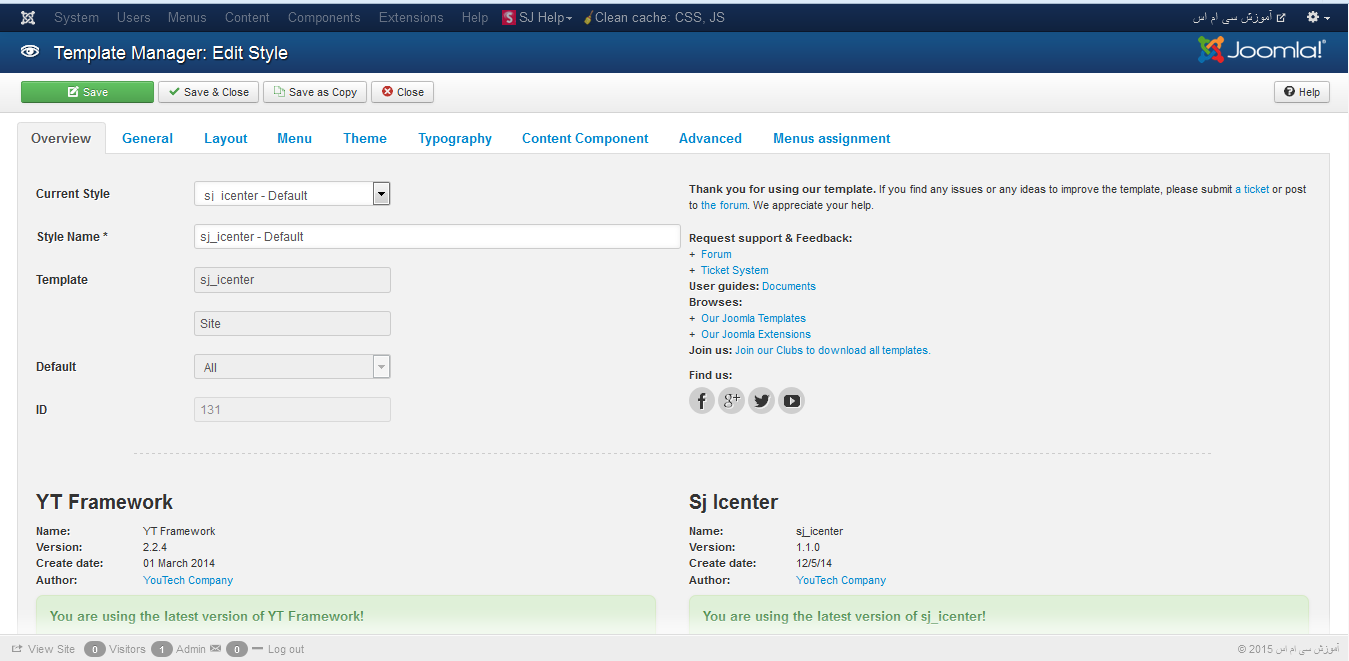
خب ببینیم قسمت مدیریت این قالب چه انتخاب ها و گزینه هایی را در اختیار کاربر قرار می دهد.وارد قسمت ادمین سایت شده و به قسمت مدیریت قالب ها رفته و وارد قلب پیش فرض یعنی Sj Center Defult شوید.
**k2 : کامپوننتی برای مدیریت مطالب می باشد قابلیت های خیلی بیتشتری از مدیریت محتوای پیش فرض جوملا دارد.
سایر ماژول ها را نیز با کمک موقعیت آن ها می توانید پیدا کنید و اطلاعات آن را تغییر دهید
حال فرض کنید که می خواهید قسمت هایی از قالب رو تغییر دهید .مانند لوگوی سایت، رنگ قسمتی از قالب و ...
بسته به برنامه نویس و شرکتی که قالب را طراحی کرده است، در قسمت مدیریت قالب یک سری تنظیمات برای تغییرات در قالب وجود دارد. این تغییرات می تواند استایل های مختلف قالب، فونت، رنگ، لوگوی سایت و ... باشد .این گزینه ها در هر قالب متفاوت است .قسمت هایی را که می توان در قسمت میدیریت تغییر داد و برای باقی قسمت های دیگر را باید وارد فایل های css قالب شده و کد ها را تغییر دهیم که نیازمند این می باشد که حداقل آشنایی کمی با Css ها داشته باشید.
خب ببینیم قسمت مدیریت این قالب چه انتخاب ها و گزینه هایی را در اختیار کاربر قرار می دهد.وارد قسمت ادمین سایت شده و به قسمت مدیریت قالب ها رفته و وارد قلب پیش فرض یعنی Sj Center Defult شوید.

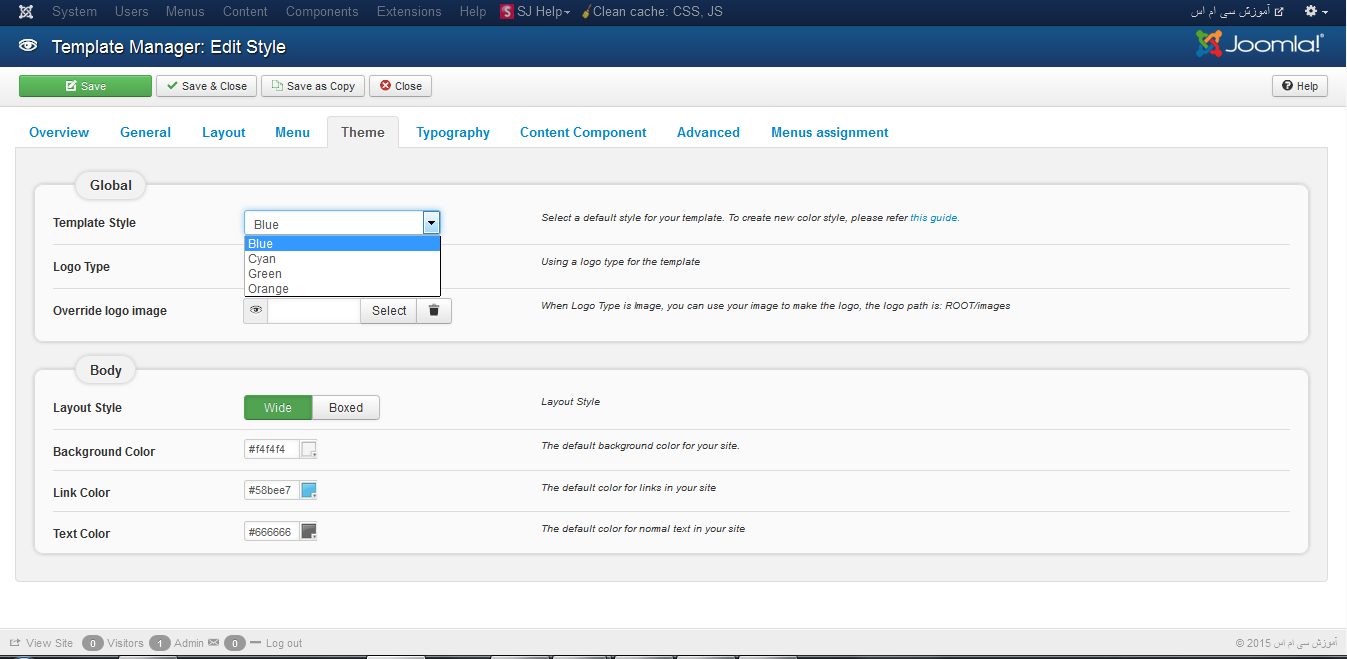
همانطور که میبینید قسمت مدیریت این قالب دارای یک سری تب می باشد که در هر تب می توانید بعضی از قسمت ها را تغییر دهید.
به عنوان مثال در تب them می توانید از بین چند تا رنگ بندی و استایلی که مدیریت قالب در اختیارتان قرار می دهد یکی را انتخاب کنید که به طور پیش فرض Blue هست و سپس در قسمت لوگو عکس و یا متنی را به عنوان لوگوی سایت درج نمایید.
به عنوان مثال در تب them می توانید از بین چند تا رنگ بندی و استایلی که مدیریت قالب در اختیارتان قرار می دهد یکی را انتخاب کنید که به طور پیش فرض Blue هست و سپس در قسمت لوگو عکس و یا متنی را به عنوان لوگوی سایت درج نمایید.

قسمت های دیگر هم به همین ترتیب.
حال فرض کنید که قسمتی از سایت را می خواهید تغییر دهید که با استفاده از قسمت مدیریت قالب سایت امکانپذیر نیست.
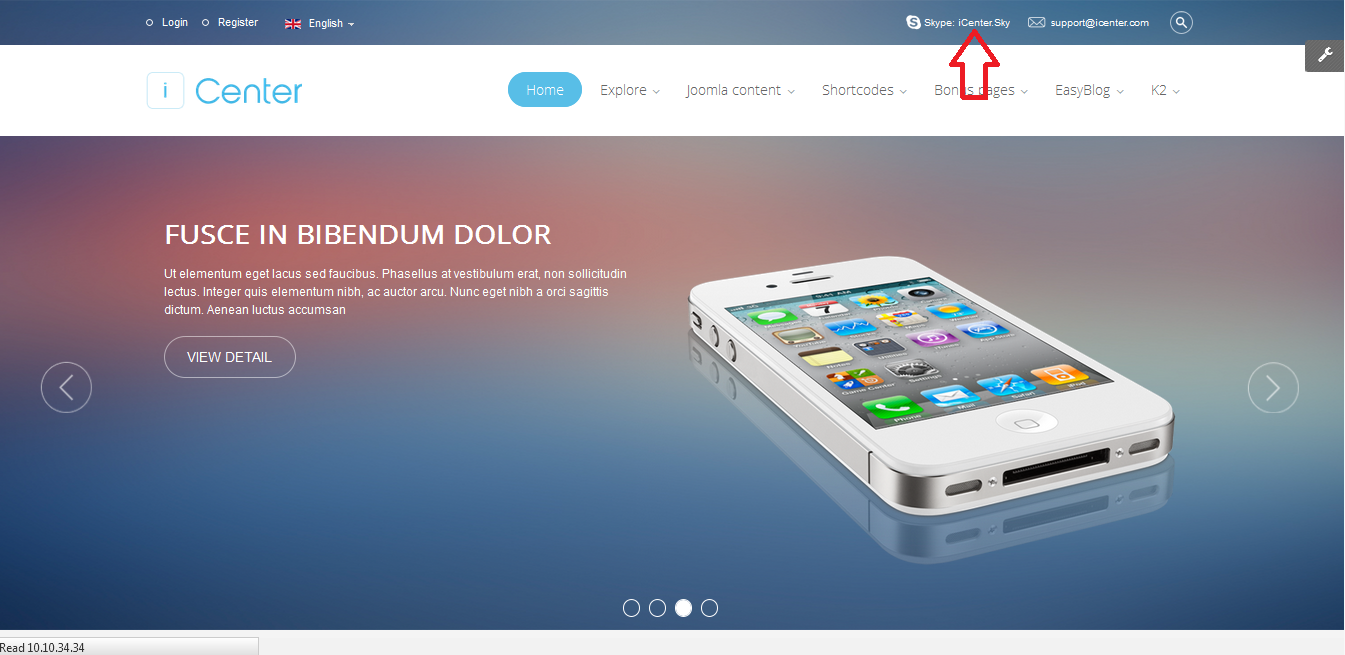
فرض کنید می خواهم رنگ قسمتی را که با فلش در عکس زیر نشان داده هم را تغییر دهم.
حال فرض کنید که قسمتی از سایت را می خواهید تغییر دهید که با استفاده از قسمت مدیریت قالب سایت امکانپذیر نیست.
فرض کنید می خواهم رنگ قسمتی را که با فلش در عکس زیر نشان داده هم را تغییر دهم.

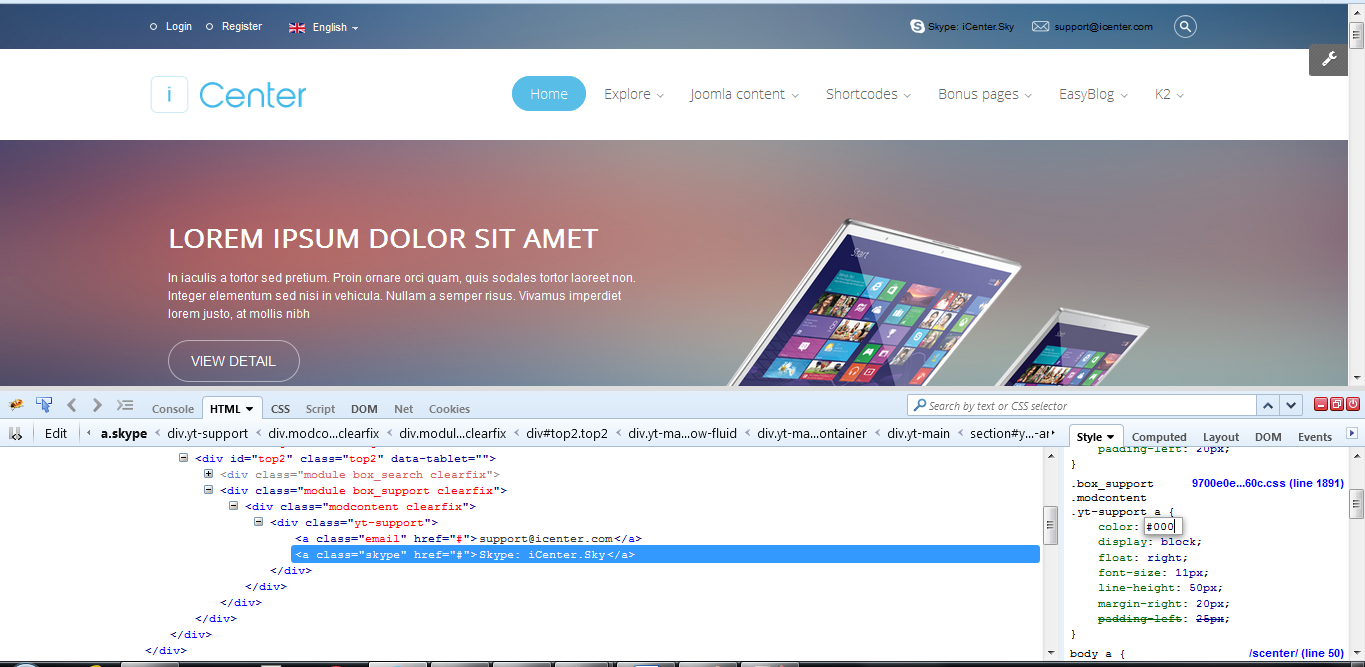
فایل های css قالب زیاد هستند و هر کدام دارای صدها خط . برای اینکه متوجه بشویم برای هر قسمت کدام فایل و دستور کدام خط را باید تغییر دهیم می توانیم از افزونه Firbug مربوط مرورگر فایرفاکس کمک بگیریم.
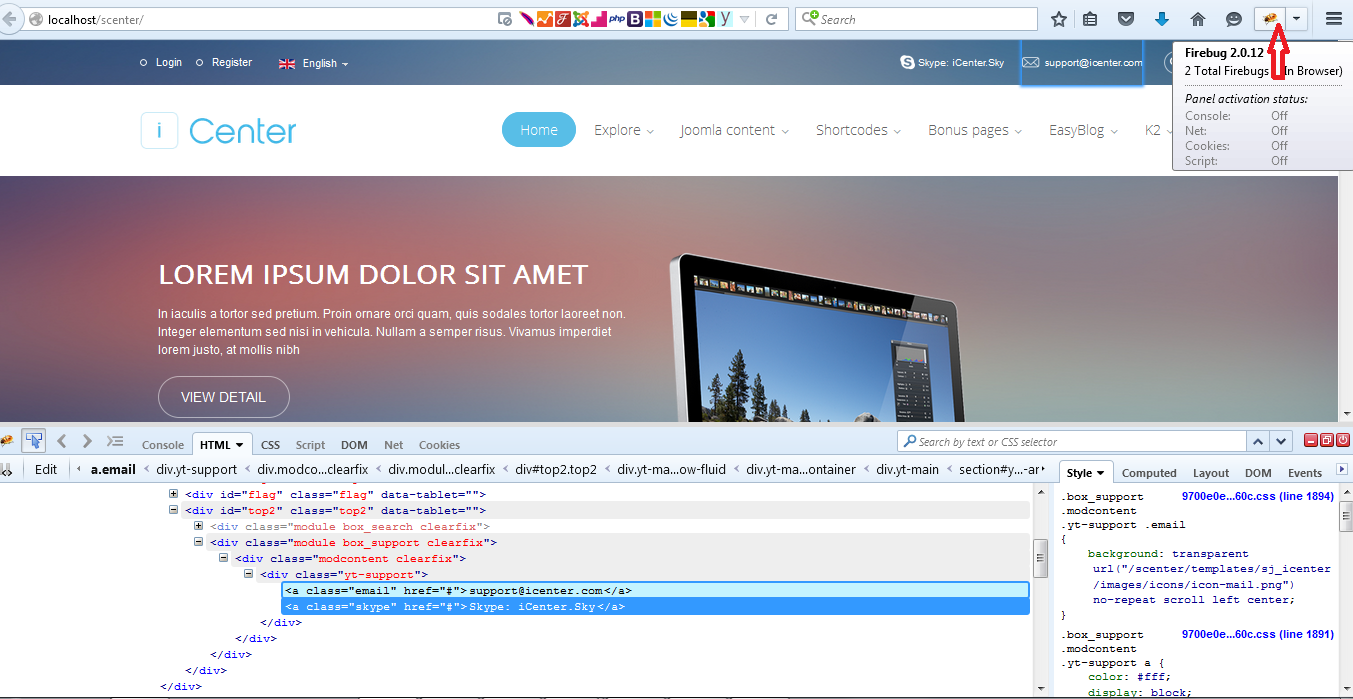
وارد سایت فایرفاکس شده و در قسمت add ons ها firebug را سرچ کنید.بعد از نصب بروی آن کلیک کنید .کادری باز می شود که کد های سایت را نمایش می دهد.
وارد سایت فایرفاکس شده و در قسمت add ons ها firebug را سرچ کنید.بعد از نصب بروی آن کلیک کنید .کادری باز می شود که کد های سایت را نمایش می دهد.

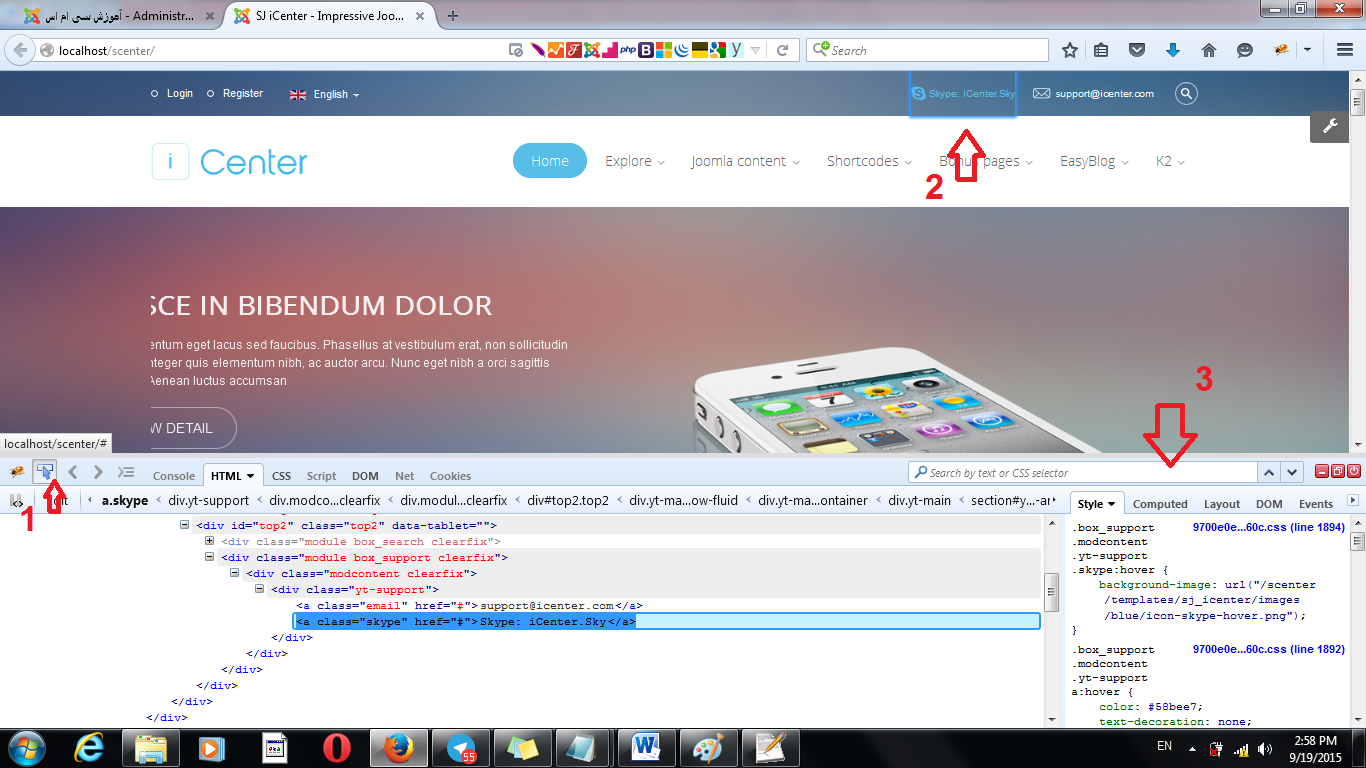
- روی آیکنی که در شکل زیر مشخص کردیم کلیک کی کنیم.
- بر روی هر قسمت که برویم کادر ابی رنگی ضاهر می شود .
- در قسمت کادر پایین کد css مربوط به آن نمایش داده میشود.

موس را به سمت قسمت مورد نظر میبریم.در کادر پایین کد ها رو مشاهده می کنید. برای تغییر موقت می توانید در همین قسمت کدها را تغییر دهید تا مطمئن شویم که قسمت مورد نظر تغییر می کند یاد خیر.

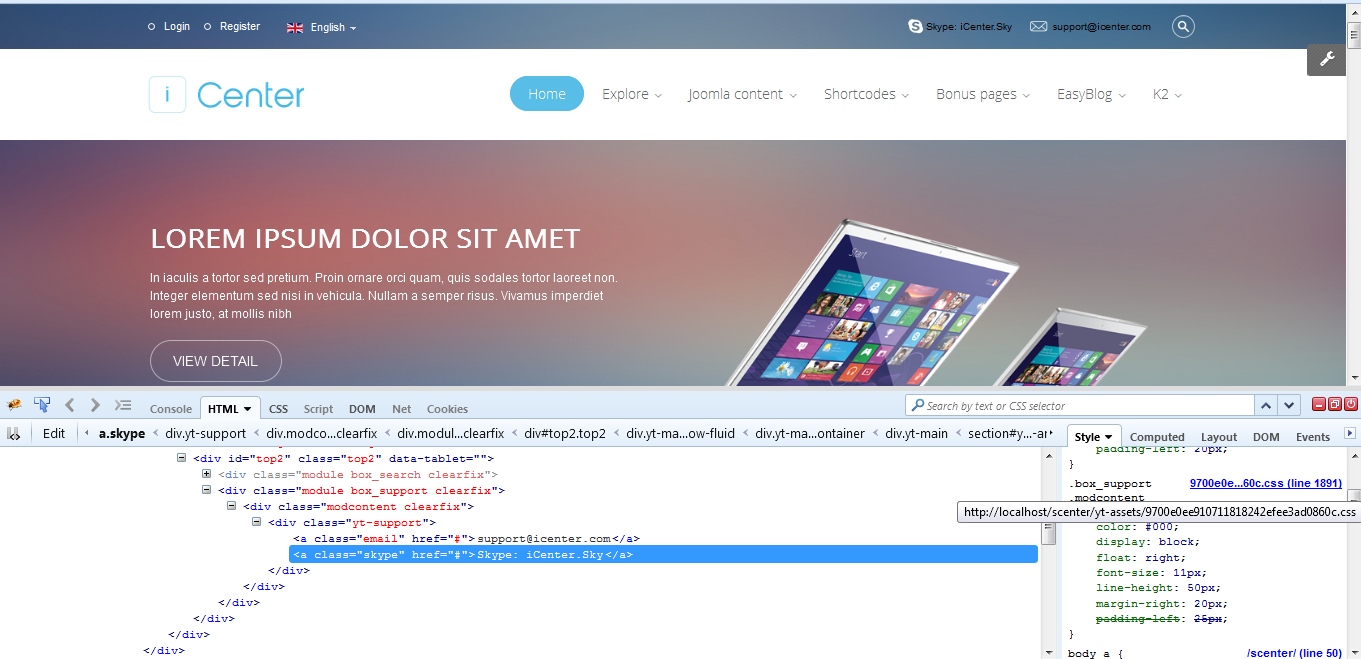
با بردن موس بروی فایل می توانید مسیر فایل را ببینید. همچنین داخل پرانتز خط کد ها نمایش داده شده است.

در جلسه دیگر که جلسه پایانی می باشد در مورد چند زبانه سازی سایت و بک آپ گیری از سایت صحبت خواهیم کرد.





نظرات و سوالات کاربران