پنج اصل مهم در طراحی وب سایت واکنشگرا

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
طراحی واکنش گرا، راهی است برای ساختن وب سایت ها به گونه ای که هر سایز از صفحه نمایش خود را تطبیق دهند. به جای ساختن نسخه ای از وب سایت تنها مختص موبایل، طراحان وب ترجیح می دهند که یک طراحی واکنش گرا که خاصیت انطباق با هر سایز از صفحه نمایش را داشته باشد، طراحی نمایند.
در ادامه به 5 اصلی مهم که مربوط به وبسایت واکنشگراست اشاره میکنیم :
1 ) Navigation
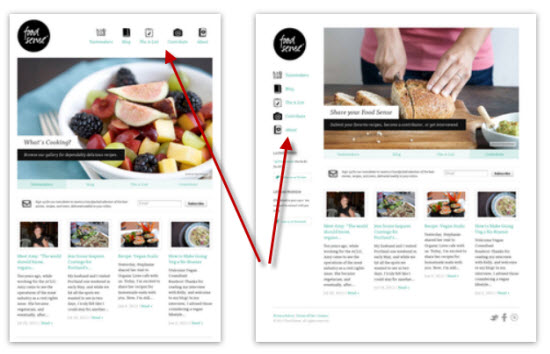
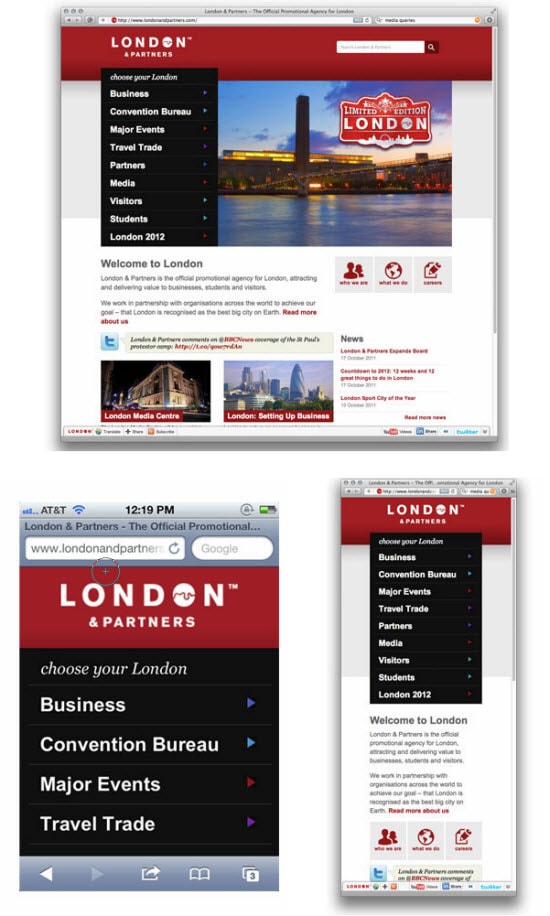
راحتی و سهولت حرکت از بخشی از صفحه به بخش دیگر یکی از عواملی است که باید بتواند با تغییر اندازه صفحه هماهنگ شود تا کاربر بتواند به سهولت از صفحهای به صفحهای دیگر برود. برای مثال در نمونه وبسایت زیر برای کسانی که از موبایل استفاده می کنند این امکان ( Navigation ) در بالا و در وسط (به خاطر سهولت دسترسی) تعبیه میشود. اما برای مانیتورهایی با سایز بزرگتر، سمت چپ و بالای مانیتور و یا زیر لوگو در نظر گرفته شده است.
سهولت و دسترسی کاربر به منوی وب سایت یکی از موضوعات بسیار مهم و کلیدی می باشد که بسته به موضوع وب سایت و نحوه چیدمان المان ها و همچین میزان اهمیت هرکدام تغییر پیدا می کند. همانطور که در اکثر وب سایت های امروزی مشاهده می کنید اکثرا برای حالت موبایل و تبلت از همبرگر منو برای نمایش تمام منوها و دسترسی ها استفاده می کنند. سبکی که برای طراحی وبسایت دومین همایش تخصصی طراحی واکنشگرا در نظر گرفتم همانطورکه در تصویر زیر مشاهده می کنید در دوحالت دسکتاپ و موبایل منوی دسترسی به 2 صورت مختلف نمایش داده می شود.

توصیه میکنم برای مطالعه بیشتر در مورد نویگیشن های واکنشگرا مقاله " اصول نویگیشن واکنش گرا در وب سایت های پیچیده " را مطالعه نمائید.
2 ) ستونها
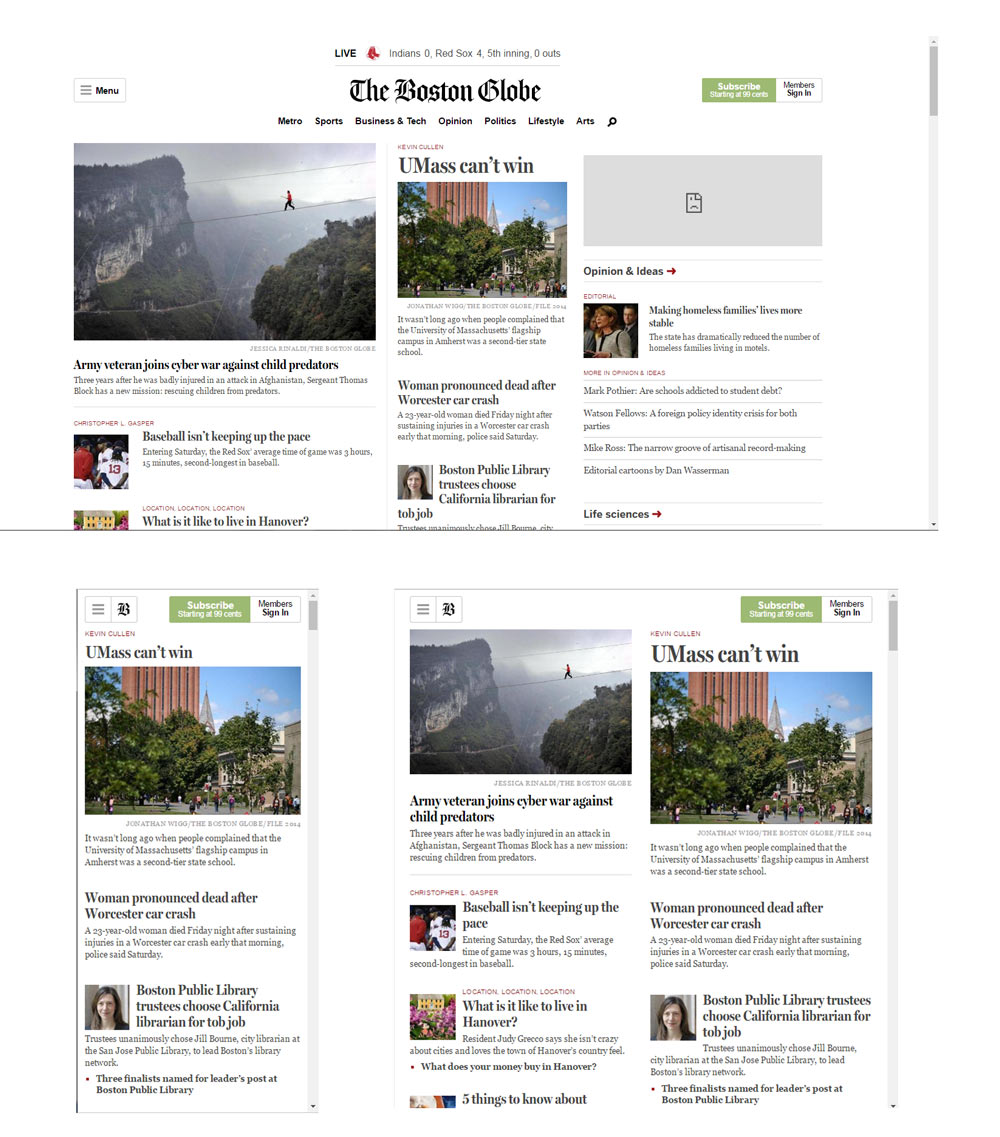
یک نکته مهم در مورد وب سایتهای واکنشگرا این است که این طراحی هنگامی که برای اولین بار برای مخاطبی نمایان میشود تمام اجزای دیزاین را دربردارد، اما هنگامی که بازدیدکننده سعی در بزرگنمایی یا کوچکنمایی بخشی از صفحه واکنشگرا مینماید، شروع به انطباقپذیری بسته به نیاز و خواست مخاطب مینماید. یک نمونه خوب در این خصوص Boston Globe میباشد که طراحی واکنشگرای آن در هر سایز از صفحه نمایش بسیار کاربرپسند میباشد.
این وب سایت براساس بزرگی و یا کوچکی صفحه، قابلیت یک ستون و یا سه ستون را دارا است.
یک وب سایت واکنشگرا، قابلیت انطباق سرتیترها، عکس (و متون) را دارا است (هر کدام با نسبت مناسب در سایز در مقایسه با دیگر قسمتها).
هم در حالتی که برای اولین بار در برابر چشمان مخاطب ظاهر میشود و هم زمانی که صفحه توسط کاربر تغییر سایز داده میشود (re-sized).

.
این وب سایت براساس بزرگی و یا کوچکی صفحه، قابلیت یک ستون و یا سه ستون را دارا است.
یک وب سایت واکنشگرا، قابلیت انطباق سرتیترها، عکس (و متون) را دارا است (هر کدام با نسبت مناسب در سایز در مقایسه با دیگر قسمتها).
هم در حالتی که برای اولین بار در برابر چشمان مخاطب ظاهر میشود و هم زمانی که صفحه توسط کاربر تغییر سایز داده میشود (re-sized).

.
3 ) جذب مخاطب
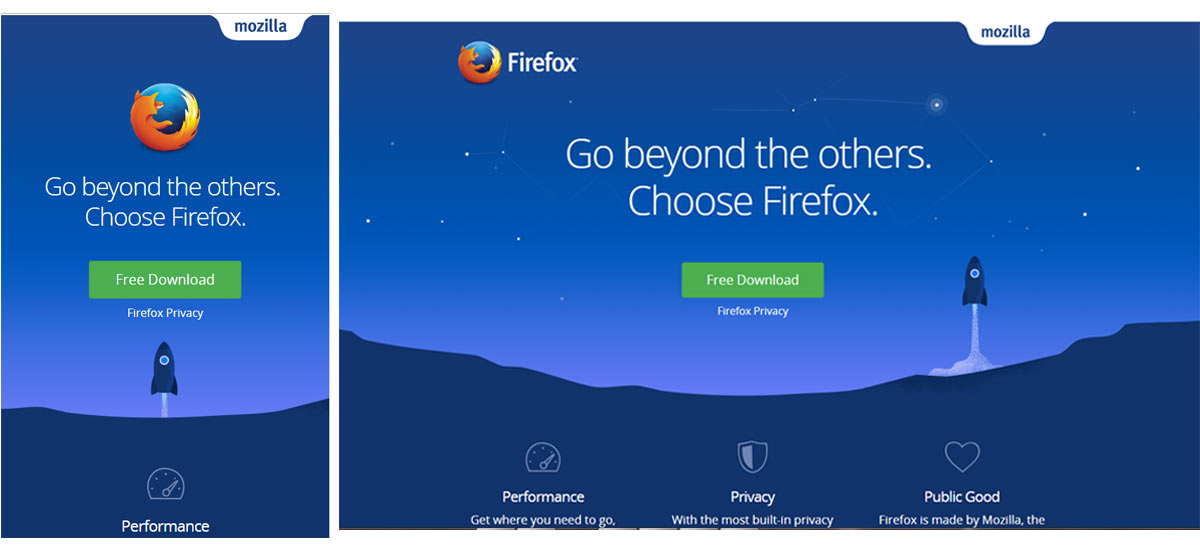
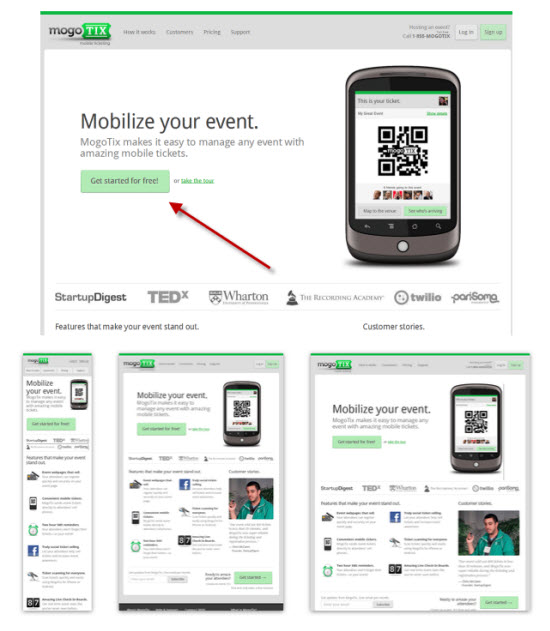
یک وب سایت واکنشگرا، صرفنظر از سایز صفحه نمایش، همواره قسمتهایی مهم برای جذب مخاطبها ( call to action ) را به جا و درست نمایش می دهد. همانطور که در مثال زیر نشان داده شده دکمه ی سبز رنگ که برای جذب و شروع تعامل مشتری با وب سایت است در صفحات مختلف، قابلیت انطباقی سایز را داراست.




4 ) برندینگ
دارایی آنلاین شما ، مانند وبسایت و صفحات رسانه اجتماعی (که شما بر آنها کنترل دارید) و آنچه مصرف کنندگان به صورت آنلاین در مورد شما میگویند (که شما هیچ کنترلی بر آن ندارید)، برند شما است.
آنچه حائز اهمیت است، وجود همیشگی دیزاین و طراحی بر طبق برند یک وبسایت واکنشگرا است در غیر این صورت تنها تغییر سایز با توجه به سایزهای مختلف صفحات نمایش، تعریف جامع و درستی از وب سایت واکنشگرا نمیباشد.
در هنگام ساخت یک وب سایت واکنشگرا، توسعه دهندگان وب همواره قابل انطباق پذیری برای 3 تا 4 سایز را مد نظر قرار میدهند اما مهمتر از آن برای طراح وب این است که تمامی طراحیهای مربوط به برندینگ وب سایت در تمامی حالتها و سایزها حفظ شود و ثابت بماند زیرا که امروزه وبسایت شما منجر به تجربه آنلاین مشتری شما از برندتان می شود.
همانطور که در مثال زیر نشان داده شده تمام المانهای طراحی در برندینگ حفظ شده حتی وقتی که سایز صفحه نمایش تغییر یافته است.

یک وب سایت واکنشگرا، صرفنظر از سایز صفحه نمایش، باید بتواند تمامی موارد مورد نیاز در مورد برندینگ و اطلاعات یک سایت را بیان نماید.
طراحی واکنشگرا قابل انطباقترین راهحل در طراحی وب سایت میباشد که امروزه برندهای موفق و پیشرو از آن برای ارتباط بیشتر با مخاطبانشان و تجربه آنلاین مشتریانشان از آن بهره میگیرند.
در هنگام ساخت یک وب سایت واکنشگرا، توسعه دهندگان وب همواره قابل انطباق پذیری برای 3 تا 4 سایز را مد نظر قرار میدهند اما مهمتر از آن برای طراح وب این است که تمامی طراحیهای مربوط به برندینگ وب سایت در تمامی حالتها و سایزها حفظ شود و ثابت بماند زیرا که امروزه وبسایت شما منجر به تجربه آنلاین مشتری شما از برندتان می شود.
همانطور که در مثال زیر نشان داده شده تمام المانهای طراحی در برندینگ حفظ شده حتی وقتی که سایز صفحه نمایش تغییر یافته است.

یک وب سایت واکنشگرا، صرفنظر از سایز صفحه نمایش، باید بتواند تمامی موارد مورد نیاز در مورد برندینگ و اطلاعات یک سایت را بیان نماید.
طراحی واکنشگرا قابل انطباقترین راهحل در طراحی وب سایت میباشد که امروزه برندهای موفق و پیشرو از آن برای ارتباط بیشتر با مخاطبانشان و تجربه آنلاین مشتریانشان از آن بهره میگیرند.
5 ) پدینگ و فضای خالی در طراحی وب سایت
وجود فضای خالی در بخش های مهم وب سایت باعث افزایش خوانایی و تمرکز کاربر بر روی وب سایت می شود. اگر بخواهیم وب سایت هایی را با هم مقایسه کنیم طبق تجربه میدونیم که وب سایت هایی که شلوغ هستند و فضای خالی کافی در میان بخش های مختلف وب سایت وجود ندارد باعث عدم تمرکز کاربر روی وب سایت می شود و مطالب مهم از دید کاربر مخفی خواهد ماند.
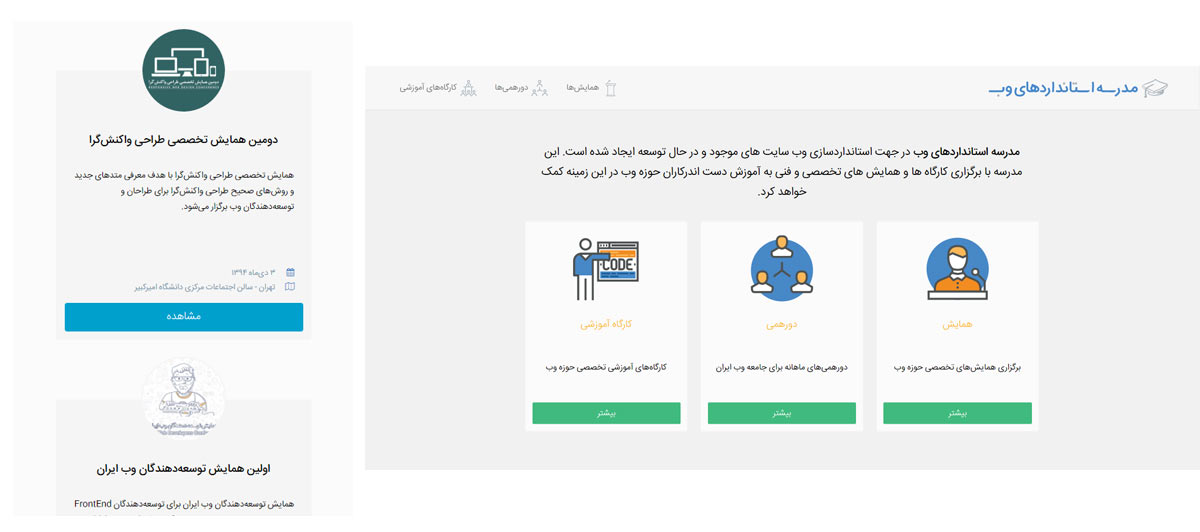
برای مثال اگر وبسایت مدرسه استانداردهای وب را با هم بررسی کنیم متوجه این موضوع میشویم که وجود فضای خالی در بخش های لازم باعث افزایش خوانایی و تمرکز کاربر روی بخش های مختلف وب سایت شده است و این موضوع در حالتها و بخش های مختلف رعایت شده است.

اهمیت هر کدام از المان ها و نیاز به دیده شدن در نسخه های موبایل و تبلت از نکات تعیین کننده برای نمایش یا عدم نمایش آن می باشد. برای مثال در وبسایت فروشگاهی مثل آمازون که تمرکز اصلی روی باکس جستجو می باشد نمایش بهینه ی باکس جستجو روی موبایل و تبلت از نکات مهم طراحی واکنشگرا برای وبسایت ذکر شده می باشد یعنی برای هر بخش و جزء وبسایت میزان اهمیت آن و نحوه بهینه بودن آن مهم است و اینکه تفکری واکنشگرا برای طراحی واکنشگرا داشته باشیم و صرفا تغییر سایز المان ها و.... برای این سبک طراحی کافی نیست.
شاد باشید
برای مثال اگر وبسایت مدرسه استانداردهای وب را با هم بررسی کنیم متوجه این موضوع میشویم که وجود فضای خالی در بخش های لازم باعث افزایش خوانایی و تمرکز کاربر روی بخش های مختلف وب سایت شده است و این موضوع در حالتها و بخش های مختلف رعایت شده است.

اهمیت هر کدام از المان ها و نیاز به دیده شدن در نسخه های موبایل و تبلت از نکات تعیین کننده برای نمایش یا عدم نمایش آن می باشد. برای مثال در وبسایت فروشگاهی مثل آمازون که تمرکز اصلی روی باکس جستجو می باشد نمایش بهینه ی باکس جستجو روی موبایل و تبلت از نکات مهم طراحی واکنشگرا برای وبسایت ذکر شده می باشد یعنی برای هر بخش و جزء وبسایت میزان اهمیت آن و نحوه بهینه بودن آن مهم است و اینکه تفکری واکنشگرا برای طراحی واکنشگرا داشته باشیم و صرفا تغییر سایز المان ها و.... برای این سبک طراحی کافی نیست.
شاد باشید






نظرات و سوالات کاربران