|
در اين آموزش قصد دارم طريقه ساخت يك Mp3
Player رو با استفاده از ابزارهاي ابتدايي فوتوشاپ
و
Layer Style ها آموزش بدم .
|
|
من اين آموزش رو از يه سايت خارجي برداشتم و ترجمه
كرد .
|
| |
|
خوب شروع
ميكنيم .
|
| |
|
شما
ميتونين از مقادير پيش فرض در اين آموزش استفاده كنين تا بهترين
نتيجه رو از كارتون بگيرين .
|
|
|
|
1
|
|
در
ابتداي كار يك سند جديد در اندازه حداقل 500 در 200 پيكسل ايجاد
كنيد .
|
|
Foreground
Color رو به E5E5E5 # تغيير بدين .
|
|
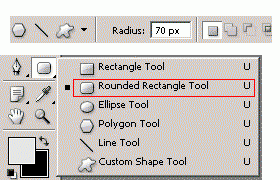
بعد از
اون ابزار Rounded Rectangle Tool رو
انتخاب كنين و در قسمت تنظيمات Option اون
مقدار
Radius رو برابر 70 پيكسل قرار بدين .
|
| |
|

|
| |
|
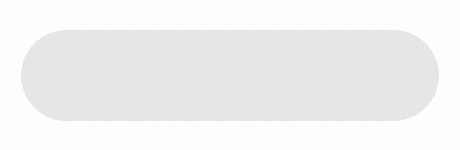
با اين
ابزار شكل زير رو رسم كنين .
|
| |
|

|
| |
|
2 |
|
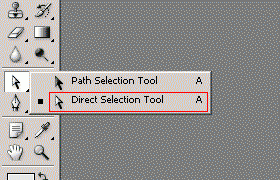
حالا
ابزار Direct Selection Tool رو انتخاب
كنين ، روي خطوط دور شكلتون كليك كنين و مطابق شكل عمل كنين .
|
| |
|

|
| |
|

|
| |
|

|
| |
|
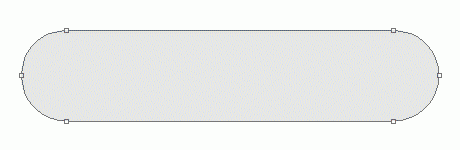
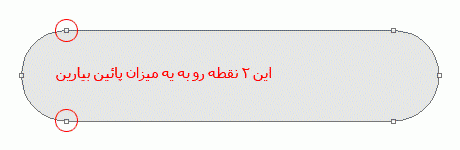
حالا
مطابق شكل در محلي كه نشون داده شده 2 نقطه كنترل ديگه ايجاد كنين
و اونا رو هم سطح 2 نقطه بالايي قرار بدين .
|
| |
|

|
| |
|

|
|
|
|
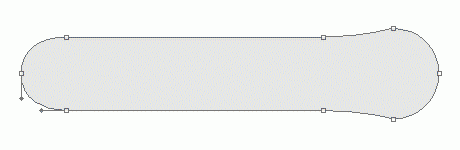
حالا
بيرون شكل كليك كنيد تا از حالت انتخاب خارج بشين .
|
|
|
|
3
|
|
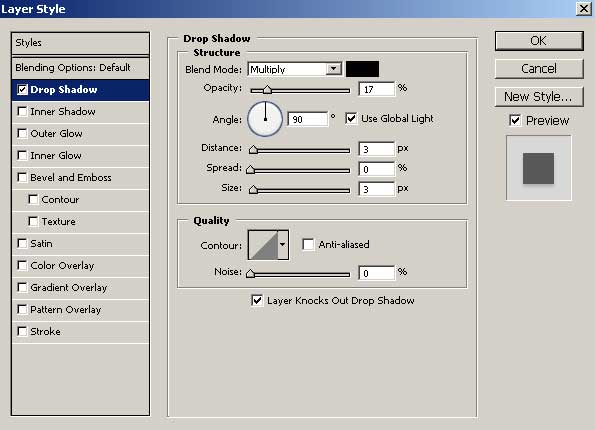
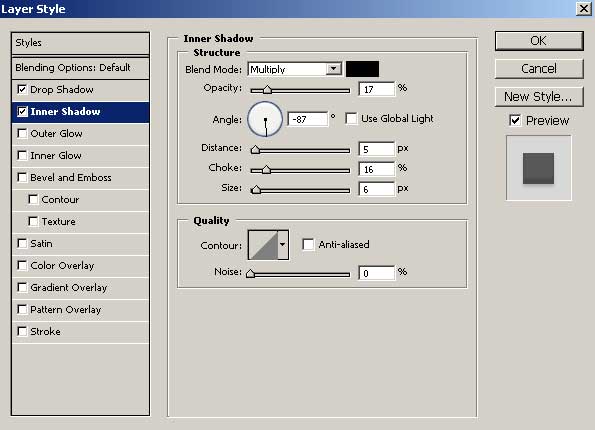
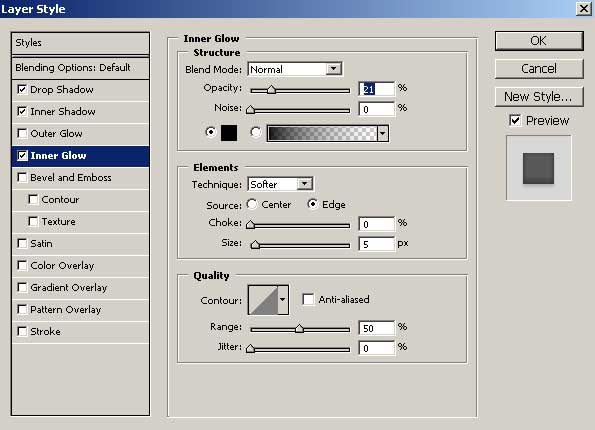
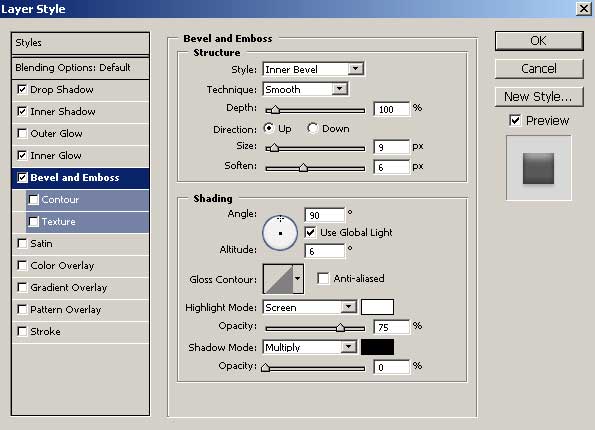
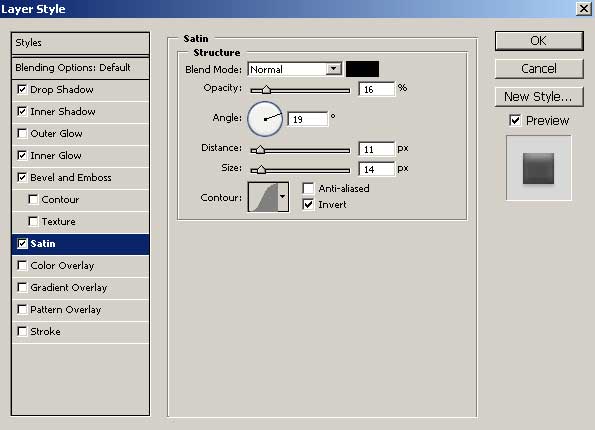
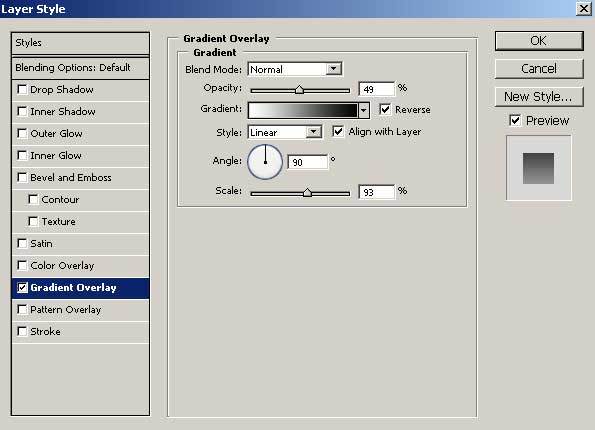
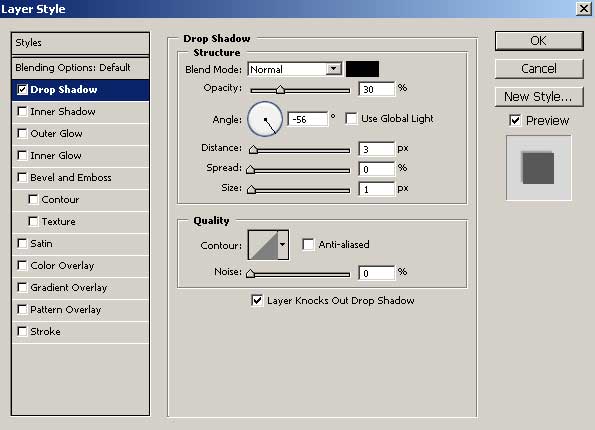
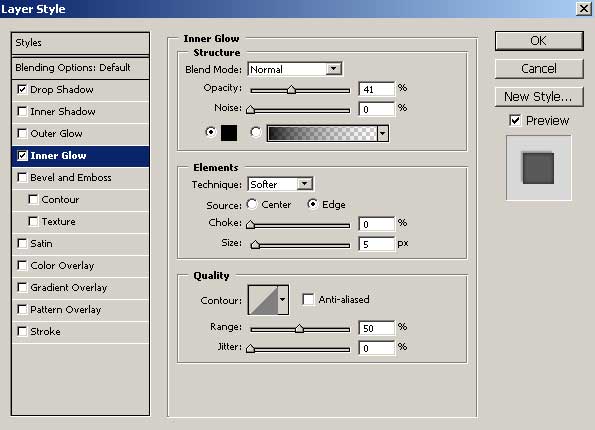
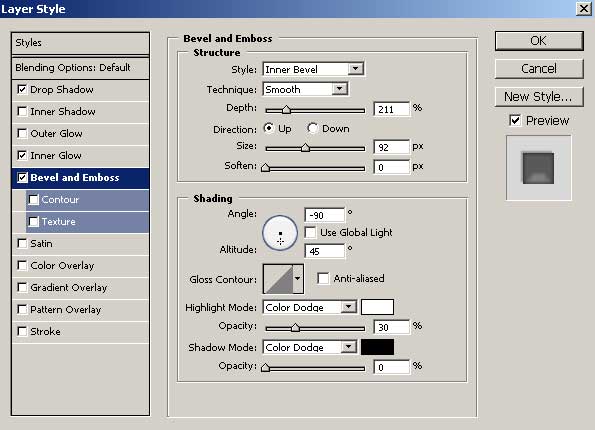
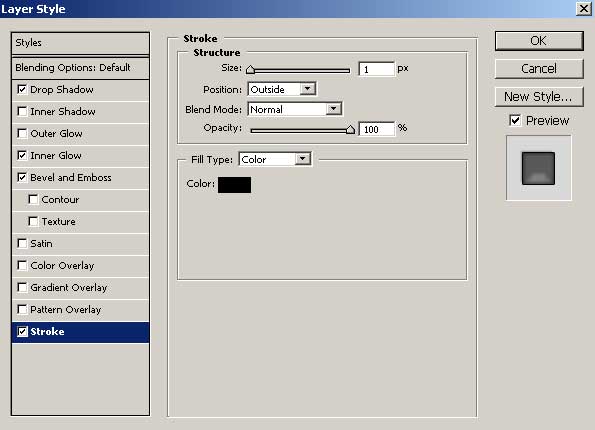
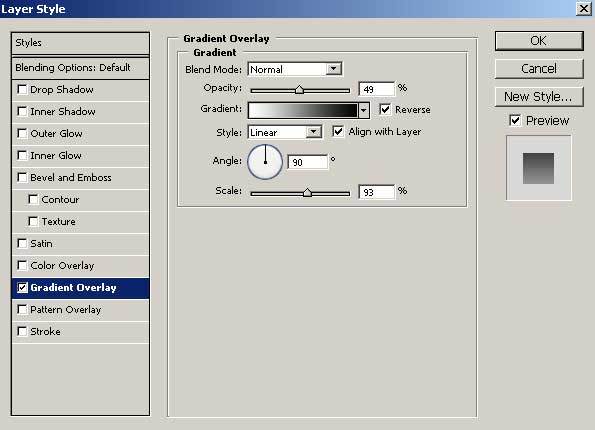
حالا
استايل هاي زير رو با دوبار كليك كردن بر روي لايه شكل و باز شدن
پنجره
Layer Style اعمال كنين .
|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|
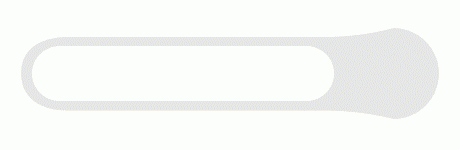
تا اينجا
طرحتون بايد مثل شكل زير شده باشه .
|
|
|
|

|
|
|
|
4
|
|
حالا طبق
شكل يه Shape
ديگه با رنگ سفيد بكشين و Layer Style
اون رو مثل تصاوير تنظيم كنين .
|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|
5
|
|
از همين
لايه جديدتون كه سفيد رنگه يه كپي بگيرين ( لايه رو روي گزينه
Create a new layer
درگ كنين ) .
|
|
حالا روي
اين لايه كپي شده راست كليك كنيد و گزينه Clear Layer Style
رو انتخاب كنين تا استايل اين لايه حذف بشه .
|
|
حالا اين
لايه رو با رنگ سياه پر كنين .
|
|
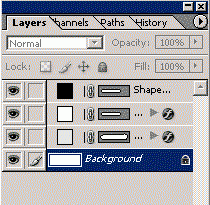
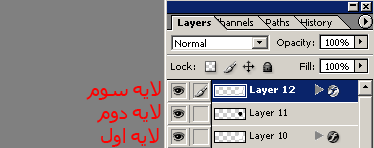
ترتيب
لايه ها تا اينجاي كار بايد به شرح زير باشه :
|
|
|
|

|
|
|
|
حالا
بايد اين لايه سياه رنگ رو كمي كوچكتر كنين . براي اين كار در حالي
كه لايه سياه رو انتخاب كردين كليدهاي Ctrl+T
رو بزنين .
|
|
در حالت Transform
بايد كليد Alt رو نگه دارين
( براي كوچك كردن نسبت به مركز ) و از هر طرف به يك مقدار لايه
سياه رو كوچك كنين تا مثل شكل بشه .
|
|
|
|

|
|
|
|
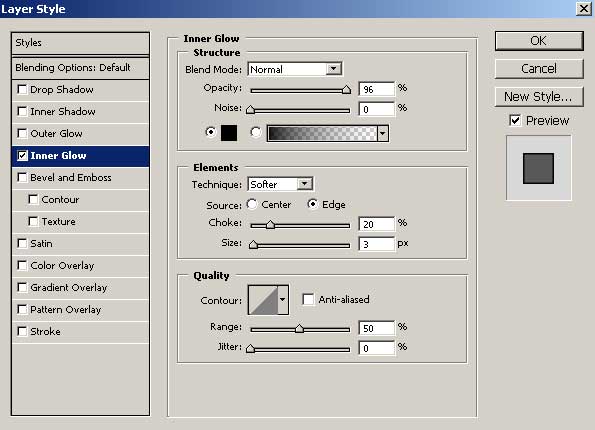
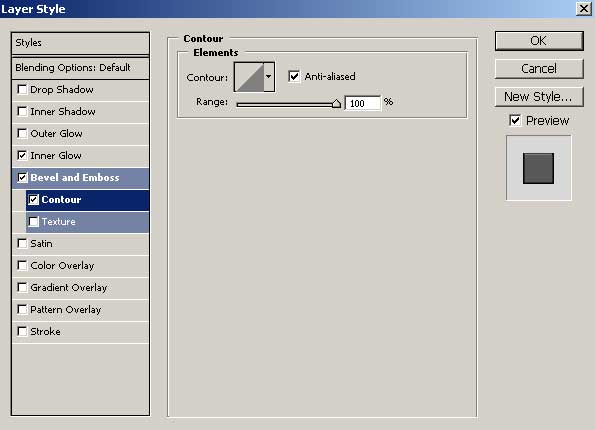
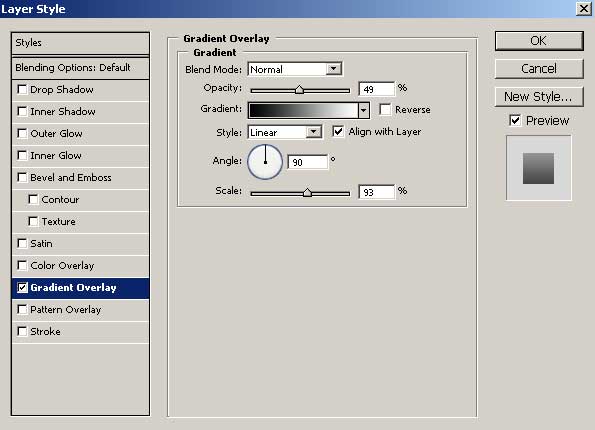
حالا
بايد استايل هاي زير رو به اين لايه سياه بدين .
|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|
6
|
|
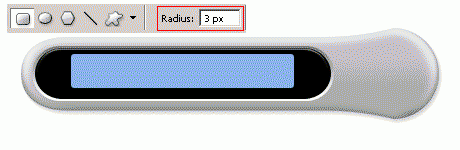
حالا
foreground color رو به 86B7E7
# تغيير بدين و به وسيله ابزار Rounded
Rectangle Tool
و Radius 3 Pixel يه Shape
مثل شكل بكشين و استايل هاي زير رو بهش بدين .
|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|
حالا از
لايه LCD
يه كپي بگيرين و استايلش رو با راست كليك كردن روي
اون و انتخاب گزينه Clear Layer Style حذف
كنين .
|
|
حالا اين
لايه كپي شده رو با رنگ سفيد پر كنين .
|
|
حالا بازم بايد اين لايه سفيد جديد رو كوچك كنين . براي اين كار
مطابق دستورات قبلي Ctrl+T
رو بزنين و با نگه داشتن كليد Alt
اونو مثل شكل كوچيك كين و Fill
لايه رو به صفر برسونين .
|
|
|
|

|
|
|
|

|
|
|
|
حالا
كليد D
و سپس X رو براي ايجاد
رنگهاي پيش فرض فشار بدين و استايل زير رو روي اين لايه اجرا كنين
.
|
|
|
|

|
|
|
|

|
|
|
|
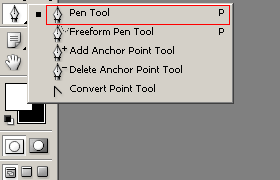
حالا
ابزار Pen Tool
رو انتخاب كنيد و حالت انتخابي زير رو رسم كنين .
|
|
|
|

|
|
|
|

|
|
|
|
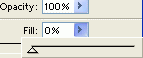
حالا
Fill اين لايه رو به 20 برسونين و با راست كليك
كردن روي لايه و انتخاب گزينه Rasterize Layer
به يه لايه معمولي تبديل كنين .
|
|
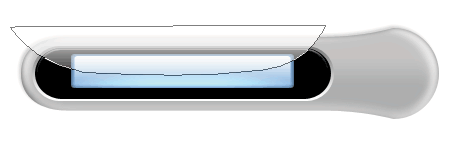
حالا منطقه لايه سفيد زير اين لايه رو با نگه داشتن كليد
Ctrl و كليك روي لايه انتخاب كنين و همين طور كه
لايه اي كه با Pen Tool
درست كردين رو در انتخاب دارين كليدهاي
Ctrl+Shift+I رو بزنين تا منطقه خارج از منطقه آبي
انتخاب بشه . حالا كليد Delete رو بزنين تا
اون قسمت پاك بشه ( مثل شكل ) .
|
|
كليدهاي
Ctrl+D
رو براي خروج از حالت انتخاب فشار بدين .
|
|
|
|

|
|
|
|
خوب .
قالب كلي اين MP3 Player طراحي شد . حالا
بايد با توجه به خلاقيتتون قسمتهايي رو به اون اضافه كنين .
|
|
من يه
مقدار قيافشو صفا دادم تا يكم جلوه پيدا كنه .
|
|
براي
استفاده از فونت اين طرح لينك اون رو براتون قرار دادم تا اون رو
دانلود كنين . <<<<
دريافت فونت >>>>
|
|
|
|

|
|
|
|
حالا فقط
دكمه ها مونده كه طريقه ساخت اونا رو هم براتون توضيح ميدم .
|
|
|
|
7
|
|
رنگهاتون رو به حالت پيش فرض برگردونين ( D )
، يه لايه جديد ايجاد كنين ، يه دايره متناسب با لبه هاي طرح كلي
رسم كنين و اونو با رنگ سفيد پر كنين . حالا تنظيمات Layer
Style
اونو مثل شكل انجام بدين .
|
|
|
|

|
|
|
|

|
|
|
|
حالا يه
كپي از اين لايه بگيرين ، استايلش رو حذف كنين و اونو با رنگ سياه
پر كنين و يه مقدار اونو كوچيك كنين .
|
|
|
|

|
|
|
|
حالا
دوباره از لايه زيرين يه كپي بگيرين ، استايل اونو مطابق شكل درست
كنين و اونو از لايه سياه كمي كوچكتر كنين .
|
|
ترتيب
اين سه لايه توي شكل اومده .
|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|
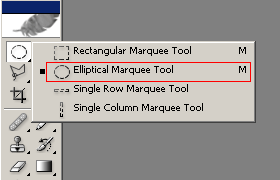
حالا در صورت نياز دوباره رنگهاتون رو به حالت پيش
فرض در بيارين . يه لايه جديد ايجاد كنين و يه منطقه دايره اي
كوچيك وسط قسمت تكمه ها با ابزار Elliptical Marquee Tool
رسم كنين .
|
|
به اين
منطقه طبق شكل يه گرادينت با ابزار گرادينت بدين .
|
|
|
|

|
|
|
|

|
|
|
|
حالا
مسير زير رو دنبال كنين و براي Radius اون
مقدار 3 رو قرار بدين :
|
|
Filter > Blur >
Gaussian Blur
|
|
|
|

|
|
|
|
حالا به
هر كدام از دكمه ها با رنگهاي خاكستري پررنگ و خاكستري كمرنگ
گرادينت بدين تا يكم جلوه پيدا كنن .
|
|
|
|

|
|
|
|
اميدوارم اين آموزش
مورد پسند شما قرار گرفته باشه
|
|
|
|
|
|
مخلصيم
|
|
مصطفي
|
|
|
|

|
|
Mostafa_az
|