سپس
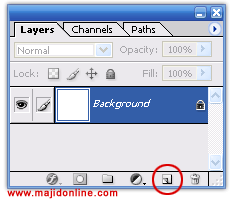
یک لایه ی جدید ایجاد می کنیم.

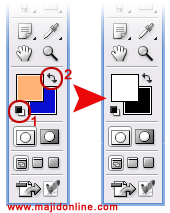
و رنگ رو را سفید
مطلق انتخاب می کنیم.

سپس
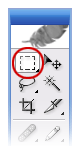
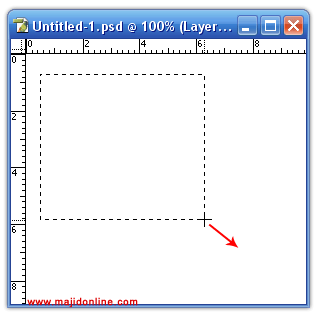
بوسیله ی ابزار [Marquee Tool
[M یک مستطیل فرضی ایجاد می
کنیم


حال
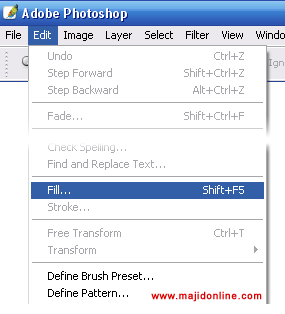
از نوار منو
(menu bar)
گزینه ی
edit و سپس
fill را انتخاب کرده و
ok
می کنیم. (قبل از این کار از
انتخاب
layer1 مطمئن
باشید)

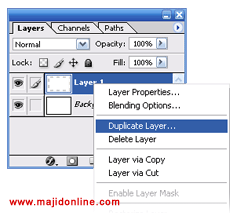
حال
روی layer1
کلیک راست کرده
و Duplicate layer
را انتخاب میکنیم.

در
پنجره ی مربوطه برای نام لایه عبارت
layer2
را تایپ کنید.
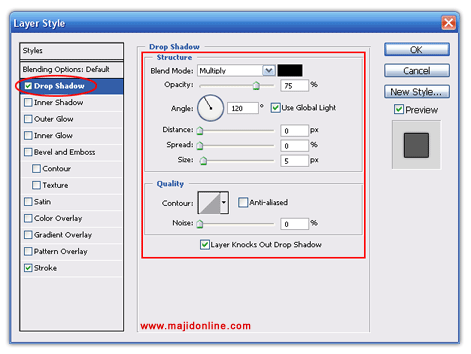
در
پالت لایه ها روی
layer1 دوبار کلیک کرده تا پنجره ی
layer Style
ظاهر شود.
از
گزینه های سمت چپ تصویر
drop shadow
و با کلیک روی آن تنظیمات آن را به صورت زیر قرار
می دهیم.

سپس
stroke را انتخاب کرده رنگ
آن را مشکی و سایز را
1px قرار می دهیم.
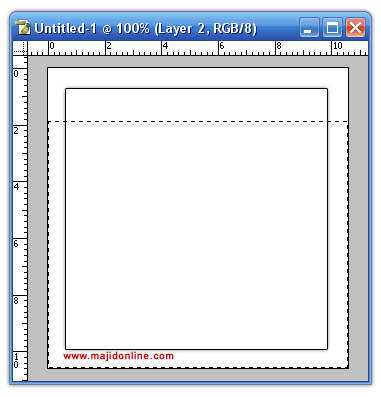
حال
در پالت لایه ها روی
layer2
کلیک کرده و مطابق شکل بخشی از آن
را انتخاب کرده و حذف می کنیم. (بعد از انتخاب
کلید Del
را بزنید تا
منطقه ی مورد نظر حذف شود)

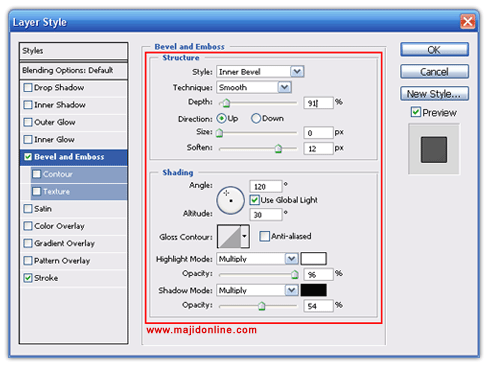
سپس روی
layer2
دو بار کلیک کرده تا پنجره ی
layer Style باز شود و
تنظیمات زیر را مربوط به bevel and emboss
مطابق شکل انجام
می دهیم. و سپس
stroke را
مطابق layer1 اجرا می
کنیم.

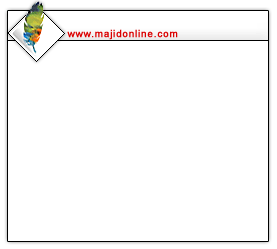
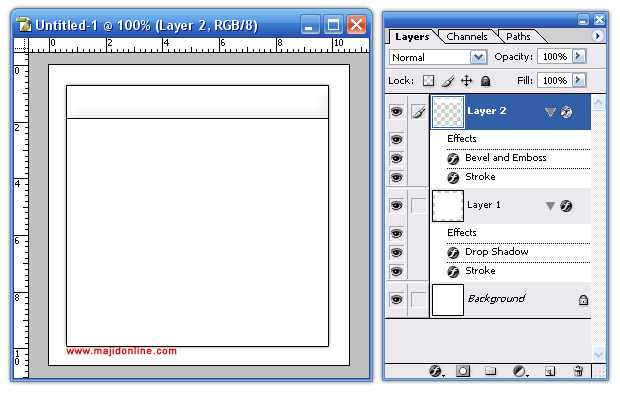
اکنون
box زیر باید درست
شده باشد
و لایه ها به
ترتیب زیر است:

آیکون
از قبل آماده شده ی خود را به آن اضافه کرده و به
مدت 25 دقیقه در فری با دمای 80 درجه قرار می دهیم
D:
اکنون قالب
box
ما برای استفاده در طراحی
Template سایت آماده است: