کدهای CSS خود را بهینه کنید !

پرینتر استوک
خرید پرینتر استوک و دست دوم با بهترین قیمت
خرید پرینتر استوک و دست دوم با بهترین قیمت
دوره آموزش رویت در مشهد
با یادگیری رویت در آکادمی هنرجویان شهریار به یک طراح معماری در مشهد تبدیل شوید.
با یادگیری رویت در آکادمی هنرجویان شهریار به یک طراح معماری در مشهد تبدیل شوید.
خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
بهترین شرکت خدمات سئو کرج
خدمات سئوی تضمینی کرج: رتبه ۱ با آژانس دی ام همتا DMHAMTA.COM. مشاوره رایگان!
خودتان را اینجا معرفی کنید
خدمات سئوی تضمینی کرج: رتبه ۱ با آژانس دی ام همتا DMHAMTA.COM. مشاوره رایگان!
کدنویسی در فایل Style.css

ابتدا، ساخت تنها یک فایل به نام style.css میتواند گزینه ی خوبی باشد، میتوانید تمام ( یا اکثریت ) کدهای css خود را در این قسمت قرار دهید، اینگونه تمام استایل ها را یک جا و درون یک فایل دارید و با زدن ctrl + f و سرچ های کوچک میتوانید به سرعت به تمام کلاس های خود دسترسی داشته باشید.
همچنین داشتن یک ادیتور خوب به شما کمک ویژه ای میکند، ادیتوری که با کلیدهای میانبر آن آشنایی کامل داشته باشید، انتخاب ادیتور کاملا میتواند برحسب سلیقه و علایق شخصی شما باشد اما سعی کنید ادیتوری انتخاب کنید که بتواند تمام نیازهای شما را برطرف کند، برای مثال سرعت بالایی داشته باشد، رنگ بندی مناسبی برای کدهای شما داشته باشد، تب داشته باشد تا بتوانید همزمان چندین تب باز کنید، بتواند خطاهای کدی که مینویسید را به صورت real-time پیدا کند و به شما اخطار دهد.
برای افزایش بهبود عملکرد فایل CSS بهتر است لایه هارا به صورتی بنویسید که بتوانید در تمام کد با فراخوانی های مجدد آن را به کار ببرید.
.header {
width:500px;
height:250px;
}
با همچین کاری کدهای CSS شما خوانایی بیشتری پیدا خواهند کرد و از سردرگمی های پی در پی نجات خواهید یافت.
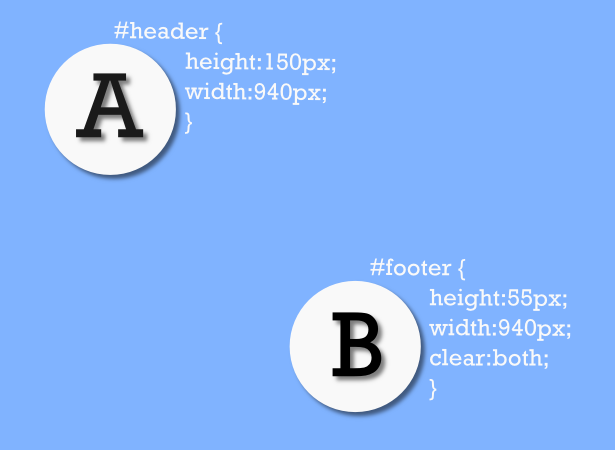
بر اساس مکان قرارگیری المنت سازماندهی کنید !

با ساخت یک وبسایت کامل ممکن است تعداد class ها یا idهای فایل css شما بسیار زیاد شود، بنابراین حیاتی است که کدهای css را به صورت منظمی سازماندهی کنید. یکی از بهترین راه ها برای سازماندهی فایلهای css این میباشد که آنها را بر حسب مکان قرارگیری در صفحه سازماندهی کنید. برای مثال استایل های هدر که در بالای صفحه قرار دارد، در بالای فایل css قرار دهید و استایل های فوتر که در پایین صفحه قرار دارد، در پایین فایل css قرار دهید، و به همین ترتیب المان های بین آنها را مرتب و سازماندهی کنید. به این صورت هرگاه که فایل css را باز کنید و نگاهی به کدها بیندازید میتوانید به خوبی درک کنید این قطعه کد مربوط به کدام بخش از صفحه ی وب میباشد.
راه دیگر این میباشد که نام class ها یا id های فایل css خود را به گونه ای تنظیم کنید که با یک نگاه طریقه ی عملکرد آن را متوجه شوید، برای مثال استایل های فوتر را درون یک کلاس به اسم footer بگذارید، همچنین از نام های واضح دیگری مثل header , sidebar , mainContent و ... استفاده کنید تا به راحتی متوجه شوید هر قسمت از کد مربوط به چه بخشی از وبسایت میباشد. برای مثال اگر به المنتی که در پایین صفحه قرار دادید یک class اختصاص دهید با اسم header ، در آینده میتواند شما و هرکسی که میخواهد فایل css شما را بخواند گیج کند.
کامنت گذاری کنید !
حتما در کدهای خود کامنت بگذارید، کامنت باعث میشود بتوانید هربخش از کدهای خود را به راحتی از بخش دیگر جدا کنید. برای مثال اگر چندین class تنها برای بخش header خود دارید، در ابتدا و اتنهاب آن آنها یک کامنت بگذارید تا بدانید تمامی class های header از کجا شروع میشوند و به کجا ختم میشوند و همین کار را برای تمام بخش های دیگر وبسایت بکنید.کامنت هایی که در صفحه میگذارید هنگام کامپایل شدن کد اصلا خوانده نمیشوند و کامپایلر بدون اینکه آنها را بخواند میگذرد، بنابراین بهتر است توضیحات اضافه ای که بعدها برای فهم کدها نیاز دارید به صورت کامنت در کنارکدهای خود قرار دهید.
همچنین ممکن است برای header خود یک کلاس بسازید به اسم header ، سپس نظر خود را عوض کنید و یک کلاس دیگر بسازید به اسم header2 و این کلاس را به همان المنت صفحه ی خود اختصاص دهید و کلاس header که قبلا ساخته بودید را به حال خود ول کنید ! این کار در دراز مدت به یک فاجعه منجر میشود، بهتر است در این مواقع کلاس قبلی که دیگر به کار شما نمی آیند را با /* و */ درون یک کامنت بگذارید، اینگونه هم این کد را پاک نکرده اید، هم بعدها میتوانید به آن دسترسی داشته باشید، هم اینکه کلاس های اضافی و ناکارآمد در فایل css خود ایجاد نکرده اید.
اگرچه کامنت گذاری باعث افزایش خوانایی کدهای شما میشود، اما به سایز و حجمی که اشغال میکنند نیز توجه کنید، اگر بخواهید مانند مثال بالا برای هر قطعه از کدهای خود چندین کامنت بگذارید درواقع دارید از هر کلاس چند بار مینویسید و این کار باعث میشود خوانایی کدهای شما به شدت پایین بیاید و همچنین حجم فایل css بالا برود، بنابراین سعی کنید در جاهای مناسب از کامنت استفاده کنید .
از تکرار بپرهیزید !
از تکرارهای بی مورد و بی جا در کدهای css خود بپرهیزید، توجه داشته باشید که طبق طبیعت و ذات css ، استایل هایی که به پدر میدهید به فرزندان آن پدر به ارث میرسد، بنابراین نیاز نیست خصوصیاتی که به پدر داده اید را دوباره به فرزند بدهید و با این کار کدهای خود را مجددا تکرار کنید. شاید بهترین کار این باشد که تعدادی کلاس کلیدی در ابتدای کدهای خود بسازید. در همان ابتدا استایل های مشخصی به لینک ها، پاراگراف ها، عنوان ها و ... بدهید و به این صورت این استایل ها را در تمام المنت های خود اعمال کنید بدون اینکه لازم باشد هردفعه درون هر class و id آن استایل ها را بنویسید.استفاده از ابزارهای آماده ای مانند Google Chrome Inspector باعث میشود ببینید چه استایل هایی از پدر به فرزند به ارث رسیده است و از همین طریق از تکرار در کدهای خود بپرهیزید.





نظرات و سوالات کاربران