چگونه می توانیم با SVG شروع به کار کنیم؟

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
شاید پیش خودتون این سئوال و بپرسید که مزایای SVG نسبت به بقیه فرمت ها چی میتونه باشه و اصلا چرا باید از تصاویر با فرمت SVG استفاده کرد. اولین ویژگی که SVG نسبت به سایر فرمت ها داره اینه که این تصاویر با هر editor میتونه تولید و ویرایش بشه، همچنین طرح هایی که با این فرمت کار می کنند وابسته به رزولوشن نیستن یعنی با بزرگ یا کوچک شدن این تصاویر کیفیتشون تغییری نمی کنه. این تصاویر قابلیت اسکریپت نویسی و استایل پذیری دارن و سرعت بارگذاری و حجم انها در مقایسه با سایر فرمت ها خیلی بهتره!!! SVG در هر سندی به صورت مستقل طراحی میشه و با تکنولوژی جاوا کار می کنه.
تصاویر SVG و با هر editor می شه ایجاد کرد اما بهتره که برای تولید این تصاویر از یه برنامه طراحی مثل Inkscape استفاده کنید. در html5 می تونید این تصاویر و به صورت مستقیم در فایل html تولید کنید. در SVG اشکال مختلف با تگ های مخصوص به خودشون تعریف میشن.
- مستطیل با <rect>
- دایره با <circle>
- بیضی با <ellipse>
- خط با <line>
- چندخطی با <polyline>
- اشکال چند گوشه ایی با <polygon>
- تولید مسیر با <path>
<!DOCTYPE html>
<html>
<body>
<svg width="100" height="100">
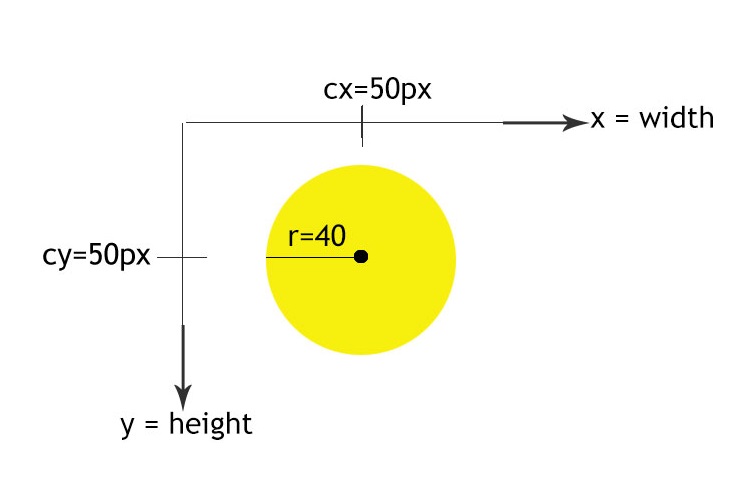
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
</body>
</html>

تگ <rect> برای تولید مستطیل استفاده می شه به طور مثال
 در مستطیل می تونیم از rx و ry برای نرم کردن لبه ها استفاده کنیم.
در مستطیل می تونیم از rx و ry برای نرم کردن لبه ها استفاده کنیم.
 در مثال زیر سه بیضی در بالای هم ایجاد شده اند.
در مثال زیر سه بیضی در بالای هم ایجاد شده اند.
 برای ساخت تصاویر گرافیکی که حداقل سه گوشه داشته باشند از چندگوشه ایی یا polygon استفاده می کنیم، polygon از طریق چندین خط راست که به هم متصل هستند ایجاد می شه.
برای ساخت تصاویر گرافیکی که حداقل سه گوشه داشته باشند از چندگوشه ایی یا polygon استفاده می کنیم، polygon از طریق چندین خط راست که به هم متصل هستند ایجاد می شه.

 در SVG ما می تونیم مختصات بوم نقاشی را به صورت دیگری نیز تعریف کنیم. width و height در بوم نقاشی می تونه بر اساس px, cm, inch ... تعریف بشه اما viewbox تعریف جدیدی و از اندازه ها با فاصله هایی که خودمان خواستیم در اختیارمان قرار می دهد. این مورد در مواقعی می تونه کمک کنه که مثلا ما اندازه عرض بوم نقاشی و برابر 100% قرار بدیم و بخواهیم شکلمان با یه اندازه خاصی در صفحه نمایش داده شود. چون اندازه کل صفحه در دسترس نیست پس بهتره صفحه را به صورت دلخواه تقسیم بندی کنیم.
در SVG ما می تونیم مختصات بوم نقاشی را به صورت دیگری نیز تعریف کنیم. width و height در بوم نقاشی می تونه بر اساس px, cm, inch ... تعریف بشه اما viewbox تعریف جدیدی و از اندازه ها با فاصله هایی که خودمان خواستیم در اختیارمان قرار می دهد. این مورد در مواقعی می تونه کمک کنه که مثلا ما اندازه عرض بوم نقاشی و برابر 100% قرار بدیم و بخواهیم شکلمان با یه اندازه خاصی در صفحه نمایش داده شود. چون اندازه کل صفحه در دسترس نیست پس بهتره صفحه را به صورت دلخواه تقسیم بندی کنیم.

همانطور که در شکل مشخص شده بوم نقاشی و به اندازه دلخواه یعنی 20*50 تقسیم کردیم. حالا در مثال زیر می خواهیم مثلثی بکشیم که کل صفحه را احاطه کند، این کار با استفاده از viewbox به راحتی قابل انجام است.
خوب! خسته نباشید. امیدوارم که این مطلب هم به دردتون خورده باشه. اگر شما هم منابع مفیدی در این زمینه دارید می تونید از طریق فرم زیر، اون رو به بقیه هم معرفی کنید.
امیدوارم که این مطلب هم به دردتون خورده باشه. اگر شما هم منابع مفیدی در این زمینه دارید می تونید از طریق فرم زیر، اون رو به بقیه هم معرفی کنید.
<svg width="400" height="110">
<rect x="150" y="20" width="300" height="100" style="fill:rgb(0,0,255); strok-width:3; strok:rgb(0,0,0)" />
</svg>
width و height موجود در تگ <rect> طول و عرض مستطیل و x و y نقطه شروع مستطیل و مشخص می کنه، استایل fill رنگ مستطیل و stroke-width ضخامت حاشیه مستطیل و نشون می ده.
.jpg)
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="20" width="300" height="100" style="fill:red; strok-width:5; strok:black; opacity:0.5;" />
</svg>
برای ساخت بیضی از تگ <ellipse> استفاده میکنیم. ساخت بیضی خیلی شبیه دایره ست اما با این تفاوت که در بیضی از 2 شعاع استفاده می شه در حالیکه در دایره جغت شعاع ها با هم برابرند.
<svg width="500" height="200">
<ellipse cx="200" cy="80" rx="100" ry="50" style="fill:yellow; strok-width:2; strok:purple;" />
</svg>
در بیضی rx و ry شعاع ها و cx و cy مراکز را نشان می دهند.
.jpg)
<svg width="500" height="200">
<ellipse cx="240" cy="100" rx="220" ry="30" style="fill:purple;" />
<ellipse cx="220" cy="70" rx="190" ry="20" style="fill:lime;" />
<ellipse cx="210" cy="45" rx="170" ry="15" style="fill:yellow;" />
</svg>
برای ایجاد خط در SVG از یک نقطه شروع و یک نقطه پایان استفاده می شه و هر نقطه ایی از (x,y) تشکیل شده است.
<svg width="150" height="150">
<line x1="0" y1="0" x2="100" y2="100" style="stroke:red; stroke-width:2;" />
</svg>
برای درک بهتر به شکل زیر توجه کنید.
.jpg)
<svg width="500" height="210">
<polygon points="200,10 250,190 160,210" style="fill:lime; stroke:purple; stroke-width:1;" />
</svg>
نقاط تعریف شده x و y گوشه های چندضلعی و نمایش می دهند.
.jpg)
<svg width="500" height="210">
<polygon points="100,10 40,198 190,78 160,198" style="fill:lime; stroke:purple; stroke-width:5; fill-rule:nonezero;" />
</svg>
در SVG تگ دیگری هم داریم به نام چند خطی <polyline> این تگ برای ایجاد شکلی که تنها از چند خط مستقیم تشکیل شده استفاده می شود. (این شکل به صورت باز است)
<svg width="500" height="200">
<polyline points="20,20 40,25 60,40 80,120 12,140 200,180" style="fill:none; stroke:black; stroke-width:3;" />
</svg>
<path> برای تعیین مسیر در SVG استفاده می شه، در این تگ هم می تونیم خط راست داشته باشیم هم خمیدگی. این تگ در SVG خیلی مورد استفاده است. <path> از داده های زیر برای رسم اشکال استفاده می کنه.
- M = moveto : از طریق M می تونیم نقطه شروع را تعیین کنیم و یا یک نقطه را در صفحه در نظر بگیریم.
- L = lineto : برای کشیدن خط به سمت یک نقطه خاص استفاده می شه.
- H = horizontal lineto : برای کشیدن یک خط افقی در شکل مورد استفاده قرار می گیره.
- V = vertical lineto : برای کشیدن یک خط عمودی در شکل مورد استفاده قرار می گیره.
- C = curveto : برای کشیدن منحنی استفاده میشه.
- S = smooth curveto : منحنی و به صورت نرم تبدیل می کنه.
- Q = quadratic Bézier curve : یک منحنی درجه و از طریق یک نقطه دوم در دسترس قرار می دهد.
- T = smooth quadratic Bézier curveto : یک منحنی درجه دوم نرم و در دسترس برای کشیدن شکل قرار می دهد.
- A = elliptical Arc : یک شکل قوسی را به ما می دهد
- Z = closepath : با استفاده از Z مسیر بسته می شود.
<svg width="400" height="210">
<path d="M150 0 L75 200 L255 200 Z" />
</svg>
در مثال بالا یک مسیر از نقطه (150,0) شروع میشه و با کشیدن خط L به نقطه (75,200) وصل میشه، مسیر بعدی نیز با استفاده از خط L به نقطه بعدی (255,200) کشیده میشه و با Z مسیر ایجاد شده بسته میشه. باید در نظر داشت که در مثال بالا تمامی علائم با حروف بزرگ بوده پس موقعیت هر نقطه نسبت به کل صفحه یعنی (0,0) در نظر گرفته میشه. در این مثال اگر از حرف کوچک به جای حرف بزرگ استفاده کنیم نحوه قرار گرفتن نقطه بعدی فرق خواهد داشت.
<svg width="400" height="210">
<path d="M150 0 l75 200 l255 200 Z" />
</svg>
در شکل بالا به جای استفاده از حرف بزرگ L از حرف کوچک استفاده کردیم. همانطور که در تصویر زیر میبینید مختصات نقطه دوم نسبت به نقطه قبلی اش در صفحه نمایش داده شده است.
.jpg)
<svg width="500" height="200" viewbox="0 0 50 20">
<rect x="20" y="10" width="10" height="5" style="stroke=#000000; fill:none;"/>
</svg>
در اینجا width و height بر اساس پیکسل تعریف شده ولی بر اساس viewbox اندازه ها به این صورت نمایش داده می شوند x:500/50=10 و y:200/20=10 یعنی بوم نقاشی به صورت 10 تا 10 تا تقسیم شده است.
.jpg)
همانطور که در شکل مشخص شده بوم نقاشی و به اندازه دلخواه یعنی 20*50 تقسیم کردیم. حالا در مثال زیر می خواهیم مثلثی بکشیم که کل صفحه را احاطه کند، این کار با استفاده از viewbox به راحتی قابل انجام است.
<svg width="100%" height="120" viewBox="0 0 100 102">
<path d="M0 0 L50 100 L100 0 Z" style="stroke=#eeeeee; fill:#eeeeee;"/>
</svg>
در شکل بالا چون می خواستیم که مثلث ایجاد شده کل صفحه و پر کنه برای همین از عرض 100% استفاده کردیم اما چون نمی دانستیم که وسط کل صفحه کجا قرار می گیره با استفاده از viewBox صفحه را با اندازه دلخواه تقسیم بندی کردیم و وسط صفحه را با اندازه تعیین شده خودمان تعیین کردیم.خوب! خسته نباشید.





نظرات و سوالات کاربران
gardenestudio.com.br/en
سلام من توی سایتم چهارتا دایره کنار هم دارم.. بهتره که از فتوشاپ واردشون کنم یا با svg بنویسمشون؟ فرقش چیه؟
مرسی
شگفتا!
فوق العادست
آفرین
آدم پوستش کنده میشه :\
بسیار عالی
اون آخری که 100% هست برای من تمام صفحه نشد!
عین کد همینجا را کپی کردم ولی تمام صفحه را نگرفت!چرا؟
یه مشکل کوچیک هم دوتا کد آخری دارن:
style="stroke=#eeeeee;
مساوی دومی باید : باشه تا کادر اعمال بشه
ممنون
شما سایت من رو نگاه کنید ببینید چطوری با svg و js کار کردم، متوجه میشید که چرا کد نویسی میکنیم. ( تمام طرح ها svg هستن )
www.alahyari.me" rel="nofollow">www.alahyari.me
برای تولید فایل svg چه نیازی به کد نویسی هست ، وقتی با ایلوستریتور در کمتر از یک ثانیه میشه یه فایل Svg تولید کرد؟