ویژگی های جدید و شگفت انگیز CSS

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خرید پرینتر استوک
فروش انواع پرینتر استوک با بهترین قیمت
خودتان را اینجا معرفی کنید
فروش انواع پرینتر استوک با بهترین قیمت
سکلتورهای سطح 4 CSS
درحال حاضر CSS Level 3 به خوبی در مرورگرهای مختلف قابل استفاده میباشد و برای ما سلکتورهای خوبی مانند nth-child به ارمغان آورده بود، در CSS Selector Level 4 ویژگی های دیگری برای کنترل محتوا از طریق CSS به ارمغان آمده است.Pseudo-class منفیِ not
سلکتور :not در CSS سطح 3 مطرح شد اما در سطح 4 ویژگی های بیشتری به آن اضافه شد. در سطح 3 میتوانستیم یک المنت را به آن معرفی کنیم و بگوییم CSS به این المنت اعمال نشود، برای مثال در CSS سطح 3 برای اینکه تمام پاراگراف ها بجز پاراگرافی که کلاس intro دارد Bold شود میتوان دستور زیر را بکار برد :
p:not(.intro) { font-weight: normal; }
اما در CSS سطح 4 میتوان با اضافه کردن یک کاما، چندین سلکت داشت :
p:not(.intro, blockquote) { font-weight: normal; }
Pseudo-class رابطه ای has
این Pseudo-class یک لیست از سلکتورها را همراه با آرگومان ورودی میگیرد و اگر این سلکتورها با المنتی در صفحه رابطه داشتند ویژگهای CSS مربوطه را اعمال میکند، برای درک بهتر یک مثال میزنم، در این مثال هر تگ a که دارای یک img باشد یک حاشیه ی مشکی میگیرد :
a:has( > img ) { border: 1px solid #000; }
در CSS سطح 4 میتوان has و not را با یکدیگر ترکیب کرد، برای مثال در قطعه کد زیر فقط li هایی انتخاب میشوند که در آنها پاراگراف وجود نداشته باشد :
li:not(:has(p)) { padding-bottom: 1em; }
Matches-any Pseudo-class
در این Pseudo-class میتوانیم ویژگی هایی را به یک گروهی از سلکتورها بدهیم، مانند زیر :
p:matches(.alert, .error, .warn) { color: red; }
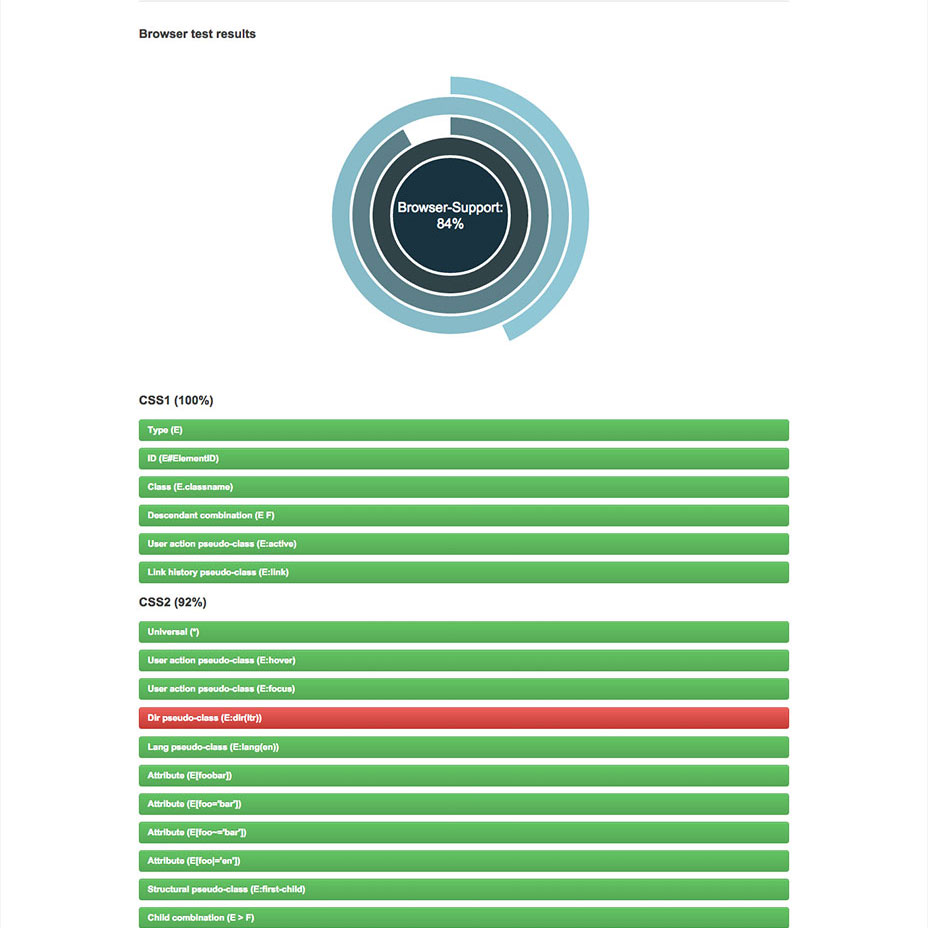
برای تست مرورگرتان برای پشتیبانی این سلکتورهای پیشرفته میتوانید از css4-selectors.com استفاده کنید، این سایت همچنین یک مرجع مناسب برای فهمیدن اطلاعات جدید برای سلکتورهای css میباشد.

مخلوط حالت های CSS
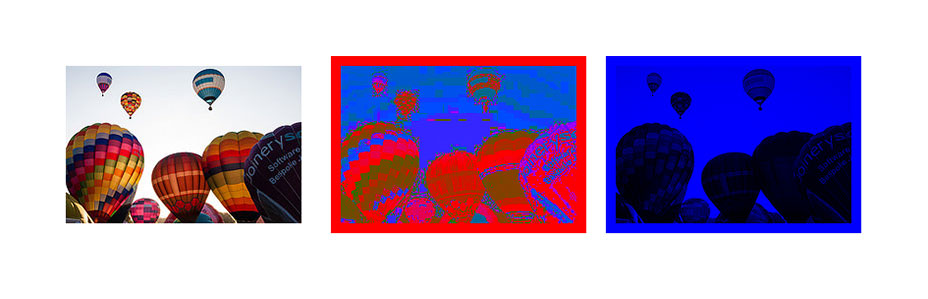
اگر با Blend Mode ها در فتوشاپ آشنا باشید این مبحث برای شما بسیار جالب است، در این ویژگی میتوانیم حالت های مخلوطی را به بک گراندها یا هر المنت دیگری در صفحه ی HTML بدهیم. در این مثال یک باکس داریم که دارای یک عکس به عنوان بک گراند میباشد، با اضافه کردن background color و سپس background blend mode به hue و multiply میتوانیم افکت های زیبایی به عکس مورد نظرمان بدهیم در صورتی که این افکت روی منبع اصلی عکس هیچ تاثیری نداشته و تنها در مرورگر به این صورت دیده میشود.
.box {
background-image: url(balloons.jpg);
}
.box2 {
background-color: red;
background-blend-mode: hue;
}
.box3 {
background-color: blue;
background-blend-mode: multiply;
}

خاصیت mix-blend-mode باعث میشود بتوانید نوشته ای را روی یک عکس قرار دهید، در مثال زیر یک تگ h1 داریم و یک باکس که نوشته را با خاصیت mix-blend-mode در حالت screen روی آن قرار دادیم.
CSS Blend Mode ها در مرورگرهای مدرن نسبت به IE به خوبی پشتیبانی میشوند و این نتایج را میتوانید در جدول پشتیبانی از Blend Mode های CSS مشاهده کنید. از این ویژگی با احتیاط استفاده کنید، با بکار بردن این ویژگی میتوانید افکت های مناسب و زیبایی به تصاویر خود بدهید و ظاهر وبسایتتان را زیباتر کنید البته باید توجه کنید که این افکت ها در مرورگرهایی که این ویژگی را ساپورت نمیکنند نمایش داده نمیشوند.
تابع Calc
تابع Calc ، بخشی از ویژگی های CSS سطح 3 میباشد، در این تابع میتوانید محاسبات ریاضی را درون CSS خود انجام بدهید، یک مثال ساده از تابع Calc میتواند این مثال باشد که بخواهید یک عکس به عنوان بک گراند در پایین و راست یک باکس قرار بگیرد، قرار دادن این بک گراند به فاصله ی 30 پیکسل از چپ و بالا بسیار ساده و به صورت زیر است :
.box {
background-image: url(check.png);
background-position: 30px 30px;
}
شما نمیتوانید این کار را از سمت پایین و راست انجام دهید تا زمانیکه ابعاد پدر المنت را ندانید، تابع calc باعث میشود بتوانید 30 پیکسل را از 100% عرض و ارتفاع کم کنید، به قطعه کد زیر توجه کنید :
.box {
background-image: url(check.png);
background-position: calc(100% - 30px) calc(100% - 30px);
}
پشتیبانی مرورگر های مدرن از تابع calc خیلی خوب است، همچنین میتوانید از سایت Can I Use برای اطلاعات دقیق تر نیز استفاده کنید، برخی نتایج نشان میدهد استفاده از این قابلیت در مرورگر IE9 باعث کراش مرورگر میشود.ترفند های calc در CSS میتواند یک مقاله ی جالب باشد که با آن میتوانید مشکلات CSS ای زیادی را حل کنید، همچنین میتوانید مثال های خوبی را در سایت CSS Tricks ببینید.
متغیرها در CSS
یکی از ویژگی های CSS pre-processor های خوبی مثل Sass این است که میتوانید از متغیر استفاده کنید، همچنین در مجید آنلاین میتوانید 5 دلیل که باید از Sass استفاده کرد را مطالعه کنید، ما میتوانیم با دخیره کردن چیزهایی مانند فونت و رنگ در زمان خود صرفه جویی زیادی داشته باشیم و برای هر رنگ و فونت مخصوصی که در طراحی خود داریم یک متغیر تعریف کنیم، همچنین اگر بعدا تصمیم بگیریم این فونت یا رنگ را عوض کنیم بجای تغییر فونت و رنگ در هزاران نقطه ی فایل CSS نیاز به تغییر آن تنها در یک نقطه داریم.متغیرهای CSS با جزئیات کامل در این مقاله توضیح داده شده است و مانند قطعه کد زیر قابل استفاده است :
:root {
--color-main: #333333;
--color-alert: #ffecef;
}
.error { color: var(--color-alert); }
اما با کمال تاسف پشتیبانی مرورگر ها از متغیرهای CSS تنها به فایرفاکس محدود میشود.
استثناها در CSS
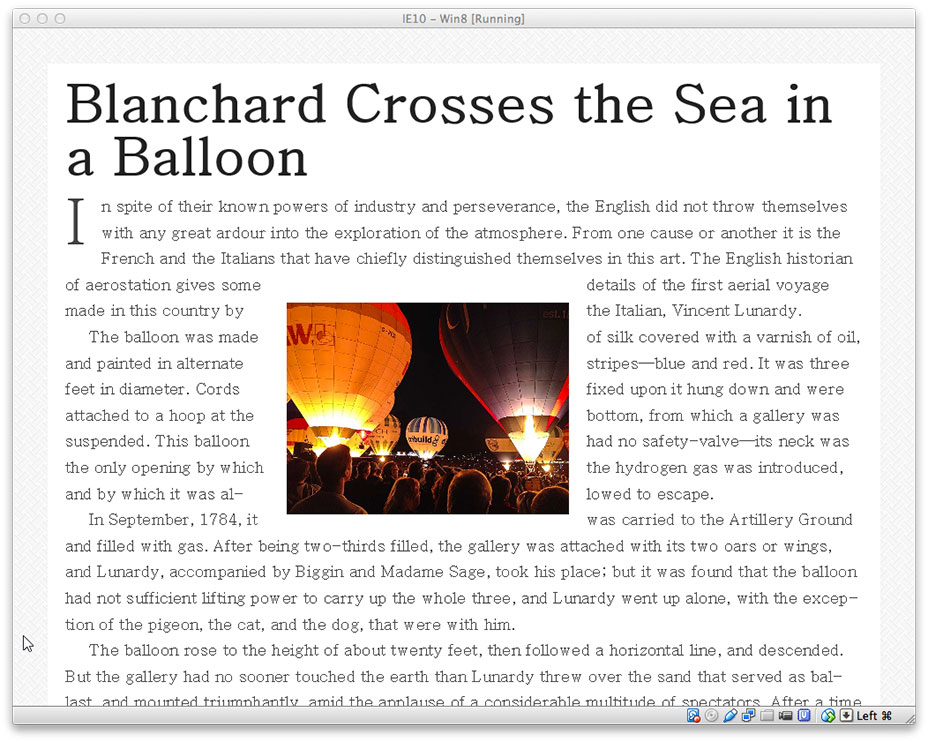
اکثر ما با float در css آشنا هستیم، یک مثال ساده با float این است که به یک image خاصیت float بدهیم تا بتوانیم یک سری متن در اطراف آن قرار دهیم، میدانیم که آیتم های Float شده همیشه تمایل دارند به سمت بالا بروند، در حالیکه میتوانیم به یک عکس خاصیت float چپ بدهیم و متون را در سمت راست و پایین آن قرار دهیم، نمیتوانیم یک عکس را در مرکز قرار دهیم و متون را اطراف آن پخش کنیم، یا اینکه عکس را در پایین صفحه قرار دهیم و بگذاریم متون در بالا و اطراف آن قرار بگیرند.استثناها باعث میشوند بتوانید متون را کاملا در اطراف المنت های پوزیشن شده قرار دهید، در مثال زیر یک المنت را با پوزیشن Absolute در بالای یک متن قرار دادیم، سپس این المنت را از طریق خاصیت wrap-flow به عنوان یک استثنا اعلام کردیم، سپس متن میتواند به خوبی در دو طرف المنت ما پخش شود.
.main {
position:relative;
}
.exclusion {
position: absolute;
top: 14em;
left: 14em;
width: 320px;
wrap-flow: both;
}
پشتیبانی مرورگرها از استثناها و wrap-flow:both تنها به IE بالای 10 و پرفیکس –ms محدود است، دقت کنید که استثناها در CSS تا چندی پیش به رسم شکل با CSS مربوط بود که در ادامه توضیح خواهیم داد و برای همین ممکن است در بعضی سورس های آموزشی این دو ویژگی را باهم ببینید.

SHAPE ها در CSS
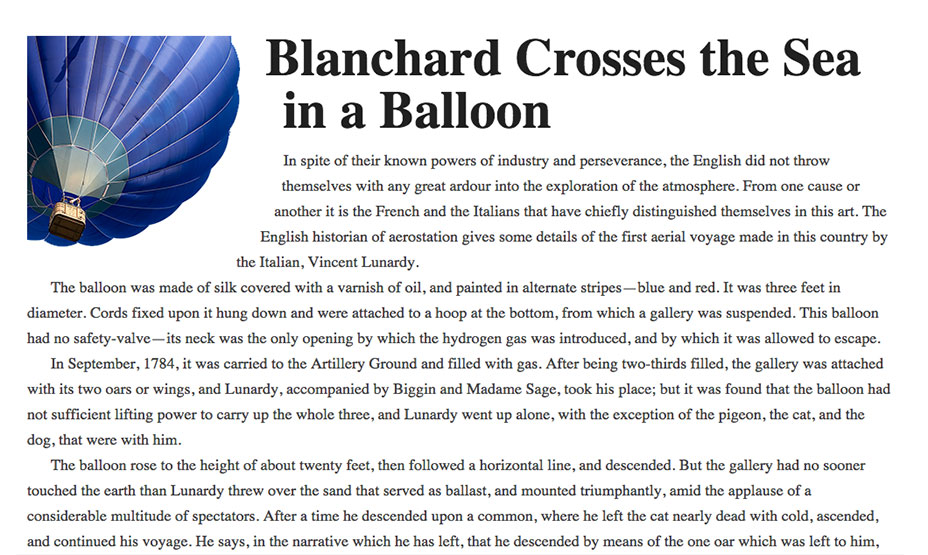
استثناها در CSS باعث میشدند متون تنها بتوانند در اطراف شکل های مستطیلی قرار بگیرند، اما در Shape ها در CSS این قابلیت را برای ما آوردند که بتوانیم متون را در اطراف شکل های غیر از مستطیل نیز پخش کنیم، برای مثال متون را در کنار یک دایره پخش کنیم.سطح 1 از ویژگی CSS Shape ها یک خاصیت جدید به عنوان shape-outside معرفی کرده است، این خاصیت میتواند بر روی یک المنت float شده اجرا شود، در مثال زیر از shape-outside استفاده میکنیم تا به متون کنار عکس float شده انحنا ببخشیم
.shape {
width: 300px;
float: left;
shape-outside: circle(50%);
}

پشتیبانی مرورگرها از CSS Shape محدود به کروم و سافاری است، برای مثال میتوانید از این ویژگی در استایل شیت های دستگاه های دارای سیستم عامل ios استفاده کنید. سطح 2 از این ویژگی باعث میشود شما بتوانید یک المنت را از داخل توسط shape-inside شکل بدهید و همچنین منتظر ویژگی های بیشتر توسط این خاصیت باشید.
GRID LAYOUT در CSS
ساخت این لایه ها درون CSS و نه درون HTML باعث میشود بتوانیم هرزمان که نیاز داشتیم آنها را به راحتی از طریف مدیا کوئری ها تعریف کنیم و با توجه به محتواهای مختلف آن را تغییر دهیم، به عنوان یک طراح با این قابلیت شما میتوانید به راحتی جای عناصر درون صفحه را باتوجه به بهترین حالت لایه بندی صفحه تان تغییر دهید، بر خلاف لایه بندی با استفاده از table در HTML میتوانید آیتم های خود را در گرید های به خصوص قرار دهید، بنابراین حتی یک لایه میتواند روی لایه ی دیگر قرار بگیرد.در مثال زیر ما یک GRID LAYOUT میسازیم با یک کلاس wrapper ، این لایه 100 پیکسل عرض و 10 پیکسل ارتفاع و سه ردیف دارد، ما از طریق line number های before و after و above و below باکس های مورد نظرمان را در هرجای صفحه که میخواهیم نمایش داده شوند قرار میدهیم.
<!DOCTYPE html>
<html>
<head>
<title>Grid Example</title>
<meta charset="utf-8">
<style>
body {
margin: 40px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto;
background-color: #fff;
color: #444;
}
.box {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}
.a {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.b {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.c {
grid-column: 5 / 6;
grid-row: 1 / 2;
}
.d {
grid-column: 1 / 2;
grid-row: 3 / 4;
}
.e {
grid-column: 3 / 4;
grid-row: 3 / 4;
}
.f {
grid-column: 5 / 6;
grid-row: 3 / 4;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
</div>
</body>
</html>






نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.