نگرشی متفاوت به ترندهای محبوب 2016

در ادامه لیستی از ترفندهای مهم وب را درسال 2016 مرور می کنیم این ترندها مانند شمشیر دو لبه هستند بنابراین پیشنهاد می کنم قبل از استفاده از آن ها حتما کمی در موردشان تحقیق کنید.
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
1.منوهای همبرگری
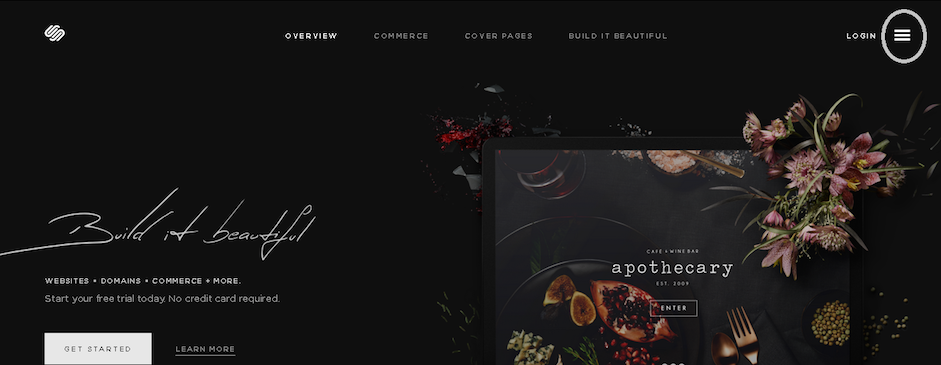
همبرگر منوها در ابتدای لیست ترندهای جذاب ما قرار می گیرند، دستگاه های موبایل در حال تسخیر دنیای وب هستند به همین خاطر طراحان سعی دارند منوهای راهبردی ساده تری طراحی کنند تا استفاده از آن برای کاربران موبایل راحت تر شود، همبرگر منوها گزینه ی خوبی برای ساده کردن منوهاست زیرا به راحتی می توانیم تمام آیتم ها را زیر این نوع منوها مخفی کنیم به علاوه استفاده از همبرگر منوها می تواند ظاهر سایت را تمیزتر و زیباتر کند، فراموش نکنید این ترند در نسخه ی دسکتاپ وب سایت ها نیز قابل استفاده است.بیایید سری به سایت Squarespace بزنیم.

همان طور که در تصویر بالا مشاهده می کنید بخش های مختلف منو زیر یک آیکون کوچک مخفی شده و ظاهر زیبایی به سایت بخشیده است ولی این نوع طراحی دسترسی به قسمت های مختلف سایت را تا حدی کند می کند در نتیجه شاید برای وب سایت های خبری و سایت های بازاریابی اینترنتی گزینه ی مناسبی نباشد.
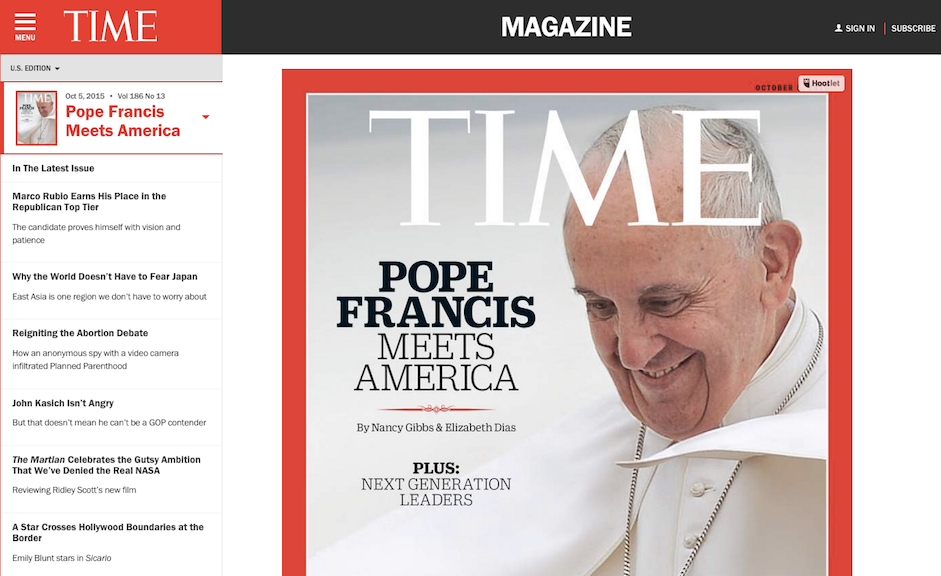
Time یک وب سایت خبری است همان طور که در تصویر مشخص است تمام عناوین خبری زیر یک منوی همبرگری قرار گرفته اند اما طراحان سایت با قرار دادن یک ساید بار و نیز با طراحی مناسب یک دکمه ی جستجوی سعی کرده اند مشکل دسترسی را به خوبی حل کنند.

2.استفاده ازcarousel ها

carouselها جذابیت بصری سایت را بالا می برند و ساختار روان تری به سایت می بخشند ولی دانستن نکات زیر شما را در انتخاب یا رد این ترند کمک می کند:
- Carouselها پیام شما را در قالب تصویر به کاربر ارائه می دهند و شما محتوای کمتری را در سایت وارد می کنید در نتیجه اضافه کردن meta keyword ها مشکل می شود و این سئوی سایت را دچار مشکل می کند.
- نکته ی دوم به سرعت بارگذاری وب سایت برمی گردد زیرا carousel ها معمولا از تصاویری با رزولوشن بالا استفاده می کنند در نتیجه سرعت بارگذاری صفحه ی اصلی کاهش می یابد به علاوه اسلایدرها معمولا از پلاگین های جی کوئری و جاوااسکریپت استفاده می کنند که این پلاگین ها نیز روی پرفورمنس سایت تاثیرگذار هستند.
3.Parallax scrolling

هر روز به تعداد سایت هایی که از خاصیت پارالاکس استفاده می کنند افزوده می شود، parallax به شما امکان می دهد با اسکرول کردن صفحه المنت ها و تصاویر بک گراند با سرعت های متفاوتی اسکرول شوند. گرچه پارالاکس زیبایی فوق العاده ای به سایت اضافه می کند ولی در نظر داشته باشید که:
- این نوع ترند ممکن است سایت شما را از نظر SEOدچار ضعف کند، parallax بیشتر در سایت های one-page استفاده می شود در نتیجه معمولا محتوای کمی را می توان به سایت اضافه کرد که توسط موتورهای جستجو ایندکس شود به علاوه در این سایت ها اصولا محتوا در قالب طرح گرافیکی ارایه می شود بنابراین seo ی سایت را پایین می آورد.
- نکته ی دوم این است که استفاده زیاد از گرافیک و جاوااسکریپت سرعت بارگذاری سایت را کاهش می دهد خصوصا برای کاربران موبایل این مساله بیشتر نمایان می شود.
4.استفاده زیاد از جاوااسکریپت
امروزه استفاده از جاوااسکریپت بسیار رایج شده است، جاوااسکریپت توابع زیادی دارد که خیلی از زبانهای مشابه ندارند، جاوااسکریپت به شما امکان طراحی load screen های زیبا و اسلایدرهای فوق العاده را می هد به علاوه جاوااسکریپت در بسیاری از کتابخانه های جدید و فریم ورک ها مانند Angular.js و Backbone استفاده می شود.ولی همان طور که در بالا گفته شد استفاده بیش از حد از جاوااسکریپت سرعت بارگذاری سایت را کاهش می دهد و باعث می شود کاربران تمایلی برای بازگشت به سایت شما نداشته باشند.
هم چنین جاوااسکریپت توسط موتورهای جستجو پشتیبانی نمی شود بنابراین استفاده ی نابه جا از js می تواند رنکینگ سایت شما را دچار مشکل کند.
5.تایپوگرافی

با این که شما می توانید هر تعداد فونتی که دوست داشته باشید را در طراحی وب سایتتان به کار ببرید ولی استفاده بیش از دو فونت پشنهاد نمی شود زیرا خوانایی سایت را کاهش می دهد.
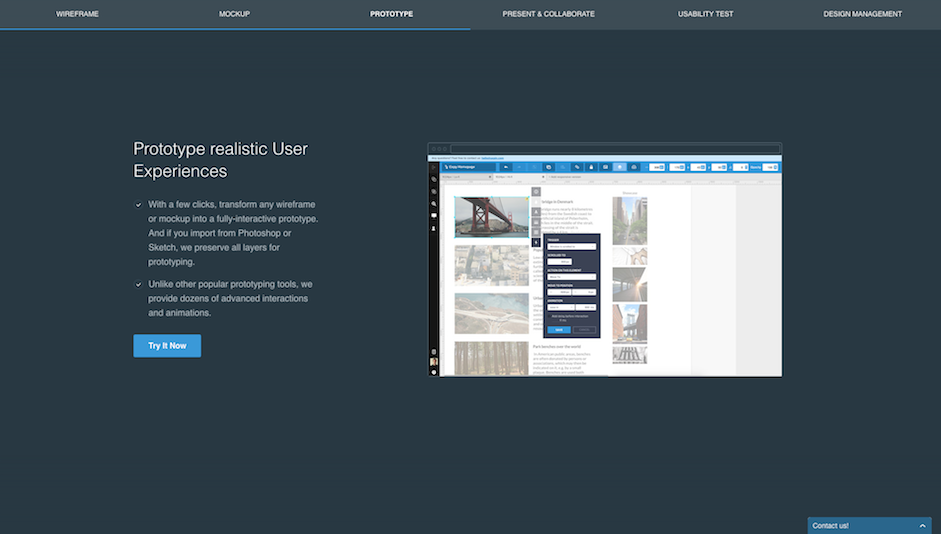
تصویر زیر از سایت UXpin انتخاب شده است در این سایت از یک نوع فونت استفاده شده است که به خوانایی و تمیزی سایت کمک زیادی کرده است لازم نیست فقط از یک نوع فونت استفاده کنید بلکه اگر از چند فونت استفاده می کنید در نظر داشته باشید که کنار هم زیبا باشند و فاصله ی بین حروف هم متناسب باشد.
نکته ی دیگر این که سعی کنید فونت های مختلف را تجربه کنید تا فونتی را پیدا کنید که جذابیت بصری را در کنار خوانایی بالا ببرد.






نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.