نکاتی مهم برای طراحی رسپانسیو

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
نقاط شکست را بدانید !
قبل از شروع هر پروژه ای باید نقاط شکست صفحه را مشخص کنید، یک قانون ثابت و همیشگی میگوید سعی کنید ابتدا یک لایه برای تلفن های هوشمند طراحی کنید، سپس یک لایه برای تلبت طراحی کنید و سپس برای دسکتاپ طراحی کنید و اگر نیاز دارید برای سایزهای بزرگ تر طراحی کنید میتوانید برای عرض های 1200 یا 1400 پیکسل نیز طراحی کنید.برنامه ریزی روی به جلو داشته باشید !
اسکچ کشیدن میتواند بهترین دوست شما در این مسیر باشد. یک تیکه کاغذ بردارید و به 3-4 قسمت تقسیم کنید و هر قسمت را به یک لایه بندی اختصاص دهید. قراردادن تمام لایه ها در یک صفحه باعث میشود که به یک لایه توجه بیشتری نسبت به بقیه لایه ها نداشته باشید و با همه لایه ها به صورت یکسان رفتار کنید، برای کشیدن هر لایه ابتدا مهم ترین المنت ها قرار دهید و سپس بقیه المنت ها را در کنار آن بچینید، خیلی سریع یاد میگیرید که تمام المنت ها را نباید در لایه ی تلفن های هوشمند قرار داد و رسیدن به این نتیجه هنگام اسکچ کشیدن خیلی بهتر از تغییر یک طرح کامل شده است.
از مرورگر کمک بگیرید !
به دلیل اینکه طراحی رسپانسیو شما ممکن است در سایزهای مختلفی باشد، سعی کنید برای تست مراحل کار خود از مرورگر کمک بگیرید، به محض اینکه لایه ی اول را تکمیل کردید آن را در مرورگر تست کنید و لایه های بعدی را به آن اضافه کنید، از این طریق مشکلات آتی شما هنگام تست های متعدد برطرف خواهد شد.مورد بعدی که باید به آن توجه کنید این است که کدامیک از المنت های شما به تنهایی توسط CSS قابل پیاده سازی است، دستگاه های امروزی قابلیت نشان دادن سایه، گرادیانت، حاشیه، گوشه های گرد و سایر افکت های دیگر با CSS را دارند، ساخت المنت ها با CSS باعث میشود در آینده بتوانید آنها را از طریق کد به آسانی تغییر بدهید، همچنین زمان کمی هنگام طراحی میگیرند و لازم نیست مدام به محیط فتوشاپ بروید و المنت خود را تغییر دهید و از آن خروجی بگیرید بلکه تنها با کمی تغییر در کد میتوانید این کار را انجام دهید.
همه چیز در یک فایل PSD
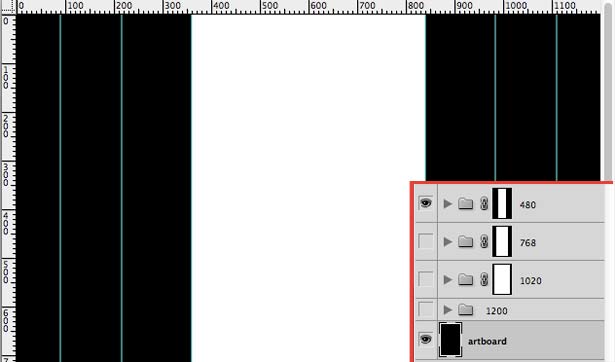
به شدت توصیه میشود هنگام طراحی رسپانسیو تمام المنت هارا در یک فایل psd قرار دهید، یک مثال ساده میزنم، از 1200 پیکسل به عنوان بزرگترین سایز عرض طرحمان استفاده میکنیم، بنابراین یک فایل psd جدید میسازیم با 1200 پیکسل عرض و 2000 پیکسل ارتفاع، سایز عرض های بعدی را به ترتیب 1024 ، 768 و 480 پیکسل قرار میدهیم.برای شروع لایه ی بک گراند را از حالت قفل در می آوریم و به تعداد لایه های بک گراندی که نیاز داریم یکی بیشتر کپی میگیریم و میسازیم، لایه ی بک گراند اصلی را کاملا به رنگ سیاه در می آوریم و بقیه را سفید میکنیم. هر لایه ی بک گراند سفید را درون یک پوشه می اندازیم و نام سایز صفحه را نام پوشه قرار میدهیم برای مثال 480 .
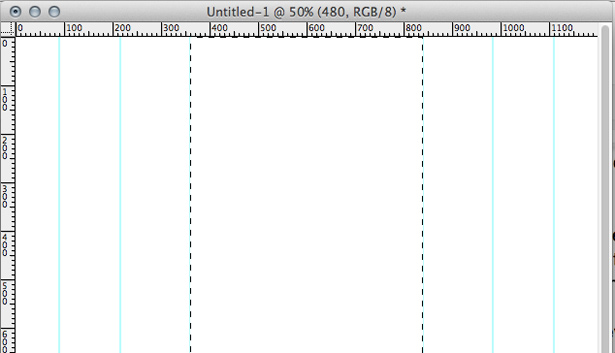
سپس خطوط راهنمای فتوشاپ را در نقاط شکست خود قرار دهید. بر روی View کلیک کنید سپس New Guide را بزنید و سپس Vertical را انتخاب کنید و به آن مقادیر 90 ، 216 ، 360 ، 840 و 1110 پیکسل بدهید. از ابزار Rectangular Marquee استفاده کنید برای اینکه لایه ی درونی را انتخاب کنید ( 480 پیکسلی )


از ماک آپ ها استفاده کنید !
طبیعتا شروع کردن از کوچک ترین سایز راحت تر میباشد، از کوچیکترین سایز که در این مثال 480 پیکسل است شروع کنید و سپس محتوای آن لایه را duplicate کنید در پوشه ی 780 پیکسل و تغییرات لازم را انجام دهید، لازم نیست پیکسل به پیکسل در طراحی خود دقت به خرج بدهید بلکه فقط جاگذاری المنت ها در آن را به درستی انجام دهید، سعی کنید زمان زیادی برای قرار دادن فاصله ی بین متون خود در فتوشاپ صرف نکنید زیرا آن چیزی که شما در فتوشاپ میبینید با آن چیزی که بعدها در مرورگر خواهید دید تفاوت بسیاری خواهند داشت برای همین وقت زیادی در فتوشاپ برای متون صرف نکنید.تغییرات را درک کنید !
زمانی که رسپانسیو طراحی میکنید باید درک کنید که هنگام تغییر وضعیت و اندازه ی مرورگر المنت ها باید چگونه تغییر کنند، باید همچنین درنظر داشته باشید که اگر سایز صفحه ی کاربرتان از نقاط شکستتان خیلی بیشتر یا کمتر بود چه اتفاقی رخ دهد.راه های متفاوتی است برای تطبیق مناسب المنت ها در تمام لایه بندی هایتان و این به درک شما از CSS بستگی دارد، برای مثال میتوانید المنت ها را fix کنید، hidden کنید، float های راست و چپ به آنها بدهید، لایه بندی Liquid داشته باشید یا حتی المنت هارا scale کنید. در طرح های رسپانسیو خود باید بتوانید از تمامی این ویژگی ها به صورت مناسب استفاده کنید.
- دادن Float به محتواهایی که کنار سایدبار قرار دارند در صفحه های بزرگ میتواند گزینه ی خوبی باشد اما باید دقت کنید که هرچقدر صفحه ی شما کوچک تر میشود، المنت هایی که Float دارند به همدیگر فشار بیشتری وارد میکنند.
- محتوای Liquid بهترین گزینه برای تغییر نقاط شکست میباشد اما برای صفحه ی بزرگ تقریبا به درد نخور است، محتوای Liquid عموما برای ستون های متنی استفاده میشود که میتوانند هنگام زیاد شدن عرض در عرض پخش بشوند، در صفحات کوچک به خوبی عمل میکنند اما در صفحات بزرگ ممکن است متون خیلی طولانی شوند و این اصلا خوب نیست برای همین بهتر است در این مواقع از حالت fixed استفاده کنید.
- شبیه به حالت Liquid، المنت های Scale شده میتوانند درصد بگیرند و به اندازه ی پدرشان بزرگ و کوچک بشوند، این خاصیت را میتوان به عکس ها یا اندازه ی نوشته ها داد.
- Fixed یکی از راه های متداول برای ثابت قرار دادن المنت ها است، اگر محتوایی دارید که به هیچ وجه نمیخواهید سایز یا اندازه ی آن دچار تغییر شود آن را در صفحه Fix کنید، در صفحه های کوچک میتوانید المنت ها را Fix کنید تا به راحتی در صفحه قرار بگیرند.
- اگر میخواهید یک المنت را حذف کنید یا اگر فضای کافی برای آن ندارید، آن را Hide کنید، المنت های Hide شده توسط کاربران دیده نمیشوند اما در صفحه ی وب دانلود میشوند، اگر از عکس های بزرگ در صفحه استفاده میکنید در سایز موبایل هم آن عکس ها دانلود میشوند، هرچند عکس ها دیده شوند یا دیده نشوند.
طراحان گرافیک را فراموش نکنید !
به دلیل اینکه خیلی از لایه بندی ها توسط ویژگی های CSS3 قابل انجام است نباید طراحان گرافیک را فراموش کنید، طراحی وب در یک بازه ی طولانی تنها طراحی و زیبایی صفحه بود و به محتوا توجه ویژه ای نمیشد اما در زمان فعلی طراح باید توجه ویژه ای داشته باشد که اهداف وبسایت را درون طراحی خود بیاورد و محتوای سایت را در مرکز توجه قرار بدهد.المنت ها و عکس های گرافیکی

عکس های بک گراند بزرگ نیز مشکل زیادی برای وبسایت های رسپانسیو ایجاد میکنند، اگر حتما میخواهید از اینگونه طراحی استفاده کنید توجه ویژه ای به زمان بارگزاری و دانلود شدن تصویرها داشته باشید.





نظرات و سوالات کاربران
خواهش میکنم مجیدجان...
موفق باشی ;-)
ممنون رضای عزیز با مطلبی هم که گذاشتید"نسخه چهارم از یک فریمورک فوق العاده" کاملتر شد
سلام دوست عزیز
فریمورک هایی هستن که با سایز خیلی بزرگ "XLarge" همخونی پیدا کردن. اما امروز همزمان با تولد بوت استرپ , این فریمورک هم در نسخه شماره 4 خودش این امکان رو به فریمورک اضافه کرده. قبلا فقط برای 4 سایز CSS نوشته بود اما الان یک سایز خیلی بزرگ "XL" هم اضافه شده و مشکل برطرف شده ;-)
سلام. کلی گشتم تا این مطلب رو پیدا کردم.. آخه خیلی وقت پیش بود که خونده بودمش..
تازه شروع به کار با ریسپانسیو کردم... به یکی از فروشگاه های اینترنتی معتبر سر زدم و به عمد به جستجو کردن گوشی ها در رزولیشن های مختلف... در حال حاضر که با پیشرفت و سرعت تکنولوژی روبرو هستیم، آیا به نظر نمی رسه که ریسپانسیو در سال های آینده نیاز به تغییر داره؟
1920 × 1080... این یکی از رزولوشن های گوشی بود که جالبه قیمت مناسبی هم داشت .. با این شرایط ریسپانسیو و تخصص اون در آینده چطوره میشه؟
ممنون میشم پاسخ بدید