نظریه رنگ ها برای طراحان وب

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خودتان را اینجا معرفی کنید
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خیلی از طراحان وب که به تازگی کار خود را شروع کرده اند ممکن است در انتخاب رنگ ها در طراحی وب دچار مشکل شوند و تردید داشته باشند که کدام رنگ را انتخاب کنند، در اینجا با گفتن مفاهیم ابتدایی رنگ شناسی و همچنین ابزارهای آماده ای که در انتخاب رنگ به شما کمک میکنند کار شما را ساده تر میکنیم.
نظریه رنگ ها چیست ؟
نظریه رنگ ها شامل چندین مبحث مختلف میشود، اما مبحث ابتدایی آن مربوط میشود به بررسی اثر ترکیب رنگ ها، تضاد و ارتعاش و نوسان بین رنگ ها، به ترتیب به بررسی هرکدام از این 3 مبحث میپردازیم.ترکیب
ترکیب به این معناست که رابطه ی رنگ مورد نظر با دیگر رنگ ها را بررسی کنیم و ببینیم چه رنگ هایی قابلیت ترکیب شدن باهم را دارند، ترکیب رنگ ها به خصوص هنگامی که از چندین رنگ مختلف در طراحی خود استفاده میکنید بسیار حائز اهمیت است.تضاد
تضاد یا کانترست مناسب باعث میشود چشم هنگام مشاهده ی اثر خسته نشود و همچنین به قسمت های مناسب بتواند توجه کند، کانترست مناسب به این صورت است که بتوانید بین متن و بک گراند یک تضاد رنگی مناسب ایجاد کنید تا کاربران بتوانند راحت تر متون را بخوانند، به عکس های زیر توجه کنید.





ارتعاش و نوسان
نوسان یک طراحی باعث میشود احساس در طراحی شما به وجود آید، رنگ هاش روشن باعث میشوند طراحی شما انرژی بیشتری به کاربر بدهد و این خصوصیت باعث میشود بتوانید در تبلیغات خود از رنگ های روشن استفاده کنید تا کاربر با انرژی بیشتر تبلیغات شما را ببیند اما رنگ های تیره باعث میشود کاربر بی احساس شود و ذهن کاربر به سمت های دیگری برود، یک مثال بارز بین CNN و Ars Techina میباشد :

انتخاب یک طرح رنگی
در این قسمت 3 نوع از انتخاب رنگ مختلف را بررسی میکنیم، انتخاب سه تایی، انتخاب مرکب، انتخاب هم تراز.انتخاب سه تایی :

- چرخه ی رنگ را ببینید و یک رنگ را انتخاب کنید.
- یک مثلث متساوی الاضلاع بر اساس نقطه ای که انتخاب کرده اید بکشید.
- سه راس مثلث میشود سه رنگی که میتوانید در انتخاب سه تایی درنظر بگیرید.با استفاده از مثلث متساوی الاضلاع، میتوانید اطمینان حاصل کنید که سه رنگی که انتخاب کردید ارتعاش یکسان دارند.
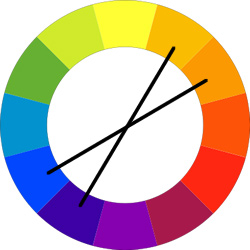
انتخاب مرکب

انتخاب هم تراز

در هر سه طرح بالا، باید رنگ هایی مناسب با طراحی خود انتخاب کنید، برای مثال اگر برای یک شبکه اجتماعی طراحی میکنید یک انتخاب هم تراز باید داشته باشید از بخش آبی زیرا رنگ آبی باعث آرامش میشود یا اگر برای یک رستوران شیک طراحی میکنید یک انتخاب هم تراز داشته باشید از بخش بنفش زیرا بنفش نماد قدرت است.
کمی انتخاب را ساده تر کنیم
در این میان که روش های متعددی برای انتخاب رنگ وجود دارد، وب سایت ها و ابزارهای مناسبی هستند که انتخاب رنگ را برای ما ساده تر میکنند و تصمیم گیری را برای ما راحت تر میکنند.Kuler

Color Scheme Designer 3






نظرات و سوالات کاربران
بله. مفهوم بسیار مهمیه...
موفق باشید ;-)
منم حدود ۲ سال پیش مقاله ای در همین مورد نوشتم که خیلی شبیه این مقاله شماست:
abaan.ir/articles/web-design-color-theory.html" rel="nofollow">http://abaan.ir/articles/web-d...
موفق باشید.