معرفی: کتابخانه سبک CSS برای Grid محتوای صفحات

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خودتان را اینجا معرفی کنید
خرید بلیط هواپیما تهران شیراز
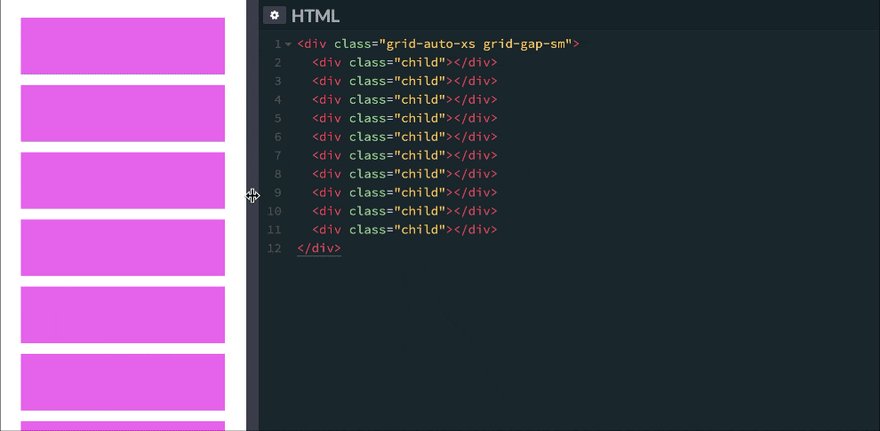
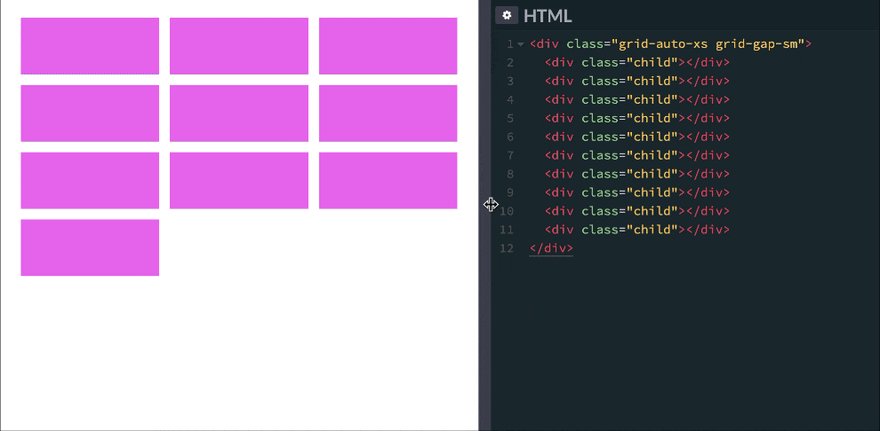
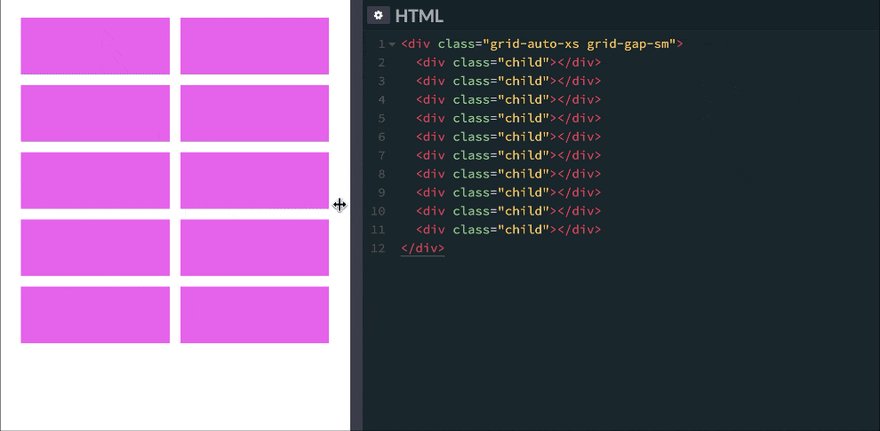
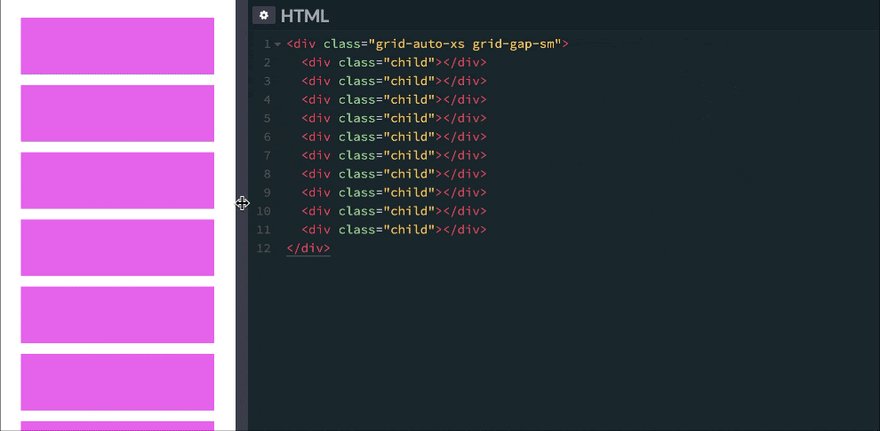
هر فریمورک مزیت و معایب خود را دارد. به عنوان مثال بوتاسترپ، تقریبا تمامی طراحان سایت Bootstrap را میشناسند و با آن کار کردهاند. بوتاسترپ سیستم Grid بسیار قوی و کاملی دارد اما شاید استفاده از این فریمورک علاوه بر محدودیتهایی که ایجاد میکند، صفحات شما را هم سنگین کند (حتی با customize کردن آن)
بنابراین اگر میخواهید دردسر نوشتن کدهای گرید برای ریسپانسیو را نداشته باشید و از طرفی هم از یک کتابخانه سبک استفاده کنید، میتونید از FlashGrid استفاده کنید.
این کتابخانه حدود ۱ کیلوبایت حجم دارد و میتوانید تنظمیمات آن را در فایلهای SASS هم تغییر دهید و دوباره آنرا کامپایل کنید که نسخه اختصاصی خود را داشته باشید.

برای یادگیری کار با این کتابخانه میتوانید به این مقاله در سایت Dev.to مراجعه کنید.
همچنین برای دیدن نمونههای استفاده از grid این کتابخانه به صفحه آن در سایت Codepen مراجعه کنید.
خود پروژه هم که در گیتهاب قابل دسترس هستش.





نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.