معرفی و استفاده از فرمت SVG

فرمتهای PNG یا GIF و ... که ما آشنا هستیم و روزانه با آنها بسیار کار میکنیم در حال تبدیل شدن به تکنیکها و روشهای جدید هستند. شما زمانی که با فرمت PNG کار میکنید اگر بخواهید برای وضوح تصویرهای (resolution) متفاوت تصویر مناسبی طراحی کنید باید چند فایل PNG ذخیره کنید، اما زمانی که از فرمت SVG استفاده میکنید نه تنها نیازی به اینکار نیست بلکه به راحتی میتوانید سایز تصویر و یا رنگ آن را توسط کدنویسی تغییر دهید و در هر وضوح تصویری که لازم است استفاده کنید.
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
SVG مخفف کلمات Scalable Vector Graphics است که یک فرمت تصویر برای گرافیکهای برداری (vector) میباشد. شما میتوانید طراحیهایی که در نرمافزاری مانند Adobe Illustrator انجام دادهاید را بصورت SVG خروجی بگیرید و در وب یا هرجای دیگر که امکان پذیر باشد از آن استفاده کنید.
مزیت های استفاده از SVG :
- حجم بسیار پایین
- امکان تغییر سایز به هر اندازه بدون تغییر در کیفیت تصویر
- نمایش صحیح در صفحه نمایشهای رتینا
- امکان کنترل طراحی توسط کد جهت تعامل های مختلف (مانند انیمیشن، رنگ و ...)

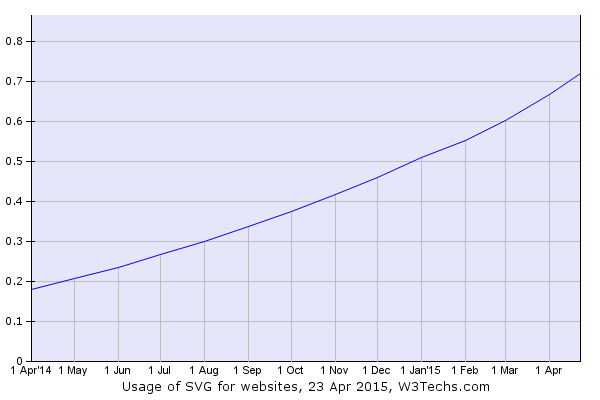
در نمودار بالا که از سایت w3techs.com برداشته شده است، سرعت رشد استفاده از فایلهای SVG را مشاهده میکنید.
امروزه تمامی مرورگرهای مدرن از فرمت SVG پشتیبانی میکنند، در Internet Explorer هم، از نسخه ۹ به بالا از فرمت SVG پشتیبانی می شود. استفاده از SVG بسیار آسان و سریع است.
به عنوان مثال کد زیر، تصویر یک دوچرخه است که توسط SVG نوشته شده است.
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" baseProfile="full" width="76" height="76" viewBox="0 0 76.00 76.00" enable-background="new 0 0 76.00 76.00" xml:space="preserve">
<path fill="#000000" fill-opacity="1" stroke-linejoin="round" d="M 26,36C 27.0445,36 28.0356,36.2288 28.9259,36.639L 33,29L 31,29L 31,27L 37,27L 37,29L 35,29L 33.4,32L 43.4615,32L 44,31L 41,31L 41,29L 47,29L 47,31L 46,31L 44.6538,33.5L 45,33.5L 46.8543,36.745C 47.8,36.2684 48.8686,36 50,36C 53.866,36 57,39.134 57,43C 57,46.866 53.866,50 50,50C 46.4735,50 43.5561,47.3923 43.0709,44L 39,44L 38,44L 37,44L 31.9231,34.7692L 30.4259,37.5765C 31.997,38.8601 33,40.8129 33,43C 33,46.866 29.866,50 26,50C 22.134,50 19,46.866 19,43C 19,39.134 22.134,36 26,36 Z M 40.0769,42L 43.0709,42C 43.3144,40.2974 44.1706,38.7925 45.409,37.7157L 43.8515,34.9901L 40.0769,42 Z M 42.3846,34L 33.5,34L 37.9894,42.1626L 42.3846,34 Z M 26,38C 23.2386,38 21,40.2386 21,43C 21,45.7615 23.2386,48 26,48C 28.7614,48 31,45.7615 31,43C 31,41.5808 30.4086,40.2996 29.4589,39.3895L 27,44L 25,44L 27.9822,38.4083C 27.3744,38.1456 26.7042,38 26,38 Z M 50,38C 49.2298,38 48.5003,38.1742 47.8487,38.4852L 51,44L 50.5,44L 49,44L 45.1,44C 45.5632,46.2823 47.581,48 50,48C 52.7614,48 55,45.7614 55,43C 55,40.2386 52.7614,38 50,38 Z M 45.1,42L 47.8571,42L 46.4288,39.5005C 45.7671,40.1756 45.2953,41.0376 45.1,42 Z "></path>
</svg>
شما میتوانید این محتوا را در یک فایل جدید و به عنوان مثال با نام bike.svg ذخیره کنید و مثل قبل که تصاویر خود را با تگ <img> داخل صفحه نمایش میدادید، فایل SVG را قرار دهید.
<img src="assets/img/bike.svg" alt="A bicycle">
بطور کل هر کجا که قبلا شما میتوانستید از فرمتهای تصویر استفاده کنید، حالا میتوانید از SVG هم استفاده کنید. مثلا به عنوان آیکون، لوگو، تصویر پسزمینه، تصویر border، تصویر bullet و ...یک روش دیگر استفاده از فرمت SVG، نمایش تصویر SVG بصورت Inline است، که در این حالت می توانید محتوای فایل SVG خود را مستقیما در صفحه قرار دهید.
همین کد بالا را کپی کنید و در محلی که میخواهید این تصویر نمایش داده شود، قرار دهید.
این حالت امکان استفاده از CSS برای تصویر را به شما میدهد. همانطوری که در کد بالا مشاهده میکنید ما تگ
<path> برای ترسیم مسیر خود با SVG داریم که مقادیر لازم جلو آن نوشته شده است.شما میتوانید به این تگ class بدهید و توسط CSS به آن، استایلهای مورد نظر خود را اعمال کنید.
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" baseProfile="full" width="76" height="76" viewBox="0 0 76.00 76.00" enable-background="new 0 0 76.00 76.00" xml:space="preserve">
<path class="bike_icon" stroke-linejoin="round" d="M 26,36C 27.0445,36 28.0356,36.2288 28.9259,36.639L 33,29L 31,29L 31,27L 37,27L 37,29L 35,29L 33.4,32L 43.4615,32L 44,31L 41,31L 41,29L 47,29L 47,31L 46,31L 44.6538,33.5L 45,33.5L 46.8543,36.745C 47.8,36.2684 48.8686,36 50,36C 53.866,36 57,39.134 57,43C 57,46.866 53.866,50 50,50C 46.4735,50 43.5561,47.3923 43.0709,44L 39,44L 38,44L 37,44L 31.9231,34.7692L 30.4259,37.5765C 31.997,38.8601 33,40.8129 33,43C 33,46.866 29.866,50 26,50C 22.134,50 19,46.866 19,43C 19,39.134 22.134,36 26,36 Z M 40.0769,42L 43.0709,42C 43.3144,40.2974 44.1706,38.7925 45.409,37.7157L 43.8515,34.9901L 40.0769,42 Z M 42.3846,34L 33.5,34L 37.9894,42.1626L 42.3846,34 Z M 26,38C 23.2386,38 21,40.2386 21,43C 21,45.7615 23.2386,48 26,48C 28.7614,48 31,45.7615 31,43C 31,41.5808 30.4086,40.2996 29.4589,39.3895L 27,44L 25,44L 27.9822,38.4083C 27.3744,38.1456 26.7042,38 26,38 Z M 50,38C 49.2298,38 48.5003,38.1742 47.8487,38.4852L 51,44L 50.5,44L 49,44L 45.1,44C 45.5632,46.2823 47.581,48 50,48C 52.7614,48 55,45.7614 55,43C 55,40.2386 52.7614,38 50,38 Z M 45.1,42L 47.8571,42L 46.4288,39.5005C 45.7671,40.1756 45.2953,41.0376 45.1,42 Z "></path>
</svg>
کد CSS :
.bike_icon {
fill: #FF5951;
stroke: #3a3a3a;
}
.bike_icon:hover {
fill: #E40A00;
}
خروجی کدهای فوق تصویر زیر خواهد بود:
حالا که با مزیتها، امکانات و روشهای استفاده از فرمت SVG آشنا شدید، چند منبع برای ساخت و یا دانلود آیکونهای SVG در زیر به شما معرفی میکنم.
ICONMELON
Simple Line Icon
برای دانلود تصاویر SVG پیشنهاد میکنم حتما به سایت Freepik.com هم سری بزنید.
چند سایتی که در بالا معرفی شد به معنای مرجع و یا عالی بودن آنها نیست، اینها سایتهایی هستند که من خودم هم از آنها استفاده کردم و یا آنها را قبلا دیده بودم و فقط میخواهم با شما به اشتراک بگذارم.
اگر شما هم منابع مفید دیگری برای دانلود و یا ساخت فایلهای SVG میشناسید از طریق نظرات پایین همین صفحه آنها را با ما به اشتراک بگذارید.
چند سایتی که در بالا معرفی شد به معنای مرجع و یا عالی بودن آنها نیست، اینها سایتهایی هستند که من خودم هم از آنها استفاده کردم و یا آنها را قبلا دیده بودم و فقط میخواهم با شما به اشتراک بگذارم.
اگر شما هم منابع مفید دیگری برای دانلود و یا ساخت فایلهای SVG میشناسید از طریق نظرات پایین همین صفحه آنها را با ما به اشتراک بگذارید.






نظرات و سوالات کاربران
1) يك كليپ ويدئو به صورت embbed در صفحه نمایش داده میشود با کلیک بر روی دکمه play یک فیلم به نمایش در میاید و یک شکل گرافیکی در جایی از صفحه شروع میکندبه چرخش بازدن دکه pause چرخش متوقف میشود و بازدن palyدوباره شروع به چرخش میکند بازدن دکمه stopشکل گرافیکی از صفحه خارج میشود و با پایان یافتن فیلم نیزخود شکل از صفحه خارج میشود .
من اصلا تاحالا کد نزدم و نمیدونم باید از چه برنامه ای و ازکجا باید شروع کنم میشه منو راهنمایی کنید