معرفی: سایت خودتان را خودتان محک بزنید !

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
اگر یک توسعه دهنده Frontend هستید و npm راه دستتون هستش دیگه نیازی نیست از ابزارهای آنلاین استفاده کنید و میتونید از terminal خودتون سایتهاتون رو محک بزنید. شاید یکی از مزیتهای این محک این باشه که با اینترنت و با شرایط واقعی خودتون وضعیت سایت رو خواهید سنجید.
برای اینکار میتونید از پروژه Siteaudit در Github که بصورت OpenSource منتشر شده استفاده کنید.

Siteaudit میتونه صفحات رو شما برای این موارد آنالیز و بررسی کنه:
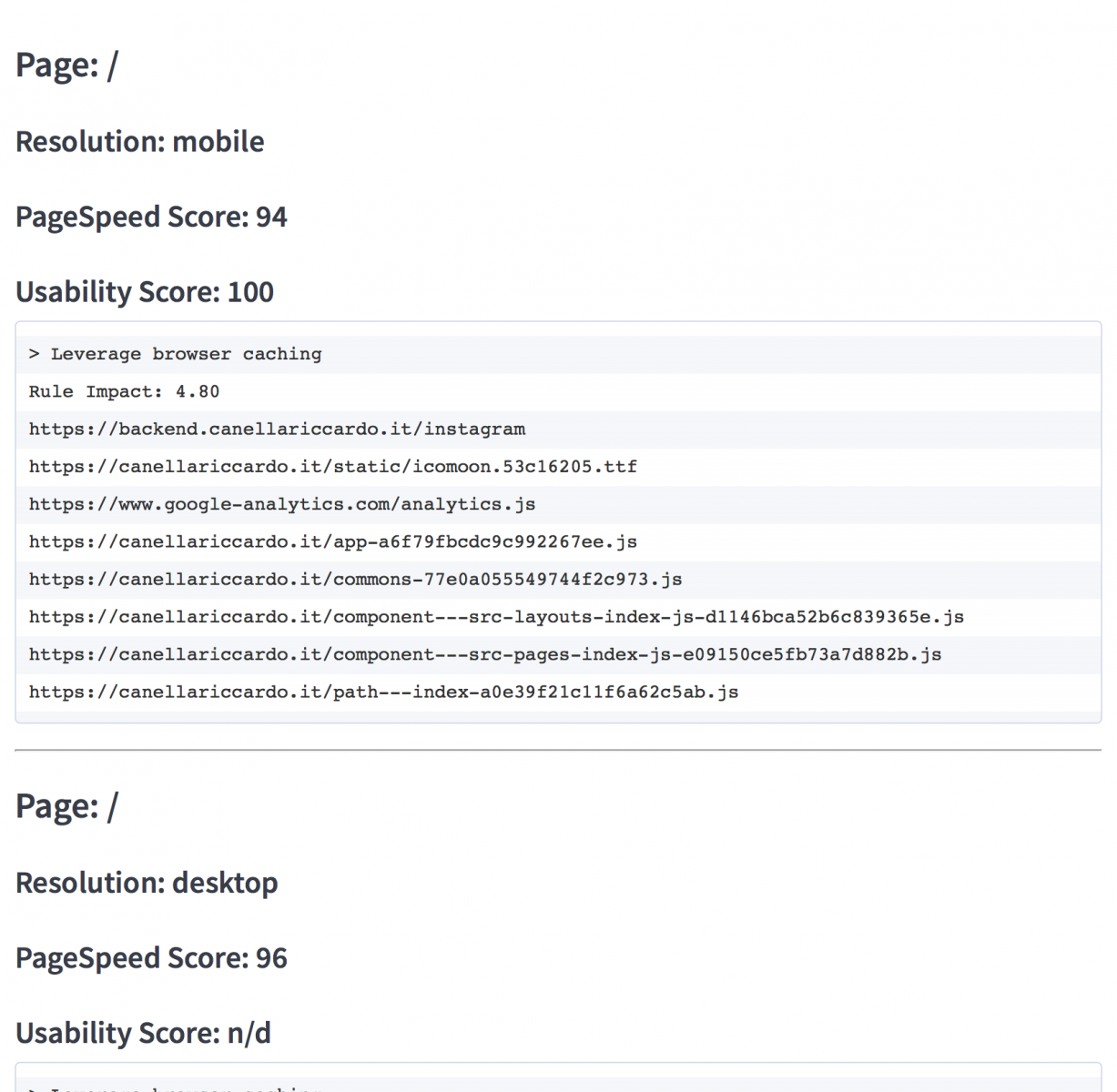
- Pagespeed
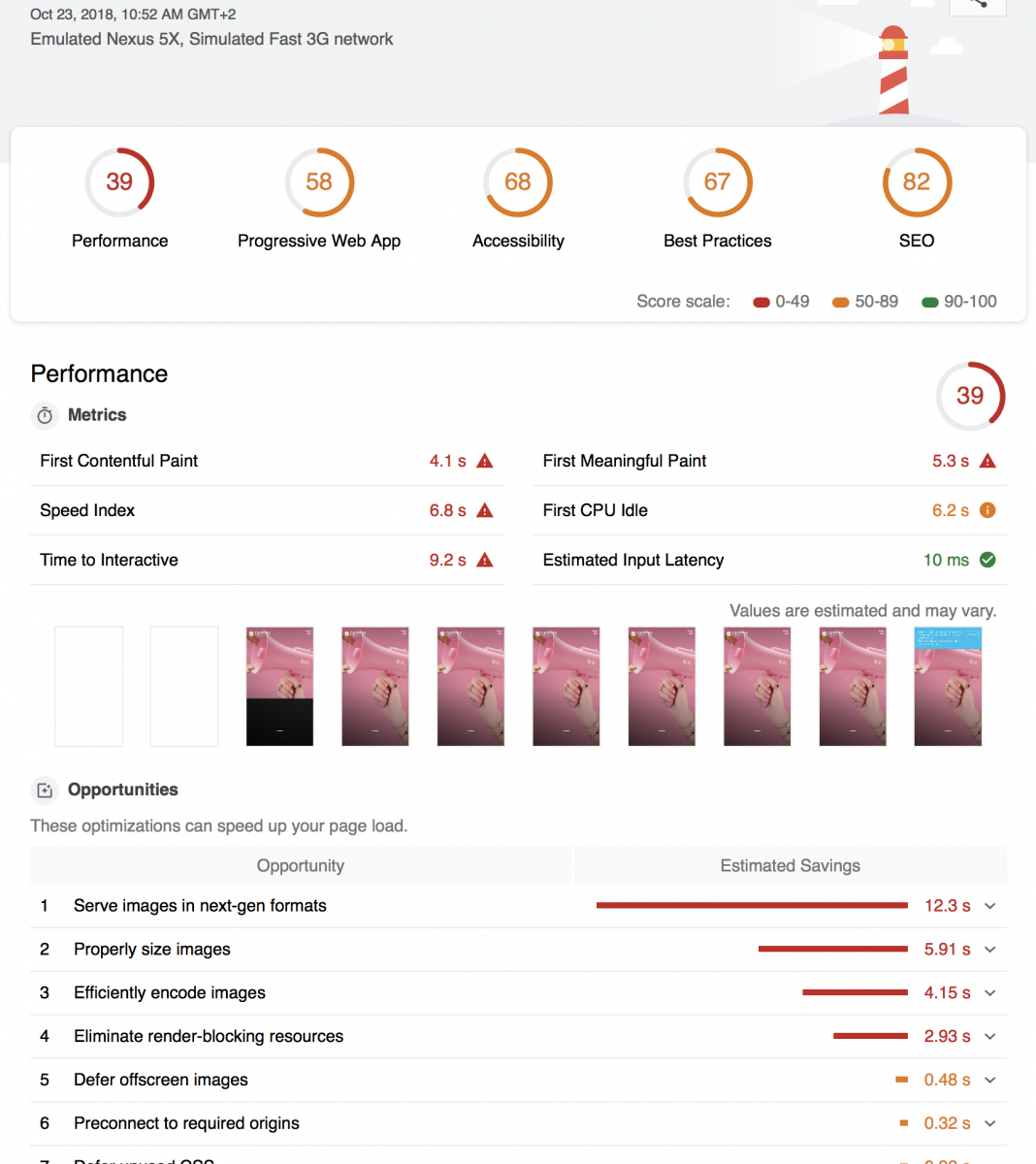
- Lighthouse
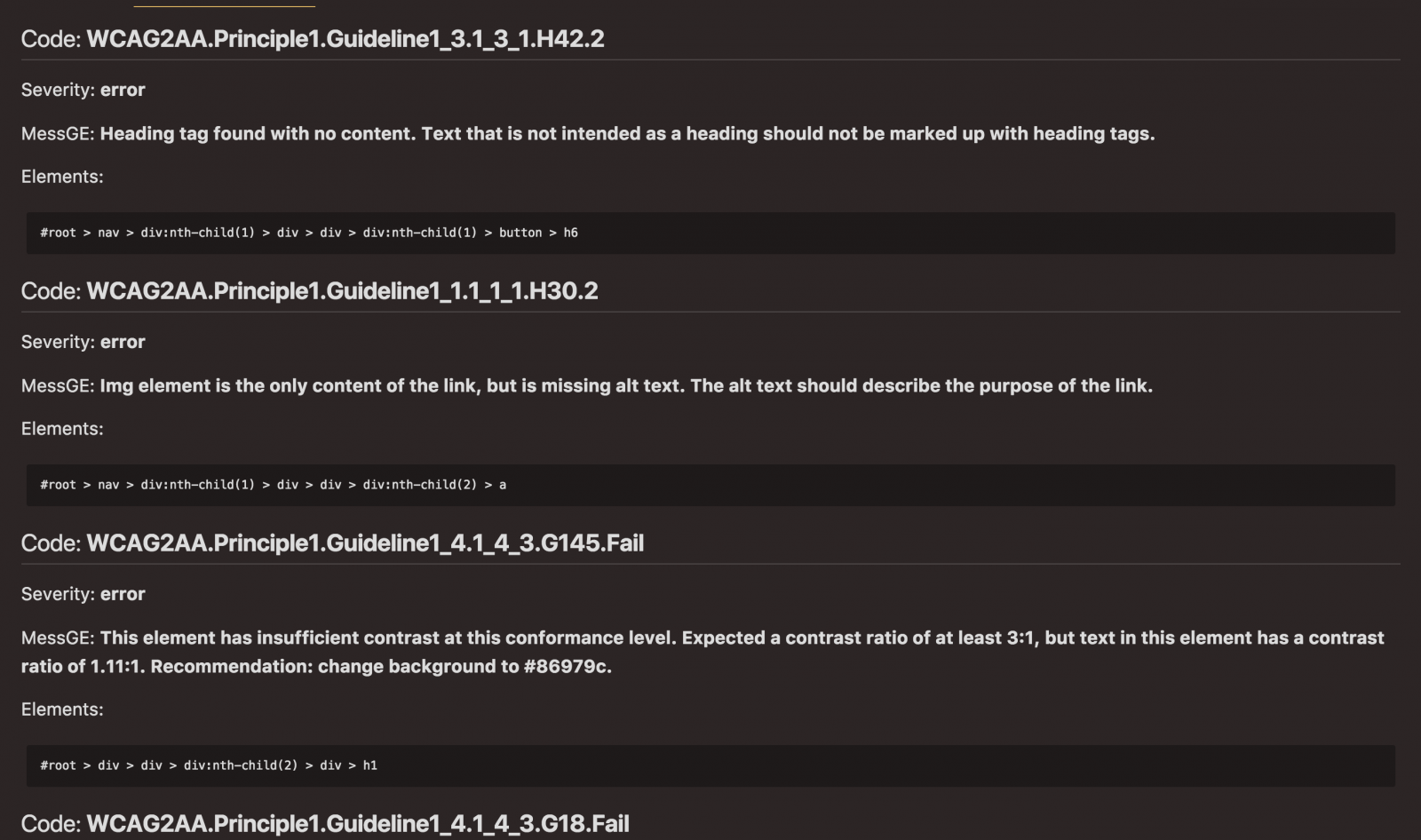
- Accessibility
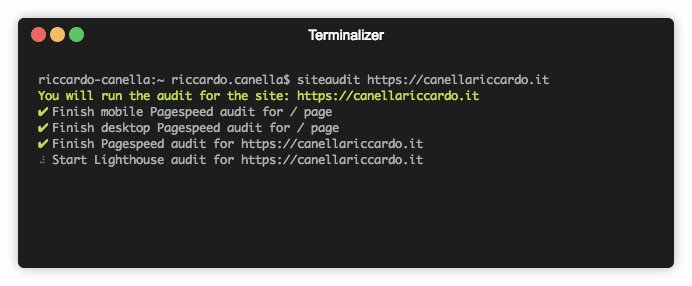
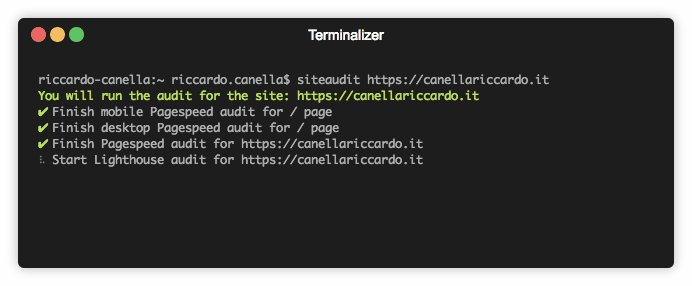
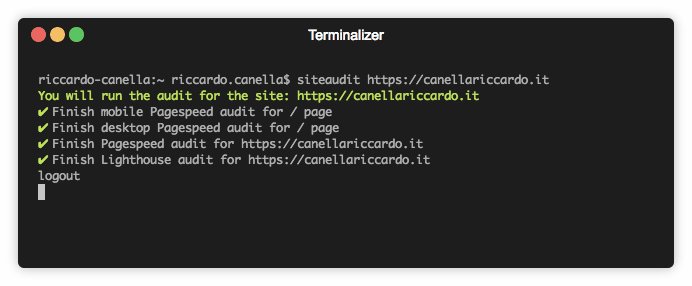
نمونههایی از خروجی آنالیز Siteaudit



آدرس Siteaudit در Github





نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.