طراحی متن با افکت طلا در فتوشاپ

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خودتان را اینجا معرفی کنید
خرید بلیط هواپیما تهران شیراز
در ادامه با ما همراه باشید.

قدم اول
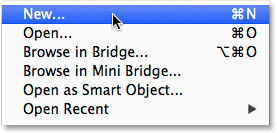
بعد از باز کردن نرم افزار فتوشاپ ، یک سند جدید ایجاد کنید. برای این کار می توانید از کلیدهای Control + n در ویندوز و یا Command + n در مک استفاده کنید و یا از مسیر زیر اقدام به ایجاد سند جدید کنید:
File -> New

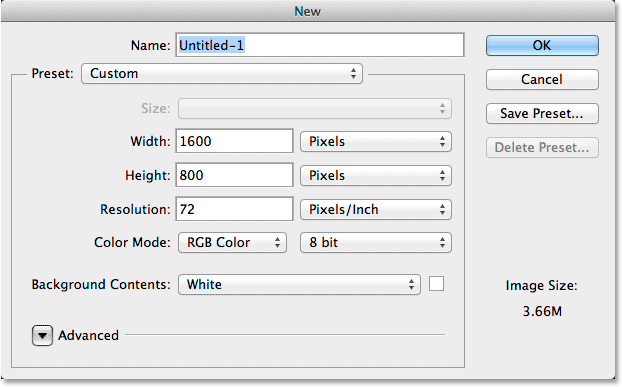
تنظیمات سند جدید را مطابق تصویر زیر انجام دهید.

قدم دوم
حال باید رنگ پس زمینه این سند را انتخاب کنیم. برای این منظور ، از مسیر استفاده کنید:
Edit -> Fill

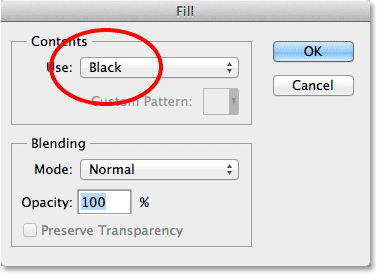
بعد از انتخاب گزینه مورد نظر ، جعبه ای برای شما باز می شود که می بایست تنظیمات آن را مطابق تصویر زیر در نظر بگیرید.

حال خواهید دید که رنگ پس زمینه ، مشکی خواهد شد.

قدم سوم
از نوار ابزارهای سمت چپ ، گزینه Type Tool را انتخاب کنید.

قدم چهارم
بعد از انتخاب گزینه مورد نظر ، نوار بالایی صفحه همچون تصویر زیر ظاهر می شود که در آن تنظیمات مربوط به فونت را مشاهده خواهید کرد. همچون تصویر زیر ، تنظمیات را اعمال کنید. ما در این آموزش از فونت Times New Roman استفاده کردیم ولی شما می توانید از هر فونت دیگری که مایل هستید استفاده کنید.

قدم پنجم
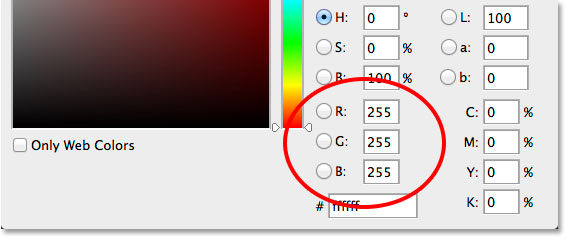
در این مرحله باید رنگ فونت را مشخص کنیم. در همان نوار بالا رنگ فونت را به سفید تغییر دهید (در صورتی که رنگ این گزینه سفید است ، احتیاجی به تغییر رنگ نیست). برا این کار بر روی گزینه انتخاب رنگ کلیک کنید تا جعبه تنظیمات رنگ باز شود.

بعد از باز شدن جعبه تنظیمات ، تنظیمات را همچون تصویر انجام دهید.

قدم ششم
حال که تمامی تنظیمات مربوط به گزینه تایپ تول را انجام دادیم ، در هر کجای پس زمینه مشکی رنگ که مایل هستید کلیک کنید و کلمه مورد نظر خود را تایپ کنید. ما در اینجا از کلمه "مجید آنلاین" استفاده کردیم. اگر مشاهده کردید که اندازه فونت کوچک است نگران نباشید. در مراحل بعدی آن را بزرگ تر خواهیم کرد.

بعد از این که کلمه دلخواه خود را تایپ کردید از نوار بالا گزینه Chek Mark را کلیک کنید تا کار تایپ را به اتمام برسانیم و از حالت تایپ خارج شویم.

قدم هفتم
برای تغییر اندازه متن خود ، از گزینه Free Transform استفاده خواهیم کرد. برای این کار کلیدهای Control + t در ویندوز و یا Command + t در مک استفاده کرده و یا به مسیر زیر بروید:
Edit -> Free Transform

حال می توانید گوشه های متن را همانند تصویر زیر بکشید و جا به جا کنید. در صورتی که قصد دارید اندازه این متن به شکلی یک دست بزرگ یا کوچک شود ، اول کلید شیفت را نگه داشته و همزمان یکی از گوشه های متن را بکشید. برای جا به جا کردن خود متن نیز می توانید هر جایی از متن را کلیک کرده و آن را به محل مورد نظر خود درگ کنید .بعد از انتخاب اندازه دلخواه ، کلید اینتر را بزنید تا این مرحله را به پایان برسانید.

قدم هشتم
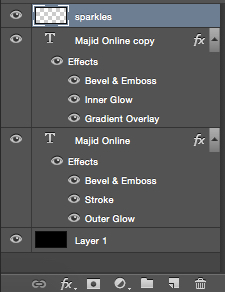
در حال حاضر ما فقط دو لایه در پنل لایه های خود داریم. ما باید از لایه متن خود یک کپی تهیه کنیم. برای این کار می توانید لایه متنی را کلیک کرده و کلیدهای Control + j در ویندوز و Command + j در مک را نگه دارید تا لایه کپی ایجاد شود.

لایه کپی ایجاد شد.

قدم نهم
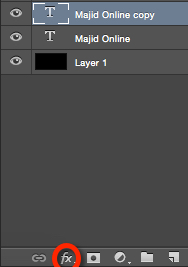
لایه متنی کپی را انتخاب کنید و بر روی گزینه fx کلیک کنید.

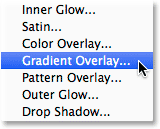
گزینه Gradient Overlay را انتخاب کنید.

قدم دهم
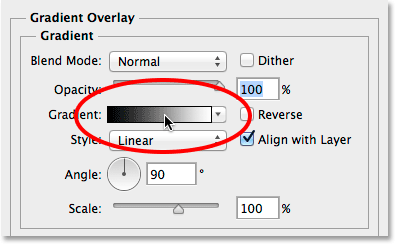
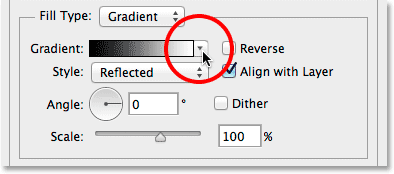
بعد از انتخاب این گزینه و باز شدن جعبه تنظیمات ، بر روی گزینه Gradient کلیک کنید.

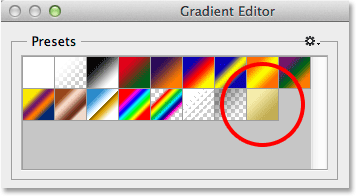
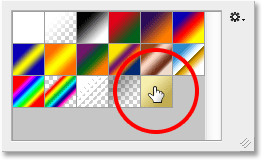
همچون تصویر زیر ، روی گزینه مشخص شده کلیک کنید.

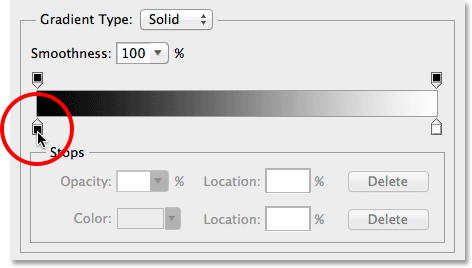
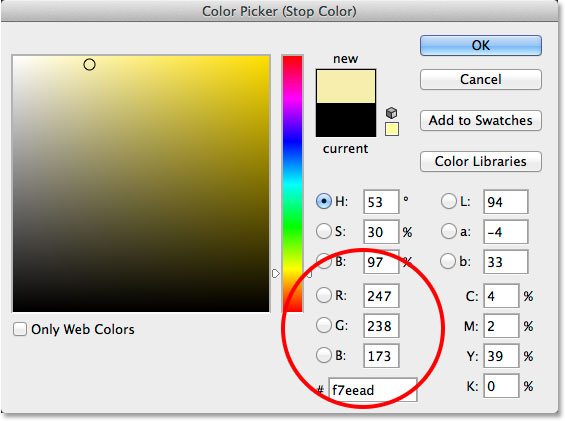
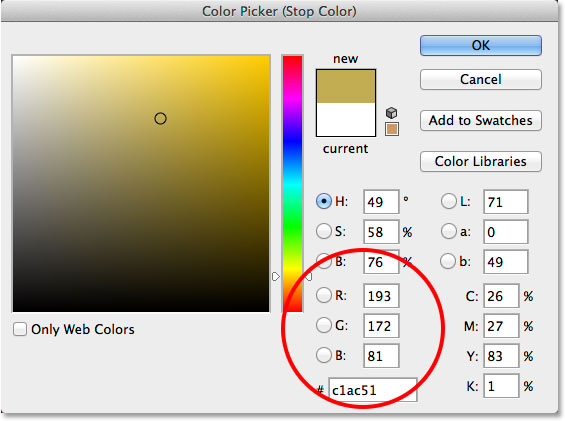
مشاهده خواهید کرد که جعبه تنظیمات مربوط به رنگ باز خواهد شد. تنظیمات را مطابق تصویر زیر انجام دهید و سپس دکمه Ok را بزنید.

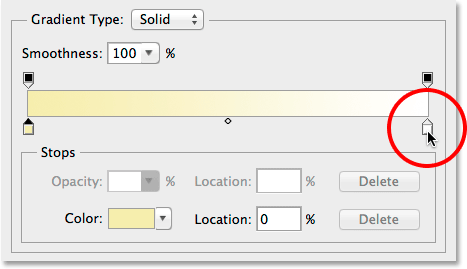
دوباره به جعبه تنظیمات گرادینت بازگشتیم. این بار بر روی گزینه زیر کلیک کنید.

همچون مرحله قبل تنظیمات مربوط به رنگ را بر اساس تصویر زیر انجام دهید.

قدم یازدهم
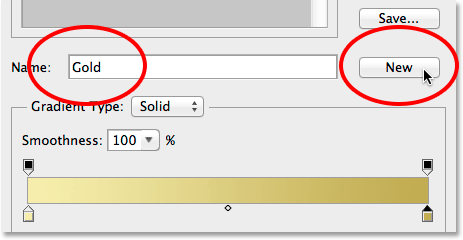
ما به گرادینت دیگری نیز همچون این گرادینت در مراحل بعد نیاز داریم. پس گرادینت فعلی را نامگذاری کرده و سپس بر روی دکمه New کلیک کنید.

مشاهده خواهید کرد که گرادینت فعلی به شکل یک گزینه جدید در جعبه گرادینت ها ظاهر می شود که هر گاه به آن نیاز داشتیم می توانیم از آن استفاده کنیم.

بر روی Ok کلیک کنید تا از جعبه ویرایش گرادینت خارج شوید ولی از جعبه دیالوگ Layer Style خارج نشوید چون هنوز با آن کار داریم. تصویر شما باید شبیه به تصویر زیر شده باشد،

قدم دوازدهم
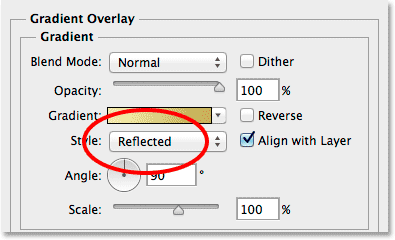
در جعبه دیالوگ Layer Style ، استایل گرادینت را از Linear به Reflected تغییر دهید.

این کار باعث می شود که رنگ طلایی تیره به بالا و پایین متن ما رفته و میانه متن روشن تر شود.

قدم سیزدهم
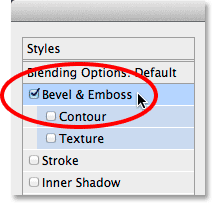
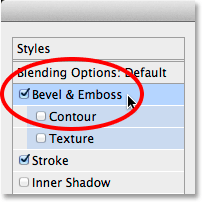
بر روی گزینه Bevel & Emboss کلیک کنید و مطمئن شوید که تیک کنار آن دیده می شود.

قدم چهاردهم
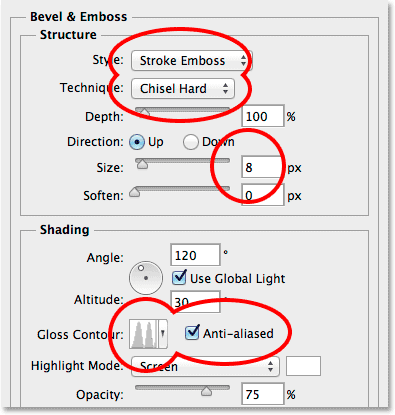
بعد از انتخاب این گزینه ، جعبه مربوط به تنظیمات آن در سمت راست دیده خواهد شد. حال گزینه Technique را بر روی Chisel Hard قرار دهید.

قدم پانزدهم
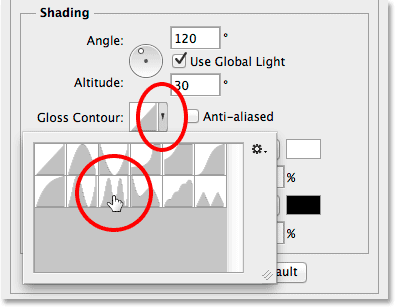
در جعبه باز شده ، گزینه Gloss Contour را انتخاب کنید (توجه داشته باشید که بر روی نمودار کلیک نکنید و فقط بر روی علامت پیکان رو به پایین کلیک کنید). سپس گزینه مشخص شده در تصویر زیر را انتخاب کنید.

قدم شانزدهم
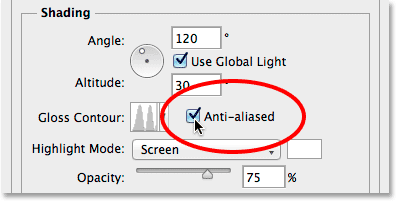
بعد از انتخاب گزینه مورد نظر ، تیک گزینه Anti-aliased را بزنید.

مشاهده خواهید کرد که تصویر ما به شکل زیر خواهد شد.

قدم هفدهم
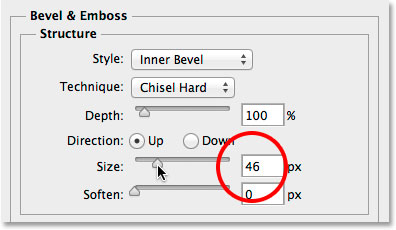
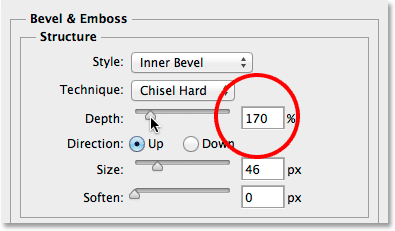
در جعبه مربوط به Bevel & Emboss ، سایز را به اندازه ای افزایش دهید تا مشاهده کنید که نقاط روشن متن از لایه خارجی به میانه متن انتقال داده شود. برای ما سایز ۴۶ پیکسل گزینه مناسبی است اما شما برای متن خود باید با کم و زیاد کردن مقدار سایز ، به حالت مطلوب برسید.

با سایز ۴۶ پیکسل که ما انتخاب کرده بودیم ، تصویر به این شکل در خواهد آمد.

قدم هجدهم
حال برای جلوه بیشتر به متن و اضافه کردن کنتراست بیشتر به نقاط براق متن می بایست گزینه Depth را تنظیم کنیم. همچون مرحله قبل ، این مورد نیز بستگی به متن شما خواهد داشت. با کم و زیاد کردن شاسی می توانید به حالت مطلوب دست پیدا کنید. در اینجا حالت مطلوب برای متن ما ۱۷۰ درصد است.

و تصویر به این صورت در خواهد آمد.

قدم نوزدهم
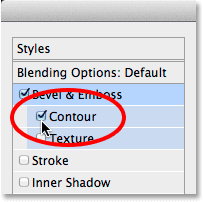
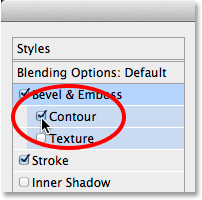
بر روی گزینه Contour که زیر Bevel & Emboss قرار دارد کلیک کنید و مطمئن شوید که تیک کنار آن دیده می شود.

این گزینه باعث می شود که نقاط براق جلوه بیشتری پیدا کنند.

قدم بیستم
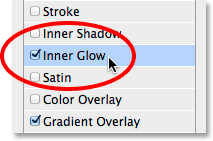
از نوار سمت راست جعبه ، این بار بر روی گزینه Inner Glow کلیک کنید.

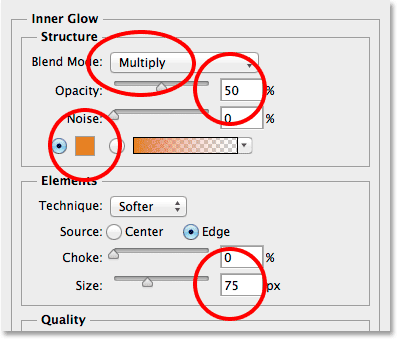
تنظیمات را مطابق تصویر انجام دهید. برای انتخاب رنگ بعد از کلیک بر روی رنگ و باز شدن جعبه تنظیمات رنگ ، در قسمت RGB مقدارهای زیر را وارد کنید.
R=232 / G=128 / B=31
توجه داشته باشید که در قسمت سایز ، همچون مراحل گذشته می بایست به حال مطلوب برای متن خود برسید. حال مطلوب ما در این آموزش ، ۷۵ پیکسل است.

مشاهده خواهید کرد که تصویر به این شکل در خواهد آمد.

قدم بیست و یکم
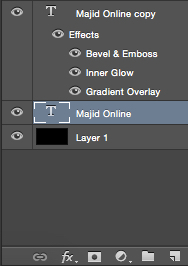
در جعبه لایه ها ، بر روی متن اصلی کلیک کنید.

قدم بیست و دوم
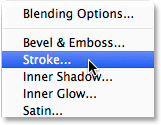
بر روی گزینه fx کلیک کنید.

گزینه Stroke را انتخاب کنید.

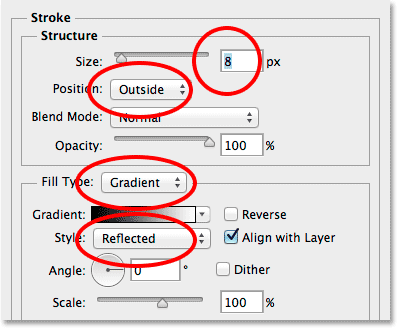
تنظیمات را مطابق با تصویر زیر انجام دهید.

قدم بیست و سوم
حال به سراغ لایه گرادینت ها که در مراحل گذشته با آن سر و کار داشتیم می رویم.

گرادینت قبلی را که ذخیره کرده بودیم دوباره انتخاب کرده و بر روی آن دبل کلیک می کنیم.

تصویر به این شکل خواهد شد.

قدم بیست و چهارم
دوباره بر روی گزینه Bevel & Emboss کلیک کنید و مطمئن شوید که تیک کنار آن دیده می شود. این بار به جای متن با Stroke سر و کار خواهیم داشت.

تنظیمات را مطابق تصویر انجام دهید. نکته مهم در این قسمت این است که سایز باید همان اندازه ای باشد که قبلا برای Stroke در نظر گرفته بودیم (در اینجا مقدار مناسب ۸ پیکسل است).

حال بر روی گزینه Contour کلیک کنید و مطمئن شوید که علامت تیک را در کنار آن می بینید.

تصویر به شکل زیر خواهد شد.

قدم بیست و پنجم
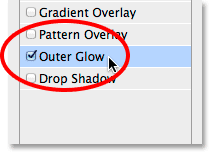
حال بر روی گزینه Outer Glow کلیک کنید.

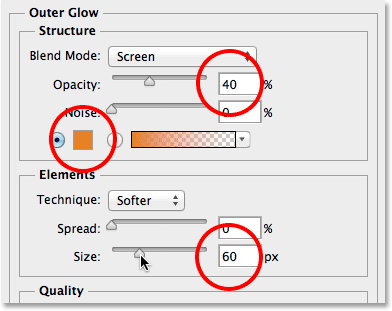
تنظیمات را مطابق تصویر انجام دهید. نکته اول در این مرحله رنگ مورد نظر ماست که RGB در هنگام انتخاب رنگ (جعبه تنظیمات رنگ) به شکل زیر خواهد بود:
R=232 / G=128 / B=31
و نکته دوم هم انتخاب سایز است که همچون مراحل قبلی به متن شما بستگی دارد. ما در اینجا آن را بر روی ۶۰ پیکسل قرار داده ایم. بعد از اتمام تنظیمات Ok را بزنید.

تصویر به این شکل در خواهد آمد.

قدم بیست و ششم
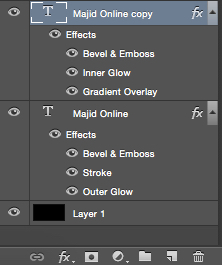
بر روی لایه کپی که در بالای لایه های دیگر دیده می شود کلیک کنید.

قدم بیست و هفتم
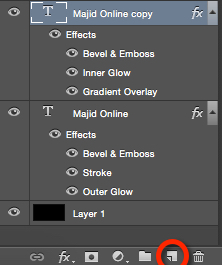
در حالی که کلید Alt در ویندوز و Option در مک را پایین نگه داشته اید ، بر روی گزینه ای که در تصویر زیر مشاهده می کنید کلیک کنید.

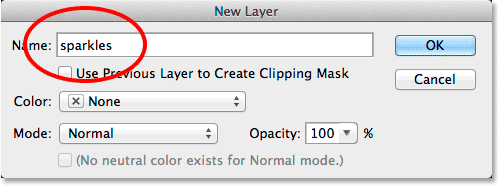
در این مرحله لایه جدیدی خواهیم ساخت. نام آن را به دلخواه انتخاب کنید.

این لایه جدید بالای لایه متن کپی قرار خواهد گرفت.

قدم بیست و هشتم
از نوار ابزارها در سمت چپ ، گزینه براش را انتخاب کنید.

قدم بیست و نه
در هر کجای سند جدید که اخیرا ساختیم راست کلیک کرده و در پنلی که باز می شود گزینه مشخص شده در تصویر زیر را انتخاب کنید.

گزینه Assorted Brushes را انتخاب کنید.

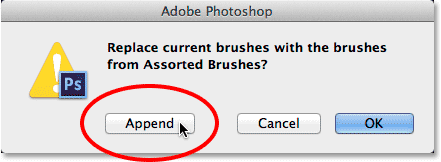
نرم افزار فتوشاپ سوالی را مطرح می کند و شما در پاسخ گزینه Append را انتخاب کنید.

قدم سی ام
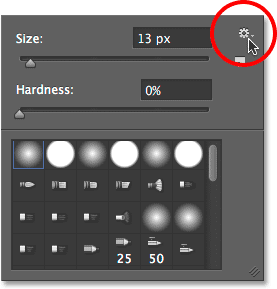
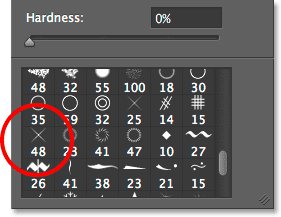
همچون تصویر زیر ، براش مشخص شده را که شبیه ضربدر است و برای نشان دادن درخشندگی به کار می رود پیدا و روی آن دبل کلیک کنید.

قدم سی و یکم
از نوار ابزارها ، ابزار قطره چکان را انتخاب کرده و بر روی یکی از نقاط روشن متن (همچون تصویر زیر) کلیک کنید.

قدم سی و دوم
با این کار ، رنگ براش را انتخاب کردیم. سایز براش را هم می توانید به اندازه دلخواه از طریق پنل براش ها تغییر دهید. حال بر روی نقاطی از متن که مایل هستید کلیک کنید تا علامت ضربدر ایجاد شود. فقط به یاد داشته باشید که زیاده روی نکنید. شاید دو یا سه مورد کافی باشد (البته بسته به متن شما).
هرکجا هم که احساس کردید از براش خود در جای مناسبی استفاده نکرده اید با زدن کلیدهای Control + z در ویندوز و Command + z در مک یک پله به عقب برگشته و براش را دوباره در جای بهتری کلیک کنید.

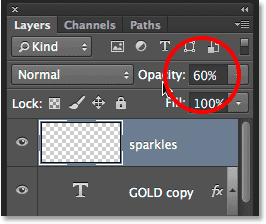
اگر احساس کردید که علامت ضربدر کمی بیش از حد روشن است ، می توانید از پنل لایه ها با کم و زیاد کردن گزینه Opacity ، شفافیت ضربدرها را تنظیم کنید.

تصویر نهایی بدین صورت خواهد شد.

آموزش ما به پایان رسید. شما می توانید فایل لایه باز این آموزش را از لینک زیر دانلود کنید.
دانلود فایل لایه باز
امیدوارم این مطلب مورد پسند شما واقع شده باشد.
لبتان خندان :)





نظرات و سوالات کاربران
کل اینترنتو بگردی یه اموزشی به این کامل و دقیق نمیتونی پیدا کنی.
خسته نباشید