طراحی قلب با CSS

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خب شروع کنیم. میخوایم یه طرح ساده رو با HTML و CSS طراحی کنیم تا بیشتر با مفاهیم Shapes و Positioning در CSS آشنا بشیم.
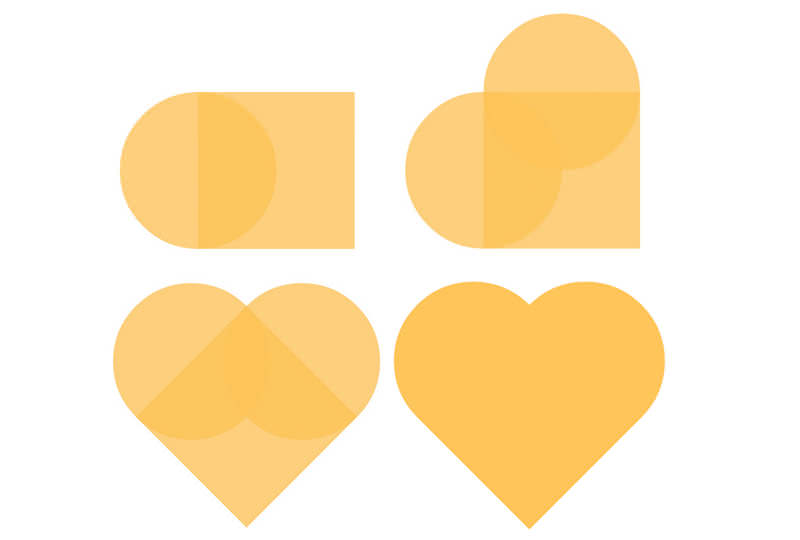
مراحل کار رو تو شکل زیر میتونید ببینید.

اگر به شکل بالا نگاه کنیم, در نگاه اول متوجه میشیم که از دو دایره و یک مربع تشکیل شده. تو CSS تمامی اشکال به شکل مستطیل هستن و با border-radius میشه دایره هم درست کرد.
اولین کاری که می کنیم اینه که کد زیر رو تو HTML مینویسیم تا المان رو در صفحه قرار بدیم و رو جزئیاتش کار کنیم.
<div class="heart-shape"></div>
حالا زمان اینه که با CSS به مربعمون استایل بدیم. میتونید رنگ دلخواه خودتون رو بهش بدین اما دقت کنین که فعلا از rgba استفاده کنید تا تداخلش با المان های دیگه رو بتونین مشاهده کنین.
.heart-shape{
position: relative;
width: 200px;
height: 200px;
background-color: rgba(250,184,66, 0.8);
}
حالا میریم سراغ طراحی دایره ها.
به جای ایجاد المان های جدید میتونیم از کلاس های کاذب
:before و :after استفاده کنید.دقیقا با همون ویژگی های مربع, دو مربع جدید ایجاد می کنیم و با border-radius اونا رو تبدیل به دایره می کنیم.
.heart-shape:before{
position: absolute;
bottom: 0px;
left: -100px;
width: 200px;
height: 200px;
content: '';
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
background-color: rgba(250,184,66, 0.8);
}
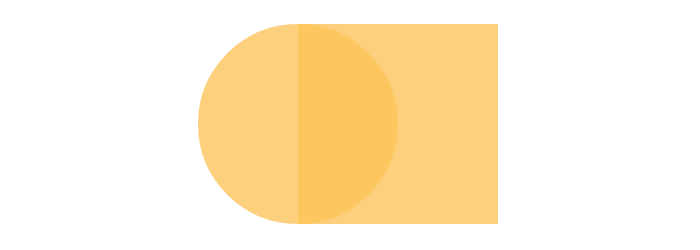
تا اینجای کار به شکل زیر رسیدیم.

حالا زمان ایجاد دایره دوم با همون ویژگی های دایره اول هست. دایره جدید رو با کلاس کاذب

:after
ایجاد می کنیم و با position اونو در بالای مربع قرار میدیم.
.heart-shape:after{
position: absolute;
top: -100px;
right: 0px;
width: 200px;
height: 200px;
content: '';
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
background-color: rgba(250,184,66, 0.8);
}
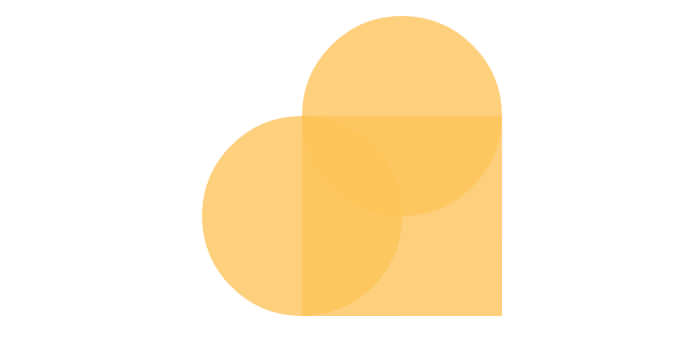
نتیجه کار میشه شکل زیر:

می تونین برای کمتر شدن تعداد خطوط کدتون یه سری از ویژگی های دو کلاس کاذب تعریف شده را با هم ترکیب کنید.
اگر شکل ایجاد شده تا اینجا رو به مقدار 45 درجه بچرخونیمش شکلمون تقریبا کامل میشه.

کدهای نهایی CSS :
.heart-shape:before,
.heart-shape:after{
position: absolute;
width: 200px;
height: 200px;
content: '';
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
background-color: rgba(250,184,66, 0.8);
}
.heart-shape:before{
bottom: 0px;
left: -100px;
}
.heart-shape:after{
top: -100px;
right: 0px;
}
حالا واسه جهت دادن به قلبمون باید از تبدیل های CSS3 استفاده کنیم. تبدیل رو هم به المان اصلیمون یعنی همون مربع اضافه می کنیم و کلاس های کاذب هم به طور خودکار اون تبدیل ها رو رو خودشون اعمال می کنن.اگر شکل ایجاد شده تا اینجا رو به مقدار 45 درجه بچرخونیمش شکلمون تقریبا کامل میشه.
.heart-shape{
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
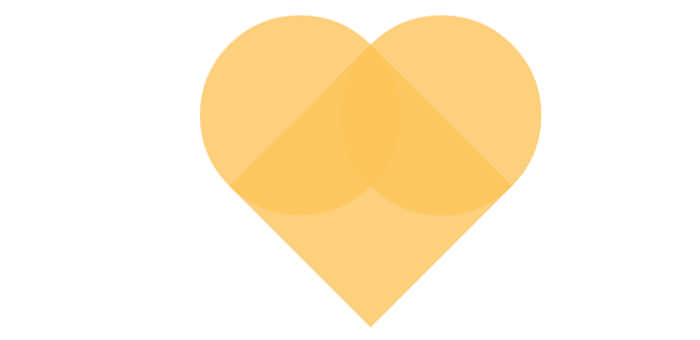
با اعمال اون تبدیل شکلمون به صورت زیر تغییر میکنه:

برای کار آخر هم فقط opacity رنگ هامون رو به 1 تغییر میدیم تا شکل زیر حاصل بشه:

کدهای نهایی CSS :
.heart-shape{
position: relative;
width: 200px;
height: 200px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
background-color: rgba(250,184,66, 1);
}
.heart-shape:before,
.heart-shape:after{
position: absolute;
width: 200px;
height: 200px;
content: '';
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
background-color: rgba(250,184,66, 1);
}
.heart-shape:before{
bottom: 0px;
left: -100px;
}
.heart-shape:after{
top: -100px;
right: 0px;
}





نظرات و سوالات کاربران
متاسفانه چیزی به نام "کلاس کاذب" در هیچ ماژولی از CSS وجود ندارد. اگر منظورتان pseudo-class یا شبه-کلاس است که با یک کاراکتر colon یا : در ابتدای آن تعریف می شود، دلیل استفاده از یک colon در ابتدای before یا after پشتیبانی از IE8 است. زیرا IE8 به هیچ شکل pseudo-element ها و pseudo-class ها را از هم متمایز نمی کند و برای هردوی آنها — طبق CSS Level 2 — از یک کاراکتر colon استفاده می کند.
توجه شما رو به عبارت pseudo-element در CSS Specs مرحله 2 و 3 و 4 جلب میکنم:
www.w3.org/TR/CSS2/generate.html" rel="nofollow">http://www.w3.org/TR/CSS2/gene...
www.w3.org/TR/css3-selectors/" rel="nofollow">http://www.w3.org/TR/css3-sele...
dev.w3.org/csswg/css-pseudo-4/" rel="nofollow">http://dev.w3.org/csswg/css-ps...
بله دوست عزیز :)
اما در اینجا از :before و :after استفاده شده که جزو کلاس های کاذب در CSS2 هستند ;-)
موفق باشی...
ذکر این موضوع با ارزش است که ::before و ::after در CSS "کلاس کاذب" نیستند. آنها pseudo-element یا "شبه عنصر"ی هستند که البته در DOM هم وجود خارجی ندارند.