سرعت سایتتان را ۱۰ برابر بیشتر کنید

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
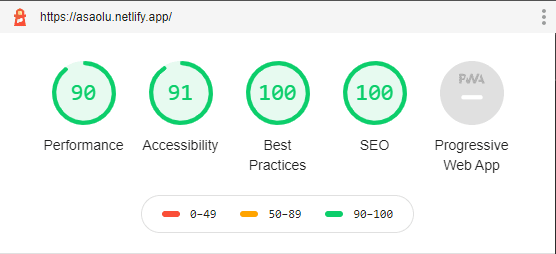
اخیرا وب سایت شخصی ام را بازنویسی کردم و زمان بارگذاری صفحه به کمتر از 1.6 ثانیه رسید. باور نمی کنید؟ این لینک را چک کنید تا شک تان برطرف شود.
یادداشت: با اینکه وب سایت شخصی من باNuxtjs (Vue.js) نوشته شده است، تمام راهکارها به سادگی در هر تکنولوژی یا فریمورکی که استفاده می کنید قابل پیاده سازی هستند.
گزارش Light house:

۱. تصاویر را Lazy load کنید
Lazy load کردن تصاویر در ساده ترین حالت یعنی قبل از اینکه تصاویر را به طور غیر همزمان نمایش بدهید، صبر کنید تا محتوای وب سایت ظاهر شود. هرچند باید یک placeholder (مثلا یک باکس خاکستری) نمایش دهید که کاربر بداند قرار است یک تصویر در اینجا بارگذاری شود.چرا تصاویر را Lazy load کنیم؟
اغلب تصاویر می توانند حجم بالایی داشته باشند و این می تواند تاثیر منفی روی زمان انتظار کاربران پیش از دسترسی به محتوای وب سایت داشته باشد.چگونه تصاویر را Lazy load کنیم؟
امروزه بیشتر فریم ورک های فرانت-اند (bootstrap، materialize یا chakra ui) کامپوننتی برایlazy load کردن ساده ی تصاویر وب سایت تان ارائه می دهند. برای اطلاعات بیشتر فقط از مستندات آنها کمک بگیرید و اگر تنها به صورت سنتی از HTML، CSS و JavaScript استفاده می کنید، این مقاله مفید خواهد بود.در ادامه نمونه ای از Lazy loading با استفاده از BootstrapVue را می بینید:
<template>
<div>
<b-img-lazy v-bind="mainProps" :src="getImageUrl(80)" alt="Image 1">
</b-img-lazy>
</div>
</template>
<script>
export default {
data() {
return {
mainProps: {
center: true, fluidGrow: true, blank: true, blankColor: '#bbb', width: 600, height: 400, class: 'my-5'
}
}
},
methods: {
getImageUrl(imageId) {
const { width, height } = this.mainProps
return `https://picsum.photos/${width}/${height}/?image=${imageId}`
}
}
}
</script>
۲. از کامپوننت های استفاده نشده دوری کنید
در اولین نسخه وب سایتم، از vue-ionicons استفاده می کردم و یک ست کامل آیکون را به صورت گلوبال import کرده بودم. می توانید تصور کنید یک کاربر باید چقدر منتظر می ماند تا صدها کامپوننت آیکون (که واقعا در وب سایت استفاده نمی شدند) بارگذاری شوند. واقعا خنده دار نبود.به طور مثال اگر از یک ست آیکون استفاده می کنید، از تعریف کل ست آیکون به صورت یک کامپوننت گلوبال پرهیز کنید.
فقط آیکون هایی که استفاده می کنید را import کنید، مگر آنکه وب سایت تان از 90٪ آیکون ها استفاده کند که احتمال کمی دارد چنین باشد.
 صحیح
صحیح
import IconName from 'vue-ionicons/dist/js/icon-name'
Vue.component('my-icon', IconName)
 ناصحیح
ناصحیح
import AllIosIcon from 'vue-ionicons/dist/ionicons-ios.js'
Vue.use(AllIosIcon)
3. تکه کدهای استفاده نشده را پاک کنید
90٪ برنامه نویسان چنین اشتباهاتی کرده اند. همه ی ما آن تکه کدهای استفاده نشده را (با اینکه کامنت شده اند) داریم، اما نمی خواهیم آنها را پاک کنیم، با این امید که شاید روزی جوابی برای سوال هایمان باشند.یکی از کارهایی که من می کنم این است که یک فایل temp برای نگهداری چنین کدهایی ایجاد می کنم، تا فایل های اصلی ام حجیم نشوند.
همچنین: فایل های CSS و JS را minify کنید
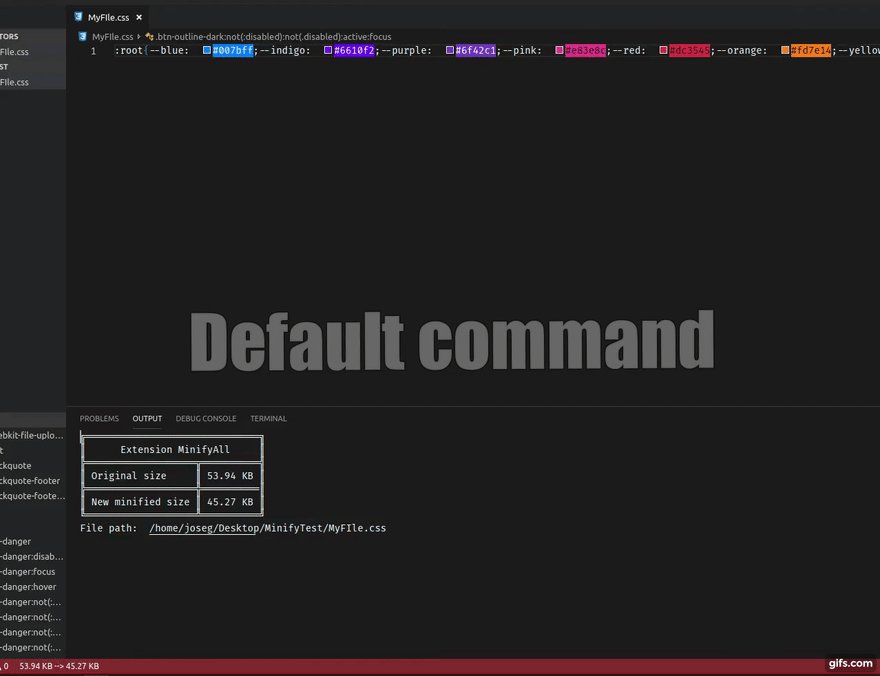
اگر وب سایت تان به روش سنتی و بدون هیچ کتابخانه ی فرانت-اندی ساخته شده است، minify کردن asset ها می تواند به بارگذاری خیلی سریع تر صفحات وب کمک کند.من از یک افزونه ی فوق العاده ی VSCode به اسم minifyAll استفاده می کنم که کمک می کند فایل هایتان را با یک کلیک minify کنید. این ابزار به شدت سریع و به نوعی بهترین اکستنشن موجود است.

جمع بندی
این نکات نظرات شخصی من هستند. اگر نگاه متفاوتی دارید یا رویکرد بهتر یا به طور کلی چنین راهکارهایی سراغ دارید، لطفا کامنت بگذارید.این مطلب از این لینک ترجمه شده است.





نظرات و سوالات کاربران
مطلب خیلی جالبی بود. واقعاً افزایش سرعت سایت یکی از مهمترین عوامل موفقیت در فضای آنلاین امروزه است. اگر راهکار یا ابزار خاصی برای این کار پیشنهاد دارید، خوشحال میشم بیشتر بدونم. ممنون از به اشتراکگذاری!
متشکرم