ساخت افکت Photo Collage با اکشنهای فتوشاپ و استفاده از جاوااسکریپت

دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما تهران شیراز
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
برای ایجاد Photo Collage دستورالعملهای زیر را دنبال کنید.
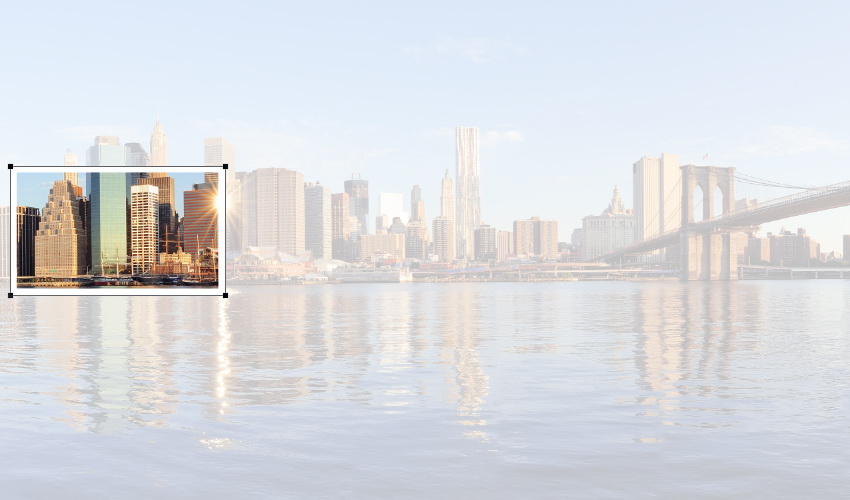
۱- یک تصویر پس زمینه انتخاب کنید
گام اول:
ابتدا تصویر مورد نظر خود را انتخاب نمایید.
گام دوم:
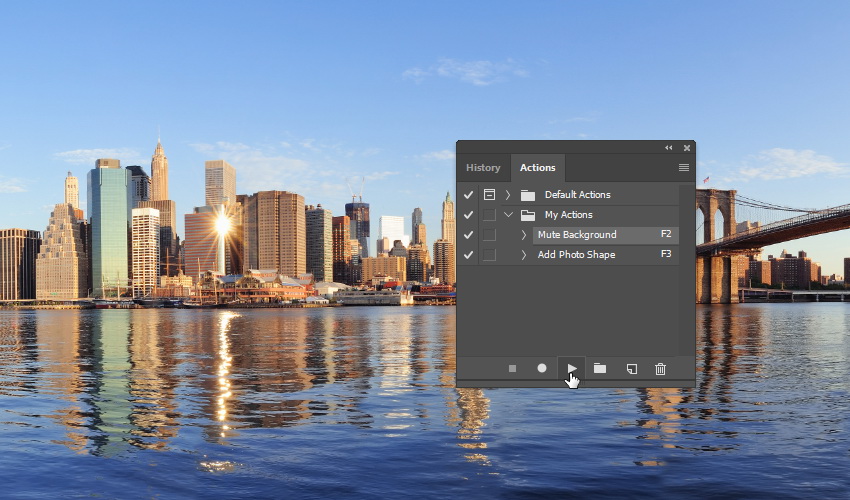
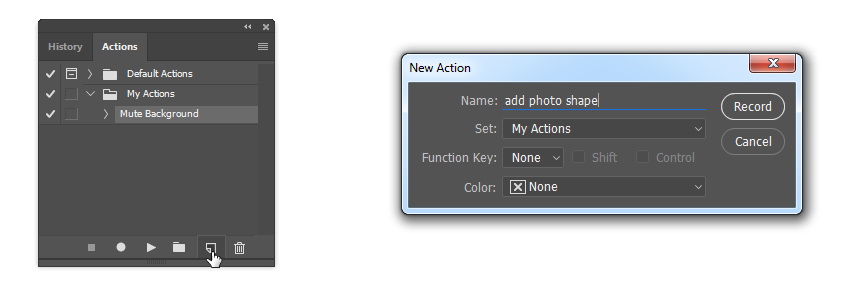
اکشن مورد نظر خود را ایجاد کنید. برای این کار پنل actions را با فشردن کلید f9 باز کنید. سپس روی آیکون new set کلیک کرده و نام مناسبی را به اکشن بدهید..jpg)
گام سوم:
new action را انتخاب کرده و آن را mute background نامگذاری کنید. روی record کلیک کنید تا تمامی مراحل انجام شده در فتوشاپ ضبط شود. به منظور جلوگیری از شلوغ شدن اکشن، تغییرات ضروری را اعمال کنید.

گام چهارم:
روی آیکون add adjustment layer کلیک کرده و گزینه levels را انتخاب کنید.

گام پنجم:
نشانگر مشکی پارامتر output levels را به سمت راست حرکت دهید. با این عمل تصویر محو شده و می توانیم افکت مخصوصی را به آن بدهیم..jpg)
توجه داشته باشید که دو عمل انجام شده در پنل actions ضبط شدهاند. در این مرحله اکشن اول کاملا انجام شده است. برای توقف پروسه ضبط شدن، آیکون stop را در قسمت پایین actions فشار دهید.

۲- ایجاد قاب
گام اول:
در این مرحله یک شکل مستطیل برای تصویر اصلی ایجاد خواهیم کرد. برای این کار باید اکشن جدیدی را ایجاد کنید.
گام دوم:
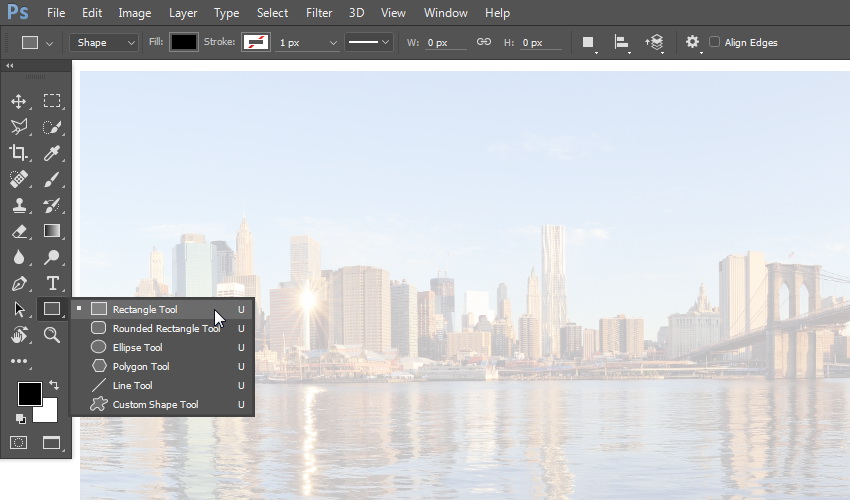
ابزار Rectangle Tool را انتخاب کرده و رنگ داخل شکل را مشکی انتخاب کنید.
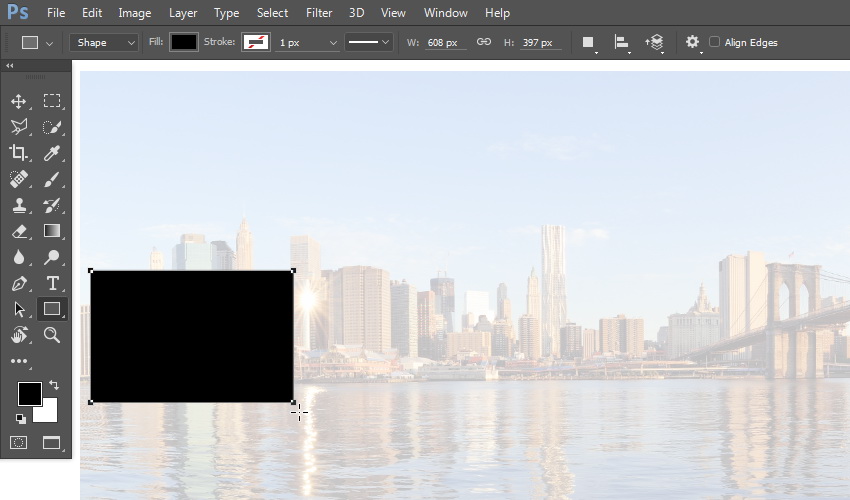
روی تصویر کلیک کرده و مستطیل مشکی رنگ را به داخل تصویر بکشید.

با انجام این عمل، اکشن make fill layer به انتهای اکشنهای موجود اضافه میشود.
گام سوم:
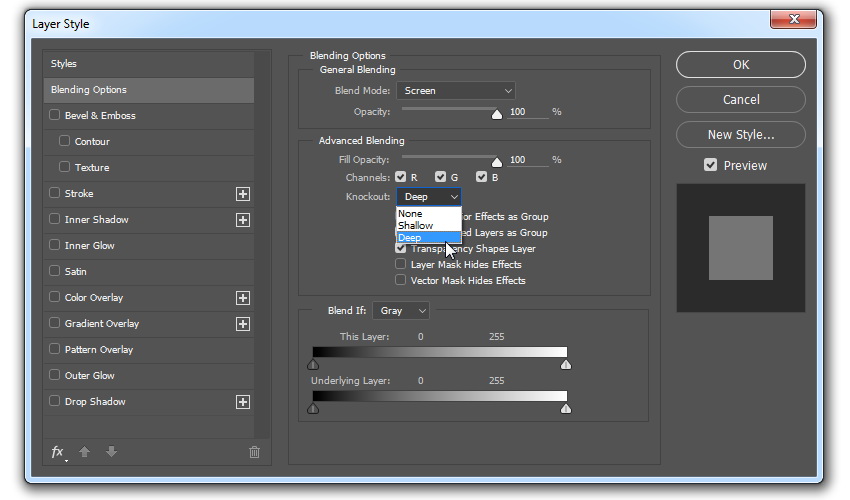
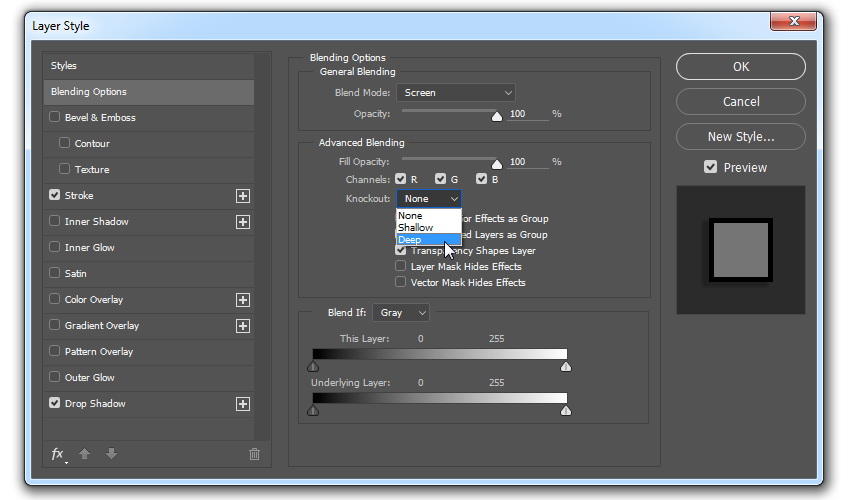
روی layer shape دوبار کلیک کرده و blend mode را به حالت screen و knock out را به حالت deep تنظیم کنید. با این کار قادر به دیدن تمام لایهها و لایهی پسزمینه خواهید بود.

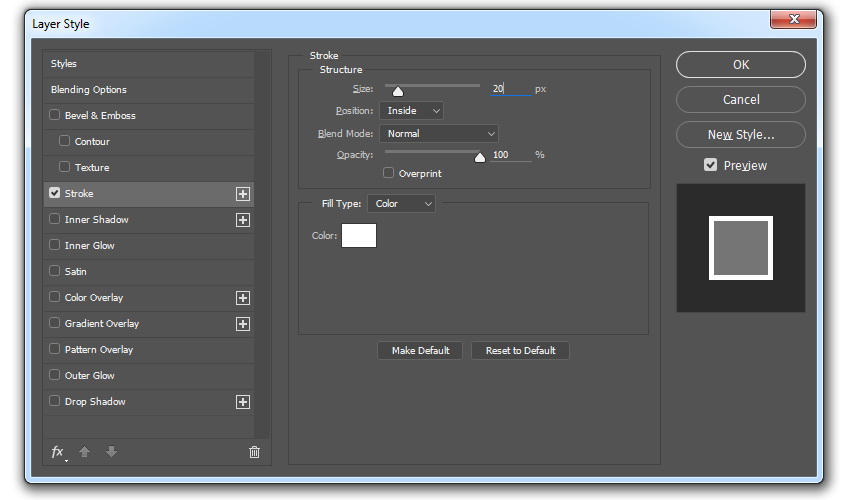
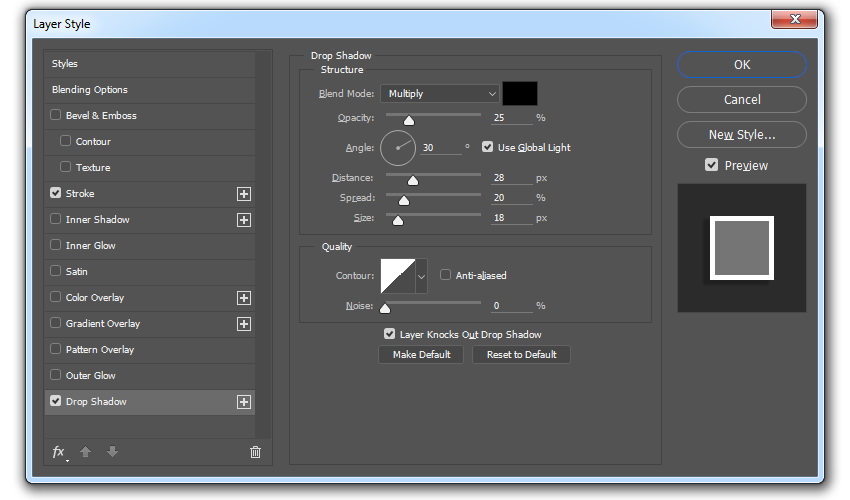
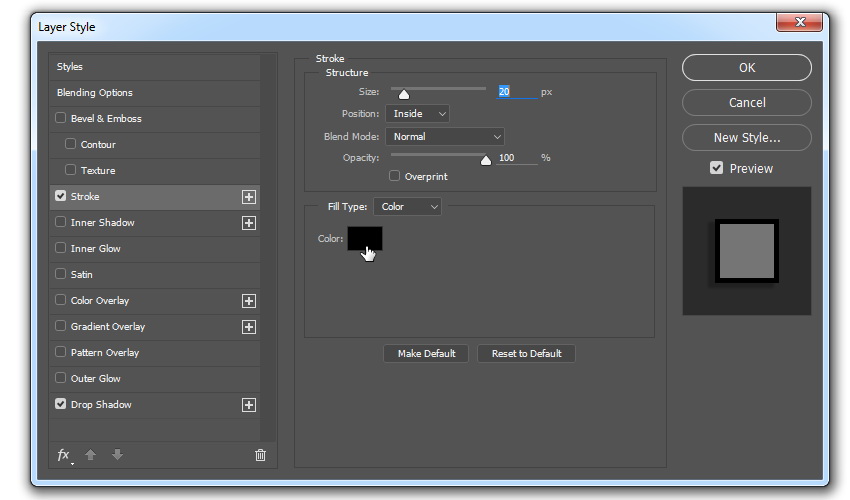
در این قسمت میخواهیم برای حاشیهی تصویر مورد نظر خود یک قاب سفید رنگ ایجاد کنیم. روی گزینهی stroke کلیک کرده و از رنگ سفید برای stroke color استفاده کنید. در این مثال سایز قاب روی xp20 تنظیم شده است. در صورتی که از تصویر کوچکتری استفاده میکنید، اندازه قاب باید مقدار کمتری داشته باشد.


برای تغییر تنظیمات سایه میتوانید داخل canvas کلیک کنید و زمانی که نتیجه مطلوب حاصل شد کلید ok را فشار دهید.


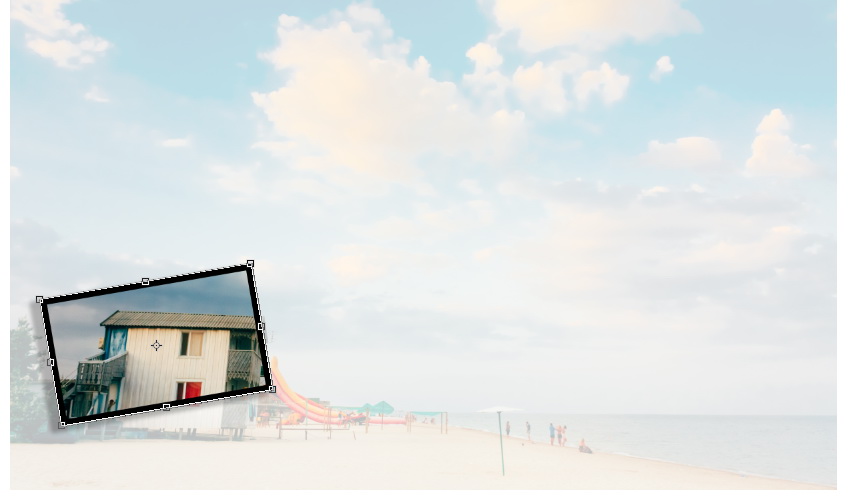
گام ششم:
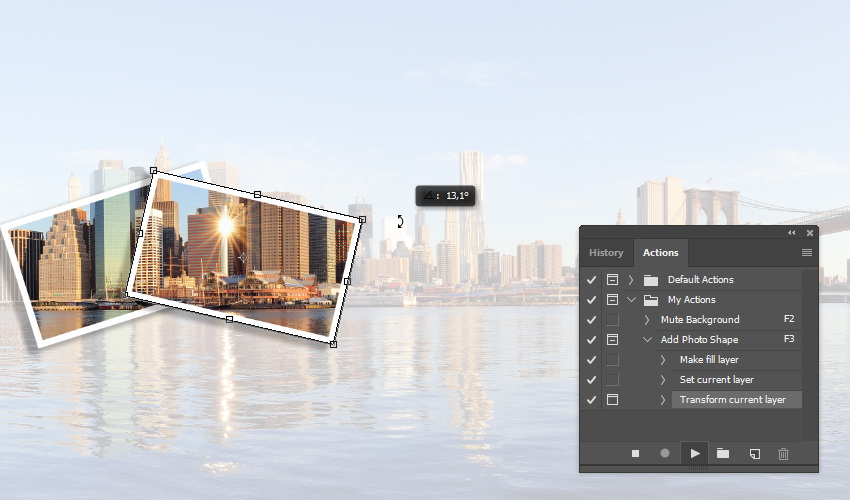
برای چرخاندن شکل روی حاشیهی بیرونی آن کلیک کرده و شکل را بچرخانید. برای تغییر مکان ان نیز کافی است تا شکل را گرفته و به مکان مورد نظر خود بکشید.

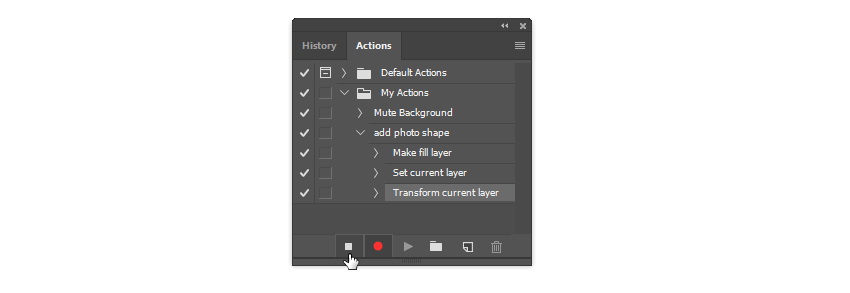
گام هفتم:
دومین اکشن نیز به اتمام رسید. آیکون را stop فشار دهید تا عمل ضبط متوقف شود.

گام هشتم:
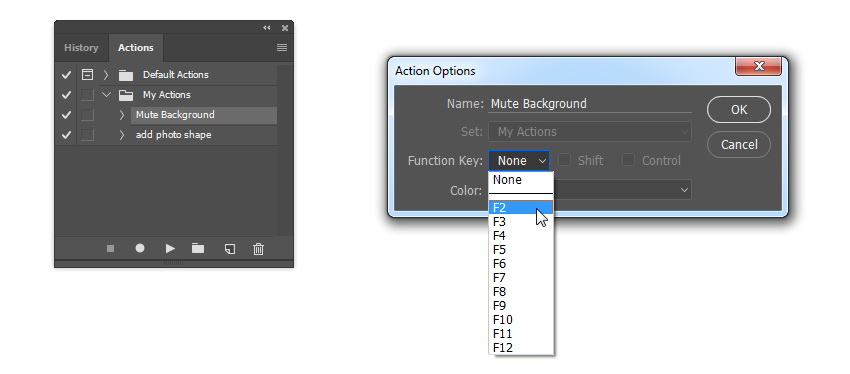
برای تسریع جریان کار برای هر اکشن یک میانبر ایجاد کنید. روی اکشن mute background که قبلا ایجاد کردهایم دوبار کلیک کرده و مقدار function key را f2 قرار دهید.

گام نهم:
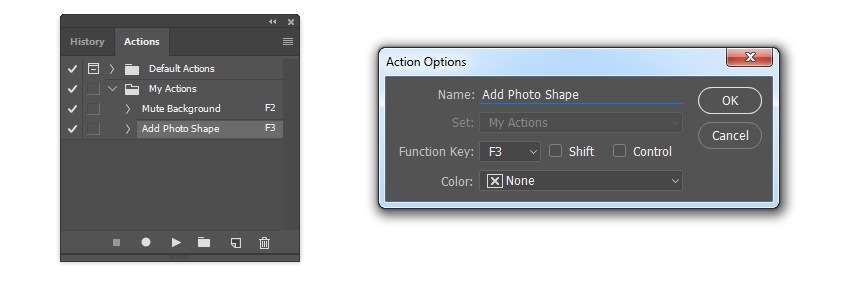
برای اکشنهای دیگر نیز یک میانبر ایجاد کنید که در اینجا ما از میانبر f3 استفاده کردهایم.

۳- اجرای اکشنها
گام اول:
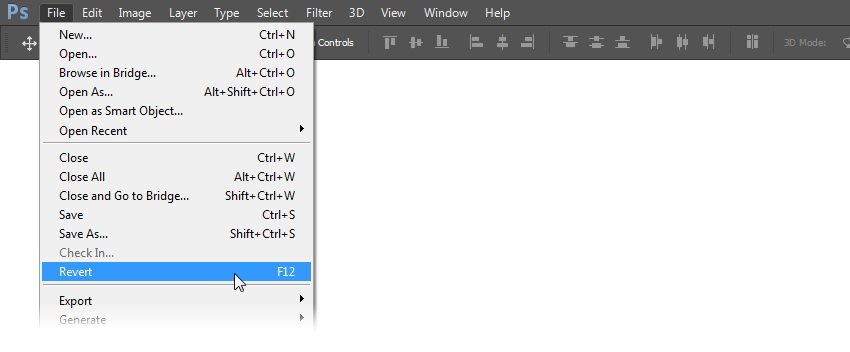
حالا نوبت اجرای اکشنهاست. ابتدا باید تصویر را به حالت اصلیاش برگردانید که برای این کار از منوی file گزینه revert را انتخاب میکنیم. کلید f12 نیز همین کار را انجام میدهد.
گام دوم:
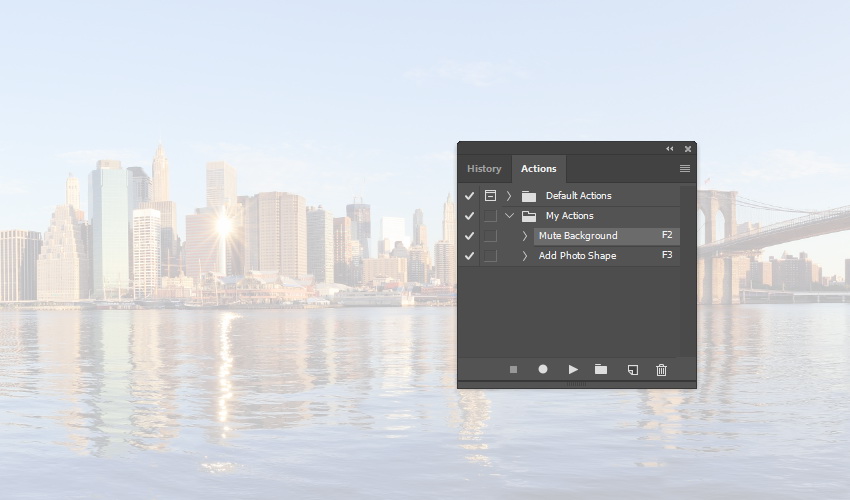
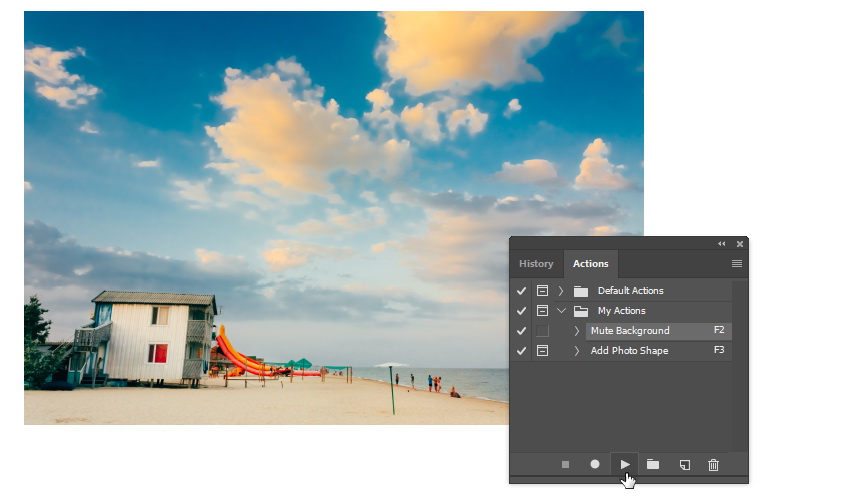
mute background را انتخاب کرده و سپس روی آیکون play کلیک کنید.
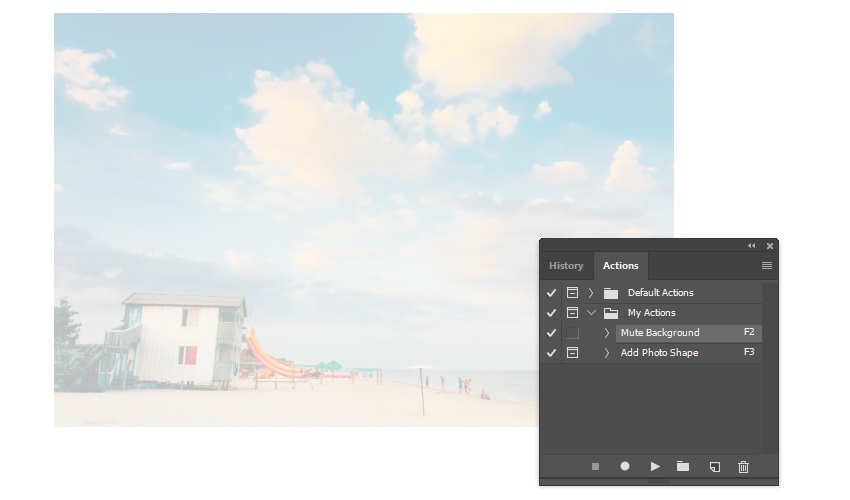
اکنون تصویر زیر مبهم شده است.

گام سوم:
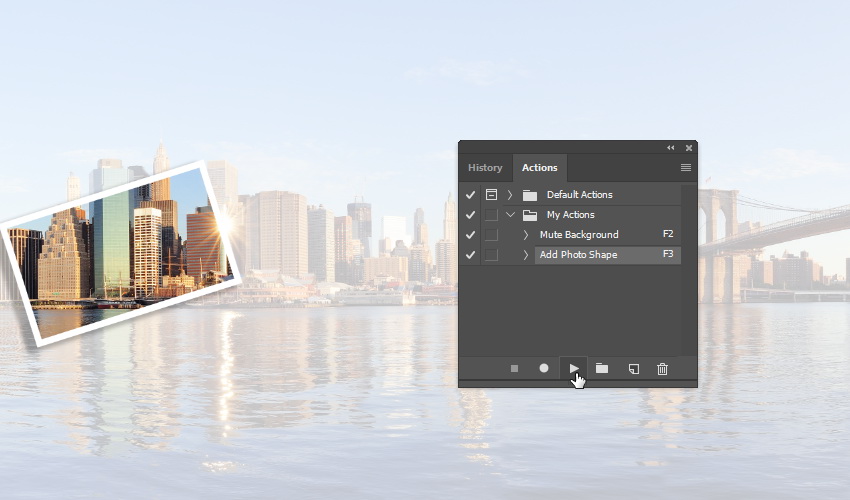
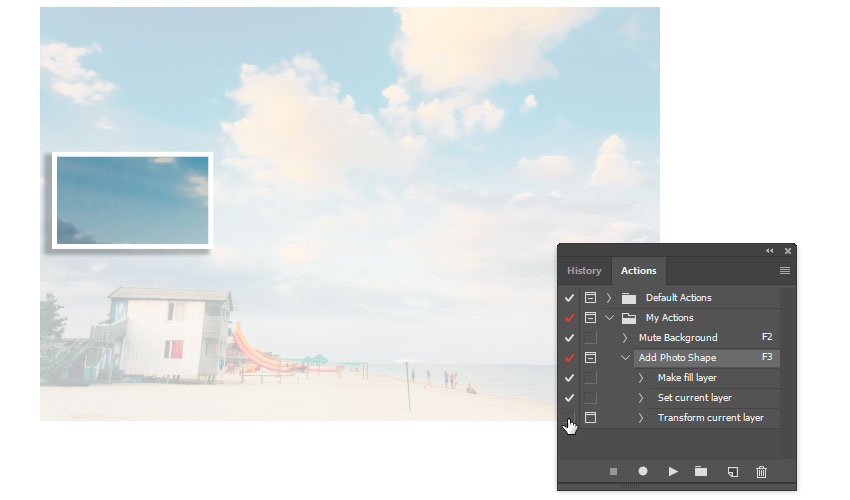
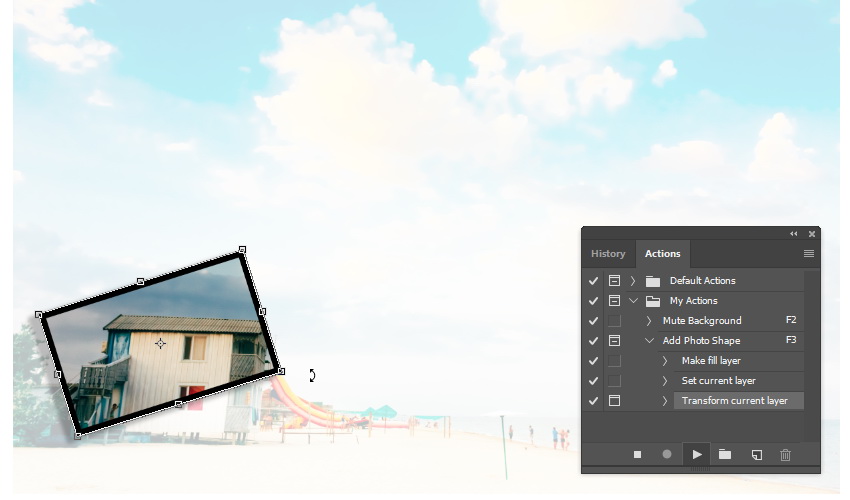
اکشن بعدی را اجرا میکنیم تا شکل مستطیل نمایان شود. برای این کار اکشن مورد نظر را انتخاب کرده و آیکون play را فشار دهید یا کلید میانبر آن (f3) را بفشارید.

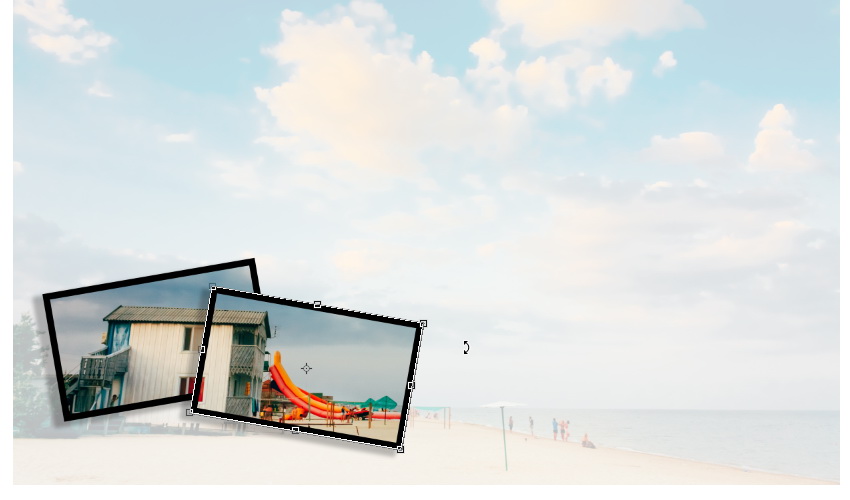
گام چهارم:
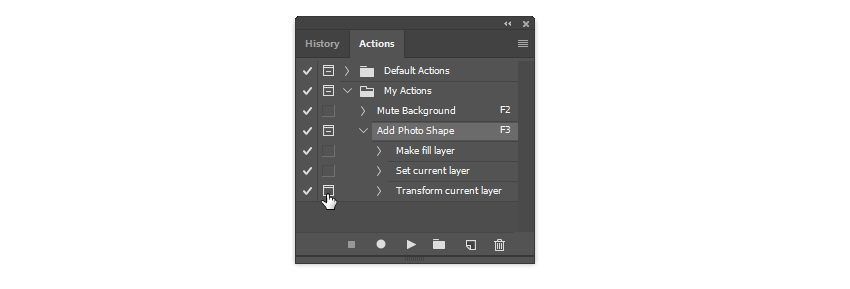
برای افزودن شکلهای دیگر، باید اکشن مربوط به آن را اجرا کنید. روی آیکون modal control کلیک کنید. شکل را چرخانده و حرکت دهید و سپس کلید enter را برای ادامه پروسه فشار دهید.


گام پنجم:
با کلیک آیکون play یا فشردن کلید f3 اکشن را دوباره اجرا کنید.


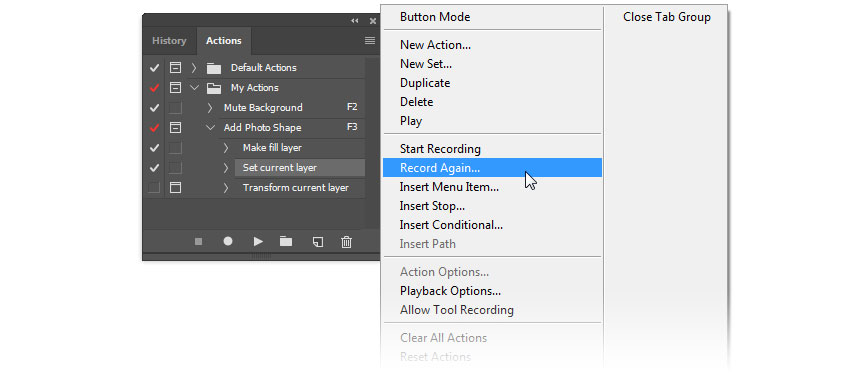
۴- تغییر دادن اکشن ها
گام اول:
اکشنهایی را که تا بحال ایجاد کردهاید، میتوانید برای سایر تصاویر نیز اجرا کنید. برای این کار ابتدا f2 را فشار دهید تا تصویر کمی محو شود و سپس با فشردن کلید f3 اشکال هندسی را به آن اضافه کنید.

گام دوم:
اگر میخواهید بعضی از مراحل یک اکشن اجرا نشوند، روی آن کلیک کرده و تیک کناریاش را بردارید.

گام سوم:
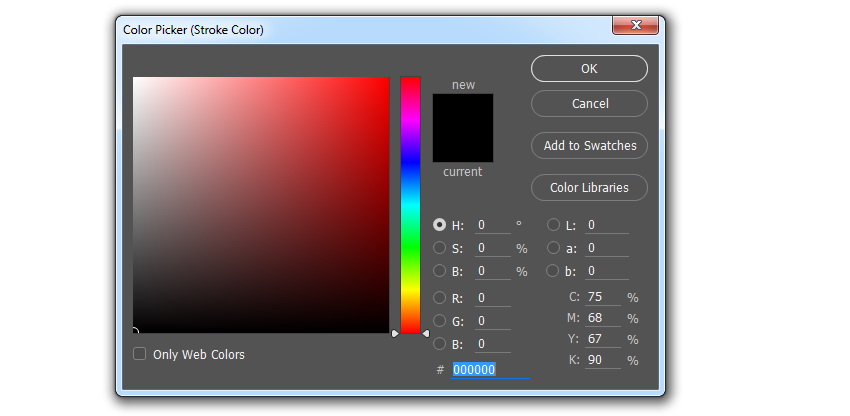
در صورتی که بخواهیم یک رنگ متفاوت برای اشکال در نظر بگیریم، باید آن مرحله را انتخاب کرده و دوباره ضبط کنیم.

گام چهارم:
در این مرحله یک layer style باز میشود. در بخش stroke رنگ آن را به مشکی تغییر دهید.


گام پنجم:
در این مرحله ابتدا باید چک کنید که blend mode به حالت screen و knock out به حالت deep تنظیم شده باشد. در غیر این صورت فتوشاپ از تنظیمات پیشفرض (normal,none) استفاده خواهد کرد. با کلیک بر روی ok تنظیمات اعمال شده و به طور خودکار ضبط متوقف میشود.

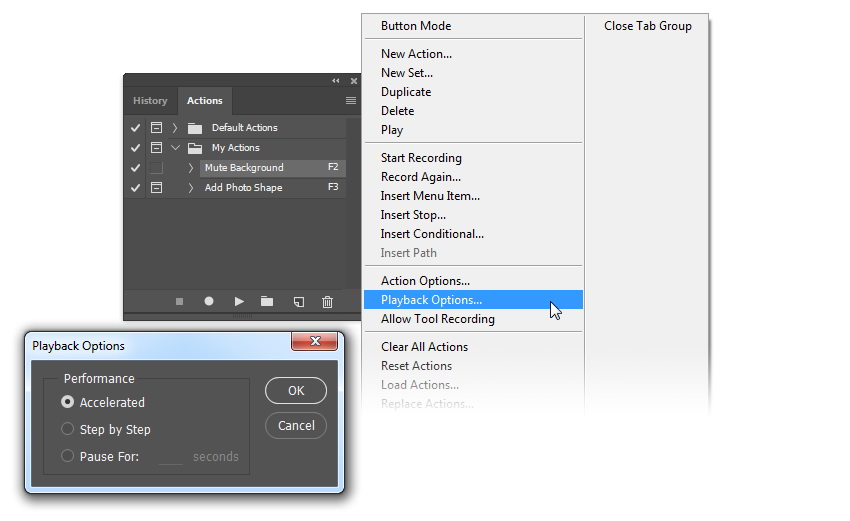
گام ششم:
در صورت نیاز میتوانید سرعت پخش را آهسته تر کنید. برای اینکار رویplayback options کلیک کرده و گزینهی step by step را انتخاب نمایید.

گام هفتم:
دوباره اکشن را اجرا کنید. همانطور که میبینید کادر دور شکل مشکی رنگ میشود.


۵- اجرای متوالی اکشنها با استفاده از جاوا اسکریپت
گام اول:
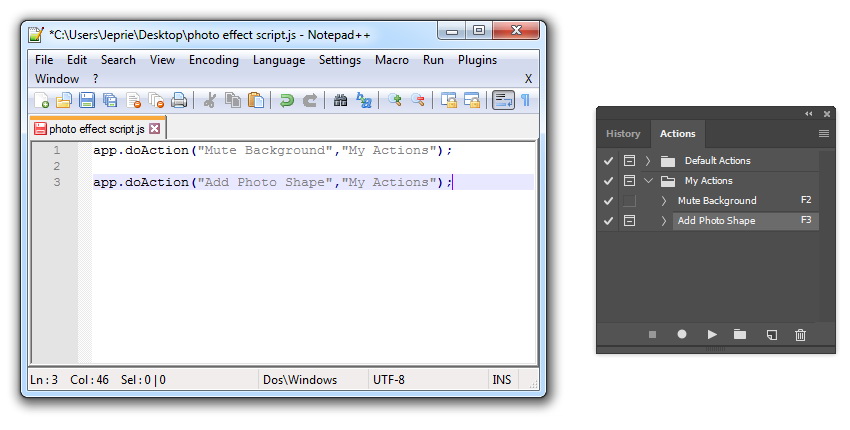
در مثال بالا دومین اکشن را به صورت دستی تکرار کردیم که در زبان برنامهنویسی loop یا حلقه نامیده میشود. با استفاده از اسکریپت نویسی میتوانیم کاری کنیم که این پروسه به طور خودکار اجرا شود. ویرایشگر متن خود را باز کنید و کد زیر را در ان وارد کنید:
app.doAction("Mute Background", "My Actions");
این قطعه کد باعث میشود اکشن mute background دوباره اجرا شود.
برای اجرای اکشن دوم قطعه کد زیر را وارد نمایید:
app.doAction("Add Photo Shape", "My Actions");

گام دوم:
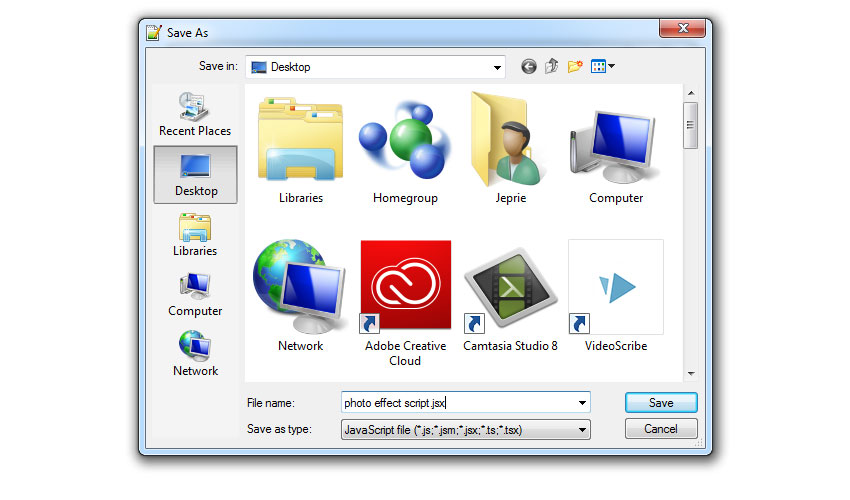
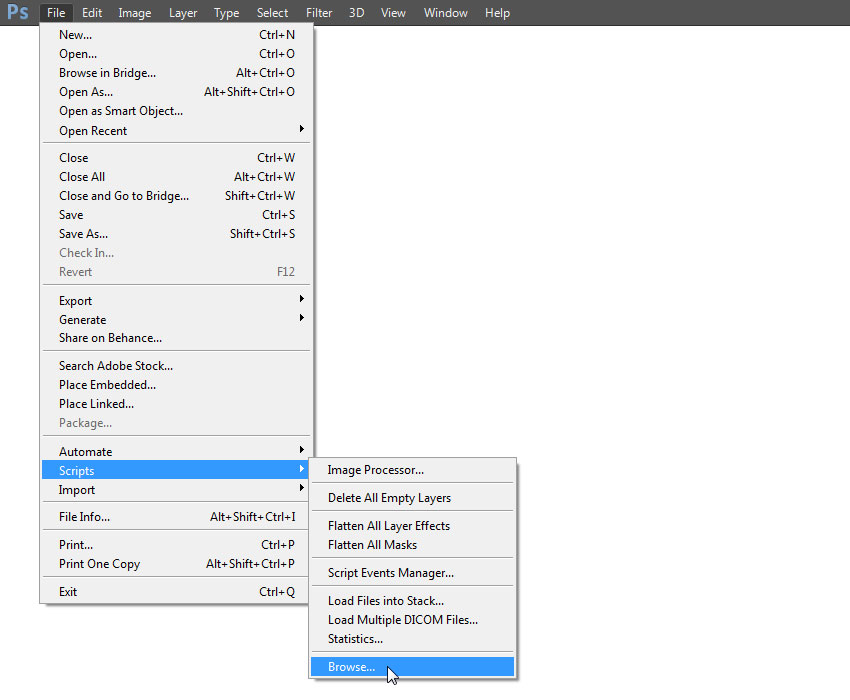
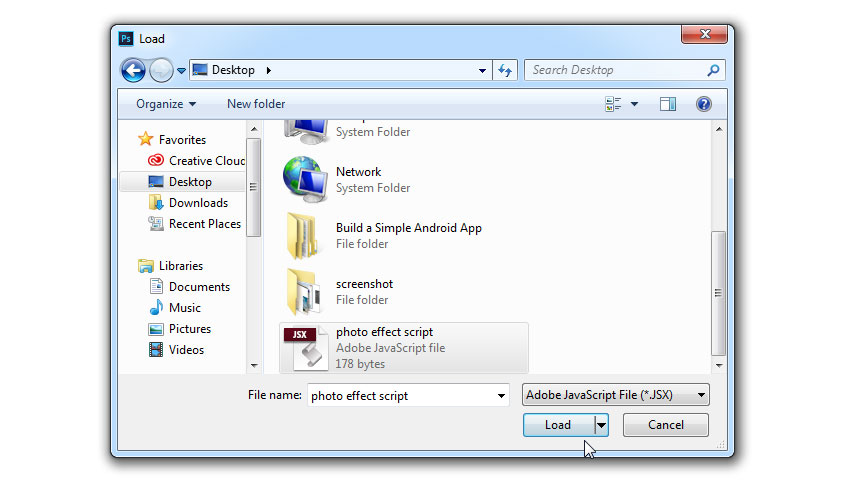
متن وارد شده را به عنوان یک فایل جاوا اسکریپت با فرمت .jsx ذخیره کنید. با رفتن به مسیر File > Scripts > Browse فایل مورد نظر خود را برای تست کردن صفحه انتخاب کنید.

گام سوم:
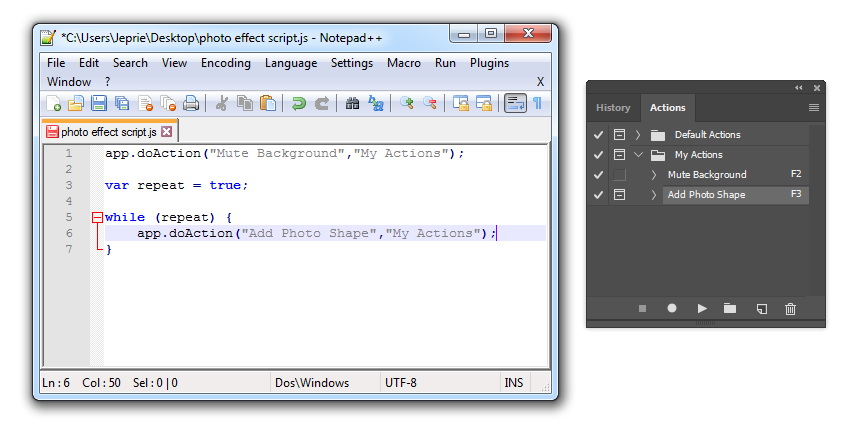
قطعه کد زیر را به جای خط دوم کد بالا استفاده کنید.
var repeat = true;
while (repeat) {
app.doAction("Add Photo Shape", "My Actions");
}
با استفاده از این قطعه کد اجرای add photo shape از مجموعه my actions توسط فتوشاپ ادامه مییابد.

گام چهارم:
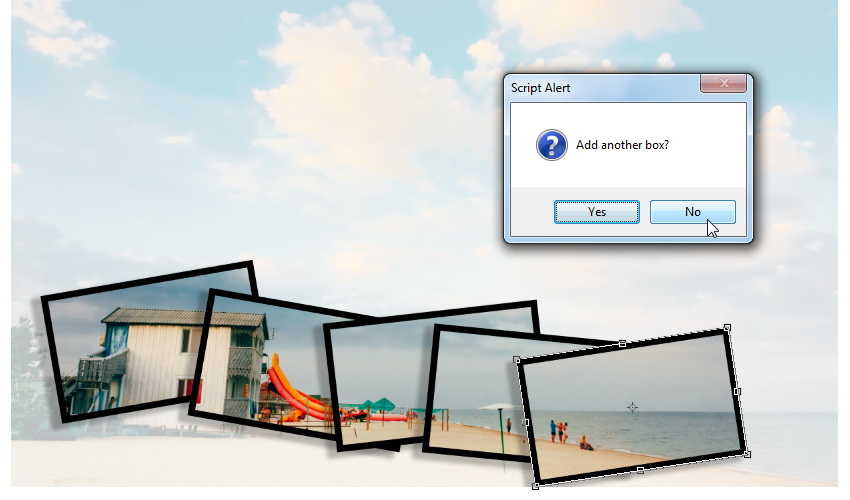
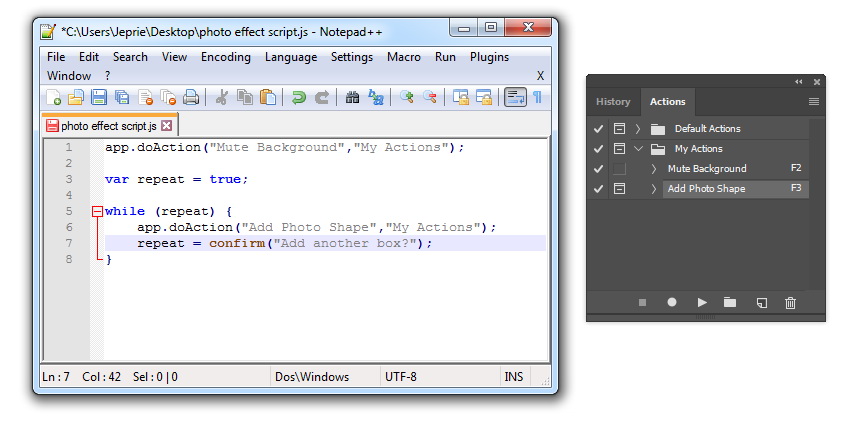
تا زمانی که متغیر the repeat ، true باشد، فتوشاپ اکشنها را اجرا میکند. با اضافه کردن قطعه کد زیر، از کاربر پرسیده میشود که اجرای اکشنها ادامه داشته باشد یا خیر.
repeat = confirm("Add another box?");

گام پنجم:
اکنون با رفتن به مسیر File > Scripts > Browseاکشن را اجرا کنید. در قسمت بارگذاری صفحهای را که ساختهاید، انتخاب کنید.


گام ششم:
در این مرحله هر دو اکشن اجرا خواهند شد. بعد از انتقال شکل از کاربر پرسیده میشود که آیا شکل دیگری به مجموعه اضافه شود یا خیر. در صورت پاسخ مثبت کاربر، شکل جدیدی به صفحه اضافه میشود.




گام هفتم:
در صورت پاسخ منفی کاربر، اکشن متوقف میشود.



منبع: tutsplus

.jpg)
.jpg)
.jpg)
.jpg)






































نظرات و سوالات کاربران