ساخت Tooltips با CSS3 و jQuery

افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
پرینتر استوک
خرید پرینتر استوک و دست دوم با بهترین قیمت
خرید پرینتر استوک و دست دوم با بهترین قیمت
دوره آموزش رویت در مشهد
با یادگیری رویت در آکادمی هنرجویان شهریار به یک طراح معماری در مشهد تبدیل شوید.
با یادگیری رویت در آکادمی هنرجویان شهریار به یک طراح معماری در مشهد تبدیل شوید.
خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید فوری تتر
خرید و فروش تتر بدون احراز هویت
خودتان را اینجا معرفی کنید
خرید و فروش تتر بدون احراز هویت
مرحله 1 : اضافه کردن قالب HTML
ابتدا بخش head صفحه را مینویسیم، دو فایل CSS به نام های style.css و tooltips.css را به صفحه اضافه میکنیم، البته میتوانید هرکدام از اینها را برای خود شخصی سازی کنید و فایل CSS دلخواه خود را انتخاب کنید، همچنین فایل jQuery را نیز به صفحه اضافه میکنیم :
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Link Tooltips Using CSS3 and JQuery</title>
<link rel="stylesheet" href="styles/tut.css" />
<link rel="stylesheet" href="styles/tooltips.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
اکنون، کلاس tooltip_link را اضافه میکنیم و در آن خصوصیات اصلی tooltip مان را مینویسیم، همچنین از کلاس های right و left و center استفاده میکنیم تا محل قرار گیری tooltip را مشخص کنیم، در نهایت قطعه کد ما به صورت زیر میشود :
<a href="#" title="Tooltip with left arrow" class="tooltip_link left">Tooltip left</a>
<a href="#" title="Tooltip with center arrow" class="tooltip_link center">Tooltip center</a>
<a href="#" title="Tooltip with right arrow" class="tooltip_link right">Tooltip right</a>
سپس، markup قسمت tooltip را کامل میکنیم، در این قسمت باید پایه و اساس و ظاهر tooltip را مشخص کنیم، تگ div همراه با صفت tooltip و یکی از کلاس های left ، right ، center را مینویسیم، در درون آن، متنی که میخواهیم درون tooltip نمایش دهیم را مینویسیم، قطعه کد ما به صورت زیر میشود :
<div class="tooltip [left, centr or right]">Some tooltip text</div>
مرحله 2 : استایل دادن به Tooltip با CSS
ابتدا به لینکمان پوزیشن relative میدهیم و با این کار باعث میشویم tooltip نسبت به لینک یک پوزیشن relative داشته باشد.
a.tooltip_link {
position: relative !important;
}
حالا استایل دهی مقدماتی به tooltip را شروع میکنیم، ما باید tooltip را مخفی کنیم و سپس از طریق jQuery هنگامی که ماوس بر روی لینک قرار گرفت نمایش دهیم، همچنین پوزیشن را absolute قرار میدهیم و همچنین z-index را برابر با 100 میگذاریم تا tooltip بر روی تمامی المنت های دیگر قرار بگیرد، تمامی استایل هایی که تا اینجا دادیم کاملا دلخواه هستند ولی ما در اینجا سعی کردیم با یک مثال ساده مطالب را توضیح دهیم :
.tooltip {
display: none;
position: absolute !important;
width: 200px;
background: rgba(61,102,143,0.9);
padding: 5px;
margin: 0 0 12px 0;
color: #fff;
z-index: 100;
bottom: 100%;
text-align: center;
font-weight: bold;
font-size: 11px;
}
حالا با استفاده از pseudo المنت های before و after به tooltip اضافه میکنیم :
.tooltip:after {
content: "";
position: absolute !important;
bottom: -14px;
z-index: 100;
border: 0 solid rgba(61,102,143,0.9);
border-bottom: 14px solid transparent;
width: 100%;
}
.tooltip:before {
content: "";
position: absolute !important;
border: 0 solid rgba(61,102,143,0.9);
bottom: -14px;
z-index: 100;
}
حالا به فلش های left ، right و center استایل میدهیم، برای استایل دادن به فلش چپ در tooltip از کلاس left استفاده میکنیم، از border-radius استفاده میکنیم و برای فلش راست از right استفاده میکنیم و از سمت راست آن را نمایش میدهیم، همچنین برای قسمت center ، border-radius را به تمامی گوشه ها اعمال میکنیم، برای همین نیاز داریم که از هردو pseudo المنت before و after استفاده کنیم، pseudo المنت after یک border به اندازه ی 50% عرض دارد و 50% از سمت چپ فاصله دارد، همچنین pseudo المنت before یک حاشیه راست دارد و همچنین 50% عرض و 50% فاصله از راست دارد :
.tooltip.left {
border-radius: 5px 5px 5px 0;
}
.tooltip.left:after {
border-left-width: 14px;
left: 0;
}
.tooltip.right {
border-radius: 5px 5px 0 5px;
}
.tooltip.right:after {
border-right-width: 14px;
right: 0;
}
.tooltip.center {
border-radius: 5px;
}
.tooltip.center:after {
border-left-width: 10px;
width: 50%;
left: 50%;
}
.tooltip.center:before {
border-right-width: 10px;
border-bottom: 14px solid transparent;
width: 50%;
right: 50%;
}
مرحله 3 : نمایش دادن، انیمیشن دادن و قرار دادن محتوا از طریق jQuery
رویداد mouseenter زمانی فراخوانی میشود که نشانه گر ماوس روی یک قسمت از المنت برود برای مثال المنت a ، این رویداد زمانی کار میکند که المنت ما حداقل بیشتر از یک کاراکتر درون خصوصیت title خود داشته باشد، مراحلی که باید انجام بدهیم به صورت زیر است :- گرفتن خاصیت کلاس ( right, left, center ) که ظاهر tooltip را مشخص میکند.
- گرفتن پوزیشن X ماوس که به لینک بستگی دارد نه به جایگاه صفحه
- گرفتن خاصیت title تا درون tooltip نشان داده شود
- Append کردن مارک آپ tooltip
- ست کردن پوزیشن tooltip برای اساس right یا left یا center بودن
- در نهایت، از طریق jQuery و با متد fade in ، tooltip را نمایش میدهیم
$("a").mouseenter(function (e) { //event fired when mouse cursor enters "a" element
var $class_name = $(this).attr("class").slice(13); //get class attribute of "a" element after leaving 13 characters which is equal to "tooltip_link "
var $x = e.pageX - this.offsetLeft; //get mouse X coordinate relative to "a" element
var $tooltip_text = $(this).attr("title"); //get title attribute of "a" element
if ($tooltip_text.length > 0) { //display tooltip only if it has more than zero characters
$(this).append('<div class="tooltip ' + $class_name + '">' + $tooltip_text + '</div>'); //append tooltip markup, insert class name and tooltip title from the values above
$("a > div.tooltip.center").css("left", "" + $x - 103 + "px"); //set tooltip position from left
$("a > div.tooltip.left").css("left", "" + $x + "px"); //set tooltip position from left
$("a > div.tooltip.right").css("left", "" + $x - 208 + "px"); //set tooltip position from left
$("a > div.tooltip." + $class_name).fadeIn(300); //display, animate and fade in the tooltip
}
});
استفاده از رویداد on mouse leave
رویداد on mouse leave هنگامی فراخوانی میشود که ماوس کاربر از روی المنت خارج شود، این رویداد کارهایی برخلاف آنچه که در on mouse enter داشتیم انجام میدهد، برای مثال چیزی که fade in کرده بودیم را این در قسمت fade out میکنیم و یا همچنین خاصیت display را none میکنیم، قطعه کد ما به صورت زیر میشود :
$("a").mouseleave(function () { //event fired when mouse cursor leaves "a" element
var $class_name = $(this).attr("class").slice(13); //get class attribute of "a" element after leaving 13 characters which is equal to "tooltip_link "
//fade out the tooltip, delay for 300ms and then remove the tooltip and end the custom queue
$("a > div.tooltip." + $class_name).fadeOut(300).delay(300).queue(function () {
$(this).remove();
$(this).dequeue();
});
});
نتیجه گیری

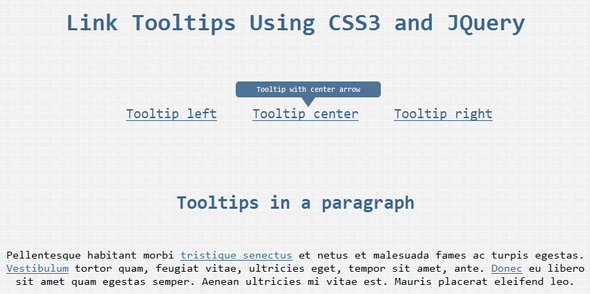
در نهایت پروژه نهایی شما باید مانند شکل بالا شده باشد، برای شخصی سازی میتوانید فایل های CSS را بنا به نیاز خود تغییر بدهید.





نظرات و سوالات کاربران
2تا سوال:
1.لطفا کد کامل شده اموزش رو برا دانلود بزارین.
2.چطور میتونیم عکس شاخص مطلبو همراه با خلاصه در تولتیپ نمایش بدیم؟