تمامی مراحل یک پروژه را به Gulp بسپارید

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خودتان را اینجا معرفی کنید
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
گالپ یه ابزار بر پایه ی جاوا اسکریپت هست که به شما این اجازه رو میده که بتونید تمام مراحل پروژه خودتون رو به صورت خودکار پیش ببرید. در این مقاله در مورد نصب گالپ و ساختار اون صحبت می کنیم و در آخر یک پروژه می تونید خیلی ساده گالپ و بسته های الحاقی اون رو نصب کنید تا بتونید به سادگی LESS رو کامپایل کنید یا تصاویرتون رو بهینه کنید و یا ...
نصب گالپ

فقط کافیه خط زیر رو در CMD خودتون کپی کنید و اینتر رو بزنید.
npm install --global gulp
با این کار شما توسط npm که یک سیستم مدیریت بسته های Node هست , گالپ رو نصب می کنید. حالا گالپ در تمام سیستم شما قابل دسترسی و استفاده هست.گالپ نصب شده و حالا باید اون رو به پروژه خودمون اضافه کنیم. دقت کنید که دیگه نیازی به نصب گالپ و یا Node.js نیست و فقط در هر پروژه یک بار گالپ رو اضافه کنیم. به این دلیل که در هر پروژه , امکانات خاصی از گالپ رو مورد استفاده قرار میدیم.
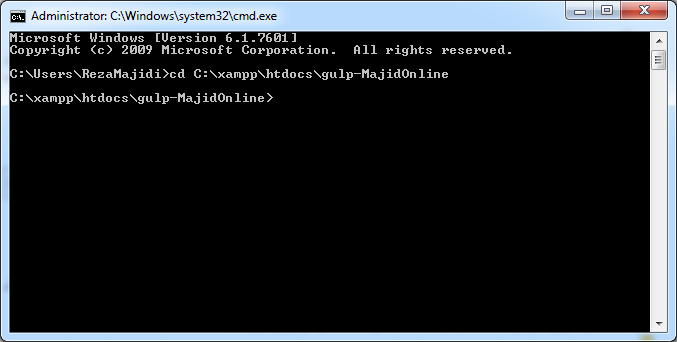
یک پوشه جدید برای پروژه خودتون ایجاد کنید و در CMD با دستور cd به مکان اون پروژه وارد شید.

npm install --save-dev gulp
حالا می بینید که در پوشه پروژه شما , پوشه جدیدی به نام node_modules اضافه شده. نگران نباشید اصلا با این پوشه کاری نداریم. گالپ برای اجرای دستورات شما از محتویات این پوشه کمک میگیره.
Gulpfile
تمام اتفاقات توسط یک فایل جاوا اسکریپت اتفاق میفته. این که چه اتفاقاتی در چه زمانی رخ بده رو شما در این فایل مشخص می کنید. هر اتفاق رو از این جا به بعد یک سناریو نام می بریم. خب حالا یک سناریو رو تعریف می کنیم. برای این کار ابتدا یک بار فایل gulpfile.js رو ایجاد می کنیم. حالا کد زیر رو در اون کپی می کنیم.
var gulp = require('gulp');
gulp.task('default', function() {
// کارهایی که باید انجام شود
});
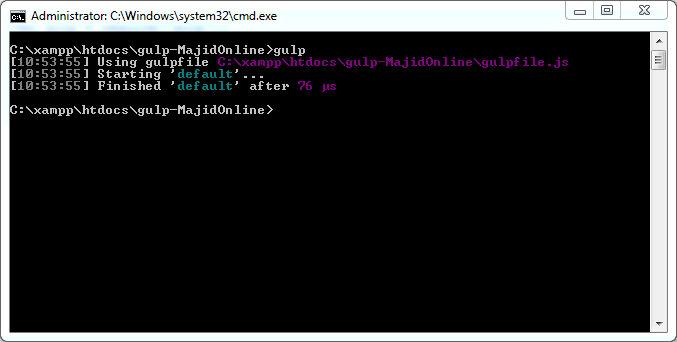
فایل رو ذخیره کنید و سپس CMD رو باز کنید و تنها بنویسید gulp و سپس اینتر رو بزنید.

میبینید که مشکلی در اجرای این سناریو پیش نیومده با اینکه اتفاق خاصی هم نیفتاده. حال برای این سناریو یک سری وظایف رو تعریف می کنیم. فرض کنیم می خوام یک فایل متنی رو از مکانی در پروژه به مکان دیگری منتقل کنم. یک فایل با نام to_copy.txt ایجاد می کنم.
حالا فایل gulpfile.js رو باز می کنیم و کد زیر رو در انتهای کدهای قبلی اضافه می کنیم.
gulp.task('copy', function() {
return gulp.src('to_copy.txt').pipe(gulp.dest('dev'));
});
در اولین خط سناریویی به نام copy ایجاد می کنیم که در زمان اجرای این سناریو , تابعی رو فراخوانی کنه. این تابع توسط gulp.src فایل to_copy.txt رو انتخاب می کنه و سپس منتقل میشه برای اعمال دستور بعدی تا بتونه فایل انتخابی رو در پوشه ای به نام dev کپی کنه.حالا CMD رو باز کنید و کلمه کلیدی gulp رو به همراه سناریویی که انتظار دارید انجام بشه رو بنویسید و اینتر بزنید. ( بنویسید gulp copy)
با استفاده از دستور gulp.src میتونید چندین فایل رو هم انتخاب کنید. برای مثال در کد زیر تمام محتویات پوشه development در پوشه production کپی می شوند.
gulp.task('copy', function() {
return gulp.src('development/*')
.pipe(gulp.dest('production'));
});
یکی از کارهایی که طراحان وب انجام میدن کامپایل کردن LESS و Sass هست. در حالت عادی برای استفاده از LESS باید فایل style.less و less.js رو در پروژه داشته باشیم تا فایل LESS در مرورگر توسط less.js کامپایل بشه و بتونیم نتیجه رو مشاهده کنیم. و بعد از اتمام پروژه این دو خط آدرس رو از پروژه برداریم و فایل less رو به طور دستی به CSS کامپایل کنیم و آدرس فایل CSS رو در پروژه بنویسیم و بعد پروژه رو آپلود کنیم!!! پیشنهاد می کنم حتما این مقاله رو مطالعه کنید تا با LESS و دیگر پیش پردازنده های CSS بیشتر آشنا بشید. برای استفاده از LESS کافیه LESS Gulp رو گوگل کنید
می تونید از اینجا به طور مستقیم با بسته ی LESS برای گالپ آشنا شید.
نصب بسته های گالپ خیلی سادست. فقط نیازه بعد از npm install , اسم بسته رو بنویسید.
npm install gulp-less
یک فایل style.less ایجاد می کنیم و یه مقدار less بنویسیم. حالا فایل gulpfile.js رو باز می کنیم و یک سناریوی جدید می نویسیم.
gulp.task('less',function(){
gulp.src('*.less').pipe(less('main')).pipe(gulp.dest('public'));
});
سناریویی به نام less تعریف کردیم که ابتدا تمام فایل هایی که پسوند less. دارن رو انتخاب می کنیم و منتقلشون می کنیم به تابع less که در اینجا کامپایل میشه و سپس مستقیم اون رو در خروجی (در اینجا پوشه ای با نام public) قرار میدیم.فقط حتما باید کد زیر رو در ابتدای gulpfile.js بنویسیم.
var less = require('gulp-less');
مسلما جالب نیست که بعد از هربار تغییر در فایل style.less , یک بار CMD رو باز کنیم و gulp less رو اجرا کنیم. می تونیم با کمک دستور watch , یک فایل یا چندین فایل رو زیر نظر داشته باشیم تا به محض اعمال تغییر بر روی اونا , یک سناریو خاص رو اجرا کنیم.
gulp.task('auto',function(){
gulp.watch('*.less',['less']);
});
یک سناریوی جدید ایجاد می کنیم. در این سناریو تعریف می کنیم که تمام فایلهایی که پسوند less. دارن رو زیر نظر داشته باشه و به محض تغییر , سناریوی less رو اجرا کنه.نتیجه گیری
استفاده از گالپ سخت و پیچیده نیست و می تونه در پروژه ها کمک قابل توجهی کنه. فقط ابتدا باید به دنبال پلاگین مورد نظرتون بگردین و با یک دستور نصبش کنید و موارد مورد نیاز پلاگین (که در صفحه ی پلاگین به طور کامل نوشته شده)رو در gulpfile.js بنویسید.
امیدوارم این ابزار بتونه بهتون کمک کنه که حرفه ای تر توسعه بدید





نظرات و سوالات کاربران
gulp.task('less',function(){
gulp.src('*.less').pipe(less('main')).pipe(gulp.dest('public'));
});
یه سری مقاله مرتبط با این موضوع تو سایتم قرار دادم
امیدوارم مفید باشه برای دوستانم
cms-iran.com/
www.dotnettips.info/learningpaths/details/37