بوت استرپی شو! 4#

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
شروع کنیم به طراحی و کدنویسی اما قبلش بگم که صفحه ای که قراره طراحی کنیم نمیتونه یه طرح مناسب داشته باشه, چرا که من میخوام از هر کامپوننتی که دم دستم میرسه, به زور استفاده کنم و یه جای طرح براش جا پیدا کنم.
خب همونطور که در جلسه دوم گفتم برای شروع کار باید تصمیم بگیریم که سایت ما قراره تمام صفحه (یا Full-Width) باشه یا نه. چون قراره که سایتمون رو تمام صفحه طراحی کنیم, پس یه div با کلاس container-fluid ایجاد میکنیم تا کل محتوا و تگ های سایت رو در اون بگنجونیم. اما در این زمینه چند استثنا هم وجود داره. برای مثال اسلاید شو و منوی سایت (Navbar) بهتره که در داخل wrapper (در اینجا یک div با کلاس container-fluid) نباشن. کافیه از اینجا برید به سایت بوت استرپ تا از کامپوننت Navbar به سادگی استفاده کنید.

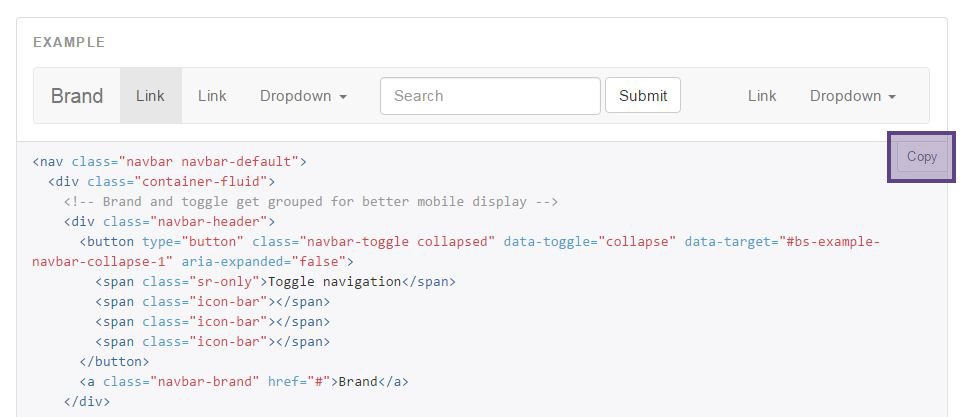
ساختار داکیومنت بوت استرپ به شکلیه که ابتدا نمونه اون کد (کامپوننت یا CSS) رو نمایش میده و در زیر این نمونه, کد رو قرار میده. مطابق با تصویر بالا میتونید خیلی راحت کل کد یک کامپوننت رو کپی کنید و در پروژه خودتون استفاده کنید. کل کد مربوط به Navbar رو کپی و در ابتدای فایل پروژه اضافه میکنیم.درست بعد از <body> 
خب قبل از اینکه نتیجه کار رو ببینیم (هنوز کار خاصی نکردیم ) یه اسلایدر به صفحمون اضافه میکنیم. درست زیر منو ای که به تازگی قرار دادیم. کافیه از اینجا به بخش جاوا اسکریپت بوت استرپ برید و کد مربوطه رو کپی کنید.
) یه اسلایدر به صفحمون اضافه میکنیم. درست زیر منو ای که به تازگی قرار دادیم. کافیه از اینجا به بخش جاوا اسکریپت بوت استرپ برید و کد مربوطه رو کپی کنید.
خب نسخه شماره یک رو می تونید از اینجا ببینید.
چقدر خوب. باورتون میشد با دو بار کپی کردن به همچین نتیجه ای برسید؟ خب حالا وقتشه که روی کامپوننت هامون تغییراتی اعمال کنیم. برای مثال در این نمونه میبینید که بین اسلایدر و منو چند پیکسل فاصله وجود داره. این فاصله یا در اینجا (margin-bottom) به این علت برای منوی بالایی تعریف شده چون معمولا هیچ المانی (برای مثال یک متن) به منو نمیچسبه و یه فاصله ای داره.اما در اینجا زیباتر اینه که اسلاید شو به منوی ما نزدیک بشه و فاصلش صفر بشه. پس باید margin-bottom رو در منو (Navbar) به صفر تغییر بدیم. برای این کار باید به اون المان یک کلاس یا شناسه جدید اختصاص بدیم و سپس تغییرات رو به این کلاس یا شناسه اختصاص بدیم. برای مثال در اینجا قرار نیست به تگ nav استایل بدیم. کافیه یه شناسه براش تعریف کنیم (nav#head) و به این شناسه در فایل CSS , مقدار زیر رو اختصاص بدیم.
خب حالا وقتشه که روی کامپوننت هامون تغییراتی اعمال کنیم. برای مثال در این نمونه میبینید که بین اسلایدر و منو چند پیکسل فاصله وجود داره. این فاصله یا در اینجا (margin-bottom) به این علت برای منوی بالایی تعریف شده چون معمولا هیچ المانی (برای مثال یک متن) به منو نمیچسبه و یه فاصله ای داره.اما در اینجا زیباتر اینه که اسلاید شو به منوی ما نزدیک بشه و فاصلش صفر بشه. پس باید margin-bottom رو در منو (Navbar) به صفر تغییر بدیم. برای این کار باید به اون المان یک کلاس یا شناسه جدید اختصاص بدیم و سپس تغییرات رو به این کلاس یا شناسه اختصاص بدیم. برای مثال در اینجا قرار نیست به تگ nav استایل بدیم. کافیه یه شناسه براش تعریف کنیم (nav#head) و به این شناسه در فایل CSS , مقدار زیر رو اختصاص بدیم.
خب وارد کد خودتون بشید و به محتویات تگ nav نگاهی بندازین. داخل این تگ, div.container-fluid قرار داره. این باعث میشه که منوی شما تمام عرض صفحه رو در بر بگیره. تگ div.container-fluid رو به div.container تغییر بدید تا منوی شما وسط صفحه بیفته.
یکم بریم جلوتر به div.navbar-header میرسیم. محتویات این تگ در زمان کوچک شدن عرض نمایشگر در هدر سایت باقی میمونه. میتونید عرض مرورگر رو کم کنید تا ببینیم در سایز های کوچکتر چه بلایی سر منوتون میاد

خب بعد از اسلایدر نیاز داریم که یه توضیحی در مورد سایتمون بدیم و چند خطی از خودمون بنویسیم
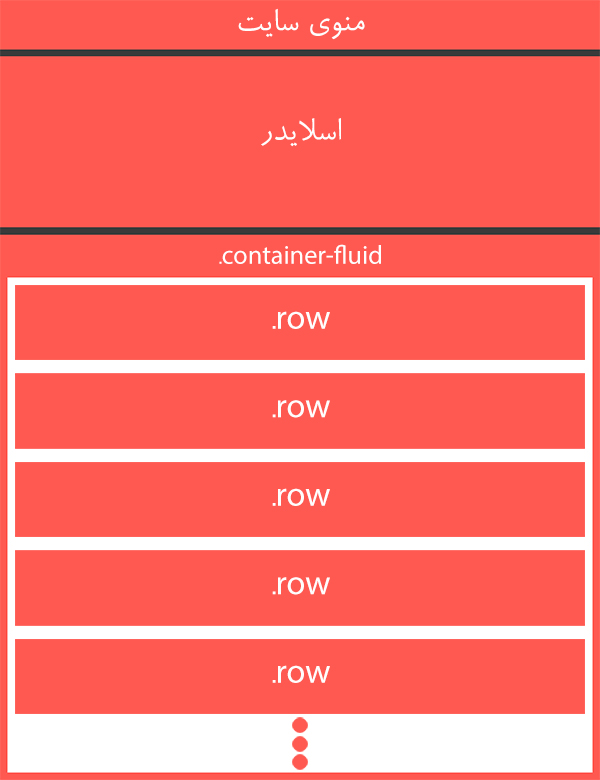
حالا نیاز شده که یک wrapper برای محتویات سایتمون طراحی کنیم. از یک div.container-fluid استفاده میکنیم. و در داخلش سطرهامون رو قدم به قدم می چینیم. مثل تصویر زیر.

از بخش تایپوگرافی در بوت استرپ کمک می گیریم و در داخل اولین سرمون یک تگ h3 باز می کنیم و تیتر سایت رو مینویسیم. بعد از اون هم تگ p و توضیحات سایتمون. در واقع باید قطعه کد زیر بعد از تگ بسته ی اسلایدرمون اضافه بشه.
حالا نوبت به CSS میرسه. برای مثال کد زیر رو به CSS خودمون اضافه می کنیم.
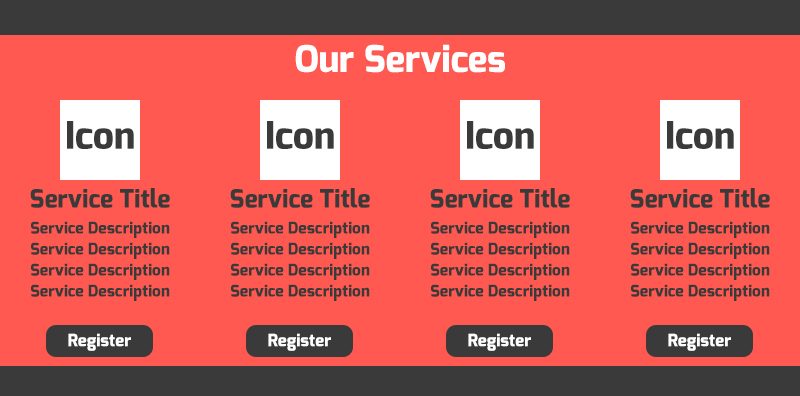
به سراغ مرحله بعدی سایتمون میریم. در این بخش میخوایم خدماتمون رو به مشتری معرفی کنیم. درست مثل شکل زیر:

یک تیتر با چهار ستون دیگه. برای این کار ابتدا بعد از سطر div#row0 یک سطر جدید ایجاد می کنیم و یک شناسه جدید رو بهش اختصاص میدیم.
درسته بازم 12 ستون. دقت کنید که اگر برای هر کدام از سایزها اندازه ای تعریف نکنید, مقدارش رو از سایز کوچکتر از خودش میگیره. برای مثال در این نمونه من برای lg اندازه ای رو مشخص نکردم. پس انقدر به سمت سایز کوچیک میره تا به یک اندازه برسه (در اینجا xs با 12 واحد ستونی). برای بقیه سایزها هم همینطوره. اما برای بقیه ستون ها (4 ستونی که قراره سرویسامون رو معرفی کنیم) 3 واحد رو مشخص کردم تا 4 تایی در سایز lg یک سطر رو تشکیل بدن. فقط در اینجا باید به ستون ها هم کلاس text-center. رو اضافه کنید تا محتویاتش وسط چین بشه.
البته که باید برای این ستون ها مشخص کنید در sm , xs و md چند ستون رو در بگیرن. در حال حاضر چون براشون مشخص نکردین چند ستون رو در اختیار بگیرین, 12 ستون ممکن رو اشغال میکنن.
فکر میکنم 6 ستون در md و 12 ستون در sm و xs مناسب باشه. پس این کلاس ها رو هم اضافه کنید.
خوب الان 4 تا ستون در کنار هم داریم برای سرویس های سایت. من محتویات یکی از ستون ها رو درست میکنم و همین رو در بقیه ستون ها هم کپی کنید و متنش رو تغییر بدید.
نسخه شماره 4 رو از اینجا ببینید.خب قبل از اینکه نتیجه کار رو ببینیم (هنوز کار خاصی نکردیم
خب نسخه شماره یک رو می تونید از اینجا ببینید.
چقدر خوب. باورتون میشد با دو بار کپی کردن به همچین نتیجه ای برسید؟
nav#head{
margin: 0;
}
اگر تغییر دیگه ای هم مد نظر دارید میتونید از همین شیوه اعمال کنید. برای مثال رنگ پس زمینه منو رو تغییر بدید. و هر چیز دیگه. حالا سوالی که هست اینه که چطور المان های داخل کامپوننت رو تغییر بدیم؟خب وارد کد خودتون بشید و به محتویات تگ nav نگاهی بندازین. داخل این تگ, div.container-fluid قرار داره. این باعث میشه که منوی شما تمام عرض صفحه رو در بر بگیره. تگ div.container-fluid رو به div.container تغییر بدید تا منوی شما وسط صفحه بیفته.
یکم بریم جلوتر به div.navbar-header میرسیم. محتویات این تگ در زمان کوچک شدن عرض نمایشگر در هدر سایت باقی میمونه. میتونید عرض مرورگر رو کم کنید تا ببینیم در سایز های کوچکتر چه بلایی سر منوتون میاد
زمانی که چند اِلِمان رو تعریف کردیم میتونید در اینجا ازشون استفاده کنید. محتوای div.navbar-collapse هموت المان هاییه که در منو وجود دارن. مثل یک لیست, یک فرم و چند تا لینک. پس در اینجا هم المان هایی رو قرار میدیم که میخوایم فقط در سایز بزرگ صفحه, در منو نمایش داده بشن و به محض اینکه صفحه کوچیک شد, به صورت کشویی قرار بگیره. در همین بخش کلاس هایی مثل navbar-left. و یا navbar-right. رو میبینید که این کلاس ها وظیفه دارن اون المان رو به سمت چپ یا سمت راست صفحه بچسبونن. در ضمن میتونید در تگ a.navbar-brand نام و یا لوگوی سایت رو قرار بدید. این هم از بخش navbar که تموم شد.
اسلایدر بوت استرپ هم که کاملا مشخصه و فقط کافیه لینک تصاویر رو بهش بدین. همین خب بعد از اسلایدر نیاز داریم که یه توضیحی در مورد سایتمون بدیم و چند خطی از خودمون بنویسیم
حالا نیاز شده که یک wrapper برای محتویات سایتمون طراحی کنیم. از یک div.container-fluid استفاده میکنیم. و در داخلش سطرهامون رو قدم به قدم می چینیم. مثل تصویر زیر.

<div class="container-fluid">
<div class="row">
<h3>Bootstrap</h3>
<p>Bootstrap is the most popular HTML, CSS, and JS framework for developing <mark>responsive</mark>, mobile first projects on the web.</p>
</div>
</div>
اما یه مشکلی پیش اومده. متن ما تمام عرض صفحه رو در بر میگیره و چپ چینه. برای اینکه از حالت چپ چین به وسط چین تغییر پیدا کنه باید به والدشون کلاس text-center. رو اضافه کنید. یعنی به div.row این کلاس رو هم اضافه کنیم. مشکل چپ چین بودن برطرف شد اما هنوز هم تمام عرض صفحه رو در بر میگیره و این جالب نیست. مخصوصا اگر مقدار متن داخل تگ p یا همون توضیح سایتمون زیاد باشه. پس اینجا وارد بحث ستون بندی میشیم. نمیخوایم این متن ها 12 ستون ممکن رو اشغال کنن و میخوایم 4 ستون وسط رو اشغال کنن. پس یک ستون ایجاد میکنیم به عرض 4 واحد در سایز بزرگ و اون رو 4 واحد به جلو میبریم (آفست).
<div class="container-fluid">
<div class="row text-center">
<div class="col-lg-4 col-lg-offset-4">
<h3>Bootstrap</h3>
<p>Bootstrap is the most popular HTML, CSS, and JS framework for developing <mark>responsive</mark>, mobile first projects on the web.</p>
</div>
</div>
</div>
این کد رو برای سایز های دیگه هم تطابق میدیم.
<div class="container-fluid">
<div class="row text-center">
<div class="col-xs-10 col-xs-offset-1 col-sm-8 col-sm-offset-2 col-md-6 col-md-offset-3 col-lg-4 col-lg-offset-4">
<h3>Bootstrap</h3>
<p>Bootstrap is the most popular HTML, CSS, and JS framework for developing <mark>responsive</mark>, mobile first projects on the web.</p>
</div>
</div>
</div>
خب میتونید به این سطر یک شناسه اختصاص بدین و تغییرات دلخواهتون رو اعمال کنید. برای مثال من به این سطر, شناسه row0 رو اختصاص میدم.حالا نوبت به CSS میرسه. برای مثال کد زیر رو به CSS خودمون اضافه می کنیم.
div.row#row0{
background-color: #FF5951;
color: white;
}
میتونید خروجی کار رو تا به اینجا در نسخه 2 ببینید.به سراغ مرحله بعدی سایتمون میریم. در این بخش میخوایم خدماتمون رو به مشتری معرفی کنیم. درست مثل شکل زیر:

یک تیتر با چهار ستون دیگه. برای این کار ابتدا بعد از سطر div#row0 یک سطر جدید ایجاد می کنیم و یک شناسه جدید رو بهش اختصاص میدیم.
<div class="row" id="row1">
<div class="col-xs-12">
<h3 class="text-center">Our Services</h3>
</div>
<div class="col-lg-3"></div>
<div class="col-lg-3"></div>
<div class="col-lg-3"></div>
<div class="col-lg-3"></div>
</div>
برای تیتر یک ستون انتخاب کردم و کلاس col-xs-12 رو اختصاص دادم. خب مشخصه که در سایز xs تمام 12 ستون رو به خودش اختصاص میده. اما سوال اینجاست که در سایز های دیگه چند ستون رو اشغال میکنه؟ درسته بازم 12 ستون. دقت کنید که اگر برای هر کدام از سایزها اندازه ای تعریف نکنید, مقدارش رو از سایز کوچکتر از خودش میگیره. برای مثال در این نمونه من برای lg اندازه ای رو مشخص نکردم. پس انقدر به سمت سایز کوچیک میره تا به یک اندازه برسه (در اینجا xs با 12 واحد ستونی). برای بقیه سایزها هم همینطوره. اما برای بقیه ستون ها (4 ستونی که قراره سرویسامون رو معرفی کنیم) 3 واحد رو مشخص کردم تا 4 تایی در سایز lg یک سطر رو تشکیل بدن. فقط در اینجا باید به ستون ها هم کلاس text-center. رو اضافه کنید تا محتویاتش وسط چین بشه.
البته که باید برای این ستون ها مشخص کنید در sm , xs و md چند ستون رو در بگیرن. در حال حاضر چون براشون مشخص نکردین چند ستون رو در اختیار بگیرین, 12 ستون ممکن رو اشغال میکنن.
فکر میکنم 6 ستون در md و 12 ستون در sm و xs مناسب باشه. پس این کلاس ها رو هم اضافه کنید.
خوب الان 4 تا ستون در کنار هم داریم برای سرویس های سایت. من محتویات یکی از ستون ها رو درست میکنم و همین رو در بقیه ستون ها هم کپی کنید و متنش رو تغییر بدید.
<div class="row" id="row1">
<div class="col-xs-12">
<h3 class="text-center">Our Services</h3>
</div>
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-3 text-center"></div>
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-3 text-center"></div>
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-3 text-center"></div>
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-3 text-center"></div>
</div>
خب هر ستون از 4 المان تشکیل شده که به صورت عمودی در یک راستا قرار گرفتن. ابتدا یک آیکن , سپس یک تیتر , چند خط توضیح و در آخر یک دکمه. در واقع این 4 المان رو میتونیم در 4 تگ p قرار بدیم تا بصورت عمودی (block) قرار بگیرن.
برای استفاده از این فونت آیکون ها کافیه یه تگ تعریف کنید و کلاس glyphicon رو بهش اختصاص بدید. هیچ محتوایی هم داخل تگ ننویسید. حالا اون تگ نقش یک فونت آیکون رو داره. برای اینکه از بین 250 آیکون مختلف, آیکون مورد نظرتون رو انتخاب کنید کافیه کلاس glyphicon (آیکون مورد نظر) رو بهش اضافه کنید. میتونید لیست آیکن های قابل استفاده رو در اینجا ببینید.

میتونید یکی از کلاس های btn-lg و یا btn-sm رو هم به دکمه اضافه کنید تا اندازه این دکمه تغییر کنه. من برای 4 ستون تمام این کار ها رو انجام دادم و البته یه مقدار تغییر هم در CSS دادم که میتونید در نسخه شماره 3 پروژه رو تا اینجای کار ببینید.
در مرحله بعدی میخوایم جدول تعرفه هامون رو در سایت قرار بدیم و در واقع از table استفاده کنیم. برای استفاده از table بوت استرپ فقط کافیه به جدولتون کلاس table رو اضافه کنید. همین البته میتونی از طرح های دیگه ای که در سایت بوت استرپ موجوده هم استفاده کنید.
البته میتونی از طرح های دیگه ای که در سایت بوت استرپ موجوده هم استفاده کنید.
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-3 text-center">
<p></p>
<p><h4>Title</h4></p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eligendi ad a natus asperiores! Esse!</p>
<p></p>
</div>
محتوای بخش دوم و سوم این ستون رو به آسونی قرار میدیم. برای بخش اول میخوایم از فونت آیکون های بوت استرپ یا Glyphicons استفاده کنیم. فونت آیکون ها فونت هایی هستن که در پروژه لینک میشن و به جای یک کاراکتر (حرف یا رقم) یک شکل رو نشون میدن ولی از نوع فونت هستن.برای استفاده از این فونت آیکون ها کافیه یه تگ تعریف کنید و کلاس glyphicon رو بهش اختصاص بدید. هیچ محتوایی هم داخل تگ ننویسید. حالا اون تگ نقش یک فونت آیکون رو داره. برای اینکه از بین 250 آیکون مختلف, آیکون مورد نظرتون رو انتخاب کنید کافیه کلاس glyphicon (آیکون مورد نظر) رو بهش اضافه کنید. میتونید لیست آیکن های قابل استفاده رو در اینجا ببینید.
<div class="col-lg-3 text-center">
<p class="glyphicon glyphicon-user"></p>
<p><h4>Title</h4></p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eligendi ad a natus asperiores! Esse!</p>
<p></p>
</div>
برای تغییر اندازه این فونت آیکون ها باید font-size و برای تغییر رنگ color رو تغییر بدید. من کدهای زیر رو به فایل CSS اضافه کردم.
div.row#row1 .glyphicon{
font-size: 2.4em;
color: #FF5951;
}
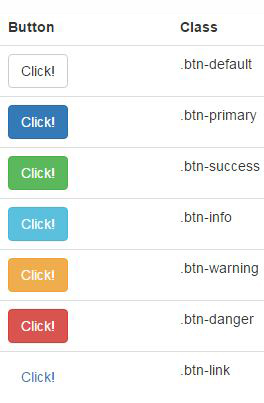
حالا باید بریم به سراغ دکمه ای که قراره در آخرین تگ p قرار بگیره. در بوت استرپ شما کافیه به تگ a و یا button و حتی input , کلاس btn رو اختصاص بدید تا ساختارش به حالت دکمه تغییر کنه. بعدش باید رنگ دکمه رو مشخص کنید و یکی از کلاس های زیر رو براش انتخاب کنید.

میتونید یکی از کلاس های btn-lg و یا btn-sm رو هم به دکمه اضافه کنید تا اندازه این دکمه تغییر کنه. من برای 4 ستون تمام این کار ها رو انجام دادم و البته یه مقدار تغییر هم در CSS دادم که میتونید در نسخه شماره 3 پروژه رو تا اینجای کار ببینید.
در مرحله بعدی میخوایم جدول تعرفه هامون رو در سایت قرار بدیم و در واقع از table استفاده کنیم. برای استفاده از table بوت استرپ فقط کافیه به جدولتون کلاس table رو اضافه کنید. همین
<div class="row" id="row2">
<div class="col-xs-12 text-center">
Our Prices
</div>
<div class="col-xs-12">
<table class="table">
<tr>
<th></th>
<th>Bronze</th>
<th>Silver</th>
<th>Gold</th>
</tr>
<tr>
<td>Support</td>
<td>3 Month</td>
<td>1 Year</td>
<td>2 Year</td>
</tr>
<tr>
<td>Capacity</td>
<td>200 MB</td>
<td>1 GB</td>
<td>3 GB</td>
</tr>
<tr>
<td>Price</td>
<td>20$</td>
<td>50$</td>
<td>100$</td>
</tr>
<tr>
<td>Users</td>
<td>1</td>
<td>3</td>
<td>Unlimited</td>
</tr>
<tr>
<td></td>
<td><a href="#" class="btn btn-success">Order Now!</a></td>
<td><a href="#" class="btn btn-success">Order Now!</a></td>
<td><a href="#" class="btn btn-success">Order Now!</a></td>
</tr>
</table>
</div>
</div>
در جلسه بعدی این قالب رو به اتمام میرسونیم و استارت طراحی یک پروژه دیگه رو میزنیم تا با مفاهیم دیگه آشنا بشیم. اگر در مورد این جلسه سوالی داشتید حتما کامنت بزارید و سوالتون رو بپرسید.





نظرات و سوالات کاربران
مرسی دوست عزیز...
در قسمت بعدی آموزش "بوت استرپی شو #6" با امکانات جدیدی آشنا میشیم که برطرف کننده نیازهای شماست... ;-)
سلام خسته نباشید.مرسی از آموزش خوبتون،خیلی استفاده کردم و امیدوارم همینجور پیش بره و حرفه ای تر بشه.
یه سوال داشتم،میخوام بدونم اگر بخوایم منو رو بجای اینکه در بالای صفحه فیکس بشه،در راست یا چپ صفحه بذاریم،باید چکار کنبم ؟ :)
ممنون از لطفتون
سلام. متشکرم :-)
برای overwrite شدن استایل ها در بوت استرپ بعضی مواقع نیاز میشه که !important رو به آخر attribute های خودتون اضافه کنید. اما اینکه کلا هیچ CSS ای رو از mybootstyle نخونه بحثش جداست. آدرس دهی و اسم CSS درسته؟
سلام ممنون از آموزشتون
من یه فایل css درست کردم اما تغییراتش اعمال نمیشه
لینک فایل رو همانطور که فرمودید بعد از لینک bootstrap گذاشتم اما اعمال نمیشه
<link href="css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/mybootStyle.css" rel="stylesheet"/>
ممنونم از لطفتون... :-) امیدوارم راضی بوده باشین.
همیشه باید از Container و row استفاده کنیم. در واقع چهارچوب سایت ما در container هست و در داخلش هر تعداد که بخوایم row استفاده میکنی. در اینجا هم میتونیم اسلاید رو در داخل container استفاده کنیم. اما به طرحی که میخوایم نمیرسیم. میتونید یه بار اسلایدر رو در داخل container استفاده کنید تا نتیجه کار رو ببینید...
برای اختصاص دادن استایل سفارشی هم باید به اون تگ یک کلاس یا ID بدیم (یا به والدش کلاس بدیم و با سلکتورهای CSS انتخابش کنیم) و بهش استایل بدیم...
سلام وقت به خیر
از آموزش های بسیار خوبتون تشکر میکنم آقای مجیدی عزیز...
قشنگ معلومه کار شده روشون..... ایشالا سلامت باشید
دوتا سوال از خدمتتون داشتم:
1) چه موقع از container و row استفاده میکنیم؟ تا جایی که من فهمیدم باید در بوت استرپ طراحی هر بخش رو
سطر سطر جلو ببریم و توی اون سطر مشخص کنیم که محتوای ما چند ستون رو اشغال کنه اما مثلا در این صفحه شما برای منو و
اسلایدر container , row استفاده نکردید؟
میشه این مورد رو یکم توضیح بدید که چرا استفاده نشده و دقیقا کجا باید از این تگها استفاده بشه؟
2) برای اختصاص دادن یه استایل سفارشی (مثلا عوض کردن رنگ یا مارجین مربوط به منو) حتما با ید به تگ های صفحه مون
کلاس جدید اضافه کنیم و به اون کلاس استایل بدیم؟ یا میشه مثلا با ایمپورتنت کردن اون تگ توی فایل سفارشی خودمون تغییرات رو ایجاد کنیم؟
ممنون میشم راهنمایی بفرمایید بزرگوار