بوت استرپ یا متریال دیزاین لایت، کدام بهتر است؟

در اوایل جولای 2015 گوگل فریم ورک خود را با نام Material Design Lite معرفی کردکه به نظر می رسد رقیبی جدی برای فریم ورک محبوب بوت استرپ باشد ولی کدام فریم ورک کارایی بهتری دارد؟ و چه تفاوت هایی با هم دارند؟
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خودتان را اینجا معرفی کنید
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
بیاید در ابتدا نگاهی به تفاوت های این دو فریم ورک از لحاظ فلسفه شکل گیری، ساختار، طراحی و جامعه آماری بیاندازیم:
فلسفه
فریم ورک بوت استرپ توسط توییتر و با هدف ایجاد وب سایت های واکنش گرا تولید شدکه کامپونت ها و کلاس های زیادی را برای ایجاد وب سایت در اختیار برنامه نویس قرار می دهد.متریال دیزاین لایت توسط گوگل منتشر شد که هدف از تولید آن گسترش مفهوم متریال دیزاین است در واقع متریال دیزاین لایت نسخه مستند و علمی طراحی فلت است، فراموش نکنید متریال دیزاین لایت تنها ساختار پایه را برای ایجاد اپلیکیشن های متریال در اختیار برنامه نویس قرار می دهد و مابقی کارها بر عهده ی دولوپر است.
شبکه بندی
بوت استرپ الگوی ساختاربندی پیشرفته ای دارد وجود افست ها، ستون های تودر تو و نیز قابلیت مخفی کردن ستونها ویژگی هایی است که بوت استرپ را از لحاظ ساختاری از دیگر فریم ورک ها متمایز می کند درحالی که متریال دیزاین لایت شبکه بندی ابتدایی تری نسبت به بوت استرپ دارد اگرچه این ساختار نیز در اکثر موارد درست کار می کند اما از ویژگی های پیشرفته پشتیبانی نمی کند.طراحی
با این که بوت استرپ به صورت پیش فرض تعداد زیادی آپشن برای طراحی در اختیار شما قرار می دهد ولی ممکن است دیدن این نوع طراحی برای شما تکراری و خسته کننده شده باشد هم چنین به یاد داشته باشید همواره می توانید از قالب های بسیار زیبای موجود هم استفاده کنید، متریال دیزاین لایت فریم ورک جدیدی است و از انیمیشن ها و رنگ های زیبایی در طراحی استفاده می کند در واقع اصول طراحی متریال دیزاین بر مبنای حرکت و جلب توجه بیننده می باشد.جامعه آماری
بوت استرپ جامعه آماری بزرگی دارد که باعث شده پلاگین، قالب و پست های زیادی در فروم های مختلف در مورد آن ایجاد شود، در مورد محبوبیت متریال دیزاین لایت اما نمی توان نظر قطعی داد زیرا زمان زیادی از انتشار نمی گذرد ولی در همین مدت کوتاه نیز متریال دیزاین لایت درGithub بسیارمعروف شده است.در ادامه ویژگی های طراحی و ساختاری هر دو فریم ورک را بررسی می کنیم.
-
شبکه بندی
گرید در بوت استرپ، صفحه را به 12 ستون مساوی تقسیم می کند که برحسب عرض صفحه نمایش می توان از کلاس های مختلفی برای شبکه بندی استفاده کرد.
کلاس xs برای صفحه نمایش هایی با عرض کمتر از 768 پیکسل
کلاسsm برای عرض های بین 768 تا 992 پیکسل
کلاس md برای صفحه نمایش های با عرض 992 تا 1200 پیکسل
در نهایت کلاس lgبرای عرضهای بزرگتر از 1200 پیکسل
متریال دیزاین لایت ساختار مشابهی برای گرید دارد با این تفاوت که تنها از سه سایز 0 تا 480 پیکسل برای گوشی های موبایل، 480 تا 840 پیکسل برای تبلت و سایز بزرگتر از 840 پیکسل برای دسکتاپ ها را پشتیبانی می کند.
گرید درمتریال دیزاین لایت شامل 12ستون برای دسکتاپ، 8 ستون برای تبلت و 4 ستون برای اسمارت فون هاست.
برای مشاهده ی دموی آنلاین در هر بخش روی عکس مربوط به آن کلیک کنید:
-
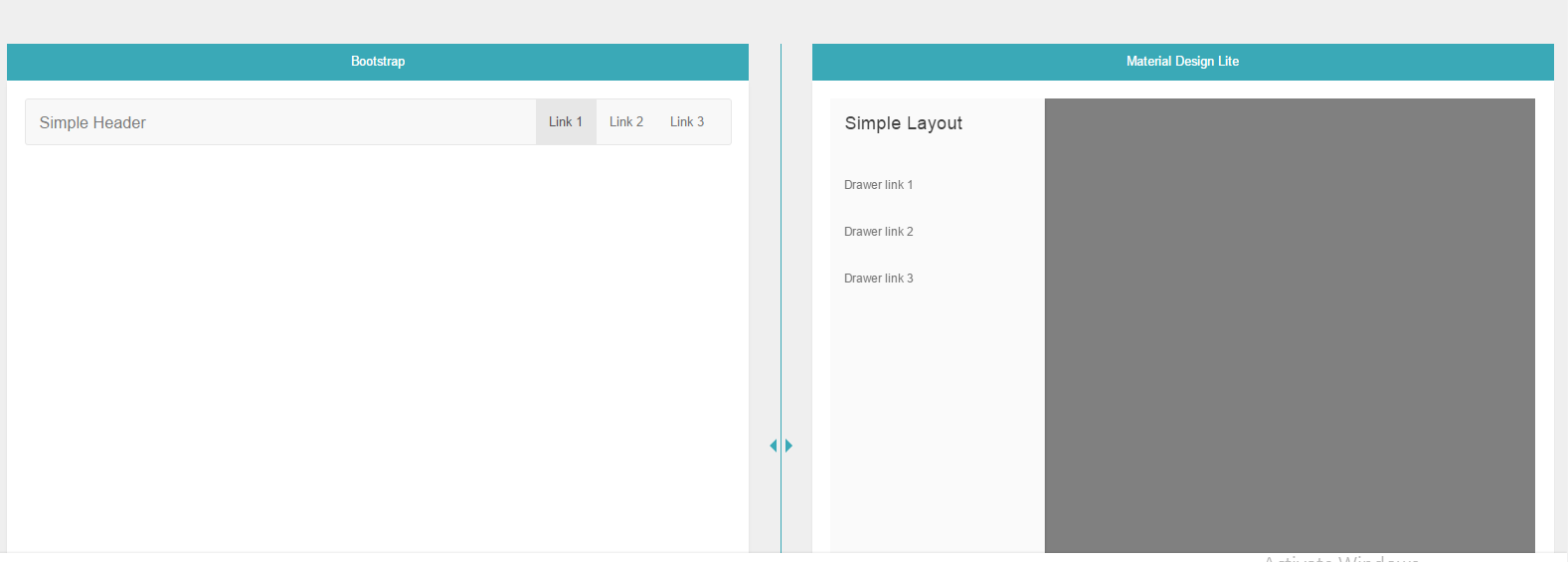
هدر(ناوبری)
-
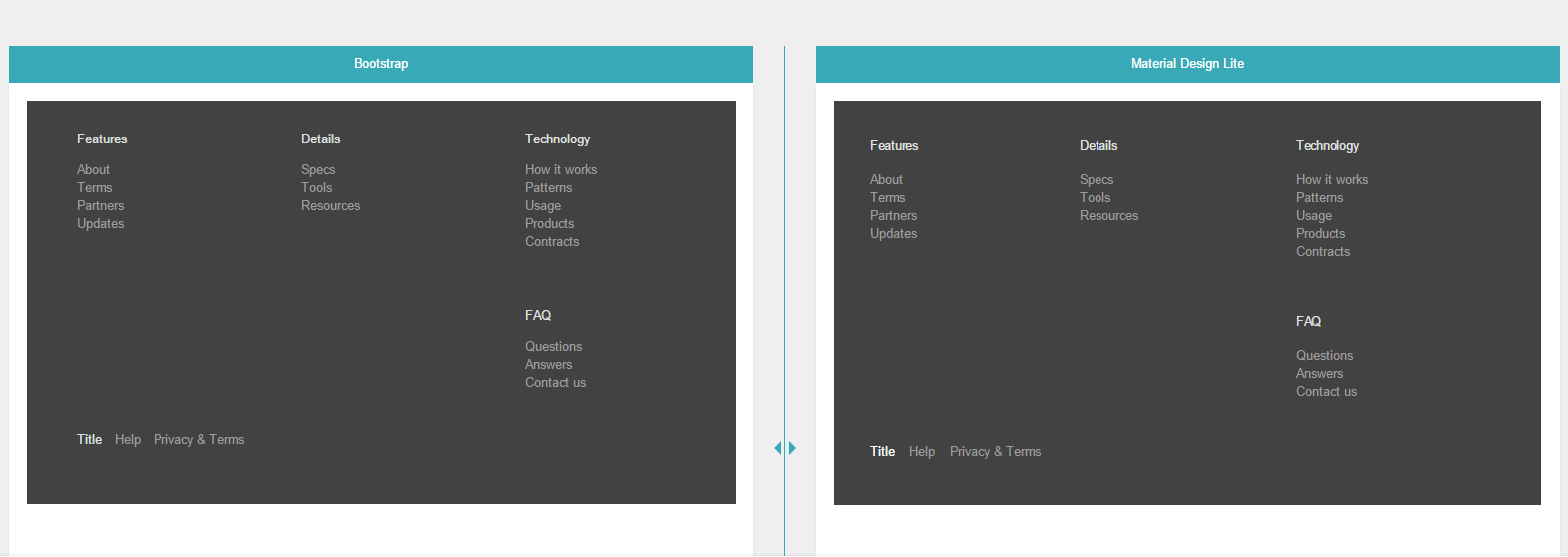
فوتر
-
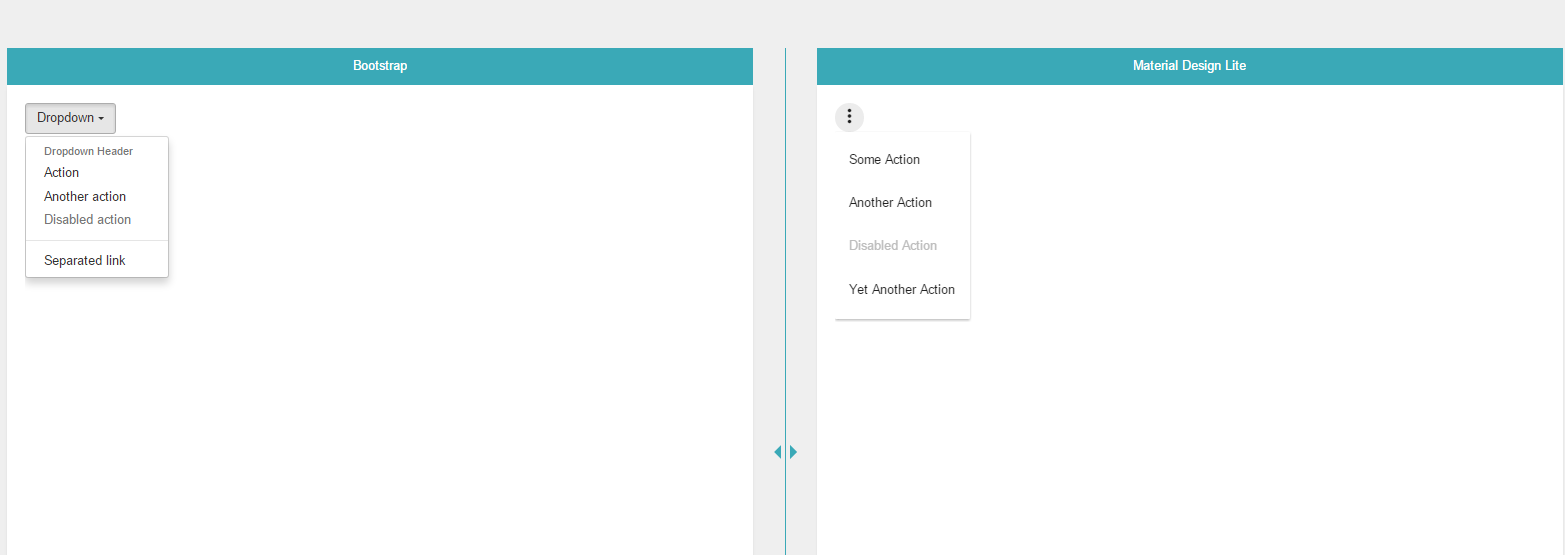
منو
-
دکمه ها
قابلیت دیگر بوت استرپ دکمه های دوبخشی مجزا هستند که نیمی از آن دکمه و نیمه ی دیگر آن منوی کشویی است.
متریال دیزاین لایت دکمه ها را از نظر ظاهری هم به صورت مستطیلی و هم به صورت دایره ای پیشنهاد می دهد. گوگل در این لینک چگونگی استفاده از دکمه ها را در موقعیت های مختلف به شما توضیح می دهد به علاوه تمام دکمه ها از خاصیت Ripple animation پشتیبانی می کنند.
6.جداول
به طورکلی ریسپانسیو کردن جدول ها کارآسانی نیست ولی بوت استرپ این مشکل را با قرار دادن یک اسکرول بار برای صفحه هایی با سایز کوچک به خوبی حل کرده است این در حالی است که متریال دیزاین لایت هنوز برای این بخش راه حلی ارایه نداده است اما استایل های زیبایی ارایه کرده است که باعث می شود جداول از لحاظ ظاهری بسیار زیبا شود.
هم چنین بوت استرپ امکان ایجاد جداول را به صورت استریپ، فشرده وbordered نیز فراهم کرده است.
-
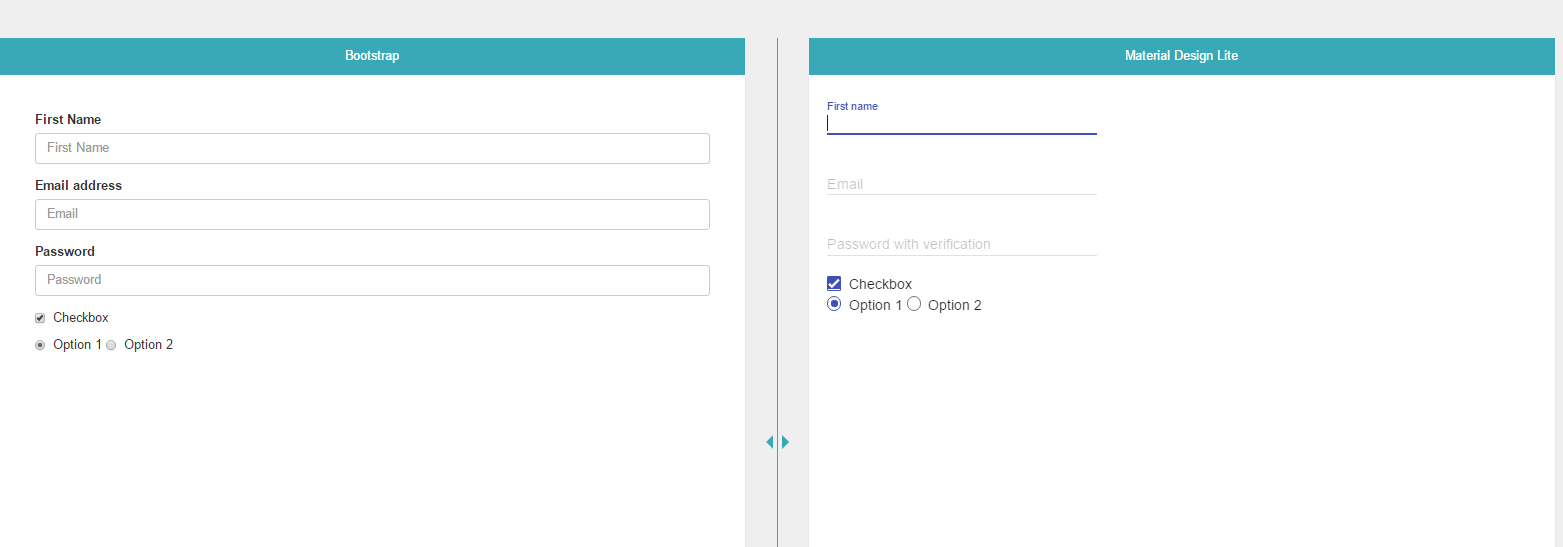
فرم ها
-
منوهای کشویی
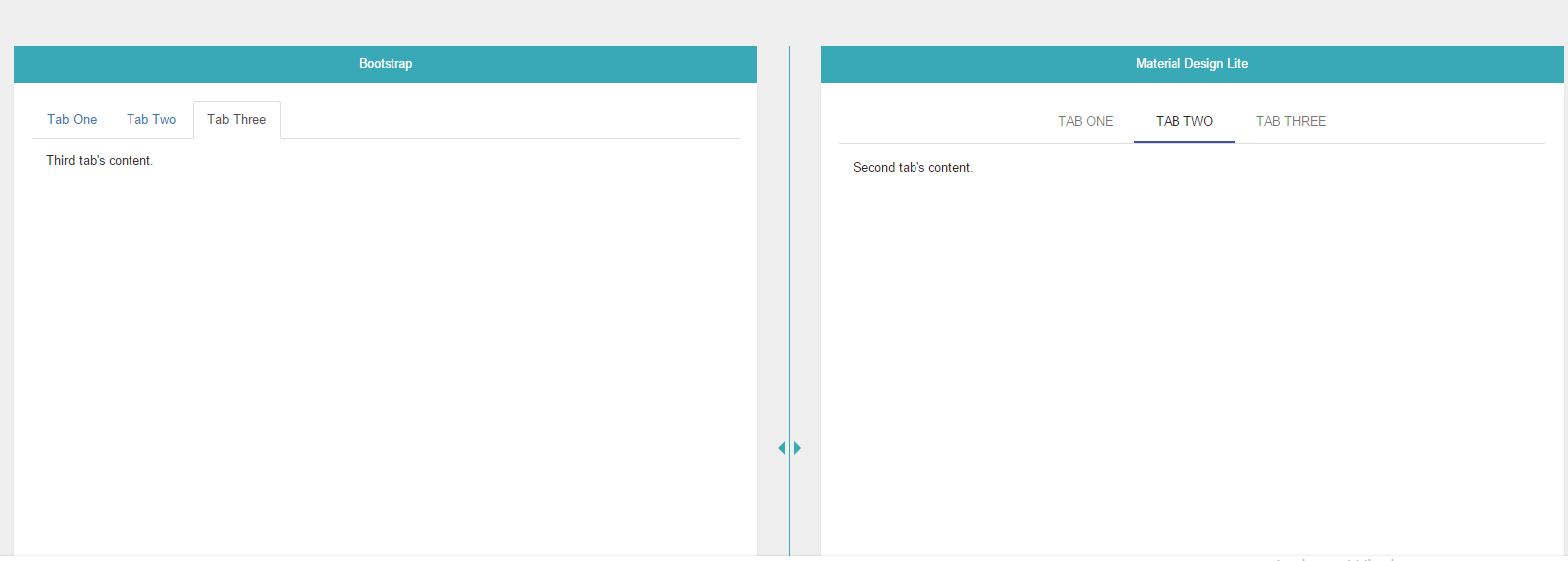
نکته قوت طراحی منوها در متریال دیزاین لایت استفاده از انیمیشن ها وtransition های بسیار زیباست .
-
Tooltips
متریال دیزاین لایت یک مدل متفاوت برای tooltip ها دارد یک دکمه برای toggle شدن به همراه یک فضای کوچک برای نوشتن محتوا.
Tooltipها در متریال دیزاین لایت در دوسایز کوچک و بزرگ طراحی شده اند، تنها نکته ی منفی این طراحی این است که همان طورکه در تصویر زیر نشان داده شده است بخش محتوا در قسمت پایینی دکمه نشان داده می شود.
10.آیکون ها
بوت استرپ از آیکون هایGlyphicon استفاده می کند که بیشتر از 250 آیکون زیبا در اختیار ما قرار می دهد این آیکون ها در فایل css بوت استرپ قرار گرفته اند و برای استفاده از این آیکون ها نیاز به هیچ کار اضافه ی دیگری ندارید.
متریال دیزاین لایت از متریال آیکون ها استفاده می کند، material Iconها توسط گوگل منتشر شده است که شامل 800 آیکون زیبا است، این آیکون ها در متریال دیزاین لایت قرار داده نشده اند بنابراین برای استفاده از آنها باید لینک زیر را در قسمت هدر کد خود وارد کنید.
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
جمع بندی
حالا که با ویژگی های هر دو فریم ورک آشنا شدید زمان آن رسیده که فریم ورک محبوب خود را انتخاب کنید این نکته را فراموش نکنید که هنوز زمان زیادی از انتشار فریم ورک متریال دیزاین لایت نگذشته است ولی همین که توسط شرکت گوگل منتشر شده است این اطمینان را به شما می دهد که همواره از آخرین تغییرات طراحی متریال پشتیبانی می کند متریال دیزاین لایت افکت های زیبایی دارد، بسیار به انیمشینها اهمیت میدهد و سایهها در طراحی المان ها بسیار مهم است.ولی اگر متریال دیزاین برای شما خوشایند نیست از بوت استرپ استفاده کنید که جامعه آماری بزرگی دارد به علاوه آموزش های خوبی نیز برای آن تولید شده که به شما این امکان را می دهدبه آسانی کدهای موردنیاز خود را از مثال های بسیار زیاد موجود کپی و در کد خود از آنها استفاده کنید.

.png)



.png)
.png)


.png)




نظرات و سوالات کاربران