آموزش جامع ابزار Pen Tool

ابزار Pen Tool یکی از معدود ابزارهایی است که در فتوشاپ، به عنوان برنامه ای که بر پایه پیکسل است، برای ایجاد اشکال و تصاویر وکتور در اختیار کاربران قرار دارد. در این آموزش، قصد داریم به شما نشان دهیم به چه صورت از ابزار Pen برای ایجاد اشکال زاویه دار استفاده کنید.در ادامه مبحث آموزش Pen Tool در مورد رسم Curve و منحنی ها و همچنین روش select کردن با استفاده از این ابزار خواهیم پرداخت.
بعد از تهیه دو تا آموزش مقدماتی و متوسط در مورد ساخت کاراکتر ها به کمک Pentool متوجه شدم که توضیحات برای دوستان کافی نیست و اکثر مبتدی ها نیاز به توضیحات بیشتری در مورد این ابزار مفید در فتوشاپ دارند . این آموزش رو من با این نیت شروع میکنم که آموزش مرجعی باشه برای این ابزار که به همراه عکس های مرحله به مرحله قرار میدم و امیدوارم مفید باشه .
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
بعد از تهیه دو تا آموزش مقدماتی و متوسط در مورد ساخت کاراکتر ها به کمک Pentool متوجه شدم که توضیحات برای دوستان کافی نیست و اکثر مبتدی ها نیاز به توضیحات بیشتری در مورد این ابزار مفید در فتوشاپ دارند . این آموزش رو من با این نیت شروع میکنم که آموزش مرجعی باشه برای این ابزار که به همراه عکس های مرحله به مرحله قرار میدم و امیدوارم مفید باشه .

توضیح برای مبتدیان عزیز :
فتوشاپ یک نرم افزار پیکسلی هستش که هر چیزی که در اون ایجاد میکنیم بر اساس پیکسل ها هستش در نتیجه اگر آبجکت هایی که درش تولید میکنیم رو تغییر سایز بدیم با افت کیفیت مواجه میشیم . در فتوشاپ چیزی به اسم Shape داریم که اساسش بر مبنای Path یا همون مسیر هستش که به ما کمک میکنه که بتونیم اجسام رو ایجاد کنیم و بعد تغییر اندازه بدیم بدون افت کیفیت .

در حال حاضر نرم افزارهای برداری هستند نظیر Adobe Illustrator یا CorelDraw که مشکل رو حل کردن و اساسشون بر مبنای ریاضیات هست و هرچیزی رو با اون نرم افزار ها ایجاد کنیم مشکلی برای Resize کردن نخواهیم داشت و تا حد زیادی کار رو راحت کردن .

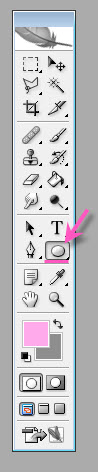
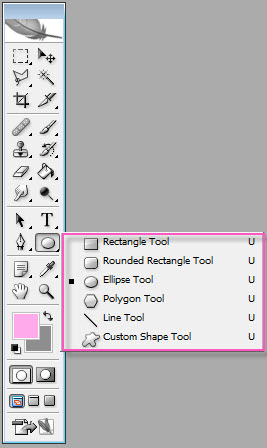
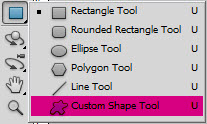
البته باید این رو هم در نظر داشته باشیم که ابزار Pen Tool به غیر از این که ابزاری برداری هستش ابزار قدرتمندی هست برای تولید اشکال مختلف که در اداکه راجع بهشون مطالبی رو ذکر میکنم . همونطور که گفتم در فتوشاپ ابزاری هست به اسم Shape که در نوار ابزار مشخصه و گزینه هایی رو به صورت پیشفرض داره مثل مستطیل – مستطیل با گوشه های گرد – بیضی – چند ضلعی – خط و یکسری Shape های آماده که در خود نرم افزار فتوشاپ موجود که شما میتونید از طریق اینترنت فایل های آماده بیشتری رو دانلود کرده و اضافه کنید . خوب اول یک توضیح کوتاه راجع به کار هر کدام از ابزار Shape میدم چون یک جورایی عضو لاینفک همدیگه ان بعد میریم سراغ PenTool .

همونطور که در شکل مشاهده میکنید با انتخاب ابزار Shape یکسری گزینه ها به قسمت بالای صفحه اضافه میشه که به ترتیب شماره ها که در شکل مشخص هست طرز کارشون رو توضیح میدم .
1 ) با انتخاب این گزینه و رسم شکل شما یک شکل دارید + یک مسیر یا همون Path که میتونید با ابزار PenTool اون رو ادیت کنید .
توضیح در مورد نحوه ادیت رو در ادامه در قسمت PenTool توضیح میدم .
2 ) با انتخاب این گزینه شما بعد از ترسیم شکل فقط مسیر رو خواهید داشت که در صورت نیاز میتونید اون رو با رنگ پر کنید .
3 ) با انتخاب این گزینه شما بعد از ترسیم فقط یک شکل پیکسلی خواهید داشت که با افزایش سایز کیفیتش کاسته میشه و زمانی کاربرد داره که شما نیازی به تغییر شکل نهایی ندارید .
4 ) این گزینه همون PenTool هستش که در ادامه توضیح میدم .
5 ) این گزینه FreeForm PenTool نام داره و برای ترسیم آزاد مسیر یا Path هستش . شاید کاربرد خیلی کمی داشته باشه و به درد اشکالی میخوره که نیازی نیست نظم درشون رعایت بشه .
6 ) قسمت ششم هم که اشکال مختلفی هستن که شما میتونید ایجاد کنید که کاملا مشخص و نیاز به توضیح نیست. خوب بعد از این توضیحات میریم سراغ مبانی PenTool که اصلا چطور یک شکل رو از صفر ایجاد کنیم .
اگر تا الان نکته ای رو متوجه نشدید نگران نباشید چون در ادامه با مثال ها راحت تر میشه فهمش براتون .
مبانی PenTool
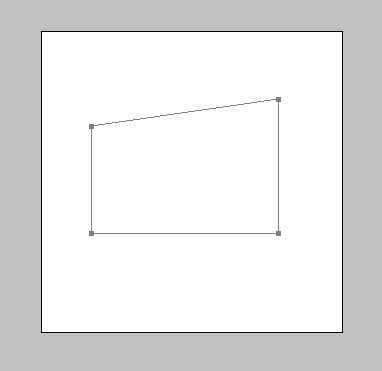
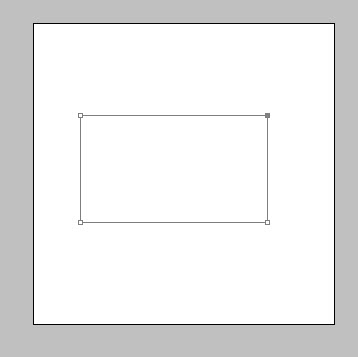
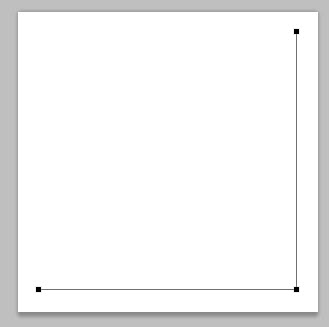
خوب من خودم آموزش خصوصی هم که میدم به جای اینکه توضیح تئوری بدم بیشتر با مثال موضوع رو تفهیم میکنم . اینطوری هم راحت تر هستش برای خودم و هم تو ذهن کسی که میخواد یاد بگیره هم میمونه . پس برای شروع ما میخوایم که یک مستطیل رو رسم کنیم . خوب ابزار Pen Tool رو انتخاب کنید و در یک نقطه از صفحه کلیک کنید . نقطه اول ایجاد میشه . این یک راس مستطیل هستش حالا با کلیک های پشت سر هم سه راس دیگه رو هم اجرا میکنیم . برای ایجاد خطوط صاف کلید Shift رو نگه دارید . نهایتا یک چهار گوش داریم به این صورت :

خوب همونطور که میبینید شکل من در ضلع بالایی دچار مشکل هستش. حالا کاری که میکنم برای اینکه درستش کنم اینه که کلید Ctrl رو نگه میداریم و بر روی مسیر کلیک میکنیم تا کل مسیر انتخاب بشه. حالا مجددا Ctrl ر و پایین نگه میدارم و بر روی راس مستطیل که در جای خودش نیست کلیک و درگ میکنم. به این ترتیب میتونم یک مستطیل داشته باشم .

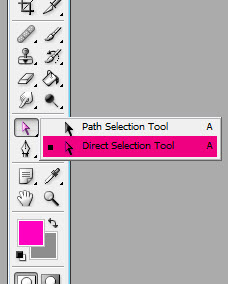
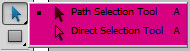
در حقیقت شما وقتی ctrl رو نگه میدارید ابزار Direct Selection Tool رو فعال میکنید که برای جابه جا کردن گره ها استفاده میشه و ما میتونیم با کلید A هم اون رو فعال کنیم . شکل این ابزار یک Cursor سفید هستش . در بالای این ابزار هم ابزار دیگری به اسم Path Selection Tool هست که به شما کمک میکنه مسیر رو سلکت کنید .

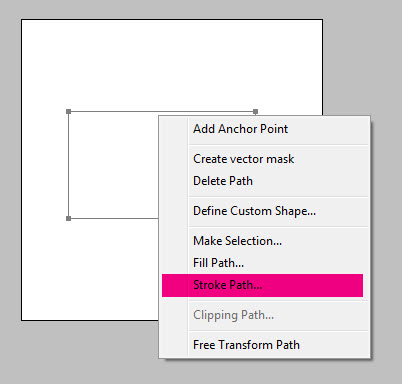
خوب تا اینجا ما فقط مسیر رو داریم و میخوایم این مسیر رو تبدیل به Shape کنیم که قابل دیدن و چاپ باشه . برای این کار کافیه روی مسیر راست کلیک کنیم و بر رویStroke Path کلیک کنیم .

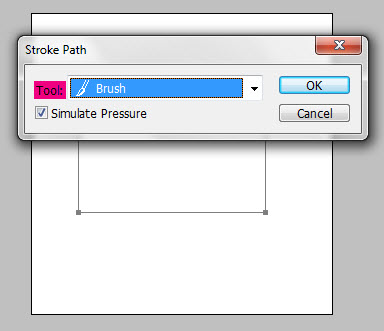
پنجره محاوره ای ظاهر میشه که کافیه از قسمت Tool: گزینه براش رو برگزینیم و ok میکنیم .

با این کار روی خطوطی که شما ایجاد کردید خط ایجاد میشود .

چون ما در برای رسم خطوط گزینه Brush رو انتخاب کردیم پس برای میزان زخامت و زبری خط ایجاد شده باید تنظیمات براش رو تغییر بدیم .
حالا اگر ما بخوایم داخل مسیرمون رو توپر کنیم بایستی بر روی مسیر راست کلیک کرده و گزینه Fill path رو انتخاب کنیم . از قسمت use گزینه Color رو انتخاب کنید و رنگ مورد نظرتون رو از کادر Color Picker برگزینید و بر روی ok کلیک کنید تا مستطیل توپر با رنگ دلخواه داشته باشین .
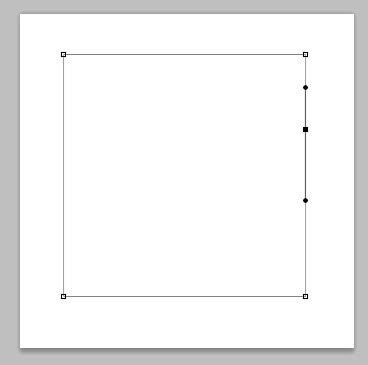
جلسه دوم - ساخت برگ
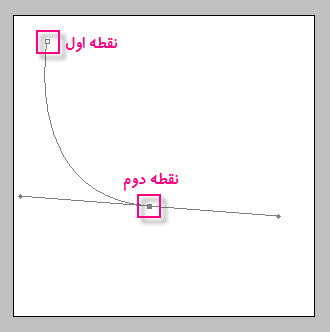
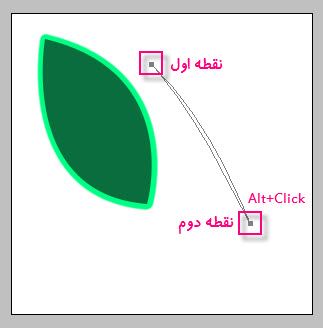
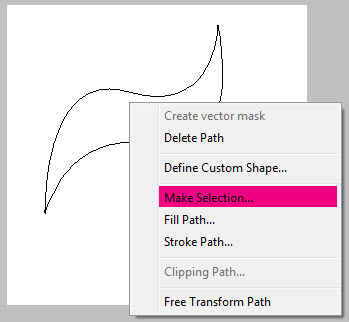
حالا ما میخوایم دو تا منحنی رو به هم وصل کنیم که شکلی مثل برگ داشته باشیم . برای رسم منحنی اول یک نقطه ایجاد میکنیم و در قسمتی که میخوایم منحنی تموم بشه مجددا کلیک میکنیم و کلید ماوس را نگه داشته و به سمتی که میخوایم میبریم و کلید ماوس رو رها میکنیم .

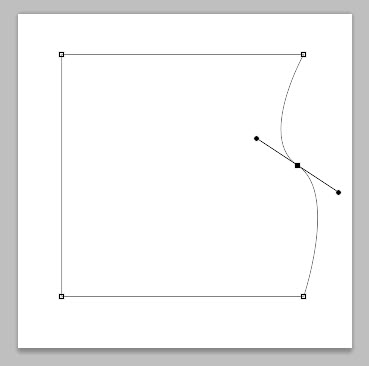
حالا برای ایجاد منحنی دوم ابتدا کلید Alt نگه داشته و بر روی نقطه دوم کلیک میکنیم . چرا ؟ چون وقتی ما منحنی اول رو رسم کردیم و میخوایم منحنی دوم رو در ادامش رسم کنیم ابزار PenTool تمایل داره که منحنی دوم نسبت به منحنی اول حالت نرمی داشته باشه و به همین دلیل اگر ما بخوایم نقطه تیزی در اتهای کمان ایجاد کنیم باید روی نقطه دوم کلیک کنیم در حالی که Alt رو هم نگه داشتیم . میشه گفت اینکار باعث میشه نقطه شروع ما همون نقطه باشه . حالا بر روی نقطه اول منحنی اول کلیک و درگ میکنیم و شکل مورد نظرمون رو رسم میکنیم .

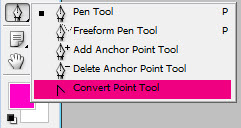
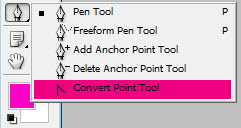
خوب حالا در این مرحله ما میخوایم قوس کمان دوم رو بیشتر کنیم. برای ایجاد تغییرات روی کمان ها از ابزار Convert point Tool استفاده کنید.

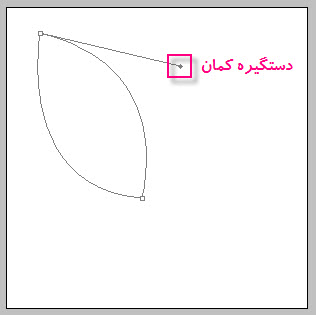
بعد از انتخاب این ابزار روی منحنی کلیک کنید . دستگیره کمان ها نمایان میشه حالا میتونید به راحتی با کلیک و درگ روی اونها کمان مربوطه رو تغییر بدید .
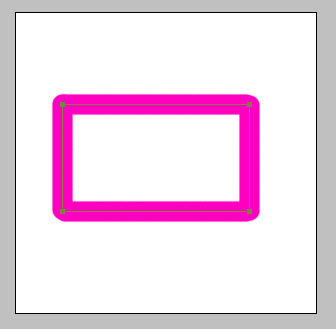
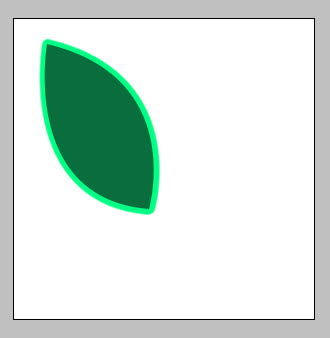
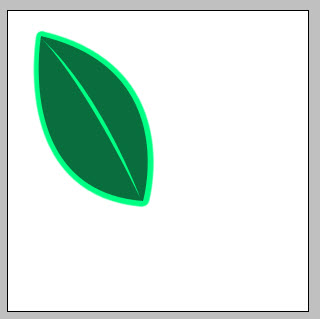
 خوب حالا با آموزش هایی که داده شد یک Stroke سبز براش ایجاد کنید . فراموش نکنید که برای ایجاد هر خط یا شکلی حتما لایه جدید ایجاد کنید . حالا در یک لایه جدا داخل برگ رو سبز کم رنگ کنید (Fill) . شکلمون به این صورت میشه :
خوب حالا با آموزش هایی که داده شد یک Stroke سبز براش ایجاد کنید . فراموش نکنید که برای ایجاد هر خط یا شکلی حتما لایه جدید ایجاد کنید . حالا در یک لایه جدا داخل برگ رو سبز کم رنگ کنید (Fill) . شکلمون به این صورت میشه :

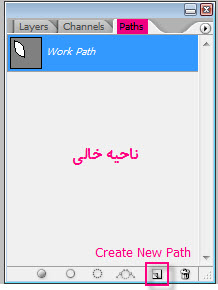
 برای اینکه مسیر رو برای استفاده بعدی حفظ کنید به تب Paths رفته و در ناحیه خالی کلیک کنید تا از حالت انتخاب خارج شود و بر روی Create New Pathکلیک کنید که در شکل مشخصه .
برای اینکه مسیر رو برای استفاده بعدی حفظ کنید به تب Paths رفته و در ناحیه خالی کلیک کنید تا از حالت انتخاب خارج شود و بر روی Create New Pathکلیک کنید که در شکل مشخصه .
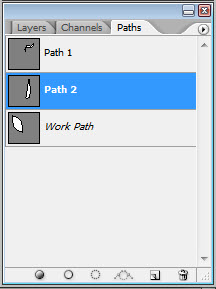
 برای استفاده از هر کدام از Path ها کافیه روش کلیک کنید تا فعال بشه به عنوان مثال من در تصویر دو Path دیگه ایجاد کردم که یکیش در حالت انتخاب هستش :
برای استفاده از هر کدام از Path ها کافیه روش کلیک کنید تا فعال بشه به عنوان مثال من در تصویر دو Path دیگه ایجاد کردم که یکیش در حالت انتخاب هستش :




چند نکته :
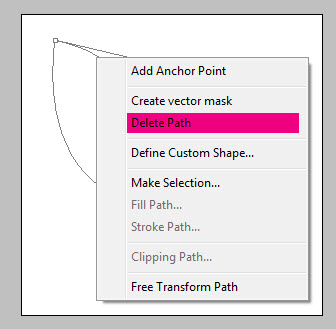
برای حذف یک مسیر روی آن RightClick کنید و گزینه Delete Path رو انتخاب کنید .



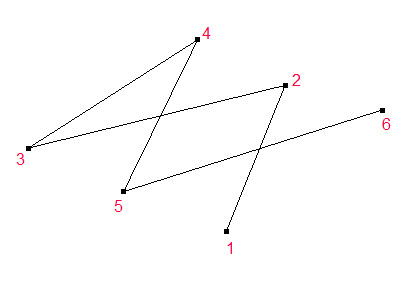
حالا میخوایم خط وسط برگ رو درست کنیم . برای این کار دو تا منحنی نزدیک به هم لازم داریم . توضیحات رو گفتم دوباره سریع میگم : ایجاد تقطه اول – نقطه دوم و درگ ماوس – Alt+ Click برای ایجاد نقطه شروع – کلیک روی نقطه اول منحنی اول و درگ ماوس و ایجاد منحنی دوم . از روی شکل بهتر متوجه میشید :

خوب حالا با سبز کم رنگ توش رو پر کنید و به جای مناسب ببریدش که وسط برگ هست . یادتون نره لایه جدید درست کنید قبلش !
 خوب حالا باید خط خط های کنار برگ رو ایجاد کنیم ! ( فکر کنم رگبرگ بود اسمش ) نیاز به توضیحه ؟! دقیقا همون کارایی که کردیم رو باید در سایز کوچیک انجام بدیم و کپی کنیم . شکل رو ببینید متوجه میشید .
خوب حالا باید خط خط های کنار برگ رو ایجاد کنیم ! ( فکر کنم رگبرگ بود اسمش ) نیاز به توضیحه ؟! دقیقا همون کارایی که کردیم رو باید در سایز کوچیک انجام بدیم و کپی کنیم . شکل رو ببینید متوجه میشید .



جلسه سوم
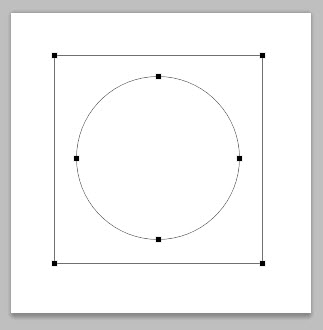
خوب امیدوارم تا اینجای آموزش برای دوستان مفید بوده باشه . یک نکته مهمی که در این ابزار هستش اینه که شما باید زیاد تمرین کنید تا راحت تر بتونید با این ابزار کار کنید . شروع کار با این ابزار کمی سخت اما بعد از مدتی طوری میشه که شما میتونید مکان منحنی ها رو حدس بزنید و در این ابزار حرفه ای بشید . در ضمن کار با Shortcut ها در این ابزار خیلی مهم هستش که هم کارتون رو راحت تر میکنه و هم سریعتر . به عنوان مثال هر زمان که شما میخواید یک گره رو انتخاب کنید میتونید Ctrl رو نگه دارید و یک کادر پیرامون اون گره رسم کنید . همینطور بعد از انتخاب گره میتونید برای حرکت دادن گره باز هم از Ctrl+Click & Drag استفاده کنید . برای تغییر حالت دستگیره ها و همینطور منحنی ها میتونید از کلید Alt استفاده کنید . با تمرین زیاد این کلیدها دستتون میاد و دیگه نیازی نیست به جعبه ابزار مراجعه کنید . خوب حالا ما میخوایم یک مربع رسم کنیم و یک دایره هم درون این مربع و بعد قسمتی از مربع رو که دایره در اون نیست رو رنگ کنیم . برای اینکار مطابق آموزش های داده شده یک مربع و یک دایره در داخل مربع رسم میکنیم . همان طور که میدونید باید از Shape استفاده کنیم و همین طور نوع Shape باید از توع Paths باشه .

خوب بعد از رسم مربع و دایره هر دو را نتخاب میکنیم ( Ctrl ) .

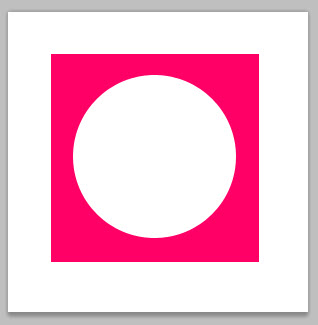
و حالا از منوی بالا گزینه Exclude Overlapping Shape Areas رو انتخاب میکنیم .

اگر مربع را A و دایره را B فرض کنیم به زبان ساده این گزینه باعث میشه در هنگام Fill کردن مسیر ، A-B رنگ شود . ( به اجتماع و اشتراک ریاضی مراجعه کنید !  )حالا که این گزینه را انتخاب کردیم داخل مسیر را رنگ میکنیم ( RightClick>Fill Path ) . مشاهده میکنید که قسمتی از مربع که دایره درش نیست رنگ میشه .
)حالا که این گزینه را انتخاب کردیم داخل مسیر را رنگ میکنیم ( RightClick>Fill Path ) . مشاهده میکنید که قسمتی از مربع که دایره درش نیست رنگ میشه .
 )حالا که این گزینه را انتخاب کردیم داخل مسیر را رنگ میکنیم ( RightClick>Fill Path ) . مشاهده میکنید که قسمتی از مربع که دایره درش نیست رنگ میشه .
)حالا که این گزینه را انتخاب کردیم داخل مسیر را رنگ میکنیم ( RightClick>Fill Path ) . مشاهده میکنید که قسمتی از مربع که دایره درش نیست رنگ میشه .
حالا گزینه های دیگه رو براتون توضیح میدم که باهاشون آشنا شید که خیلی بدرد میخوره .
1 ) Add to Shape Area که اجتماع دو مسیر رو رنگ میکنه و نتیجه به این صورت :
1 ) Add to Shape Area که اجتماع دو مسیر رو رنگ میکنه و نتیجه به این صورت :


2 ) Subtract From Shape Area : که هر جایی غیر از محدوده انتخابی رو رنگ میکنه و نتیجه به این صورت :


شکل بالا زمانی ایجاد میشه که ما دایره رو انتخاب کرده باشیم پس مربع هم که بیرون از این محدوده است هم رنگ میشه .

شکل بالا زمانی ایجاد میشه که ما مربع رو انتخاب کرده باشیم پس داریره هم که درون محدوده مربع رنگ نمیشه و محدوده خارجی مربع رنگ میشه .
3) Intersect Shape Area : این گزینه همون حالت اشتراک دو شکل هست که نیازی به توضیح نداره و همه باهاش آشنا هستید . ( لازم به ذکره این روش اولین بار در کشور ژاپن انجام شده !!! ) خروجی حاصل از اون هم به این صورت :
) خروجی حاصل از اون هم به این صورت :
3) Intersect Shape Area : این گزینه همون حالت اشتراک دو شکل هست که نیازی به توضیح نداره و همه باهاش آشنا هستید . ( لازم به ذکره این روش اولین بار در کشور ژاپن انجام شده !!!
 ) خروجی حاصل از اون هم به این صورت :
) خروجی حاصل از اون هم به این صورت :

4) Exclude Overlapping Shape Area : این گزینه حالت A-B رو ایجاد میکنه که در بالا هم توضیح دادم که خروجی حاصل از این Option هم به این صورت :


خوب اینم از انواع مختلف حالت های منطقی که برای ابزار Shape وجود داره .
البته حتما میدونید که راههایی مثل ماسک کردن و پاک کردن و ... هم برای این کارها وجود داره که در بعضی موارد سخت تر و در بعضی موارد آسانتر هست استفاده از اون ها . فراموش نکنید که پایه و اساس ایجاد Shape ها Path ها هستند یعنی شما میتونید با همون روش های ویرایشی برای مسیر ها Shape ها رو هم تغییر شکل بدید البته این در صورتی امکان پذیره که شما هنگام ایجاد Shpae گزینه Path رو فعال کرده باشید .
البته حتما میدونید که راههایی مثل ماسک کردن و پاک کردن و ... هم برای این کارها وجود داره که در بعضی موارد سخت تر و در بعضی موارد آسانتر هست استفاده از اون ها . فراموش نکنید که پایه و اساس ایجاد Shape ها Path ها هستند یعنی شما میتونید با همون روش های ویرایشی برای مسیر ها Shape ها رو هم تغییر شکل بدید البته این در صورتی امکان پذیره که شما هنگام ایجاد Shpae گزینه Path رو فعال کرده باشید .
جلسه چهارم
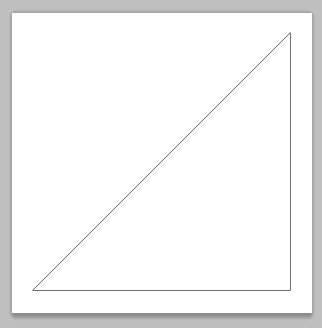
حالا میخوایم اجسام رو با Shapeها ایجاد کنیم و با PenToolتغییر شکل بدیم . اول از همه یک مربع رسم میکنیم و میخوایم اون رو به یک مثلث تغییر بدیم . لازم به ذکر هستش که کشیدن مثلث به کمک Gridها خیلی ساده هستش اما در اینجا قصد من تمرین کردن ابزار PenTool هست . خوب حالا با Rectangel Toolیک مربع رسم میکنیم ( کلید Shift رو برای ایجاد مربع نگه دارید ) .

حالا یکی از گره ها رو پاک میکنیم به این صورت که ابزار Convert Point Tools رو انتخاب کرده و یک کادر به دور یکی از گره ها میکشیم .

لازم به ذکر که برای انتخاب گره ها میتونید از Path Selection ها هم استفاده کنید که قبلا توضیح دادم .

خوب بعد از انتخاب گره با کلید Del اون رو پاک میکنیم و ابزار PenTool رو انتخاب میکنیم .

حالا دو نقطه آزاد داریم که روی یکی کلیک میکنیم و مجددا روی دیگری کلیک میکنیم . با این کار یک مسیر بین این دو گره ایجاد میشه و شکل مثلث ایجاد میشه .

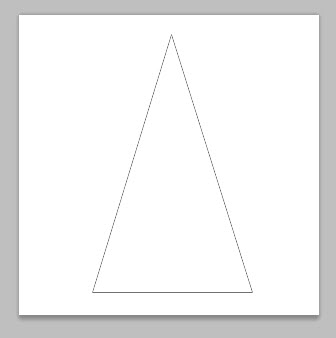
تمرین : مثلث ایجاد شده رو به این شکل در بیارید :

اضافه و حذف کردن گره ها از مسیرها :
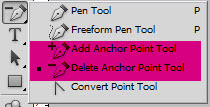
در زیر مجموعه ابزار PenTools ابزارهایی برای اضافه کردن و حذف گره ها وجد دارند که به ترتیب Add Anchor Point Tool و Delete Anchor Point Tool نام دارند .

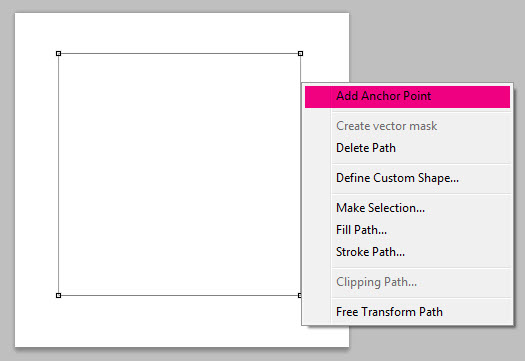
این دو برای تغییر شکل خطوط بسیار مفید هستن به عنوان مثال با انتخای Delete Anchor Point و کلیک بر روی یکی از گره ها در مربع میتونیم مثلث تمرین قبل رو داشته باشم اون هم فقط با یک کلیک ! برای پاک کردن هم که کافیه این ابزار رو انتخاب کنید و روی گره ها کلیک کنید . برای اضافه کردن گره ها کافیه که ابزار Add Anchor Point رو انتخاب کنید و روی خطوط و جایی که میخواید گره ایجاد بشه کلیک کنید . همینطور میتونید روی خط راست کلیک کنید و Add Anchor Point رو برگزینید .

به این ترتیب گره ایجاد میشه و شما میتونید موارد ویرایشی رو روش اجرا کنید .

من دستگیره های گره رو با ابزار Convert point tool درگ کردم و منحنی به این شکل ساختم .

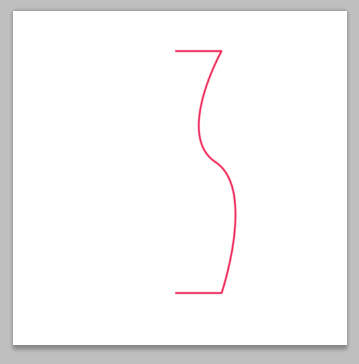
حالا بهش Strokeمیدم و نصف کل Shapeرو پاک میکنم .

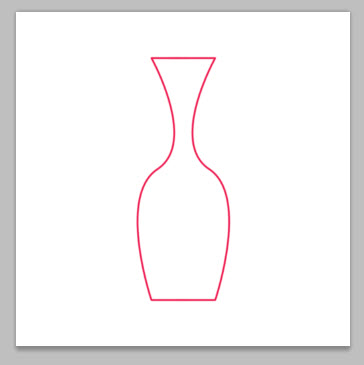
حالا لایه رو Duplicateمیکنم و Ctrl+t رو میزینم با اینکار کادر Transformدور شکل ظاهر میشه . راست کلیک میکنم و Flip Horizental رو انتخاب میکنم و شکل دومم رو به سمت چپ درگ میکنم . عجب کوزه ای شد ! 


رسم اشکال به کمک PEN TOOL و GRID و Snapها :




PenTool ابزار مناسبی برای انتخاب کردن در فتوشاپ می باشد. در فتوشاپ ابزارهای مخصوص سلکت کردن و جود داره مثل خانواده Laso Tool و Quick Select و MagicWand اما چیزی که شاید خیلی کاربران رو اذیت کنه اینه که ادیت محدوده انتخابی با این ابزار ها مشکل هست . اما در Pentool ما مسیر رو ترسیم میکنیم بعد جاهایی رو که میخوایم ادیت میکنیم و نهایتا مسیر رو تبدیل به ناحیه انتخاب شده میکنیم . این کار از طریق راست کلیک روی مسیر انتخابی و انتخاب گزینه Make Selection انجام میشه .







Vector Mask

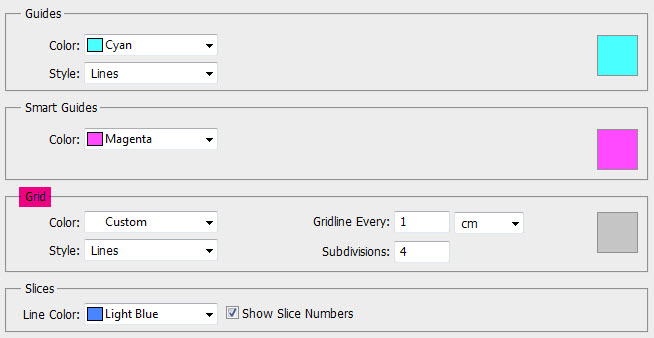
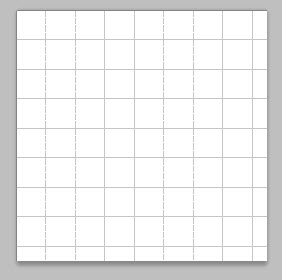
شاید تنها مشکلی که برای کشیدن مربع مثلث یا اشکالی که دارای نظم خاصی هستند همین نظمشون باشه که با چشم خیلی مشکل هستش خطوط یکسان رو تشخیص دادن . از این رو ما میتونیم از Grid استفاده کنیم که خطوطی شطرنجی با فاصله های مساوی هستند ( از کلمه مساوی الفاصله بدم میاد ! ) و کمک میکنن که گره ها رو روی تقاطع خطوط رسم کنیم . شاید تنها شکلی رو که نشه به صورت دقیق به این روش رسم کرد دایره باشه که اون هم در Shape ها موجد هستش . برای فعال کردن Grid ها به View > Show > Grid برید ( یا از کلید ترکیبی Ctrl+’استفاده کنید ) میتونید تنظیمات Grid رو از طریق Edit > Preferences > Guides , Grid & Slices … تغییر بدید .

من یک صفحه 1000*1000 پیکسل ایجاد کردم که Grid ها به این صورت در اومد و همونطور که در شکل قبل میبینید میتونید رنگ و فاصله و خطوط رو تعیین کنید .

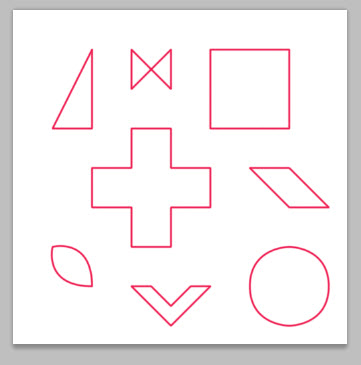
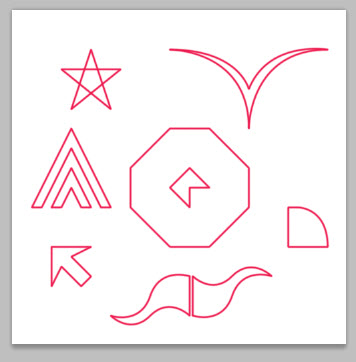
Snapهمون حالت آهن ربا رو داره که شما اگر نزدیک خطوط هم کلیک کنید نقطه شما روی خط ایجاد میشه و به قولی گره رو جذب خودش میکنه .Snap به صورت پیش فرض فعاله و در صورتی کمه خدایی نکرده !!! فعال نبود میتونید به منویViewبرید و روی Snap کلیک کنید . خوب حالا فقط کافیه کلیک کنید و هرشکلی رو که میخواید درست کنید و فراموش نکنید که اندازه مسیرها مهم نیست چون اونها خاصیت وکتوری دارن و با تغییر سایز مشکل کیفیتی براشون پیش نمیاد ( خیلی باحالن !  ) این ها تعدادی از شکل ها هستن که شما میتونید به کمک این روش ایجاد کنید .
) این ها تعدادی از شکل ها هستن که شما میتونید به کمک این روش ایجاد کنید .
 ) این ها تعدادی از شکل ها هستن که شما میتونید به کمک این روش ایجاد کنید .
) این ها تعدادی از شکل ها هستن که شما میتونید به کمک این روش ایجاد کنید .

جلسه پنجم
سلکت کردن با PentoolPenTool ابزار مناسبی برای انتخاب کردن در فتوشاپ می باشد. در فتوشاپ ابزارهای مخصوص سلکت کردن و جود داره مثل خانواده Laso Tool و Quick Select و MagicWand اما چیزی که شاید خیلی کاربران رو اذیت کنه اینه که ادیت محدوده انتخابی با این ابزار ها مشکل هست . اما در Pentool ما مسیر رو ترسیم میکنیم بعد جاهایی رو که میخوایم ادیت میکنیم و نهایتا مسیر رو تبدیل به ناحیه انتخاب شده میکنیم . این کار از طریق راست کلیک روی مسیر انتخابی و انتخاب گزینه Make Selection انجام میشه .

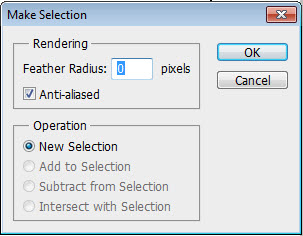
بعد از این کار پنجره محاوره ای باز میشه که از شما میخواد میزان نرم شدن گوشه های محدوده انتخابی رو مشخص کنید که عدد مورد نظرتون رو وارد میکنید و ok و تمام .

برای انتخاب های مشخص و شکل هایی که منحنی هموار دارن یا سطوح صاف و .. PenTool ابزار مناسبی است .
ایجاد Shape جدید
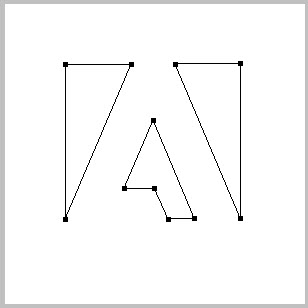
به عنوان مثال شما یک سایت دارید و میخواید آرم سایتتون رو به شکل وکتور داشته باشین که هر وقت خواستید در هر سایزی بتونید اون رو استفاده کنید . بهترین راه اینه که اون رو با PenTool رسم کنید و تبدیل به Shape کنید که این لوگو به Shape ها اضافه بشه و شما هروقت که خواستید ازش استفاده کنید . خوب من یک سایتی دارم که اسمش Adobeهست !!!  حالا میخوام لوگوم رو درست کنم و به Shape ها اضافه کنم . اول لوگو رو رسم میکنم .
حالا میخوام لوگوم رو درست کنم و به Shape ها اضافه کنم . اول لوگو رو رسم میکنم .
 حالا میخوام لوگوم رو درست کنم و به Shape ها اضافه کنم . اول لوگو رو رسم میکنم .
حالا میخوام لوگوم رو درست کنم و به Shape ها اضافه کنم . اول لوگو رو رسم میکنم .
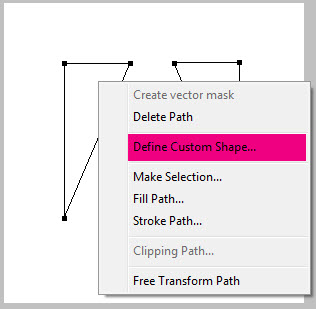
خوب حالا روی مسیر راست کلیک میکنیم و گزینه Define Custom Shape رو انتخاب میکنیم .

با این کار پنجره محاوره ای باز میشه که از شما میخواد برای این Shape یک اسم انتخاب کنید .

به عنوان مثال Adobe رو وارد کنید و ok کنید . با این کار این لوگو به Shape ها اضافه میشه و از این به بعد هر گاه خواستین میتونین لوگوی سایت من رو داشته باشید !!!  برای اینکار از زیر منوی Shape گزینه Custom Shape Tool رو انتخاب کنید .
برای اینکار از زیر منوی Shape گزینه Custom Shape Tool رو انتخاب کنید .
 برای اینکار از زیر منوی Shape گزینه Custom Shape Tool رو انتخاب کنید .
برای اینکار از زیر منوی Shape گزینه Custom Shape Tool رو انتخاب کنید .
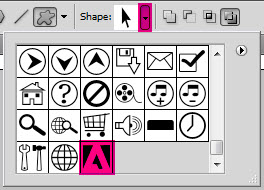
و مطابق شکل لوگویی که ساختید رو انتخاب کنید و بعد از انتخاب در صفحه با سایز دلخواهتون درگ کنید .


Vector Mask
خوب ماسک که میدونید یعنی چی ؟! ماسک در دنیای گرافیک هم همین معنی رو میده که جلوی دیده شدن بعضی چیزها رو میگیره . ما وقتی ماسک درست میکنیم در اصل یک مسیر درست میکنیم که فقط چیزهایی درونش دیده میشه . یک مثال برای درک بهتر :
Rectangle Tool رو از بخش Shape ها انتخاب کنید . از تظیمات بالا گزینه Shape Layers رو انتخاب کنید . حالا یک مربع در لایه جدید رسم کنید . میبینید که لایه به دو بخش تقسیم میشه :

شما با ایجاد مربع در واقع یک صفحه رنگی ایجاد کردید که فقط قسمت مربع دیده میشه و باقی اون از نظرها پنهان مثل .... ! به این میگن ماسک حالا شما میتونید با کلیک روی ماسک مسیرتون رو فعال کنید و اون رو ادیت کنید و با کلیک دوباره روی ماسک اون رو غیر فعال کنید . امیدوارم زیاد گیج کننده نبوده باشه . حالا شما اگر بخواید خودتون قسمتی از تصویر رو ماسک کنید کافیه یک مسیر رو انتخاب کنید و روی مسیر راست کلیک کنید و Creat Vector Mask رو انتخاب کنید . یادتون باشه که برای اینکار باید PenTool روی حالت Paths باشه .

برداری کردن متون




































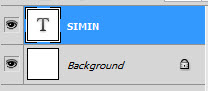
حتما براتون اتفاق افتاده که وسط های طراحی رسیدین و میخواین سایز متنی رو که ایجاد کردین رو بزرگ تر کنید اما میبینید متنی رو که ایجاد کردین تبدیل به عکس کردین یا در اصطلاح Rasterizeشده شما میتونید برای راحتی در تغییر سایز و تغییر شکل دادن به متون بدون افت کیفیت اونها رو تبدیل به مسیر کنین که قابل ادیت با ابزارهای PenTool باشن و به زبانی تبدیل به Shape بشن . برای این کار متن خودتون رو ایجاد کنید .

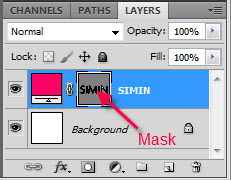
لایه ها به این شکل در میاد :

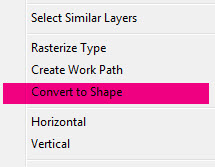
حالا روی لایه متن راست کلیک کنید و گزینه Convert to Shape رو برگزینید .

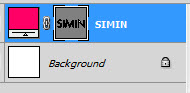
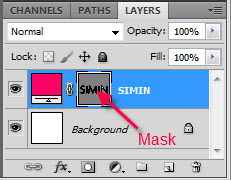
لایه ی متن به این شکل در میاد :

مشاهده میکنید که متن تبدیل به یک Vector Mask شده که توضیح دادم براتون . حالا اگر روی ماسک کلیک کنید مسیرتون فعال میشه و میتونید اون رو ادیت کنید .

مثلا M رو میتونیم به شکل M برند McDonald در بیاریم!

جلسه آخر
میخوایم که یک کاراکتر رو برای تمرین چیزهایی که تا به حال یاد گرفتیم با استفاده از PenTool طراحی کنیم . من از یک کاراکتر ساده استفاده میکنم که در عین حال تمرین خوبی هم باشه .

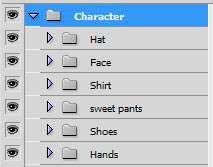
خالق این کاراکتر David Kolondy هستش که من با تلپاتی ازش اجازه گرفتم که کاراکترش رو Update کنم !!!  اول از همه این رو بگم که معمولا در طراحی کاراکتر تعداد لایه ها زیاد میشه و معمولا یافتن یک لایه بعد از پیشرفت کار سخت میشه پس پیشنهاد میکنم شما هم مثل من هر قسمت از اجزا کاراکتر رو در یک گروه قرار بدید به این صورت که روی دکمه Creat a new Groupe کلیک کنید و از این به بعد لایه های مربوط به هر گروه رو به همون گروه درگ کنید .
اول از همه این رو بگم که معمولا در طراحی کاراکتر تعداد لایه ها زیاد میشه و معمولا یافتن یک لایه بعد از پیشرفت کار سخت میشه پس پیشنهاد میکنم شما هم مثل من هر قسمت از اجزا کاراکتر رو در یک گروه قرار بدید به این صورت که روی دکمه Creat a new Groupe کلیک کنید و از این به بعد لایه های مربوط به هر گروه رو به همون گروه درگ کنید .
 اول از همه این رو بگم که معمولا در طراحی کاراکتر تعداد لایه ها زیاد میشه و معمولا یافتن یک لایه بعد از پیشرفت کار سخت میشه پس پیشنهاد میکنم شما هم مثل من هر قسمت از اجزا کاراکتر رو در یک گروه قرار بدید به این صورت که روی دکمه Creat a new Groupe کلیک کنید و از این به بعد لایه های مربوط به هر گروه رو به همون گروه درگ کنید .
اول از همه این رو بگم که معمولا در طراحی کاراکتر تعداد لایه ها زیاد میشه و معمولا یافتن یک لایه بعد از پیشرفت کار سخت میشه پس پیشنهاد میکنم شما هم مثل من هر قسمت از اجزا کاراکتر رو در یک گروه قرار بدید به این صورت که روی دکمه Creat a new Groupe کلیک کنید و از این به بعد لایه های مربوط به هر گروه رو به همون گروه درگ کنید .
نهایتا به این صورت میشه :

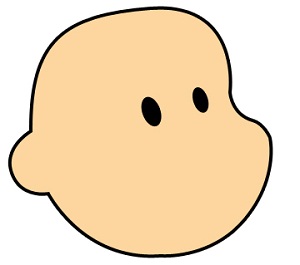
خوب شروع میکنیم . اول از همه از صورت کاراکتر شروع میکنیم . یک نکته همین اول بگم که حتما برای هر قسمت یک لایه جدید درست کنید . دور صورت رو مطابق شکل ترسیم میکنیم.

نکته خاصی نداره و اگر مباحث قبلی رو تمرین کرده باشین خیلی راحت میتونید شکل رو ترسیم کنید . راحت ترین راه اینه که از زیر گوش شروع به ترسیم کنید ( معمولا از نقاط تیز و گوشه ها شروع کنید و تا جایی که ممکن هستش از وسط منحنی کارتون رو شروع نکنید . ) در مرحله بعد چشم ها رو ایجاد میکنیم . میتونید هم از Shape ها استفاده کنید و هم اینکه با PenTool رسمش کنید .

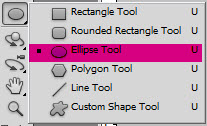
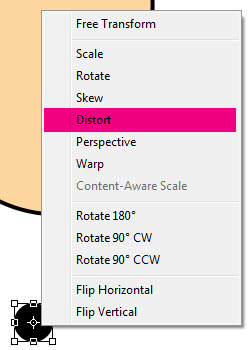
اگر میخواید از Shape ها استفاده کنید کافیه Ellipse Tool رو انتخاب کنید و یک دایره رسم کنید . بعد Ctrl+t رو بزنید که بتونید تغییر شکل بدید دایرتون رو و بعد راست کلیک کنید و یکی از گزینه ها رو انتخاب کنید برای TransForm یا تغییر شکل .

به نظرم بهترین گزینه برای هدف ما Distort هستش . بعد از انتخابDistort دستگیره ها رو درگ کنید تا به شکلی که مورد نظرتون هست برسید . بعد از چشم یک کپی بگیرید و با Ctrl+t سایزش رو کوچکتر کنین و به جای چشم چپش قرار بدید .

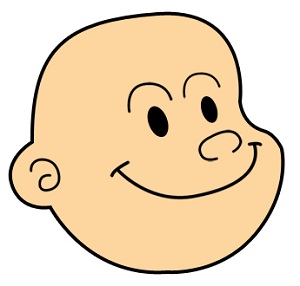
خوب حالا با روش Stroke که توضیح دادم قبلا بینی – دهان – ابروها و گوش رو ایجاد کنید .

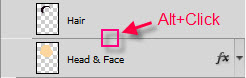
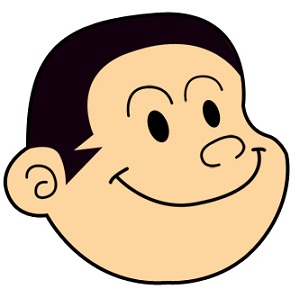
خوب حالا براش مو میکشیم . نکته : در مواقعی که ما میخوایم یک لایه رو زیر مجموعه لایه دیگر قرار بدیم کافیه لایه جدید رو ایجاد کرده و کلید Alt رو نگه دارید و بین دو لایه کلیک کنید .

در اینجا ما میخوایم مو فقط در داخل محیط سر کاراکتر باشه پس لایه مو رو زیر مجموعه لایه سر کاراکتر میکنیم .

ترسیمش رو هم که حتما بلدید چون رسمش خیلی ساده هستش .

خوب در این مرحله پیرهن رو ترسیم میکنیم . سه لایه هستش یکی لایه زیرین که سفید هستش که یک سری منحنی هستش و فقط دقت در رسم میخواد وگرنه نکته جدیدی نداره . رویی که سبز هستش هم به همین صورت و یک شماره 1 که اون را هم میتونید با PenTool ایجاد کنید .

خوب در این مرحله دست ها رو ترسیم کنید

طریقه ترسیم هم به این صورت هستش : اول خطوط دور دست رو ایجاد کنید با Stroke زخیم .

بعدش خطوط انگشت ها رو ایجاد کنید .

بعدش هم دو تا مچ بند بهش تقدیم میکنیم ! 


خوب در مرحله بعد هم یک شلوار ورزشی قشنگ با رنگ آبیته اضافه میکنیم .

شلوار رو هم مثل دست اول دورش رو میکشیم با Strokeزخیم و بعد خطوط میانی رو با Stroke نازک تر ایجاد میکنیم .



شاید ساده ترین قسمت همین کفشش باشه که گذاشتن عکس ها به صورت مرحله به مرحله کفایت میکنه .




این ترتیب نقاط ایجاد شده با PenTool برای بند کفش هاست .

خوب کفش بعدی هم که یهو اضافه میشه ! 


کلاه هم به همین ترتیب اول خط دور بعدش خطوط میانی که حجم و شکستگی ها رو مشخص میکنن .


این هم T به نظرم اسم کاراکتر Teapot هستش !

این هم طرح پایانی کاراکتر .






نظرات و سوالات کاربران
logomogu
سیمین حافظی نمیدونم کیه یا این خانم نیلوفر کاش نام نویسنده درست درج بشه گرچه الان دیگه این مقاله خیلی از ترند بودنش گذشته ولی خاطرات خوشی و برای من زنده کرد .
غم انگیز واسم وقتی میبینم مجید آنلاین که انجمنش رفرش میکردی پست ها صفحه به صفحه میومد حالا یکی دو تا پست داره در روز .
امیدوارم گردانندگان این وب سایت که از قدیمی ترین ها بودن حال خوبی داشته باشن
یه مشکل عجیب غریب دارم.وقتی میوام فایلمو تو کرل با فرمت پی ای اف ذخیره کنم خودش یه نوشته میندره رو طرحم باید چکارش کنم؟درموقع ذخیره سازی مثل logo.png
shape رنگ داره