مقایسه سریعVue.JS و React.JS

امروزه دو فریمورک محبوب (همراه با فریمورکهای Node.js) وجود دارد که برای اکثر توسعهدهندگان بسیار ارزشمند هستند : React.js و Vue.js
اما کدامیک بهتر است؟ این انتخاب به کارها و تسکهایی که میخواهید انجام دهید، بستگی دارد. در این مقاله نقاط قوت و ضعف هر یک از این ابزارها را بررسی میکنیم تا کمکی باشد برای انتخاب مناسب بین : React یا Vue
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما تهران شیراز
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
توضیحات عمومی و شباهتهای Vue.js و React.js
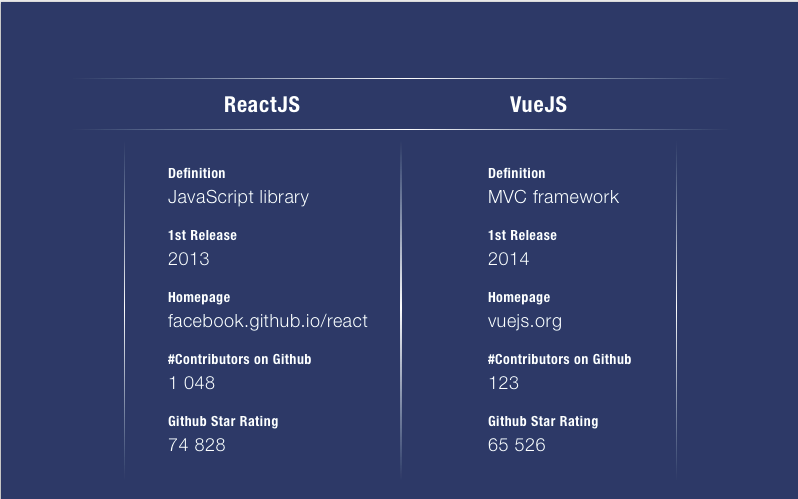
قبل از اینکه به سراغ مقایسهی بین React و Vue.js بروید، اطمینان حاصل کنید که کاملا متوجه هستید که این ابزار ها به چه منظوری استفاده میشوند و چه امکاناتی دارند. هردو این ابزارها به دستهبندی کتابخانهها یا فریمورکهای جاوااسکریپت مربوط میشوند و هردو آنها در طراحی رابط (interface) استفاده میشوند. علاوه بر هدف مشترک، این دو فریمورک در چیزهای دیگری نیز مشابه هستند:- Vue.js و React.js هردو بر اساس مدل Virtual DOM هستند.
- ساختار مبتنی بر کامپوننت و واکنش پذیری از ویژگی های هر دو ابزار است.
- آنها برای کار با کتابخانه روت در نظر گرفته شده اند، در حالی که تمام وظایف اضافی به سایر کتابخانه ها منتقل می شود.
در صورتی که عبارت ساده “Hello, world” را که در سراسر جهان توسط برنامهنویسان برای تست زبانهای برنامهنویسی مورد استفاده قرار میگیرد، در این دو فریمورک بررسی کنیم مشاهده خواهیم کرد که کد کمتر و ساده تری با استفاده از Vue خواهیم داشت.
"Hello, world" با استفاده از Vue.js :
new Vue({
el: '#app',
data: {
message: 'Hello from Vue'
}
});
"Hello, world" با استفاده از React.js :
var Greeting = React.createClass({
render: function() {
return (
<p> Hello from React </p>
)
}
});
ReactDOM.render(
<Greeting/> ,
document.getElementById('greeting')
);
نقاط قوت و ضعف Vue.js و React.js
بسیاری از طراحان رابط و برنامهنویسان به اتفاق آراء میگویند که استفاده از Vue.Js را در موارد زیر ترجیح میدهند:
ایجاد برنامه های وب با استفاده از قالبها
در Vue، یک اقدام اجباری، اضافه کردن صفات به طرح HTML است. این مشابه اتصال داده در Angular است. یکی از مزایای Vue.Js ، فرآیند سریع و ساده تر ایجاد برنامه ها با استفاده از قالب است. یک مثال از این برنامه ها، برنامه ای است که می توانید نام دکمه نمایش داده شده را توسط یک کلیک تغییر دهد.
React از قالب استفاده نمیکند بنابرین برای اجرای یک تسک به راهاندازی DOM در JS نیاز دارد و زمان و تلاش بیشتری لازم است. درصورتیکه بخواهید با قالب کار کنید، لازم است HTML پیشرفته بدانید، اما برخی از توابع ساده را میتوان با استاندارد HTML و JS نوشت.
وقتی نیازمند چیزی ساده و کارآمد هستید :
شما می توانید یک برنامه نوشته شده با Vue را در مرورگر خود بدون نیاز به ترنسپایل کردن، بارگیری کنید. درنتیجه کتابخانه Vue بدون مشکلی برای کل پروژه اضافه می شود.
طراحی Vue به طور کلی ساده است. برای مثال، پردازش مقدار در Vue با پردازش مقدار در React متفاوت است. بنابراین، React هر دو اقدام قبلی و فعلی را تجزیه و تحلیل می کند و سپس بر اساس نتایج تحلیل ها داده های مربوطه را به DOM اضافه می کند. به همین دلیل شما هیچ مقداری را به طور مستقیم نمی توانید تغییر دهید.
در فریمورک Vue شما می توانید به راحتی مقادیر را تغییر دهید و به طور خودکار، تغییرات مرتبط در DOM هر زمانی که مقادیر تغییر می کند، اعمال میکند. این راه حل نسبتا کارآمد است، اما در مقایسه با React، حداقل یک نقص دارد. Vue امکان ویرایش و حذف اطلاعات را ندارد ، که گاهی اوقات می تواند یک مشکل باشد.
وقتی نیاز به یک برنامه کوچک اما سریع دارید:
مکانیسم کار هر دو فریمورک مشابه است: یک DOM مجازی ایجاد شده و با DOM واقعی همگام سازی میشود. هنگامی که مقادیر در DOM مجازی تغییر می کند، این تغییرات به طور خودکار به DOM واقعی منتقل می شود.
این فرآیند را می توان در هر دو سیستم بهینه سازی کرد. اما در Vue با سرعت بیشتری کار می کند، در حالی که اندازه خود کتابخانه کم است - فقط 25.6 کیلوبایت. حجم کل React دو برابر بزرگتر است - 37.4 کیلو بایت DOM و 11.4 کیلو بایت کتابخانه. با این حال، در میان مزایای React.JS یک آرایه وسیع از گزینه های API وجود دارد.
حال فریمورک بزرگتر و سنگینتر و پیچیدهتر React.JS را برای استفاده در شرایط زیر توصیه می کنیم:
درصورتیکه بخواهید یک برنامه بزرگ را توسعه دهید:
همانطور که قبلا متوجه شدهایم، بسیاری از توسعه دهندگان Vue را برای ایجاد برنامه های کوچک ترجیح می دهند. اما React قطعا برای برنامه های در حال توسعه بزرگتر ، بهتر است. چرا React.JS؟ React انعطاف پذیر و قابل تنظیم میباشد. همانطور که می دانید Vue از قالبها ، که باعث روند توسعه ساده تر و سریع تر میشود، استفاده می کند. اما زمانی که برنامه بزرگ باشد این مزایا تبدیل به معایب میشوند. اغلب استفاده از قالب، بازسازی یک برنامه را غیر ممکن و یا بیش از حد پیچیده می کند. کد React باJS قابل استفاده مجدد است و هنگامی که برنامه React ایجاد کنید، برنامه شما به راحتی در آینده قابل بازسازی است.
در صورتیکه بخواهید هم برنامه موبایل و هم برنامه وب توسعه دهید:
React کتابخانه React Native را ارائه می دهد که می تواند برای توسعه نرم افزار های موبایل در JS مورد استفاده قرار گیرد و بسیار شبیه به React.JS، به نظر می رسد. اگر شما بدانید که چگونه از React استفاده کنید، به سرعت نحوه استفاده از RN را یاد خواهید گرفت. React Native اجازه می دهد تا برنامه تلفن همراه را بدون هر گونه دانش حرفه ای و مهارت خاصی، ایجاد کنید.
در صورتیکه بخواهید پشتیبانی فنی عالی و مجموعه ای از راه حل های آماده داشته باشید:
اگرچه Vue و React فریمورک های محبوبی هستند، محبوبیت دومی بسیار بیشتر است،-2.5 میلیون دانلود در مقابل 225هزار دانلود Vue در هر ماه. این فریمورک به طور گسترده ای در انجمن ها و در رسانه های اجتماعی مورد بحث است. شما می توانید انواع دستورالعمل های آماده و راه حل ها و راهنماها را درباره فریمورک React پیدا کنید. در نهایت، React توسط تیم توسعه دهندگان حرفه ای از فیس بوک ساخته شدهاست لذا اگر شما هر گونه سوالی داشته باشید پشتیبانی بسیار زیادی در اختیار خواهید داشت.

نتیجه گیری:
Vue.JS و React.JS دو ابزار بسیار محبوب توسعه دهندگان هستند که در بسیاری موارد بسیار مشابه اند. هردو نسبتا سبک وزن، سریع و انعطاف پذیر هستند. هر دو آنها از Virtual DOMsاستفاده میکنند و به سرعت آن را با DOM واقعی همگام میکنند، با این حال، برخی تفاوت های ظریف بین این دو فریمورک وجود دارد.
Vue مزایای زیر را نسبت به React دارد:
- کوچکتر و سریعتر است.
- دارای قالب های ساده ای است که روند توسعه را سرعت میبخشند.
- از لحاظ سینتکس ساده تر است.
React در مقایسه با Vue دارای مزایای زیر است:
- انعطاف پذیری بیشتری در برنامه های بزرگ در حال توسعه دارد.
- قابلیت تست آسانتری دارد.
- برای ایجاد برنامههای موبایل مناسبتر است.
- اطلاعات و راهحل های بیشتری در دسترس برنامهنویس وجود دارد.
اما به هر حال، بهترین راه برای انتخاب بهترین ابزار برای حل مسائل خاص، این است که گزینه های مختلف را آزمایش کنید.
منبع: scotch.io





نظرات و سوالات کاربران
ولی شما به یک چیزی اشاره نکردید. Vue در واقع به عنوان یک فریمورک Rapid prototyping طراحی شده. یعنی هدف طراح این فریمورک این بوده که به دنبال یک فریمورک Rapid prototyping بوده. چون اون موقع که طراحی میکرده متوجه شده بود که چنین فریمورکی وجود نداره. و هدف نهایی برای برنامه نویسانی بوده که تجربه قوی ندارند یا دوست ندارند jsx یاد بگیرند. یکی از خوبی های Vue دنبال کردن ساختار توسعه رایجی بود که همیشه توسعه دهندگان دنبال می کردند و سریع ترین راه ممکن بود. و شما اگر نگاهی به جداسازی های زمان Angualrjs کنید متوجه میشید که واقعاً جداسازی تحت عنوان MVC وجود نداشت اما Vue این جداسازی رو استارت زد. از طرفی کارهای تیمی با Vue انصافاً تمیزه.
React در واقع یک فریمورک UI. اما یک چیز عالی بعدش اومد که React قدرتمندتر کرد اونم Flux بود که اگر اشاره میکردی خیلی عالی بود. Flux پنجره جدیدی بود به سمت یک جریان کاری قدرتمندتر و بهتر در محیط برنامه کاربردی.
نتیجه گیری بین دوتاشون کمی تحقیق و مطالعه بیشتر میخواد.
متشکرم