۲۰ سیستم گریدبندی ریسپانسیو برای صفحه بندی (Layout) رابط کاربری

همین موضوع باعث شده تا کار توسعه دهندگان وب تنها به ایجاد فایلهای CSS معمولی محدود نباشد. در واقع یک توسعه دهندهی وب باید رابط کاربری را به گونهای طراحی کند که بدون وابستگی به ابعاد مرورگر و در هر پلت فرمی به خوبی نمایش داده شود.
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
فاندیشن(Foundation) و بوت استرپ(Bootstrap) از فریمورک های مشهوری هستند که رابط کاربری را با صفحه نمایش های مختلف سازگار میکنند. flexbox نیز یکی از سیستم های لایه بندی جدید و قدرتمند CSS است که بسیاری از مشکلات طراحان و توسعه دهندگان وب را در این زمینه حل کرده است. با این وجود در این مطلب سعی داریم تا با ارائهی راه حل های کوچک و موثر دیگری به هدف مورد نظر خود برسیم.
سیستمهای گریدبندی پراستفاده برای صفحه بندی رابط کاربری
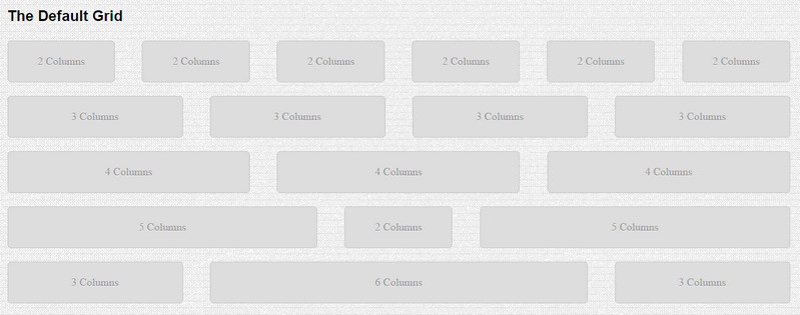
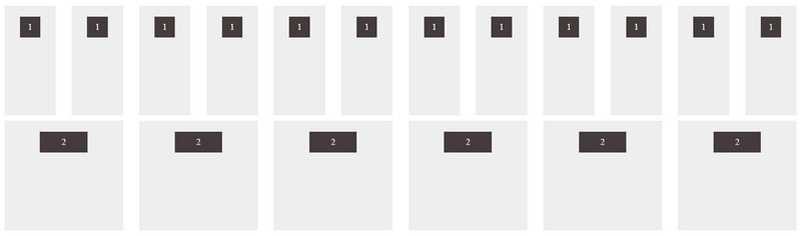
Responsive Grid Systemیکی از آسان ترین راههایی که وجود دارد استفاده از سیستم Responsive Grid System است. این فریمورک ترکیبی از ابزارهایی است که به شما اجازه می دهد پروژه خود را با سرعت و کار آمد کنید. Grid system روشی آسان و سریع برای ایجاد طرح کلی و layout سایت به صورت ریسپانسیو میباشد.

Responsive Aeon
در این سیستم فایل Css حجم بسیار کمی دارد و به راحتی میتواند در مرورگرهای مختلف اجرا شود. سادگی، سرعت و انتقال راحت پیام، شعار اصلی این سیستم و تیم سازندهی آن میباشد.

Responsive Boilerplate
این محصول یک چارچوب قابل درک و سازمان یافته دارد که طراحی شما را بر اساس ساختاری محکم، قابل اعتماد و انعطاف پذیر آماده میکند. این سیستم با تمام مرورگرهای جدید سازگار و دارای یک مجموعه فوق العاده از ابزارها برای یکپارچه سازی با تلفنهای همراه میباشد.

Simple Grid
Simple Grid یک ساختار شبکهای بسیار گسترده دارد. این سیستم برای عرض های نمایش 1140 پیکسل مناسب است. در Simple Grid صفحات وب به خوبی برای اندازههای مختلف تنظیم میشوند و این دقیقا چیزی است که مشتری میخواهد.

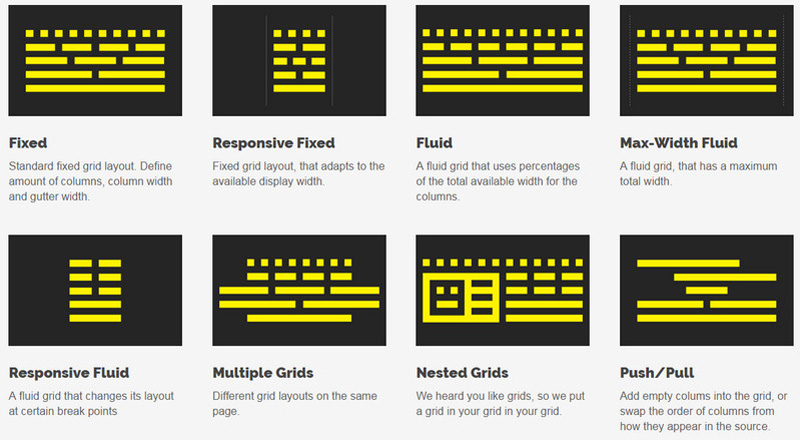
Gridle
Gridle با وجود اینکه فضا و منابع زیادی را اشغال نمیکند ولی میتواند نیاز شما را برای ایجاد یک طرح بندی جالب بر طرف نماید.

Cute Grids
Cute Grids یکی از ابزارهای رایگان دیگری است که در این زمینه وجود دارد. این سیستم با تمامی مرورگرها و اندازه های مختلف سازگاری دارد.

RWD Grid
RWD Grid اولین گرید طراحی شده برای تلفن همراه است. RWD Grid با مرورگرهای IE8, Firefox, Chrome, Safari, Opera به خوبی سازگار است. این ابزار نیز گریدبندی ریسپانسیو را به شما ارائه خواهد داد.

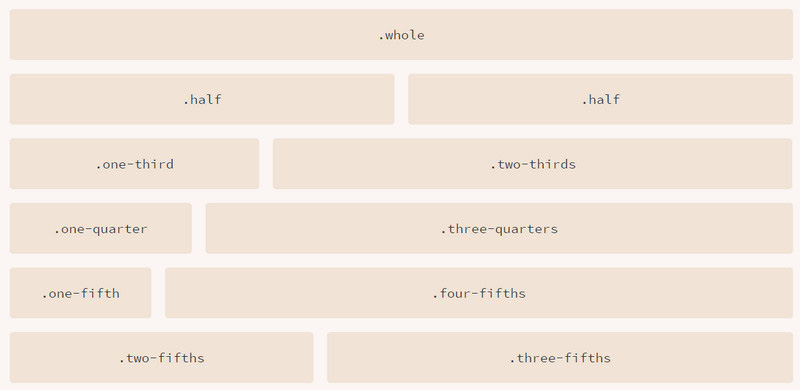
Pure.CSS
Pure.CSS مجموعه ای از ماژول های قابل استفاده مجدد و دقت طراحی بالا است که برای ساده شدن روند کار در نظر گرفته شده است. این سیستم نمود کاملی از یک سیستم گرید بندی ریسپانسیو است.

Gridism
ساختار Gridism از 978px تا 1140pxمتغیر است. در واقع مجموعه ای از کلاس ها وجود دارد که به شما اجازه میدهد شبکههای تو در تو بسازید و به طور دلخواه محتوای آن را مرتب کنید.

Gridiculous
این سیستم روی مانیتورهای مختلف از کامپیوترهای شخصی بزرگ گرفته تا گوشی های کوچک به خوبی کار میکند. Gridiculous را میتوانید از مقدار 320px تا 1200px تنظیم نمایید. حتی میتوانید طرح خود را به کل صفحه بسط بدهید بدون اینکه قابلیتهای خود را از دست بدهد.

CSS Wizadry Grids
این سیستم امکانات زیر را در اختیار شما قرار خواهد داد:
ایجاد گرید های تو در تو
ایجاد حاشیه(gutter)
مرتب سازی و معکوس کردن همه چیز بدون از بین بردن هماهنگی و اساس آنها

Sass grid
ویژگی اصلی Sass grid این است که می توانید به جای استفاده از ویژگی float از خاصیت inline blocks استفاده کرده و ساختار کلی را حفظ کنید. ساختار Sass grid 12 ستونه است.

Profound Grid
در این سیستم گرید بندی طراح تکنیک Sass را به کار میبرد با این تفاوت که میتوان از طرح های متحرک و ثابت نیز استفاده کرد.

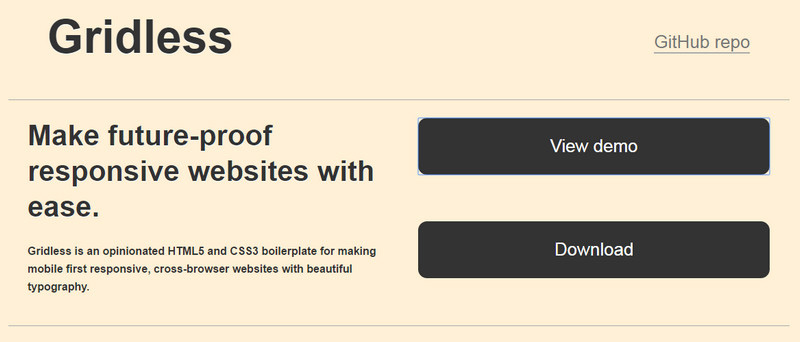
Gridless
این شبکه روی چندین جنبه مهم ازطراحی یک وب سایت خوب تمرکز دارد:
واکنشگرایی، سازگاری با اندازه موبایل، سازگاری با مرورگر های مختلف و تایپوگرافی.
در این نوع گریدبندی چندین ترفند کوچک برای مقابله با باگ های IE در نظر گرفته شده است که Gridless را با آن سازگار میکند.

Fluid Grid Layout
در یک کلام میتوانیم بگوییم که Fluid Grid Layout با تمامی ابعاد سازگار است.

LightGrid
کم حجم بودن، مزیت اصلی LightGrid است. سیستم گریدبندی LightGrid با تمامی دستگاه های جدید سازگار است و بر اساس تکنیک SCSS طراحی شده است.

Grid of Hexagons
این سیستم شاید خیلی مشهور نباشد اما برای استفاده در طرح های خاص و یکتا مناسب است. Grid of Hexagons تمامی طرح های موجود را به یک شش ضلعی تبدیل میکند.

Gridifier
این محصول دو نوع لایسنس دارد. برای استفاده غیر تجاری میتوانید Gridifier را به صورت رایگان استفاده کنید. در غیر اینصورت باید مبلغی را برای خرید آن بپردازید.

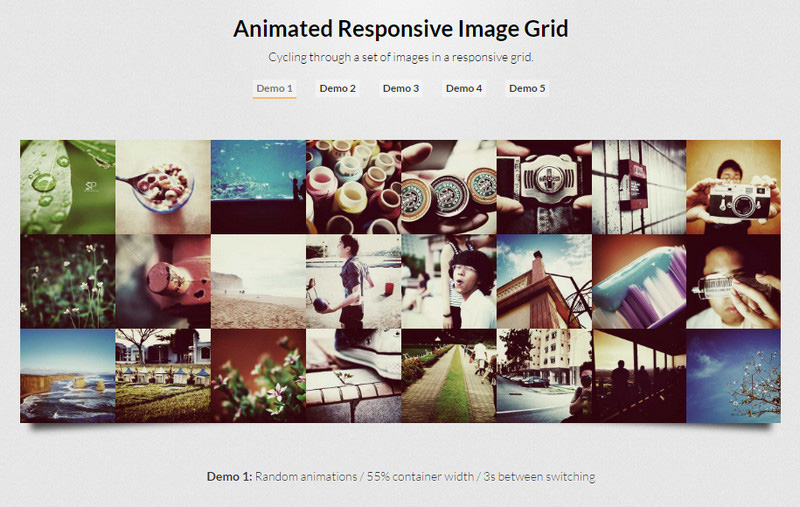
Animated Responsive Grid
در این سیستم گرید بندی از تصاویر کاربران که به صورت فانتزی در کنار هم قرار گرفتهاند، استفاده شده است.

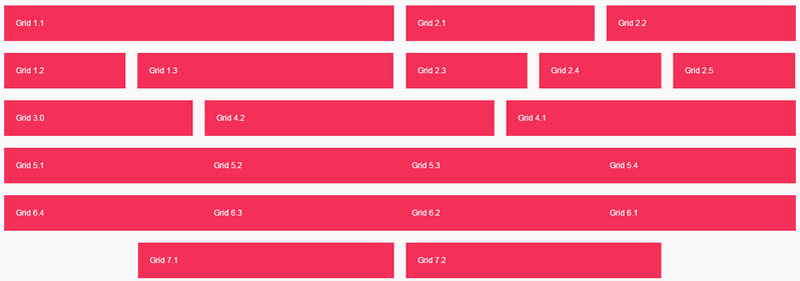
Grid
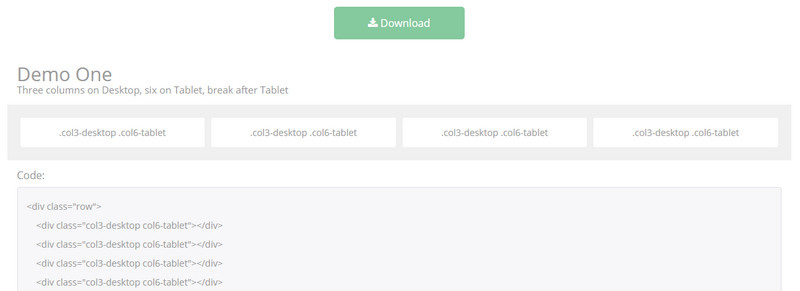
این سیستم گرید بندی امروزه استفادهی چندانی ندارد اما میتوانید از آن برای آموزش اولیهی خود و آزمون و خطا استفاده کنید. قطعه کد هایی که در Grid استفاده شده است، شامل نکات جالبی است که درک سیستم های گرید را برای کاربر آسانتر میکند.

منبع: onextrapixel





نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.