Web Storages بهتر از Cookies

مطمئنا بارها پیش اومده که خواستیم اطلاعات اضافی و جزئی رو برای عملکرد بهتر ذخیره کنیم. برای مثال وقتی کاربری وارد پنل خودش میشه و می خوایم توی تمام صفحات ,اسمش رو توی هدر سایت نمایش بدیم یا حتی تم رنگی انتخاب شده توسط کاربر رو توی تمام صفحات اعمال کنیم, خب ساده ترین راهی که به ذهنمون میرسه استفاده از پایگاه داده ی سایته. اما اصلا از نظر زمانی به صرفه نیست که ما اول هر صفحه یه درخواست بفرستیم که ببینیم کاربرمون دوست داره از کدوم تم سایت استفاده کنه. مخصوصا وقتی میشه این اطلاعات پیش و پا افتاده رو توی سیستم خودش ذخیره کرد. در این بخش میخوایم به "روش های ذخیره و بازیابی اطلاعات در سیستم کاربر" اشاره کنیم...
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خودتان را اینجا معرفی کنید
خرید بلیط هواپیما تهران شیراز
مشکل اصلی که به HTTP (به عنوان لایه انتقال در وب) وارد است نداشتن امکان ذخیره سازی حالات در آن است. به این معنی که بعد از استفاده از یک Web Application شما مرورگر را بسته و دوباره باز می کنید , حال می بینید که تمام حالات ( اعم از تم انتخابی و ...) از بین رفته و دوباره باید تنظیمات شخصی را اعمال کنید و همین باعث میشود تا مجبور شویم تمامی اطلاعات را در پایگاه داده وب سایت ذخیره کنیم.
ذخیره این اطلاعات در پایگاه داده وب سایت مشکلاتی را در بر دارد که از جمله این مشکلات میتوان به کاهش فضای هاست و همچنین سرعت پایین برای بازیابی داده ها اشاره کرد, در نتیجه برای ذخیره سازی این داده ها از server-side به client-side می رویم.
برنامه های تحت وب می توانند با کمک انباره محلی یا همان Local Storage اطلاعات را در مرورگر کاربر ذخیره سازی کنند در حالی که قبل از پیدایش HTML5 داده ها را می بایست در کوکی (Cookie) ذخیره سازی کرد.

نوع فایل کوکی Text می باشد و بر روی سیتم کاربر و با دامنه ای که وب سایت بر روی آن است , در ارتباط می باشد. می توان اطلاعات را در کوکی ذخیره کرد , از کوکی اطلاعات را بازیابی کرد و یا آنها را از بین برد اما اینها معایب کوکی نیستند. معایب کوکی به شرح زیر است.
- حداکثر 4KB را می توان در کوکی نوشت.
- برای هر دامنه حداکثر 20 کوکی پذیرفته می شود.
- با این مقدمه که از طریق کوکی می توان بر روی رفتار و حتی صفحات بازدید شده توسط کاربر نظارت داشت , به دلایل امنیتی برخی از افراد و کمپانی ها آن را غیر فعال می نمایند و یا توسط تنظیمات مرورگرشان, وب سایتی که از کوکی استفاده می کند را وادار به کسب اجازه می کنند.
- این امکان و جود دارد که مرورگر کاربر کوکی را غیرفعال کرده باشد و در نتیجه امکان دارد مقداری از کد شما به درستی عمل نکند.
- کاربر میتواند به صورت دستی کوکی را پاک کند.
در مورد معایب کوکی صحبت کردیم و به سراغ ادامه بحث اصلی می رویم.
بعد از ظهور HTML5 می توان به راحتی از Web Storage استفاده کرد که یک پایگاه داده محلی است که به کاربران این اجازه را می دهد که داده ها را به فرم "کلید / مقدار" (Key/Value) نگه داری کنند و همچنین از یک API ساده برای ذخیره و بازیابی داده ها استفاده می کند و برخلاف کوکی , ظرفیت بسیار بالایی دارد. (10MB به ازای هر دامنه) و درضمن , به ازای هربار درخواست HTTP ارسال نمی شود.
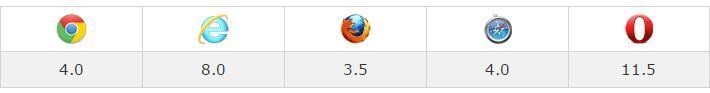
وضعیت پشتیبانی مرورگرها از Web Storage API به شکل زیر می باشد.

Web Storage ها به دو نوع Local Storage و Session storage تقسیم می شوند که تفاوت این دو نوع در زمان نگه داری و شرایط نگه داری داده ها می باشد.
Local Storage داده ها را بدون تاریخ انقضا نگه داری می کند تا زمانی که خود برنامه نویس مقدار آن داده را از بین ببرد اما Session Storage داده ها را برای یک جلسه نگه می دارد (مدت زمان نگه داری یک Session توسط برنامه نویس مشخص می گردد که معمولا به طور پیش فرض بین 20 تا 30 دقیقه است) و با بستن مرورگر محتویات آن پاک می شود. این نکته را هم در نظر بگیرید که فارغ از نوع Web Storage , داده های ذخیره شده در Web Storage بین مرورگرهای مختلف قابل دسترسی نیست.
متدها و توابع HTML5 Web Storage :
setItem(key,value);
getItem(key);
clear();
removeItem(key);
key(n);
برای استفاده از Local Storage باید پشتیبانی مرورگر را تست کنیم. برای این کار کافیست کد زیر را بنویسیم
if(typeof(Storage) !== "undefined") {
// Code for localStorage/sessionStorage.
} else {
// Sorry! No Web Storage support...
}
کد فوق در مرحله اول تست می کند که اگر نوع مقداری Storage تعریف نشده نبود (تعریف شده بود) کدهای مربوط به عملیات Local Storage را اجرا کند و در غیر اینصورت پیغامی مبنی بر عدم پشتیبانی مرورگر از Web Storage را نمایش دهد.برای استفاده از توابع Web Storage , (در اینجا Local Storage) باید طبق دستورات زیر عمل کرد.
// Store
localStorage.setItem("website", "MajidOnline");
// Retrieve
localStorage.getItem("website"); //return MajidOnline
در تکه کد بالا یک متغیر با نام “website” ایجاد کردیم و مقدار “MajidOnline” را به آن اختصاص دادیم. در خط آخر هم مقدار متغیری با نام “website” را بازیابی کردیم.تکه کد بالا را می توان به شکل زیر خلاصه کرد.
// Store
localStorage.website = "MajidOnline";
// Retrieve
localStorage.website; //return MajidOnline
برای پاک کردن متغیر “website” از دستور زیر استفاده می کنیم.
localStorage.removeItem("website");
دقت کنید که متغیرها و مقدارشان به صورت رشته ذخیره می شوند و در مواقع نیاز باید آن ها را به فرمت مورد نظر تبدیل کرد.
تکه کد زیر مثالیست برای نمایش تعداد کلیک های کاربر بر روی یک دکمه تعریف شده.
<!DOCTYPE html>
<html>
<head>
<script>
function clickCounter() {
if(typeof(Storage) !== "undefined") {
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount)+1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " + localStorage.clickcount + " time(s).";
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support web storage...";
}
}
</script>
</head>
<body>
<p><button onclick="clickCounter()" type="button">Click me!</button></p>
<div id="result"></div>
<p>Click the button to see the counter increase.</p>
<p>Close the browser tab (or window), and try again, and the counter will continue to count (is not reset).</p>
</body>
</html>
در آخر هم اشاره کنیم به اینکه از سال 2012 به طور تقریبی 90% مرورگرها از Local Storage پشتیبانی می کنند...





نظرات و سوالات کاربران
من دارم یه برنامه موبایل مینویسم که همه ش توی webView هست خواستم از این قابلیت برای ذخیره تنظیمات کاربر مثل رنگ و اندازه فونت و ... استفاده کنم اما مثل اینکه پشتیبانی نمیکرد چه راه حلی وجود داره؟ یا راه دیگه ای برای این کار هست که بشه تو برنامه نویسی هیبرید بدون استفاده از jquery و angularjs (چون آشنایی ندارم) و فقط با جاوا اسکریپت بشه این کارو انجام داد؟
مرسی لطف دارید :-) امیدوارم مفید واقع بشه...
ممنون از مطلب خوبتون.
منابع رو هم بنویسین خوشحال میشیم :)
باسلام وخسته نباشيد
من يک کد دارم براي نمايش ومخفي کردن يک نوشته
function showhide(id){
if (document.getElementById){
obj = document.getElementById(id);
if (obj.style.display == "none"){
obj.style.display = "";
} else {
obj.style.display = "none";
}
}
}
a href="#" onclick="showhide('script'); return(false);">نمايش/مخفي a
منتها ميخوام اين حالت را درخودش نگه داره وذخيره کنه بصورت localstorage
مانند اينجا
jsfiddle.net/eg7ju4rm/7/" rel="nofollow">http://jsfiddle.net/eg7ju4rm/7...
من نميخوام که بصورت کوکي ذخيره بشه اگر بتونيد کمکم کنيد بينهايت سپاسگذارخواهم بود
خيلي نيازدارم بهش