Transformهای دو بعدی در CSS3

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
در مقالات قبل با کمک Transform و همچنین کلاس های کاذب به طراحی قلب با CSS پرداختیم.
در این مقاله به توابع Transform میپردازیم و از ساختار آن شروع می کنیم.
ساختار اصلی کد توابع به صورت
منظور از method در بالا همان توابع Transform هستند از جمله:
در این مقاله به توابع Transform میپردازیم و از ساختار آن شروع می کنیم.
ساختار اصلی کد توابع به صورت
transform:method(value) می باشد اما با این حال چون این تابع در ابتدای راه است , باید برای هر مرورگر طبق ساختار تعریف شده اش بنویسیم. ساختار نهایی به شکل زیر است.
transform: method(value); /* W3C Official Syntax */
-o-transform: method(value); /* Opera 10.5+ */
-ms-transform: method(value); /* Internet Explorer 9.0+ */
-moz-transform: method(value); /* Firefox 3.6+ */
-webkit-transform: method(value); /* Chrome / Safari 3.2+ */
translate();
scale();
rotate();
skew();

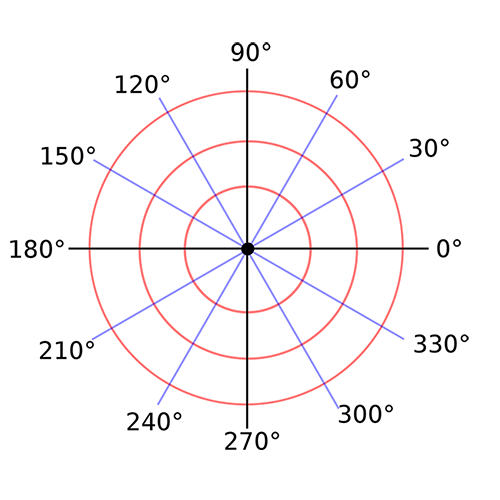
تابع rotate از مختصات قطبی پیروی می کند و یک پارامتر را از 0 تا 360 به عنوان میزان درجه در نظر میگیرد.

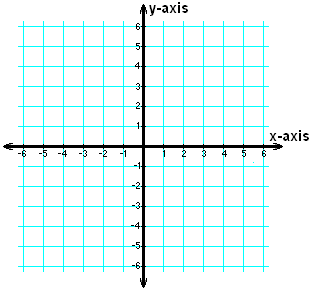
دقت کنید که در جدول دکارتی برخلاف دانسته های قبلی , هرچه به پایین محور y میرویم مقدار y بیشتر می شود.
حال به بیان مثال های توابع می پردازیم.
برای مثال کد بالا المان را 100px به سمت راست و 250px به سمت پایین انتقال می دهد.
حال به بیان مثال های توابع می پردازیم.
Translate
تابع translate المان را در جهت داده شده انتقال می دهد و دو پارامتر دریافت می کند که اولین پارامتر میزان جابهجایی در محور x و پارامتر دوم میزان جابهجایی در محور y می باشد.
div {
width: 100px;
height: 100px;
transform: translate(100px, 250px);
}
div {
width: 100px;
height: 100px;
transform: translate(100px, 0);
}
هم چنین کد بالا المان را "فقط" 100px در جهت راست منتقل می کند. برای انتقال المان ها در یک جهت خاص می توان از توابع translateX و translateY استفاده کرد.
Scale
از این تابع برای افزایش یا کاهش سایز المان استفاده می کنیم. پارامترهای دریافتی آن مثل Translate است با این تفاوت که واحد پارامتر را مشخص نخواهیم کرد زیرا واحد آن مانند درصد است. 1.5 به معنای افزایش سایز به مقدار 150% و 0.5 به معنای کاهش سایز تا 50% می باشد.برای کاهش سایز میتوان پارامتر 0 تا 0.999 را به عنوان ورودی به تابع فرستاد.
div {
width: 100px;
height: 100px;
transform: scale(1.5);
}
برای مشاهده نمونه اینجا را کلیک کنید.
Rotate
همانطور که گفته شد برای دوران از مختصات قطبی استفاده می شود و در نتیجه پارامتر دریافتی آن یک درجه خواهد بود. چرخش ساعت گرد برای درجه های مثبت و چرخش پاد ساعت گرد برای درجه های منفی می باشد.
div {
width: 100px;
height: 100px;
transform: rotate(30deg);
}
Skew
3 تابع skewX , skewY و Skew از یک خانواده هستند و به کمک این توابع می توان متوازی الاضلاع ایجاد کرد.پارامترهای دریافتی دو تابع اول یک مقدار به درجه می باشند.
div {
width: 200px;
height: 100px;
transform: skew(30deg, 10deg);
}
Multiple Method
توابع Transform این قابلیت را دارند که همزمان از آن ها استفاده شود. برای مثال به طور همزمان یک المان 100px به راست منتقل شود و 45 درجه ساعتگرد دوران پیدا کند.
div {
width: 100px;
height: 100px;
transform: translateX(100px) rotate(45deg);
}
با استفاده از توابع معرفی شده در این مقاله می توان طرح های های خلاقانه ای ایجاد کرد...





نظرات و سوالات کاربران
بله,درسته. منم تو ساختار اصلی توضیح دادم و در جاهای دیگه به اختصار نوشتم.
ممنون از توضیح کامل و مفیدتون ;-)
و البته از آنجا که property های دارای پیشوند (prefix) بصورت آزمایشی توسط شرکت های سازنده مرورگر وب در مرورگرها پیاده سازی می شوند — و ممکن است با تعریف نهایی آن در استاندارد W3C مغایرت داشته باشند — بهتر است declaration مربوط به استاندارد W3C در انتهای ورژن های دارای prefix قرار بگیرد تا پس از پشتیبانی کامل توسط مرورگر، نسخهی دارای prefix را override (لغو) کند.