Sass یا LESS ؟

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
قطعا در مورد تمام پیش پردازنده ها صحبت نمیکنیم و فقط دو تا از بهترین پیش پردازنده های CSS یعنی Sass و LESS رو مورد مقایسه قرار میدیم. این دو پیش پردازنده رو از چند منظر مقایسه می کنیم.
نصب و راه اندازی

برای کار با Sass به Ruby نیاز دارید که به طور پیشفرض در سیستم های Mac نصب شده ولی برای نصب Ruby در ویندوز میتونید از خط فرمان و یا چند نرم افزار گرافیکی موجود استفاده کنید.
اما در مورد LESS داستان خیلی فرق میکنه. نصب و راه اندازی LESS در حد لینک کردن یک فایل جاوااسکریپت آسونه! همچنین میتونید برای کامپایل کردن LESS از چندین نرم افزار گرافیکی مثل WinLess و LESS.app استفاده کنید.
اکستنشن ها
هر دو پیش پردازنده دارای اکستنشنهایی هستن تا پروسه طراحی رو اسان کنن تا کاربر به راحتی به توسعه وب بپردازه. برای Sass اکستنشنی به نام Compass وجود داره که شامل چندین mixin میشه تا بتونید راحت تر از کدهای CSS3 استفاده کنید. اما Compass پیچیده تر و در واقع کاملتر و فراتر از چند CSS3 Mixin هست. Compass امکانات زیادی در زمینه های لی اوت , تایپوگرافی , گریدها و تصاویر در اختیار ما قرار میده. در نتیجه Compass رو میشه یک مجموعه از مایحتاج ما برای توسعه با Sass نام برد.از طرف دیگه LESS هم امکانات و اکستنشن های زیادی داره اما برخلاف Compass تمامی این امکانات در قالب یک مجموعه ارائه نمیشن. این برای توسعه دهندگان حرفه ای مشکلی نیست اما انتخاب درست اکستنشن ها برای توسعه دهندگانی که تازه به سمت LESS روی آورده باشن , کمی زمانگیر خواهد بود.
فک کنم موافقین که در این بخش Sass به همراه همکار خودش یعنی Compass موفق تر عمل کردن.
زبان
هر کدام از پیش پردازنده ها زبان و ساختار مختص به خودشون رو دارن که البته خیلی به هم شبیه هستن. برای مثال Sass و LESS هر دو دارای متغیر هستن و تنها تفاوتی که در این زمینه دارند نحوه تعریف یک متغیر هست. متغیر در LESS با کاراکتر “@” شروع میشه ولی در Sass با “$” شروع میشه. ولی در نهایت جفتشون یک کار واحد رو انجام میدن که اون هم ذخیره یک مقدار هست!کدنویسی تو در تو
کدنویسی تو در تو یک امکان فوق العادست برای جلوگیری از نوشتن کدهای تکراری. هر دو پیش پردازنده ساختاری شبیه به هم دارن.
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
ul {
padding: 0;
margin: 0;
}
}
اما Sass پا رو یه قدم فراتر گذاشته و این امکان رو در اختیار برنامه نویس قرار داده که بتونید ویژگی های CSS رو هم به شکل تو در تو پیاده سازی کنید. به مثال زیر توجه کنید:
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
ul {
padding: 0;
margin: 0;
}
border: {
style: solid;
left: {
width: 4px;
color: #333333;
}
right: {
width: 2px;
color: #000000;
}
}
}
کد فوق , نتیجه زیر رو در بر داره.
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
border-style: solid;
border-left-width: 4px;
border-left-color: #333333;
border-right-width: 2px;
border-right-color: #000000;
}
nav ul {
padding: 0;
margin: 0;
}
کدهای تودرتو از ویژگی های مثبتی هستن که هر دو پیش پردازنده در اختیار کاربرانشون قرار میدن اما این ویژگی در Sass به شکل کاملتری پیاده سازی میشه , مخصوصا اگر طبق قانون (Dry - Dont Repeat Yourself) پیش بریم.
Mixin ها و وراثت در سلکتورهای CSS
Mixin ها در LESS و Sass با کمی اختلاف تعریف میشن. در Sass ما از دایرکتیو mixin@ استفاده می کنیم اما در LESS درست به شکل یک سلکتور کلاس تعریف می کنیم.کد زیر نحوه تعریف و فراخوانی یک mixin رو در Sass نمایش میده.
@mixin border-radius ($values) {
border-radius: $values;
}
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
@include border-radius(10px);
}
در کد زیر نحوه تعریف و فراخوانی یک mixin رو در LESS میبینیم.
.border(@radius) {
border-radius: @radius;
}
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
.border(10px);
}
در Sass و LESS برای کپی کردن یک سری ویژگی از یک بخش به بخش دیگر از mixin استفاده می کنن. اما در Sass این فرآین به شکل دیگری هم انجام میشه که وراثت نام داره. یعنی یک بخش مقادیر بخش دیگر رو با دایرکتیو extend@ به ارث میبره.
.circle {
border: 1px solid #ccc;
border-radius: 50px;
overflow: hidden;
}
.avatar {
@extend .circle;
}
خروجی کد فوق به شکل زیر تغییر میکنه.
.circle, .avatar {
border: 1px solid #ccc;
border-radius: 50px;
overflow: hidden;
}
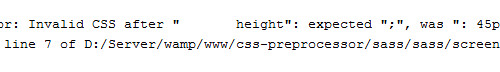
پیغام های خطا


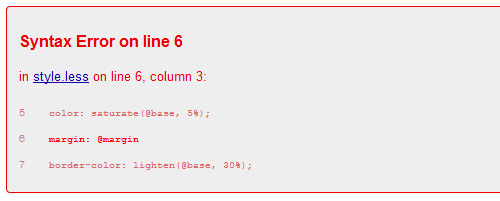
وقتی در دید اول به این خطا نگاه می کنیم , سخت میتونیم بفهمیم که مشکل از کجاست. من در خط 6 کاراکتر “;” رو پاک کردم ولی نمایش داده که در خط 7 مشکلی پیش اومده! اما ببینیم نمایش خطا در LESS به چه صورت هست.

همونطور که می بینید , نمایش خطاها در LESS دقیق تره و این کار رو برای توسعه دهنده , آسون میکنه.





نظرات و سوالات کاربران
کامل متوجه پروسسور های سی اس اس شدم
مثلاً یه زمانی همه بین کروم و فایرفاکس گیر میکردن و یه سری دعوا داشتن
الان اوضاع آرومه هرکی با هرچی حال میکنه
اما اون برای کاربر عادیه
وقتی وارد یه حرفه میشه این قضیه کار رو سخت میکنه و فقط یه مزیت داره اونم رقابت بین دو رقیب باعث بهتر شدن اوضاع میشه
درباره
takana مطلب بذارید
خیلی خوبه
خیلی خیلی خیلی...
webdesign.tutsplus.com/articles/why-i-choose-stylus-and-you-should-too--webdesign-18412" rel="nofollow">http://webdesign.tutsplus.com/...
...سلام خوبین و... خیلی خسته نباشین ...
من خیلی دنبال بقیه تکنیک هاش هستم ولی درست چیزی متوجه نمیشم ... از یبابتم نمیدونم چزی که به دست میارم درسته یا نه
میخاستم اگر امگانش هست یه توضیحاتی در مورد این سیستمی که لینک دادم بزارین ممنونمیشم ...
مثلاstylus واسه استایل نویسی
یا jade واسه html نویسی