9 دلیل برای استفاده از Codepen

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خودتان را اینجا معرفی کنید
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
مثل خیلی از سایت های دیگر موجود , Codepen هم این فرصت رو به شما میده که در یک محیط کدباز بتونید پیشرفت کنید و باعث پیشرفت دیگران بشید. در Codepen هر کدوم از نمونه کار های ما یک "Pen" نامیده میشه و میتونه از CSS , HTML و حتی جاوا اسکریپت استفاده بشه.
خیلی راحت و به صورت رایگان می تونید در Codepen ثبت نام کنید و یک پروفایل شخصی داشته باشید و نمونه کاراتون رو در پروفایلتون به نمایش کاربران بزارید.
مجید آنلاین در پایان هر جمعه ده نمونه از برترین های Codepen در هفته ای که گذشت رو به نمایش میزاره و می تونید از لینک های زیر 5 سری منتشر شده از مجید آنلاین رو مشاهده کنید و به عالی بودن Codepen پی ببرین




خب کم کم بپردازیم به امکانات و ویژگی هایی که Codepen رو از دیگر رقباش متمایز کرده 
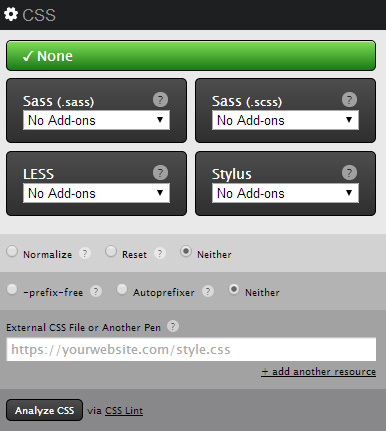
1-تنظیمات مربوط به CSS
سایت Codepen امکانات ویژه ای رو در اختیارتون قرار میده تا بتونید سریعتر فایل CSS خودتون رو بنویسید. می تونید انتخاب کنید که به طور خودکار فایل Normalize.css یا Reset.css در پروژتون قرار داده بشه. حتی میتونید به جای CSS از LESS , Sass و یا Stylus استفاده کنید.

اگر درباره صحیح بودن کدهای خودتون هم شک دارین , امکانی در Codepen وجود داره به نام CSSLint که خیلی راحت کد هاتون رو مورد آزمایش قرار میده و خطاهای اون رو براتون مشخص میکنه.
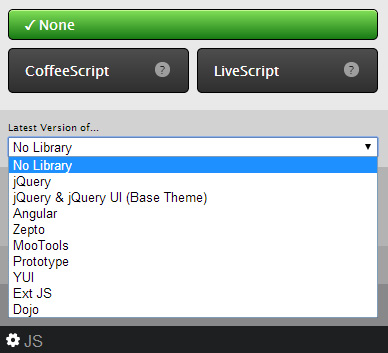
2-چشیدن طعم CSS , HTML و جاوا اسکریپت
Codepen از امکانات ویژه ای برای HTML و CSS و جاوا اسکریپت پشتیبانی می کنه. برای HTML می تونید از HAML , Markdown , Slim و حتی Jade استفاده کنید. برای CSS هم می تونید از Less , SCSS , Sass و Stylus استفاده کنید.

در مورد جاوا اسکریپت هم می تونید از Coffee Script و یا LiveScript بهره ببرید و همچنین از منوی مخصوص آخرین نسخه از jQuery و یا AngularJS را در پروژه خود قرار بدین.
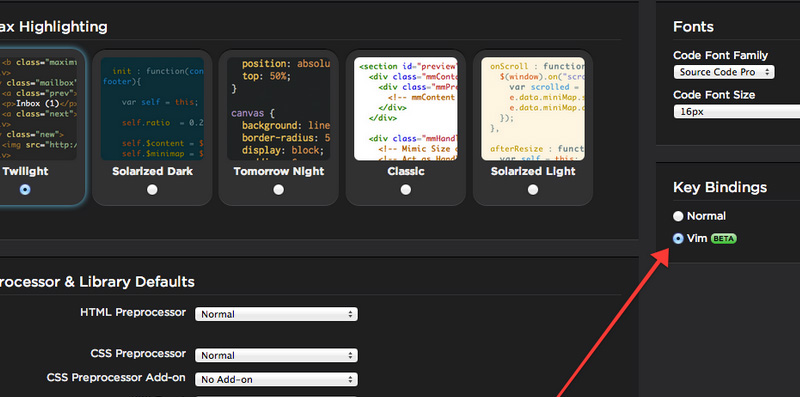
3-Emmet و Vim
Codepen برای توسعه سریع تر و دقیقتر بکار میره. توسعه سریعتر هدفیه که Emmet داره اون رو دنبال می کنه. کدنویسی با سرعت بالا! 
ادیتور Codepen این امکان رو به شما می ده که برای ایجاد یک Pen از Emmet و یا Vim استفاده کنید. با استفاده از این امکانات می تونید سرعت پروژه خودتون رو بالا ببرید.
ادیتور Codepen این امکان رو به شما می ده که برای ایجاد یک Pen از Emmet و یا Vim استفاده کنید. با استفاده از این امکانات می تونید سرعت پروژه خودتون رو بالا ببرید.

4-تگ ها و کلکسیون ها
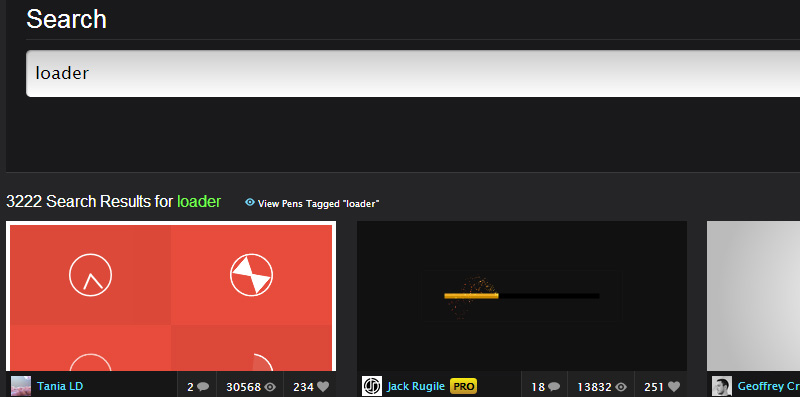
شما می تونید به Pen های خودتون برچسب (تگ) اضافه کنید تا به راحتی در جستجوی سایت توسط کاربران نمایش داده بشه. برای مثال میتونید کلمات کلیدی مثل "Button" و یا "Loader" رو در سایت Codepen جستجو کنید.

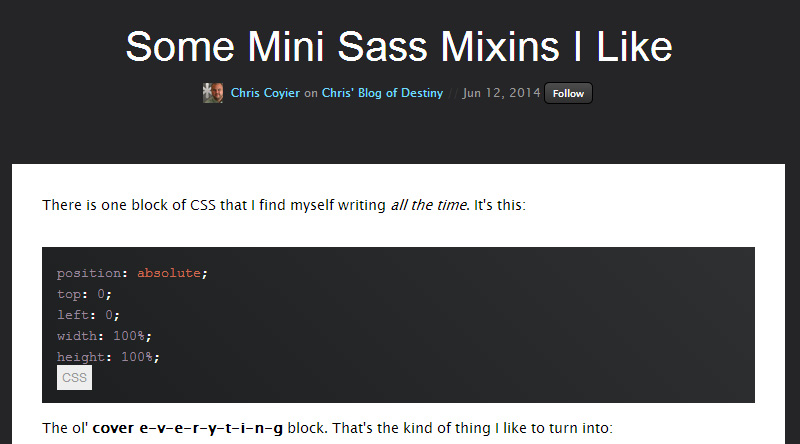
در صورت تمایل می تونید یک کلکسیون از Pen های مرتبط ایجاد کنید. به عنوان مثال کلکسیون های Path Drawing و Reapeating Patterns که توسط یکی از موسسان Codepen ایجاد شده.
5-نمایش Pen به حالت های مختلف
Codepen دارای چندین حالت نمایش برای Pen های شماست و هر کدام از این حالات مزایای مخصوص به خودشون رو دارن.

Editor View - این حالت پیشفرض Codepen هست و در این حالت می تونید سایز بخش ادیتور رو کم و زیاد کنید و یا وضعیت هرکدام از زبان ها رو به حالت نمایش یا پنهان تغییر بدین.
Details View - شما در این حالت می تونید اطلاعات جزئی یک Pen را از قبیل برچسب های اون , نظرات مربوط به Pen , امتیازش و سایر موارد را ببینید.
Full Page View - این حالت برای نمایش تمام صفحه خروجی یک Pen هست و فقط در بخش پایین , فوتر سایت Codepen رو مشاهده می کنید.
Debug View - این یک حالت عالی برای توسعه دهندگان هست. با امکانات بیشتر برای تست یک پروژه و برطرف کردن خطاهای اون.
6-نمایش Pen در حالت های حرفه ای
اگر پروفایل کاربری خودتون رو به یک پروفایل حرفه ای ارتقا بدین , به حالات نمایش بیشتری دسترسی دارین.

Presentation Mode - یک حالت ویژه برای ارئه Pen خودتون. در این حالت Header سایت هم برداشته میشه و خیلی راحت می تونید اندازه و رنگ فونت رو تغییر بدین.
Live View - برای تست بر روی چند دیوایس بکار میره و هر لحظه در کد تغییری اعمال کنید , همون لحظه در خروجی تغییرش اعمال میشه.
Professor Mode - برای پروفسور ها و استادان عزیز.
Collab Mode - برای همکاری بر روی یک پروژه بکار میره و این امکان رو میده که به طور همزمان بیش از یک نفر بر روی کدها تغییرات اعمال کنه. همچنین دارای امکان گفت و گو نیز هست.
7-وبلاگ نویسی
وبلاگ نویسی به تازگی به امکانات Codepen اضافه شد و شما می توانید در مورد کدهای خودتون بنویسید همانند یک وبلاگ.

8-جامعه گسترده
این ویژگی از Codepen اون رو نسبت به بقیه رقبا متمایز کرده. نظرات کاربران و به اشتراک گذاری مطالب در مورد Codepen می تونه به گسترش این اجتماع و همچنین یادگیری همگانی منجر بشه.
9-ایده های الهام بخش
در Codepen نمونه های فوق العاده ای موجود هست که تو زمینه های مختلف میتونه کمکتون کنه. حالا یا کل اون کد رو کپی کنید و در قالبتون ازش استفاده کنید و یا از اون طرح ایده بگیرید. همچنین میتونه خیلی ترفندها رو بهتون در قالب پروژه آموزش بده.
نتیجه گیری
سایت Codepen یکی از بزرگترین سایت ها در این زمینه هست و کاربران زیادی داره. مسلما خیلی براتون مفیده که به این سایت سر بزنید و نمونه کار های اون رو ببینید. هر از چند گاهی حتی برای تفریح یک Pen طراحی کنید و اون رو به نمایش بزارید.
اگر هم سوالی در مورد این سایت خوب داشتید می تونید در بخش نظرات بپرسید...
داشتید می تونید در بخش نظرات بپرسید...
اگر هم سوالی در مورد این سایت خوب






نظرات و سوالات کاربران
من بیشتر از یک ساله که اکانت کدپن ساختم و توش چندتا هم قالب ذخیره کردم. از اسفندماه پارسال یهویی قالبی که کدهای cssش روی کدپن ذخیره شده بود، بهم ریخت بطوریکه اصلا کدهای css خونده نمیشدن. فقط html ها رو میخوند ک روی سرور خود سایت بود. اکانتمم معمولیه، نخریدمش. چیکار کنم که مشکلش برطرف بشه و کد های css خونده بشن. وبلاگم هم روی سرور میهن بلاگه.
از کدهای codepen.io چجوری میتونم داخل سایت خودم استفاده کنم؟
به من سه مدل کد html و css و js داده ولی نمیدونم باید کجای وردپرس ازش استفاده کنم
ممنون میشم جوابم رو از طریق ایمیل بدین چون خیلییییی موضوع مهمیه برام
ممنونم
میشه لطفا راهنماییم کنید از این منوها چطوری میتونم استفاده کنم؟
freefrontend.com/css-menu/
من از قالب صحیفه در وردپرس استفاده کردم؛ میخوام ببینم کدهای این منو رو باید در کدوم فایل اضافه کنم؟
وقتتان را میگیرم - سوالی حضورتان دارم .
آیا استفاده از کدهای موجود در codepen برای همگان آزاده است - صرف نظر از اینکه ما در ایران هستیم و معمولا کپی رایت را رعایت نمیکنیم.
یعنی میخواهم بدانم که قوانین اصلی خود codepen برای استفاده از کدهای موجود در آن جهت طراحی های خود چیست ؟
تشکر - بسیار ممنون میشوم که سریع پاسخ دهید
که به شما قابلیت دستکاری کردن و ذخیره کردن اون پن رو نیز میده
خیلی خوبه. دقیقا یه محفل دوستانه و کاملا رقابتی برای طراحان وب هست. :-)
طرح های فوق العاده ای توش پیدا میشه اما در Top 10 های Codepen , طرح هایی رو پیشنهاد می کنیم که برای کاربران قابل استفاده باشه... ;-)
بازم ممنون از نظرت ;-)
ببخشید fork چه کاربردی توش داره و چه کاری رو انجام میده؟
درضمن جایی نداره برترین پن ها رو نشون بده؟(براساس تعداد لایک یا بازدید)
آقا این چه سایتیه؟رفتم روحیه ام نابود شد. چیزایی با html و css خالی میسازن(بعضی وقتها هم +جاوااسکریپت) که منی که فکرمیکردم لااقل به html و css مسلطم نمیتونم حتی کدشو ذره ای درک کنم عجب اعجوبه هایی توش هستن.مثلا این طرح به نظرم فوق العاده اس و واقعا نامردیه تو سری بعد برترین codepen هاتون نباشه:
codepen.io/dissimulate/details/KrAwx" rel="nofollow">http://codepen.io/dissimulate/...