6 اصل کمتر شناخته شده CSS

پس با مجیدآنلاین همراه باشید.
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خودتان را اینجا معرفی کنید
استفاده از اسلش در border-radius
این ویژگی از همان ابتدا بصورت چهار مقداری توسط طراحان وب استفاده می شده و فکر می کنم بسیاری از مبتدیان و حتی برخی از توسعه دهندگان با تجربه نمی دانند که چنین خاصیتی نیز وجود دارد.
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خودتان را اینجا معرفی کنید
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
باور کنید یا نه ، نحوه صحیح استفاده از این خاصیت به شرح زیر است :
.box {
border-radius: 35px 25px 30px 20px / 35px 25px 15px 30px;
}
اگر شما اولین باری هست که این شیوه را دیده اید ممکن است کمی گیج کننده به نظرتان بیاید اما نگران نباشید ما به شما چگونگی عملکرد و کارایی آن را نشان خواهیم داد.
همانطور که دیدید مقدارها قبل و بعد از اسلش داده شده اند.مقدارهای قبل از اسلش مخصوص شعاع های افقی و بعد از اسلش مخصوص شعاع های عمودی هستند ولی در صورتی که این اسلش نباشد مقدارها بر روی هر دو شعاع بصورت کاملا مساوی اثر می گذراند.
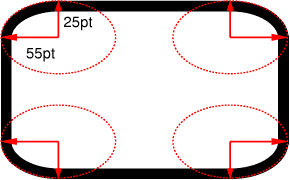
با دقت به شکل زیر آنچه را که بالا توضیح دادیم بیشتر متوجه خواهید شد:

همانطور که در شکل بالا میبینید به گوشه بالا سمت چپ دو مقدار تعلق گرفته است.
بنابراین استفاده از اسلش در این خاصیت به شما اجازه می دهد تا گوشه های منحنی برای اشکالی که متقارن نیستند ایجاد کنید.
استفاده از outline-offset
یک ویژگی شناخته شده است که توانایی خوبی در اشکال زدایی دارد و کمک بسزایی در این زمینه به شما خواهد کرد. (بر روی شناور بودن صفحه اثر نمی گذارد)با این حال استفاده از این ویژگی همانطور که از نام آن پیداست این اجازه را به شما می دهد که میزان فاصله از المان را تعریف کنید.در نسخه نمایشی بالا با حرکت کشویی محدوده به سمت راست یا چپ چگونگی تغییرات outline-offset را خواهید دید.محدوده ای که در این مثال پوشش داده می شود از 0px تا 30px است.اما شما می توانید محدوده بزرگتری را نیز در نظر بگیرید.به این نکته توجه داشته باشید اگرچه outline یک خاصیت مختصرنویسی است در نتیجه با outline-offset تفاوت دارد و شامل آن نمی شود پس حواستان باشد که این دو ویژگی را از هم جدا کنید.
تنها اشکال عمده این ویژگی این است که تمامی مرورگرها را پشتیبانی می کند بجز اینترنت اکسپلورر ( حتی IE11 ).
استفاده از table-layout
ویژگی ساده ای در css نیست پس اجازه دهید ابتدا کمی آنرا تشریح کنیم سپس با یک مثال روند کار آن را به شما نشان دهیم:با استفاده از این ویژگی طرح های افقی از جدول به محتویات سلول بستگی ندارند بلکه آنها تنها به عرض جدول ، عرض ستون ها و مرز سلول ها یا فاصله آنها از یکدیگر بستگی دارند.حال با یک مثال زنده چگونگی عملکرد آن را خواهید دید.در نسخه نمایشی زیر با استفاده از ویژگی table-layout: fixed که در css اضافه شده است آنچه را که در بالا گفتیم بیشتر درک خواهید کرد:
در مثال بالا شما میتوانید مزیت های استفاده از table-layout: fixed را نسبت به حالت پیش فرض آن ببینید.البته این روش همیشه بهترین روش ممکن نیست و همچنین نیازی هم به استفاده از آن نیست.در واقع استفاده از این ویژگی زمانی مناسب است که جدول دارای سلول های با داده های عرض متغیر است.
استفاده از ویژگی vertical-align
اگر طراحی وب سایت را از اواسط سال 2000 و یا حتی قبل تر از آن شروع کرده اید به احتمال زیاد برای تراز بندی عمودی المان ها از ویژگی vertical-align استفاده کرده اید چرا که این ویژگی در html4 استاندارد بود در صورتی که امروزه در html5 به عنوان یک ویژگی منسوخ و غیر منطقی ذکر شده است.در واقع vertical-align تنها در جداول بدرستی کار می کند که البته باز هم این احتمال وجود دارد که این ویژگی در تمامی جداول هم بدرستی کار نکند.
چه تفاوتی بین اعمال این ویژگی بر روی عناصر جدول در مقایسه با سلول های آن وجود دارد؟
زمانی که vertical-align بر روی سلول های جدول اعمال نمی شود این ویژگی دارای قوانین اساسی زیر است:
- بر روی عناصر و یا بلوک های درون خطی کار می کند.
- بر روی محتویات عناصر تاثیر نمی گذارد ولی بجای آن تراز عناصری که با دیگر عناصر و بلوک های درون خطی در ارتباط هستند را تغییر می دهد.
- همچنین می تواند تنظیمات متن و فونت از قبیل ارتفاع خط و سایز متن عناصر و بلوک های درون خطی همجوار را نیز تحت تاثیر قرار دهد .
همانطور که در نسخه نمایشی بالا ملاحظه می کنید ویژگی vertical-align بر اساس input تعریف شده است که با فشار دادن هر یک از دکمه ها با توجه به ارزشی که برایشان تعریف شده متن تغییر مکان می دهد.به این نکته توجه داشته باشید که هر دکمه مکان input را تغییر می دهد.
حال زمانی که از این ویژگی در جداول استفاده می کنیم متفاوت تر است.فرض کنید که شما این ویژگی را بر روی یک یا تعدادی از سلول های جدول اعمال می کنید در نتیجه محتویات سلول های جدول تحت تاثیر این ترازبندی قرار می گیرند.
همانطور که در نسخه نمایشی بالا می بینید تنها چهار ارزش بر روی سلول های جدول اثر می گذارند و اگر چه ارزش baseline بر روی سلول های هم جوار هم تاثیر می گذارد ولی اثر اصلی بر روی محتوای داخل سلولی است که ویژگی vertical-align بر روی ان اعمال شده است.
شبه عناصر را می توان به برخی عناصر بی اعتبار اعمال کرد
شاید برایتان پیش آمده باشد که بارها سعی کرده اید که شبه عناصر را به تصاویر و ورودی های فرم اعمال کنید ولی این کار انجام نشده است و دلیل آن این است که شبه عناصر بر روی عناصر جایگزین اثر نمی گذارند و من فکر می کنم بسیاری از توسعه دهندگان وب بر این فرض هستند که این عناصر از درجه اعتبار ساقط هستند (عناصری که تگ پایانی ندارند).اما اینگونه نیست.شما می توانید یک شبه عناصر را به برخی از عناصر بی اعتبار اعمال کنید از جمله این عناصر می توان به hr اشاره نمود.نسخه نمایشی زیر گویای این مساله است:
منطقه های رنگی در این نسخه نمایشی خط افقی (عنصر hr) را نشان می دهد که دو شبه عناصر after:: و before:: بر روی آن اعمال شده است.جالب توجه است که همچین نتیجه ای را نمی توان بر روی عنصر br دید در صورتی که این عنصر هم یک عنصر بی اعتبار یا همان بدون تگ پایانی است.
همچنین شما می توانید شبه عناصر را به متا تگ ها و لینک ها اعمال کنید.در زیر نسخه نمایشی این روش را به شما نشان خواهیم داد :
شما می توانید محدوده ای از عناصر را انتخاب کنید
اگر شما به دنبال روشی هستید که مثلا از یک لیست مرتب 20 تایی عناصر 7 به بعد آن را انتخاب کنید ما در زیر با استفاده از یک انتخابگر این راه حل را به شما نشان خواهیم داد:
ol li:nth-child(n+7):nth-child(-n+14) {
background: lightpink;
}
توضیح نسخه نمایشی بالا به این صورت است که در اولین بخش (nth-child(n+7)) هفتمین عنصر و سپس هر عنصر بعد از آن را انتخاب می کند و در بخش دوم (nth-child(-n+14)) چهاردهمین عنصر و هر عنصر قبل از آن را انتخاب می کند.
امیدوارم این مقاله برای شما مفید واقع شده باشد و بتوانید با استفاده از این اصول وب سایت های تاثیرگذاری را طراحی نمایید.





نظرات و سوالات کاربران
کجا گفته شده که vertical-align منسوخ شده؟؟؟
www.w3schools.com/cssref/pr_pos_vertical-align.asp
عنوان مطلب از نظر نگارشی صحیح نیست.
"6 اصل" درسته.
www.w3schools.com/cssref/pr_background-blend-mode.asp
سپاس
سپاس
ممنون