۱۱ نکته برای طراحی ارگونومیک رابط کاربری موبایل

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
"آرگونومی عامل مهمی در طراحی صنعتی به شمار میرود اما یکی از قهرمانان گمشدهی دنیای طراحی دیجیتال است. "
دستگاههای هوشمند روش تعامل ما را با طراحیهای دیجیتال تغییر داده است. این روزها برای تعامل با دوستانمان به رایانه نیازی نداریم. کافی است گوشی هوشمند خود را باز کرده و تنها با اشارهی انگشت، آیکونهای مختلف آن را انتخاب نماییم.
مسائلی که مطرح شد طراحان را وادار کرده که علاوه بر زیبایی یک طرح به جنبههای فیزیکی و نحوهی استفادهی کاربران نیز توجه کنند. در واقع طراحان باید فکر کنند که کاربران چگونه گوشی و تبلتهای خود را در دست میگیرند و با آن تعامل دارند.
۱۱ موردی که در ادامهی مطلب به آن اشاره شده، موضوعاتی است که باید برای طراحی یک رابط کاربری آرگونومیک در نظر بگیرید. مواردی که رعایت کردن آنها باعث بالا رفتن رضایت کاربران شده و طراحی شما را محبوبتر میکند.

۱) از دفتر کارتان بیرون بروید
اولین قدم برای داشتن یک طراحی آرگونومیک این است که از دفتر کارتان بیرون بروید! قبل از اینکه به فکر نوع طراحی خود باشید، باید اطلاعات جمعآوری کنید. شاید این کار وقت زیادی را از شما بگیرد اما دادههایی که از کاربران جمعآوری خواهید نمود، کارتان را در مراحل بعدی آسانتر میکند. روی نحوهی استفادهی کاربران تمرکز کنید. اینکه گوشی خود را چگونه در دستشان میگیرند یا چه چیزی حواسشان را پرت میکند. داده هایی که در این بازهی زمانی به دست میآید، برای تست نتیجهی نهایی کار بسیار مفید خواهد بود.۲) روشهای مختلف استفادهی کاربران را در نظر بگیرید
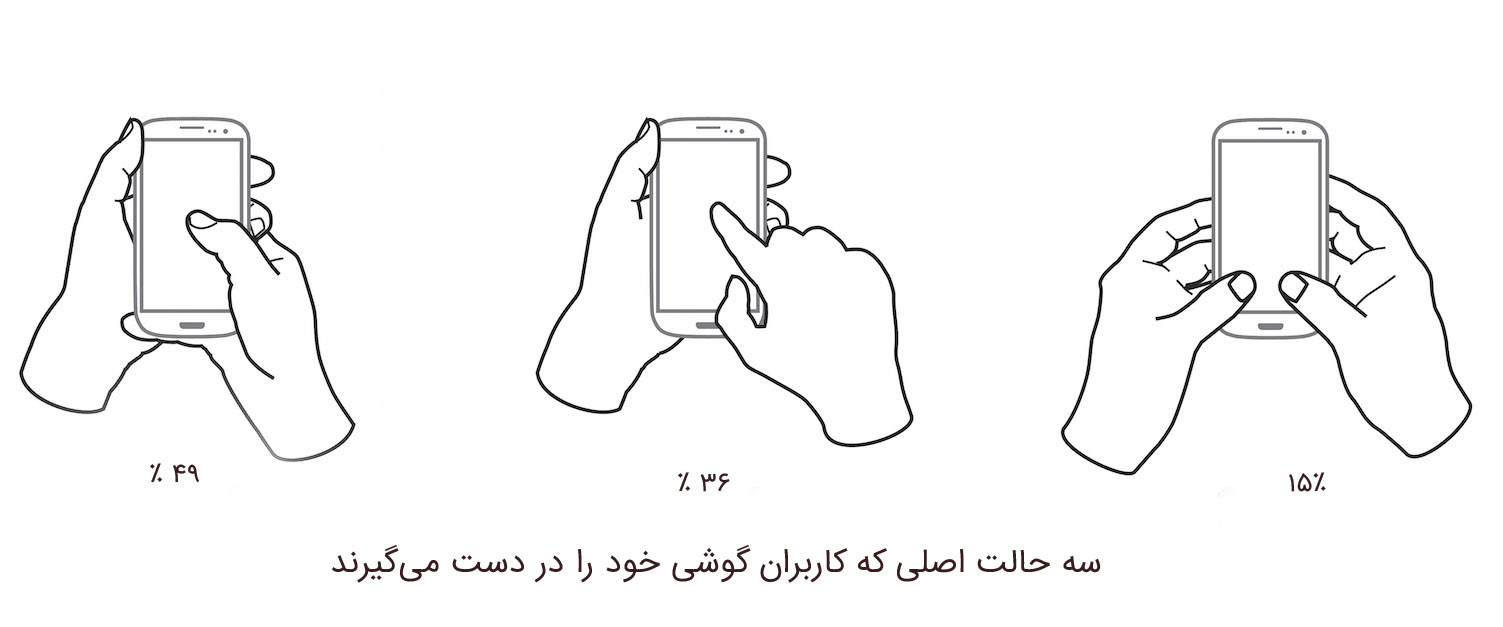
اگر کاربران را در حال استفاده از دستگاه هوشمندشان در نظر بگیرید، متوجه میشوید که افراد گوشی های خود را به شیوههای مختلفی در دست میگیرند. باید تمامی این حالت ها را در طراحی خود پیشبینی کنید. معمولا طراحی اولیه براساس استفاده با یک دست صورت میگیرد اما در مرحلهی آزمایش طرح نهایی باید روی تمامی حالتهای نگه داشتن گوشی تست شود. در هر حالت راحتی کاربران را در نظر داشته باشید.
۳) راحتی کاربران را در نظر بگیرید
یکی از اصولی که حتما باید در نظر بگیرید، راحتی کاربران است. آیکونهایی که بیشتر مورد استفاده قرار میگیرند، باید قابلیت دستیابی آسانی توسط انگشتها و شست داشته باشند. وسط و پایین صفحهی موبایل ناحیههای خوبی برای تعبیهی دکمههای پر استفاده است. برای بعضی از دکمهها قواعد نانوشتهای وجود دارد. برای مثال منوی اصلی یک برنامه معمولا در بالا و سمت راست صفحه نمایش قرار میگیرد.مناطق سبزی که در تصویر مشخص شده است، دسترسی آسانتری برای کاربران دارد. در عوض مناطق نارنجی نیاز به تلاش بیشتری دارد و مناطق قرمز دسترسی سختی دارند.
۴) محتوا را بالای آیکون ها قرار دهید
سعی کنید محتوا را بالای آیکون ها قرار دهید. در غیر اینصورت انگشت شست کاربر، محتوای مورد نظر شما را خواهد پوشاند. مکان خوب برای محتوا جایی است که با انگشت شست پوشانده نشود.۵) به صورت پیشفرض برای حالت عمودی طراحی کنید
حالتهای نگه داشتن گوشی در دست کاربران ممکن است تغییر کند. با این وجود افراد بیشتر تمایل دارند که گوشی را به صورت عمودی در دست خود نگه دارند. حالت افقی بیشتر زمانی اتفاق میافتد که کاربر بخواهد ویدئو تماشا کند یا بازیهای خاصی را انجام دهد. این موضوع را در طراحی های خود در نظر بگیرید. البته بهتر است هر دو حالت افقی و عمودی لحاظ شود ولی معمولا طراحی در حالت عمودی به عنوان پیشفرض ذهنی در نظر گرفته میشود.
۶) رابط کاربری را برای انگشت شست طراحی کنید
بیشتر کاربران از انگشت شست خود برای استفاده از گوشی هوشمندشان استفاده میکنند. این نکته را برای طراحی خود در نظر بگیرید. زمانی که کاربر گوشی را با یک دست خود گرفته برای انتخاب ایکون ها از انگشت شست استفاده خواهد کرد. در صورتی هم که از دو دست برای نگه داشتن گوشی استفاده کند، با دو انگشت شست خود صفحه نمایش گوشی را لمس میکند.۷) برای حرکات بزرگ طراحی کنید
حرکات و اشارات بزرگ را در ذهن داشته باشید. برای مثال اجازه دهید کاربران با ضربه سریع و راحت در گالری عکس حرکت کرده یا منوها را باز کنند. ممکن است کاربر متوجه بیشتر میانبرها نشوند، پس همیشه راه دومی برای انجام کارها در نظر بگیرید. مثلا برای رفتن به عکس بعدی یک پیکان جهت ضربه زدن تعبیه کنید.۸) طراحی خود را چالش برانگیز انجام دهید
طراحی های خود را با در نظر گرفتن چالشبرانگیزترین کاربران انجام دهید. همیشه کاربرانی وجود دارند که خیلی سخت خودشان را با شرایط جدید وفق میدهند. با طراحی های جدید خود، این کاربران را به چالش بکشید.۹) فعل و انفعالات را به حداقل برسانید
چه روشی برای استفاده از تلفن همراه صحیح است؟ ضربه آهسته یا تند؟ لمس کردن یا فشار دادن؟ شما باید به رعایت اصول ارگونومی بیشتر توجه کنید. سعی کنید فعل و انفعالات را به حداقل برسانید. برای مثال میتوانید نوتیفیکیشنها را فقط به مواردی محدود نمایید که واقعا نیاز است کاربر بداند.۱۰) نمونهی اولیه خود را آماده کنید
تا زمانیکه طرح خود را امتحان نکردهاید، نمیتوانید در مورد ارگونومی طراحی موبایل قضاوت کنید. نمونه اولیهی خود را در اسرع وقت اماده کرده و ان را آزمایش نمایید.۱۱) تست را فراموش نکنید
یک راه تضمین شده برای ساخت یک طراحی ارگونومی موبایل این است که فرآیند طراحی و تست را به صورت مداوم تکرار کنید. طرح خود را در محیطی بیرون از دفتر کارتان و با افراد مختلفی امتحان کنید. کافی شاپها مکانهای خوبی برای تست طراحی شما هستند چون میتوانید سناریوهای مختلفی را روی افراد مختلف امتحان کنید. از عکس العمل افراد میتوانید به میزان خوب بودن طرحتان پی ببرید.منبع:
creativebloq





نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.