یادگیری AJAX یکبار برای همیشه!

وقتی شما صفحه مرورگر خود را باز میکنید در واقع به عنوان یک کلاینت یک درخواست به سرور ارسال می کنید و سرور در پاسخ شما صفحه وب سایت مورد نظر را برای شما ارسال می کند و اطلاعات وب سایت نمایش داده می شود.
خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
در واقع AJAX برای کاهش حجم درخواست به سرور و افزایش سرعت برنامه است، تصور کنید وقتی آمار بورس را مشاهده میکنید که به صورت لحظه ای تغییر میکند اگر مفهومی به نام AJAX را در نظر نگیریم با هر تغییر کل دیتاهای اول که از سمت سرور دریافت شده بود دوباره باید دریافت و بارگذاری شوند ولی وقتی این مفهوم را تعریف میکنیم در واقع با درخواستی به سرور فقط تغییرات را دریافت و آپدیت میکنیم این درخواست با استفاده از JavaScript و با متد XHR ارسال می شود این درخواست میتواند در قالب XML , JSON و یا هر فرمت دیگری باشد.
همه ما در مورد AJAX ممکن است مقالاتی را خوانده باشیم و یا این مثالی که برای ما خیلی وقتها زده شده است که اینباکس ایمیل را در نظر بگیرید وقتی ایمیل جدیدی دریافت میکنید فقط اون قسمت آپدیت میشود و کل اطلاعات دوباره از سرور دریافت نمیشود و … این مفهوم ساده و شفاف است اما در عمل به چه صورت خواهد بود؟!
همانطور که میدونید AJAX مخفف Asynchronous JavaScript And XML است. طبق توضیحات فوق J معرف جاوااسکریپت و X معرف درخواست XHR به سرور است نه XML! بسیاری ازکاربران به اشتباه تصور میکنند که X معرف XML است، اما با استفاده از AJAX داده با فرمت های مختلف دریافت میشود.
مفهوم Asynchronous و Synchronous :
در واقع معنای اصلی این کلمات در موارد دیگری استفاده می شود.
’Synchronisation' به معنای ارتباطات مخابراتی است به این معنی که گیرنده پیام هر زمانی که آماده دریافت پیام است، به فرستنده با پیامی اطلاع رسانی میکند پس از آن فرستنده سیگنال را ارسال می کند و پس از اتمام آن با پیامی دوباره اتمام ارسال سیگنال مشخص می شود و وارد اقدام بعدی و یا ارسال سیگنال بعدی می شوند.اما این مفهومی است که در زبان JavaScript ما به این صورت بیانش میکنیم، همزمان سازی و یا غیرهمزمان سازی درخواست ها به سرور.
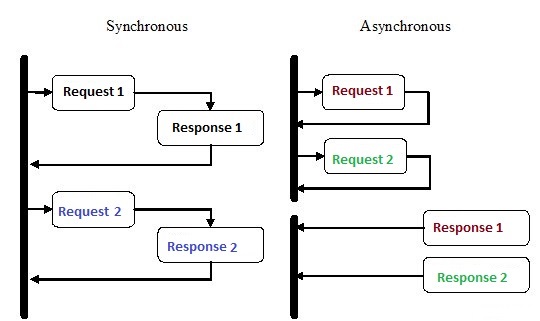
تصویر زیر گویای Synchronous است :

یعنی تا زمانی که درخواست اول و پاسخ آن دریافت نشود، درخواست دوم ارسال نمی شود و زمان انتظاری را خواهیم داشت تا زمانی که درخواست اول پاسخش دریافت شود و سپس وارد درخواست دوم می شویم.
اما در صورتیکه درخواستی یا برنامه ای را به صورت Asynchronous اجرا میکنیم، منتظر نمی مانیم و درخواست بعدی و برنامه بعدی را اجرا میکنیم و هر زمان درخواست اول پاسخش آماده شد آن را دریافت میکنیم و در واقع زمانی را منتظر اتمام برنامه یا درخواست اول نمی مانیم. تصویر زیر تفاوت این دو مفهوم را نشان می دهد :

( پ. ن : تصاویر این قسمت از وبسایت های learncsharptutorial .com و blogs.quovantis .com دریافت شده است. )

پس با درک این مفهوم متوجه می شویم کهAJAX به چه صورتی درخواست ها را ارسال می کند. اما این در خواست ها به چه صورتی ارسال می شوند؟!
از لحاظ تکنیکی AJAX بر پایه جاوااسکریپت و XML به صورت همزمان است. جاوا اسکریپت دلیل قابلیت ویژه AJAX است و رخ دادهایی که باعث مدیریت AJAX می شوند را مدیریت می کند و باعث می شود درخواست ها برای داده های جدید به سرور ارسال شوند و همچنین این موضوع را مدیریت می کند که داده ها بر روی صفحات وب فقط در قسمت هایی آپدیت شوند که نیاز به تغییرات جدید دارند.
جاوا اسکریپت به وسیله یکسری متدهای برنامه نویسی به اسم API با سرور ارتباط برقرار می کند و همچنین از درخواست های XHR یا HTTP هم استفاده می کند.
XHR API اجازه ارسال و درخواست داده از سرور را فرآهم می کند. داده ای که از سرور ارسال می شود میتواند به هر فرمتی باشد.
تا اینجا که مفاهیم اولیه را توضیح دادیم اولین درخواست XHR خود را ایجاد کنیم و نحوه ارتباط را بنویسیم.
در یک فولدرفایلهای index.html , script.js , test.txt را داریم که داخل فایل تکست داده ای است که میخواهیم دریافت کنیم.
var request = new XMLHttpRequest();
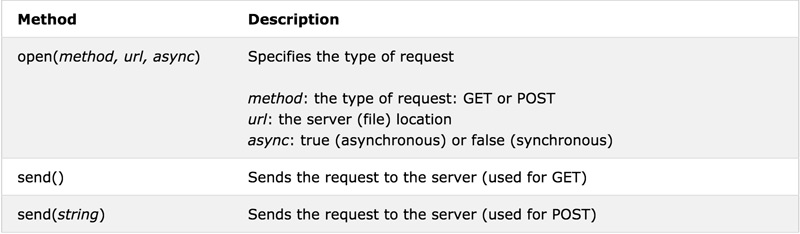
request.open('GET', 'test.txt' );
request.send();
if( ( request.status === 200 ) ){
console.log(request);
}

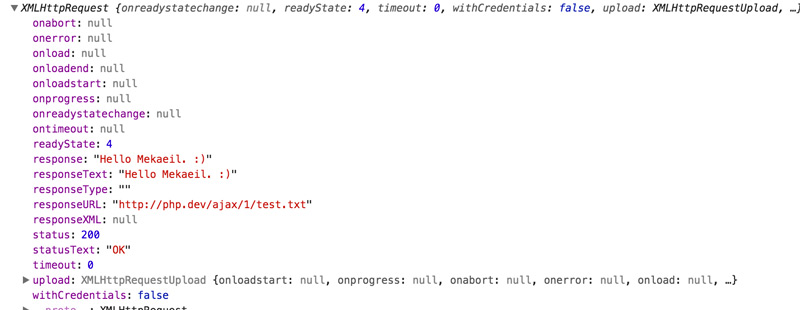
اگر تصویر زیر را مشاهده کنید در قسمت کنسول مرورگر پاسخ درخواست که محتوای فایل test.txt است برای ما ارسال شده است.

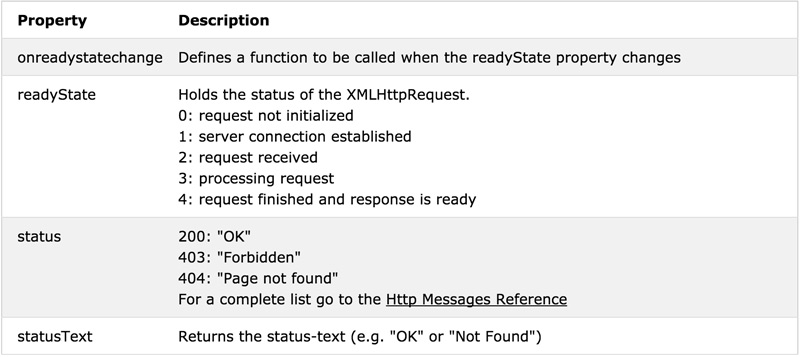
همانطور که در تصویر بالا مشاهده می کنید، رخ دادهای زیادی وجود دارند که با on شروع می شوند، رویداد onreadystatechange یک AJAX API مرورگر است که برای ما مشخص می کند چه مقدار از درخواست پیش رفته است، مثلا اگر عدد صفر باشد یعنی هنوز درخواست ارسال نشده است و زمانی که عدد ۴ باشد یعنی عملیات ارسال و دریافت درخواست ها به طور کامل انجام شده است.

پس کد خود را به صورت زیر اصلاح میکنیم :
var request = new XMLHttpRequest();
request.open('GET', 'test.txt');
request.onreadystatechange = function()
{
if ( ( request.status === 200 ) && (request.readyState === 4) )
{
console.log(request);
}
}
request.send();
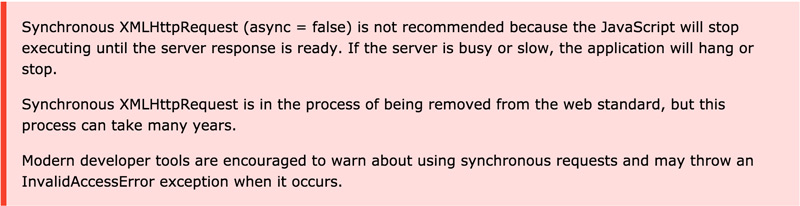
در صورتیکه مایل هستید در مورد درخواست های XMLHttpRequest بیشتر بدانید توصیه میکنم منبع زیر از موزیلا را مطالعه نمائید. ( XMLHttpRequest )
Use XMLHttpRequest objects to interact with servers. You can retrieve data from a URL without having to do a full page refresh. This enables a Web page to update just part of a page without disrupting what the user is doing. XMLHttpRequest is used heavily in Ajax programming.
اعمال تغییرات AJAX با استفاده از DOM
AJAX برای اعمال تغییر بر روی داکیومنت صفحه با استفاده از جاوااسکریپت از DOM استفاده می کند، DOM یعنی Document Object Model و کاری که انجام می دهد ساختار داکیومنت HTML را ردیابی میکند. وقتی از AJAX استفاده میکنیم معمولا میخواهیم بر روی ساختار صفحه تغییراتی ایجاد کنیم و برای اینکار DOM ایفای نقش میکند و با استفاده از جاوااسکریپت تغییرات را اعمال میکنیم. برای مثال داخل تگ div با ID = parent جوابی که دریافت میکنیم را نمایش می دهیم :
var request = new XMLHttpRequest();
request.open('GET', 'test.txt');
request.onreadystatechange = function()
{
if ( ( request.status === 200 ) && (request.readyState === 4) )
{
var parent = document.getElementById('parent');
parent.innerHTML = request.responseText;
}
}
request.send();
AJAX و دریافت داده ها از فایلهای با فرمت XML
برای دریافت فایل های xml به صورت زیر عمل می کنیم :
var request = new XMLHttpRequest();
request.open('GET', 'cd_catalog.xml');
request.onreadystatechange = function()
{
if ( ( request.status === 200 ) && (request.readyState === 4) )
{
console.log( request.responseXML );
}
}
request.send();
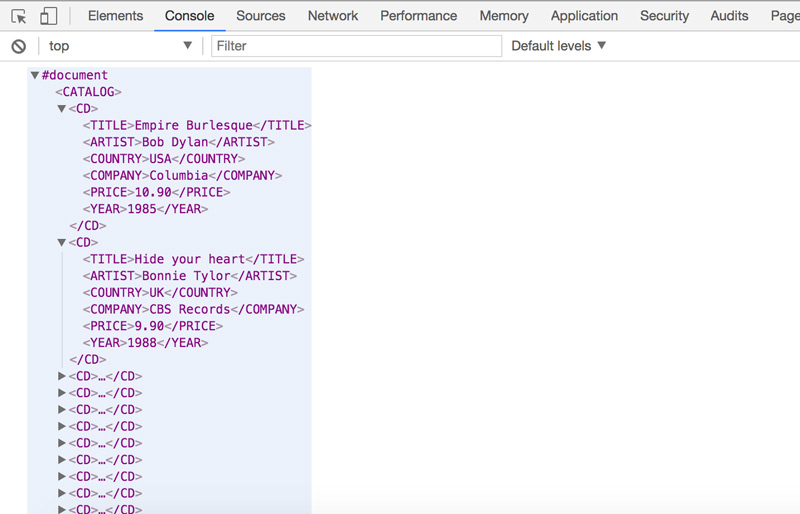
که در تصویر زیر نتیجه را در کنسول مشاهده میکنیم :
که در این فایل من نام فیلم ها را به صورت لیست نمایش می دهم :
var request = new XMLHttpRequest();
request.open('GET', 'cd_catalog.xml');
request.onreadystatechange = function()
{
if ( ( request.status === 200 ) && (request.readyState === 4) )
{
var cdTag = request.responseXML.getElementsByTagName('CD');
var parent = document.getElementById('parent');
var output = "<ul>";
for (var i = 0; i < cdTag.length; i++) {
output += "<li>";
output += cdTag[i].getElementsByTagName('TITLE')[0].firstChild.nodeValue;
output += "</li>";
}
output += "</ul>";
parent.innerHTML = output;
}
}
request.send();
همانطور که میبینید تنها نکته مهم این قسمت دریافت دیتا به صورت XML یعنی responseXML است و مابقی بخش دستورات جاوااسکریپت برای افزودن به DOM است.AJAX و دریافت داده ها از فایلهای با فرمت JSON
برای دریافت داده ها به صورت فایل json به صورت زیر عمل می کنیم.
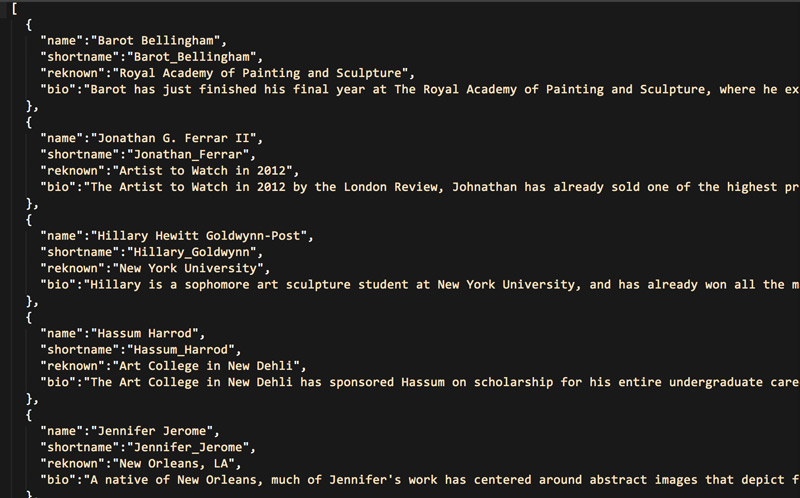
فایل ما به صورت تصویر زیر است :
فایل ما به صورت تصویر زیر است :

کد ما به صورت زیر خواهد بود، دقت کنید که برای دریافت داده های son به فایل son را با متد parse دریافت کنیم :
var items = JSON.parse( request.responseText );
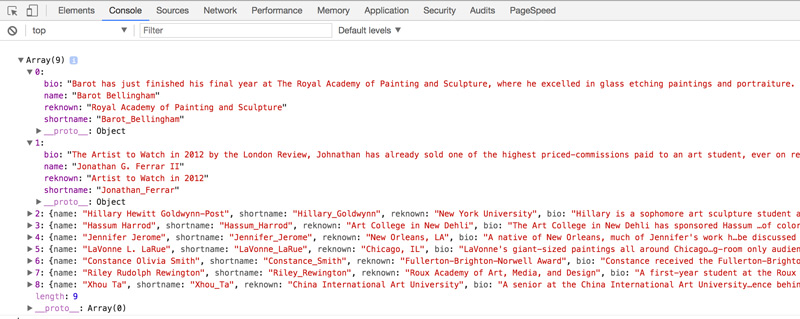
که در صورتیکه خروجی را در کنسول نمایش دهیم به صورت آرایه ای نمایش داده خواهد شد :
و در نهایت خروجی را به صورت لیستی از نام داده ها نمایش می دهیم.
var request = new XMLHttpRequest();
request.open('GET', 'data.json');
request.onreadystatechange = function()
{
if ( ( request.status === 200 ) && (request.readyState === 4) )
{
var items = JSON.parse( request.responseText );
var output = ”<ul>";
for(var key in items )
{
output += "<li>" + items[key].name + "</li>";
}
output += "</ul>";
document.getElementById('parent').innerHTML = output;
}
}
request.send();
نکته مهم :
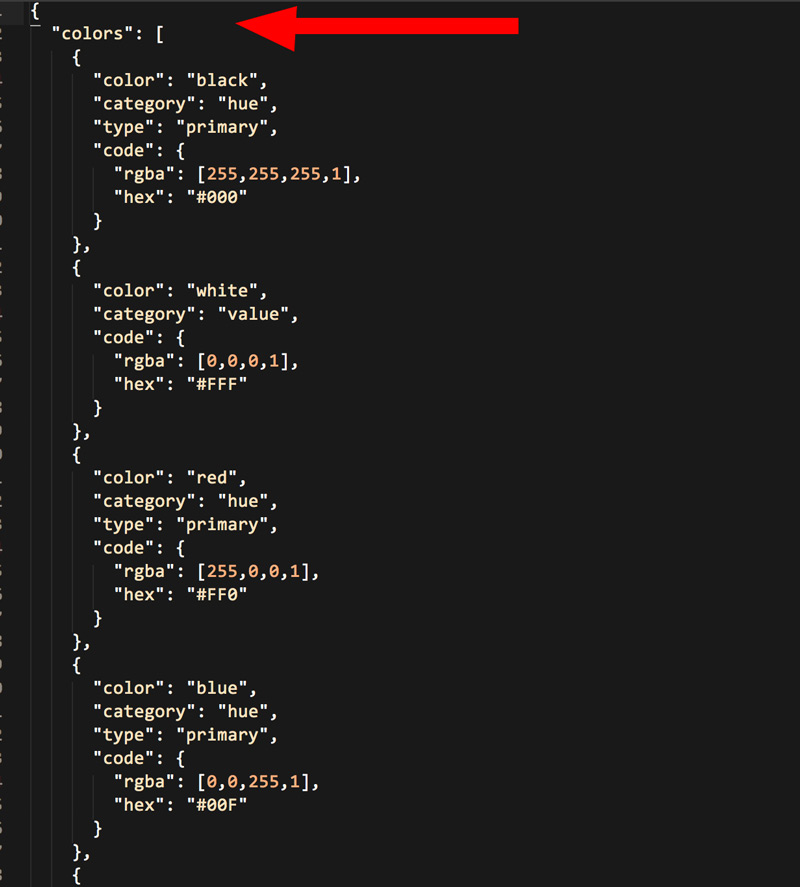
در صورتیکه فایل json شما به صورت تصویر فوق که اشاره شد نباشد و به صورت زیر باشد با خطایی مواجه می شوید و نمی توانید داده ها را از json دریافت کنید. برای رفع این خطا ابتدا فایل json را دریافت کرده و داخل متغیری قرار می دهیم و سپس با استفاده از متد parse ادامه فرآیند را انجام می دهیم.
var request = new XMLHttpRequest();
request.open('GET', 'test.json');
request.onreadystatechange = function()
{
if ( ( request.status === 200 ) && (request.readyState === 4) )
{
var jsontext = request.responseText;
var items = JSON.parse( jsontext );
var output = "<ul>";
for(var key in items.colors )
{
output += "<li>" + items.colors[key].color + "</li>";
}
output += "</ul>";
document.getElementById('parent').innerHTML = output;
}
}
request.send();
تا اینجا ما داده ها را با استفاده از AJAX و JavaScript دریافت کردیم شما می توانید اینکار را با استفاده از jQuery نیز انجام دهید.





نظرات و سوالات کاربران
در کل محتوای خوبی بود
var r = new XMLHttpRequest();
r.open('GET', 'test.json');
r.onload = () => { /* do something */ };
r.send();
خیلی ساده و روان، در عین حال، مفید و کاربردی توضیح دادی.