چگونه یک انیمیشن GIF آدم برفی خلق کنیم

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خرید اینترنتی مبل استیل
خرید اینترنتی مبل استیل
خرید اینترنتی مبل استیل
دوره احیای قلبی ریوی
برگزاری دوره احیای قلبی ریوی پایه و پیشرفته برای سازمان های اداری و مراکز درمانی
خودتان را اینجا معرفی کنید
برگزاری دوره احیای قلبی ریوی پایه و پیشرفته برای سازمان های اداری و مراکز درمانی
پیش نمایش
تصویر نهایی تصویری که در زیر مشاهده می کنید نتیجه پایانی این آموزش است.

مرحله1
ابتدا، ما به یک بافت احتیاج داریم ) می توانید بافت مورد نظرتان را از پوشه ی Texture که ضمیمه ی این فایل آموزشی می باشد مورد استفاده قرار دهید (. سپس آن را در یک سند جدید باز کنید. من معمولاً سعی می کنم در سندهای بزرگ کار کنم زیرا بهتر می توان روی جزییات کار کرد و نیز می توانید سایز تصویر را بعدا بزرگ کنید. بنابراین، همین طور که در تصویر زیر می بینید، پس زمینه آبی و کد رنگ #89defdاست. لایه را با این رنگ پر کنید.

مرحله2
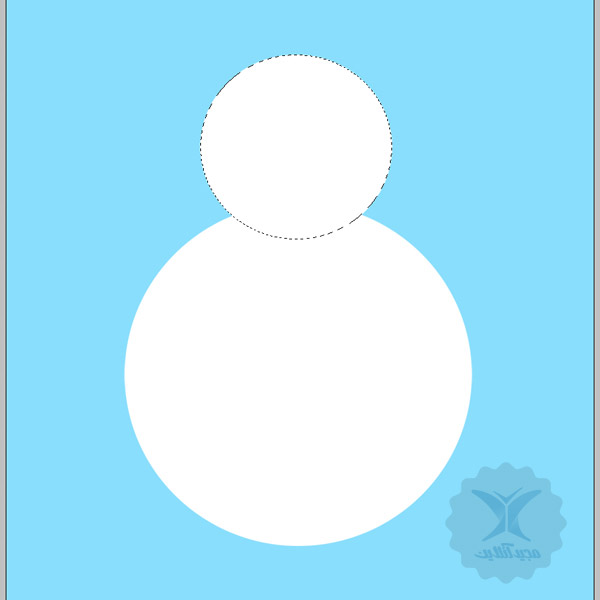
یک لایه ی جدید ایجاد کرده و با کمک ابزار Ellipse یک دایره ی بزرگ رسم کنید. مجددا یک لایه جدید دیگر ایجاد کرده و این بار یک دایره کوچک تر رسم کنید. لازم نیست دوایر کاملاً گرد باشند. حال آنها را با رنگ سفید رنگ آمیزی کرده و دایره کوچک را در بالای دایره ی بزرگ تر قرار دهید.

مرحله3
یک لایه جدید بین دو لایه موجود ایجاد کرده، سپس ابزار براش را انتخاب و دایره ای مانند تصویر زیر ایجاد کنید. این می تواند سایه سر آدم برفی باشد. رنگی که برای این دایره بکار رفته است #CCCCCC می باشد. حال به لایه ی بدن رفته و در حالی که کلید Ctrl را نگه داشته اید روی لایه کلیک کنید تا به حالت انتخاب درآید، سپس لایه سایه را انتخاب و کلیدهای Ctrl + J را فشار دهید. این لایه ی جدید لایه ای است که می خواهیم روی آن کار کنیم، بنابراین شما می توانید لایه دیگر را پاک کنید. حال به مسیر Filter > Blur > Gaussian Blur رفته و مقداری بین 3 تا 4 درصد را وارد کنید. حال شما سایه سر را ایجاد کرده اید.

مرحله4
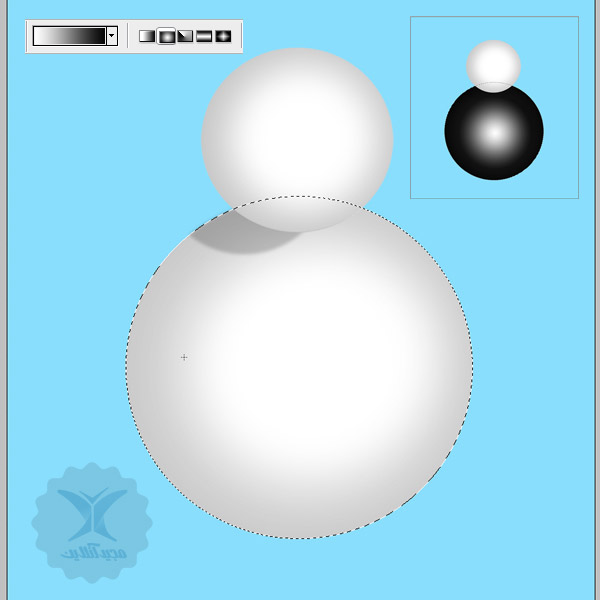
لایه بدن را انتخاب کنید. ابزار Gradient را برداشته (radial gradient ) و از مرکز به بیرون بکشید. تصویر شما باید مانند تصویر کوچکی باشد که در زیر مشاهده می کنید. حال Opacity را روی مقدار 20 درصد تنظیم کنید.در این مرحله باید تصویری شبیه تصویر بزرگی که در زیر مشاهده می کنید داشته باشید. همین کار را برای دایره ی کوچک هم انجام دهید.

مرحله5
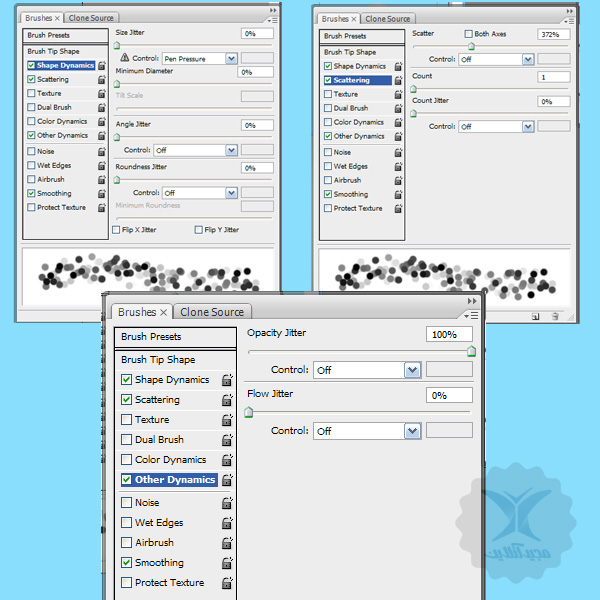
این مرحله مرحله ی ساخت بافت برای آدم برفی است. برای انجام این کار ابزار براش را انتخاب کرده و تنظیمات زیر را در قسمت Shape Dynamics )همه موارد را 0 کنید(، Scattering و Other Dynamics اعمال کنید. حال هر دو دایره را با یک براش کوچک رنگ آمیزی کنید، در در لبه ها بیشتر و در مرکز کمتر کلیک کنید. پس از آن باید blending mode را روی Multiply و Opacity را بین 35 تا 40 درصد تنظیم کنید.


مرحله6
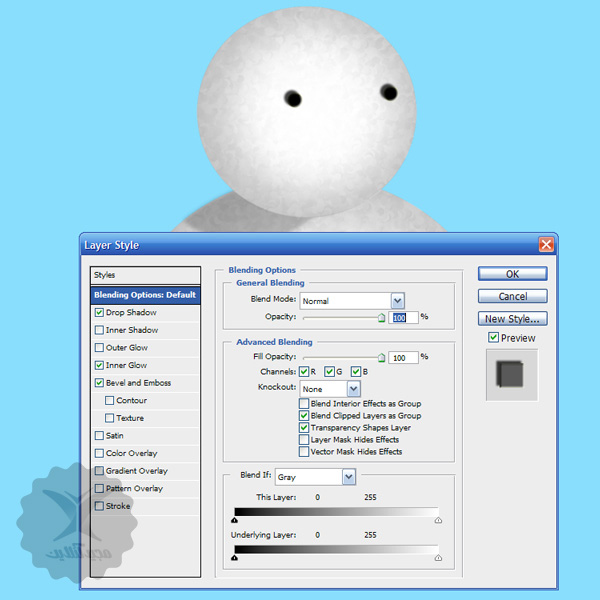
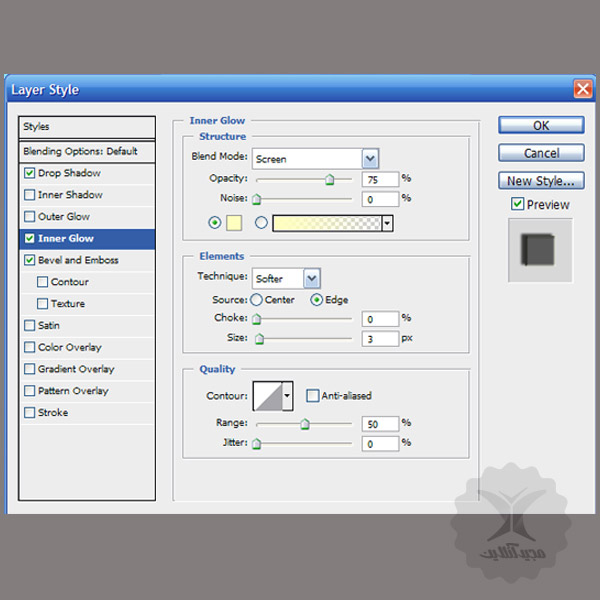
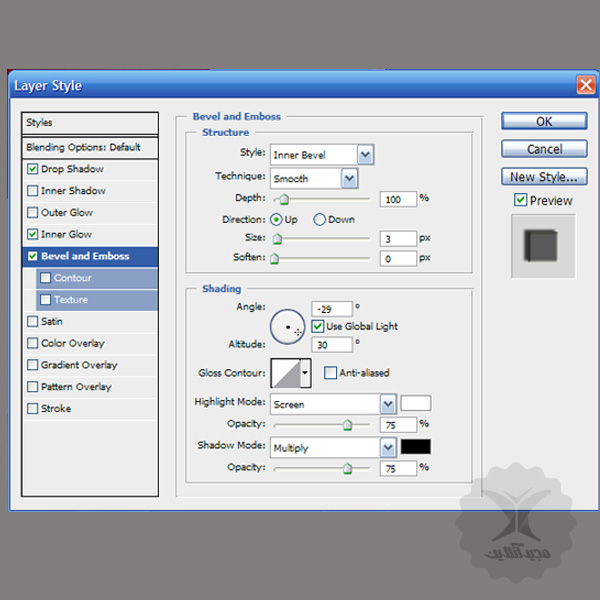
ابزار براش را بدون تنظیمات قبل انتخاب کرده و دو چشم سیاه رنگ ایجاد کنید. به پنجره ی layer style بروید و تنظیمات زیر ر اعمال کنید.



مرحله7
با کمک ابزار Pen شکلی شبیه هویج رسم کرده و آن را با رنگ نارنجی رنگ آمیزی کنید. کد رنگ بکار رفته#e19b37 است. حال با ابزار Dodge در سمت راست بینی کمی نور و در سمت چپ کمی سایه اضافه کنید.

مرحله8
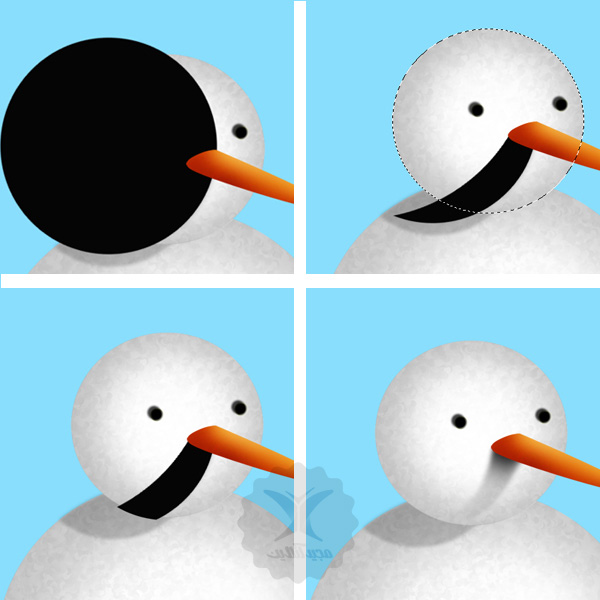
قصد داریم در این مرحله سایه ی بینی را ایجاد کنیم، پس یک براش سیاه رنگ گرد انتخاب نموده و دایره ای مانند آنچه در تصویر زیر مشاهده می کنید بکشید، سپس کلیدهای Ctrl + J را فشار دهید. یک لایه ماسک به این لایه اضافه کنید و با کمک یک براش نرم و گرد قسمت هایی از ماسک را پاک کنید. اگر می بینید که تصویر هنوز تیره است می توانید opacity لایه را تغییر دهید.

مرحله9
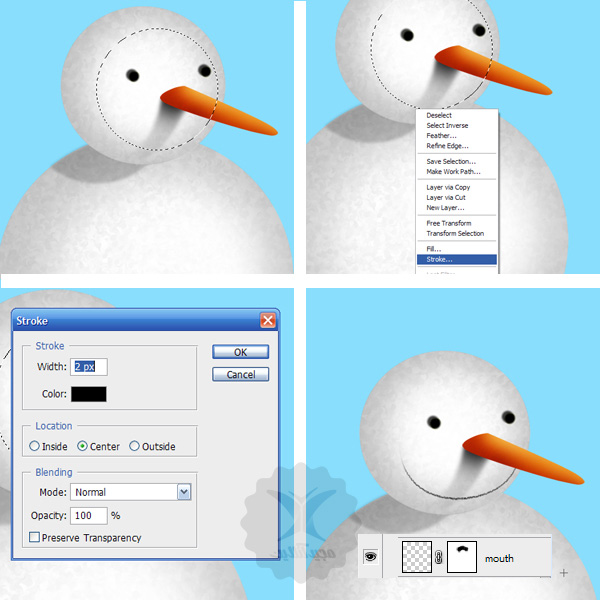
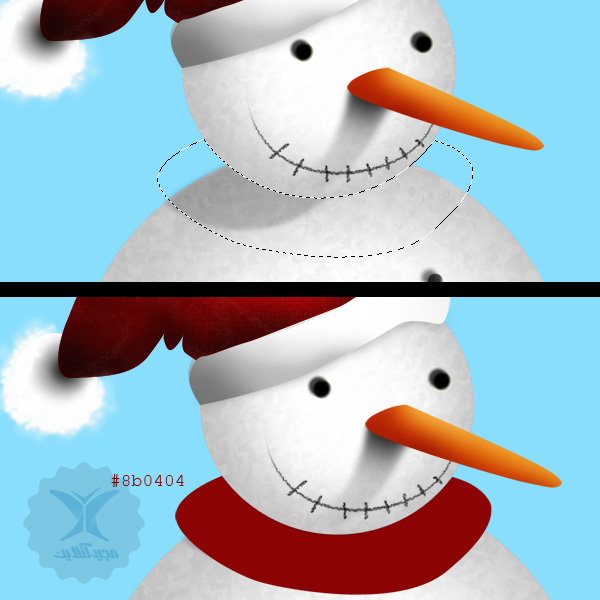
حال، نوبت طراحی دهان است. ابزار Ellipse را انتخاب کرده و روی یک لایه جدید یک دایره رسم کنید. حال به آن stroke بدهید. تنظیماتی که در تصویر می بینید را اعمال کرده و قسمت های باالی ماسک را پاک کنید. خطوط کوچک با یک براش ایجاد شده اند.


مرحله10
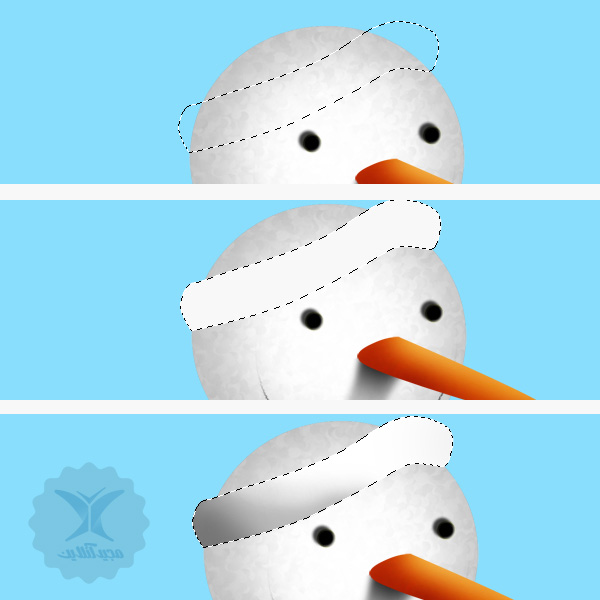
با کمک ابزار Pen شکلی شبیه آنچه در تصویر می بینید رسم کنید. این شکل باید مانند یک لبه های خزدار کاله باشد. حال آن را با رنگ سفید رنگ آمیزی کنید. با استفاده از یک براش قسمت سمت چپ را کمی تیره تر کنید.

مرحله11
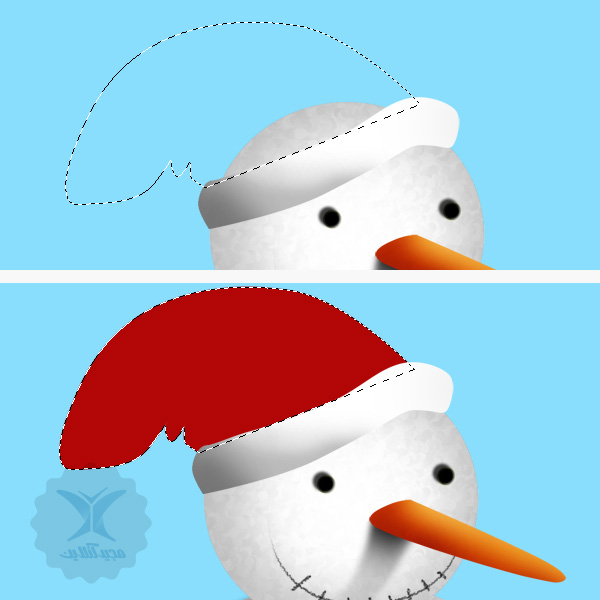
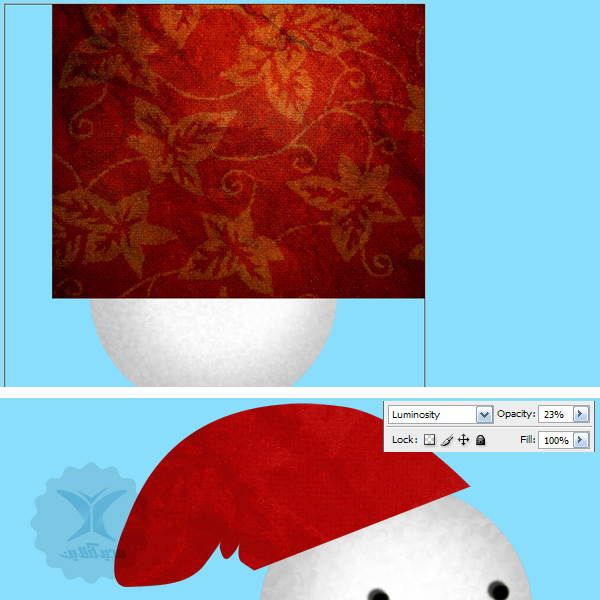
پس از این با ابزار Pen و روی یک لایه جدید شکل کاله را درست در زیر لبه ی خزدار خواهیم کشید. این شکل را با رنگ قرمز رنگ آمیزی کنید. کد رنگ این قسمت #a90505 است. حال بافت را بکشید و آن را روی کاله قرار دهید. blending mode را روی Luminosity و Opacity را بین 20 تا 25 درصد قرار دهید.


مرحله12
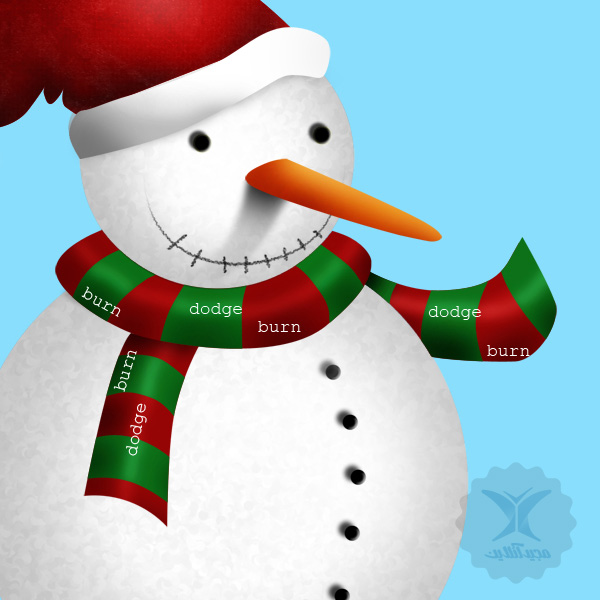
با ابزار Burn به سایه ها مقداری عمق و با ابزار Dodge نور به آنها اضافه کنید.

مرحله13
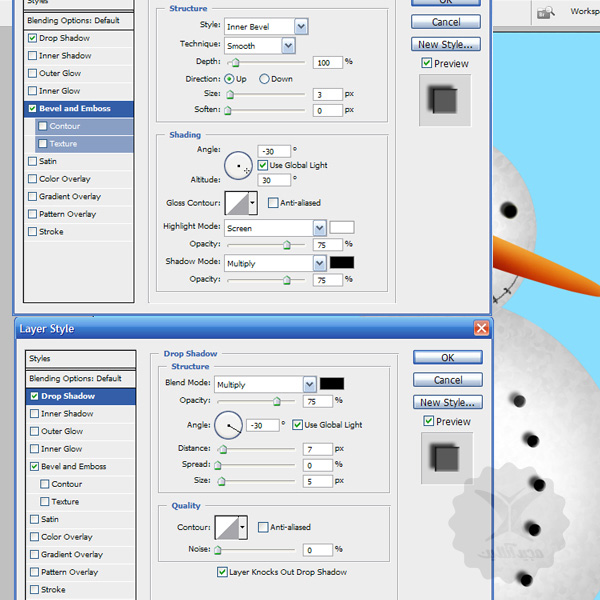
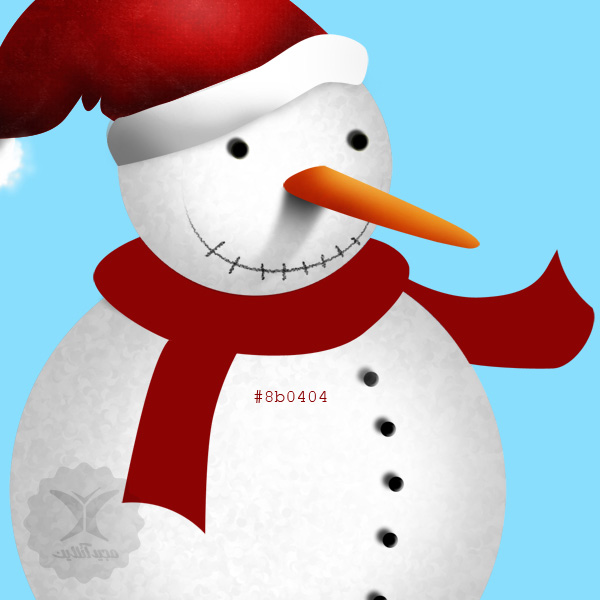
حال می خواهیم دکمه های لباس را ایجاد کنیم. روشی که برای ساخت دکمه ها بکار می بریم مانند روش ایجاد چشم ها است. ابتدا ابزار براشی با درجه سختی زیاد انتخاب کرده و تعدادی دکمه می کشیم. حال تنظیمات زیر را در پنجره ی layer style وارد نمایید.

مرحله14
ابزار Ellipse را برداشته و دایره ای در زیر کاله ایجاد کنید، سپس آن را با رنگ سفید رنگ آمیزی کرده و مقداری سایه اضافه کنید. حال ابزار براشی با تنظیماتی که برای بافت آدم برفی بکار بردید انتخاب و مقداری خز سفید رنگ بکشید.

مرحله15
حال نوبت خلق کردن شال گردن است. ابتدا با کمک ابزار Pen شکلی شبیه تصویر زیر رسم کرده، سپس آن را با رنگی قرمز #8b0404 رنگ آمیزی کنید.


مجددا با استفاده از ابزار Pen مانند شکل زیر اشکالی روی شال گردن رسم کرده و آنها را یکی در میان با رنگ سبز پر کنید. کد رنگ بکار رفته #16a6b0 می باشد. اکنون با استفاده از ابزارهای Burn و Dodge به این تصویر نور و سایه اضافه کنید.


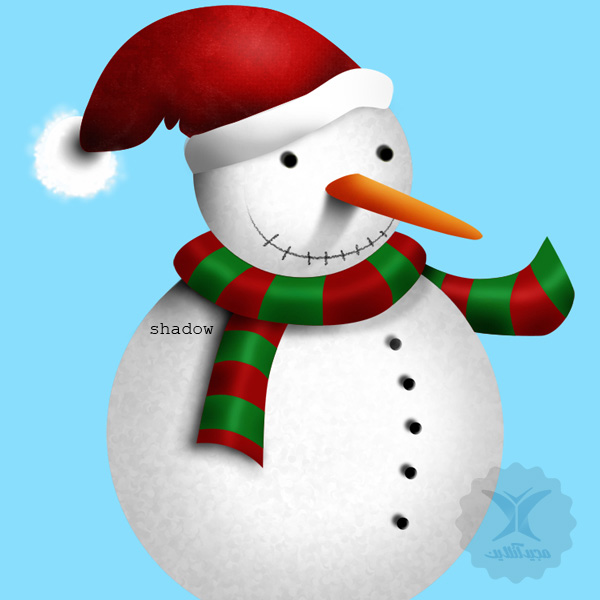
لایه ی جدیدی در زیر لایه ی شال گردن ایجاد کرده و با استفاده از یک براش یک سایه اضافه نمایید.

مرحله16
با استفاده از یک براش ساده هر مقدار که مایلید برف ایجاد کنید.

مرحله17
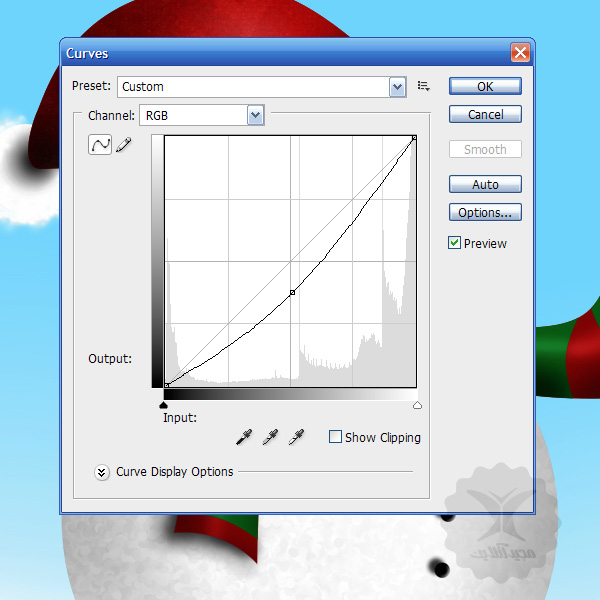
این مرحله مرحله ی نسبتا طوالنی است، چون قصد داریم تعدادی لایه ی adjustment به آدم برفی اضافه کنیم، در نتیجه تصویر دیگر مانند یک آیکن به نظر نمی رسد. ابتدا curves را اعمال می کنیم.

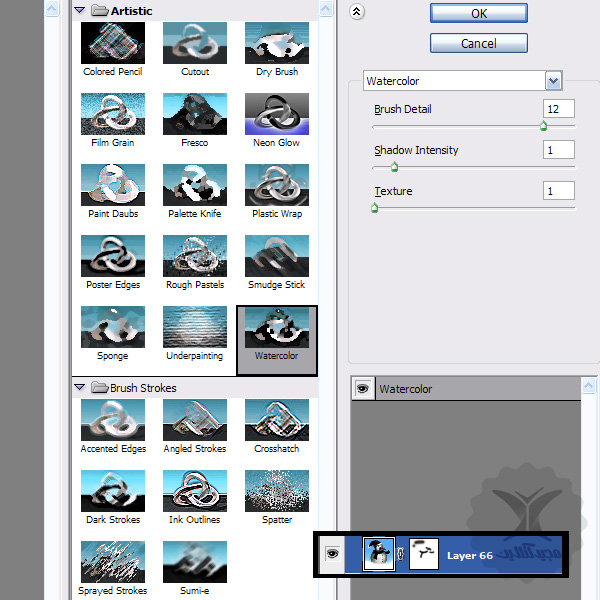
به مسیر Filter > Filter Gallery > Watercolor رفته و تنظیماتی که در تصویر مشاهده می کنید را اعمال کنید. سپس opacity را روی 30 درصد تنظیم کنید.

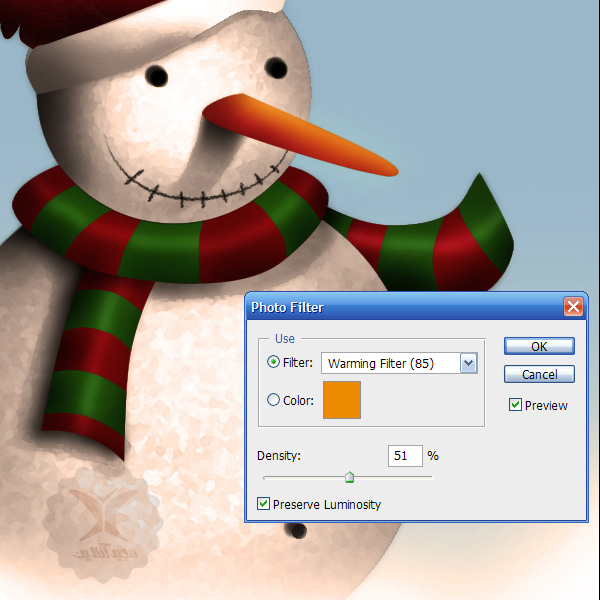
به مسیر Adjustment Layers > Photo Filter <رفته و Warming Filter را روی 50 درصد تنظیم کنید.

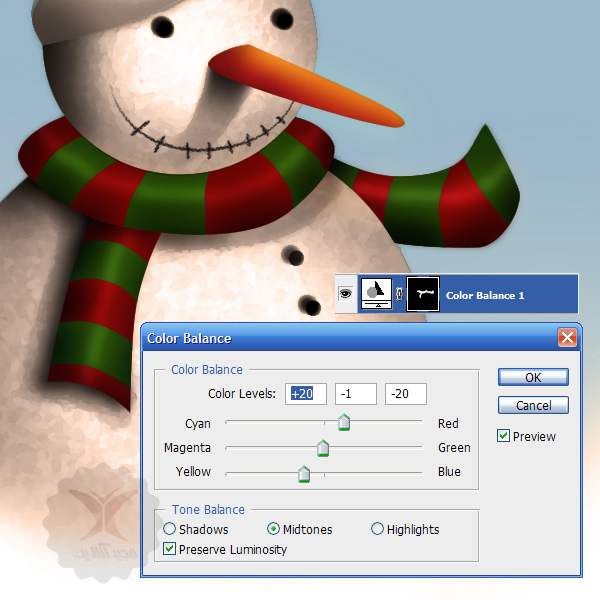
به مسیر Adjustment Layers > Color Balance بروید و مقادیر +29- ,1- ,20 را وارد نمایید.

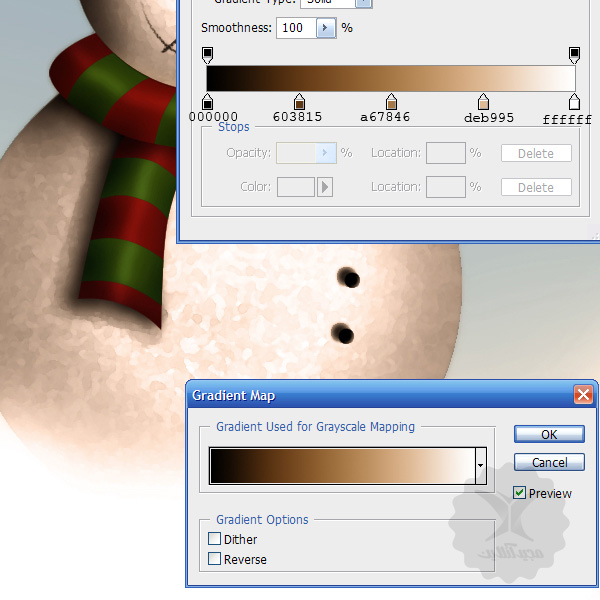
Adjustment Layers > Gradient map.

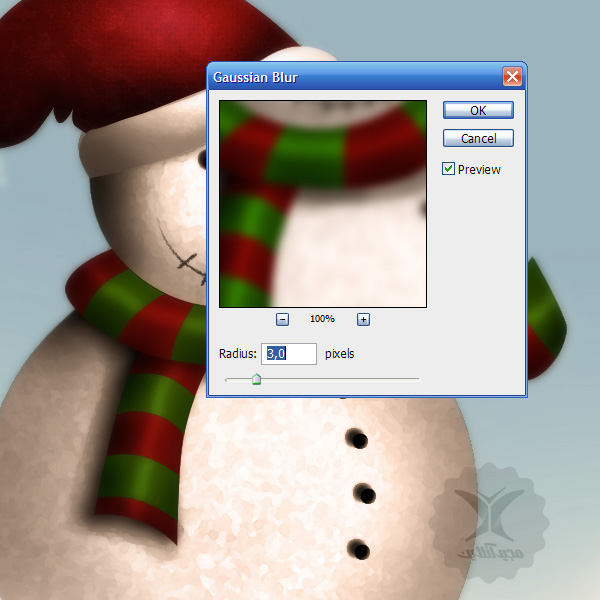
به مسیر Filter > Blur > Gaussian Blur بروید و مقدار px 3 را وارد و Opacity را روی 30 درصد تنظیم نمایید.

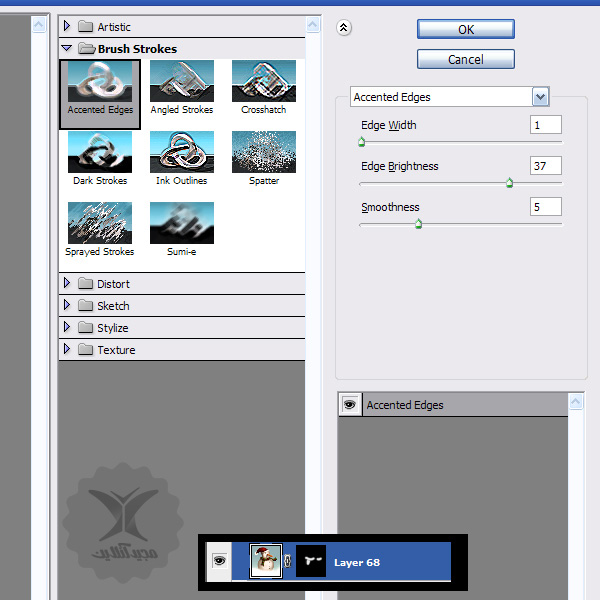
به مسیر Filter > Filter Gallery > Accented Edges بروید . این تنظیمات را فقط روی شال گردن اعمال کنید.

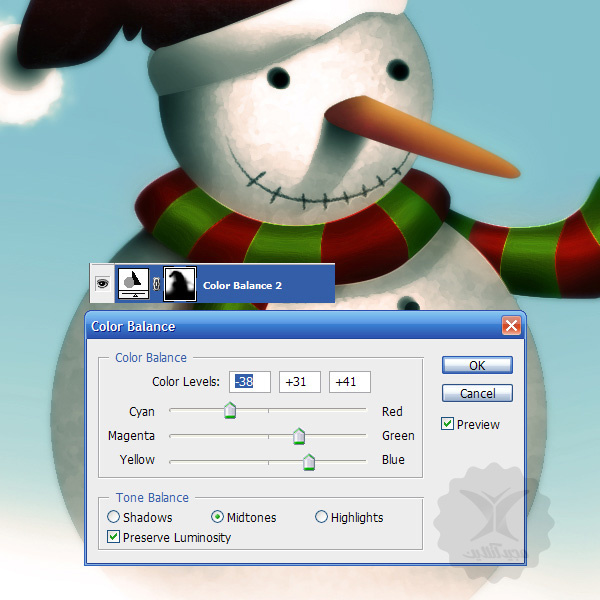
مجددا به Adjustment Layers- Color Balance بروید و مقادیر +41- ,31+ ,38 را وارد نمایید. این تنظیمات را روی پس زمینه اعمال کنید تا فضای گرمتری ایجاد شود.

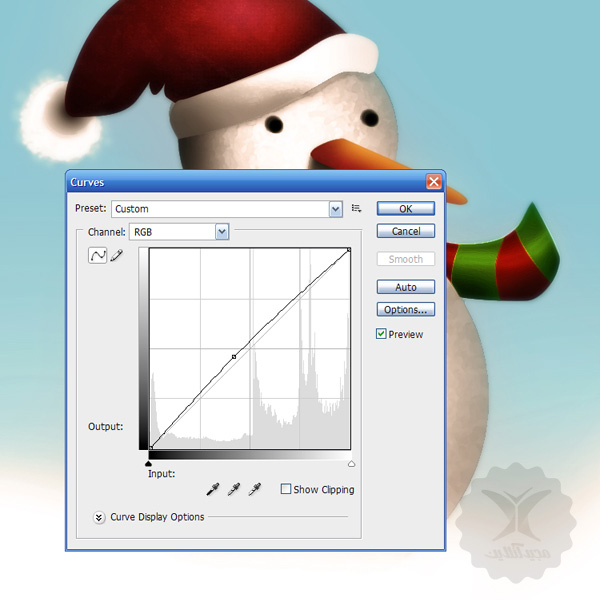
مجددا مقداری curves اعمال کنید.

مرحله18
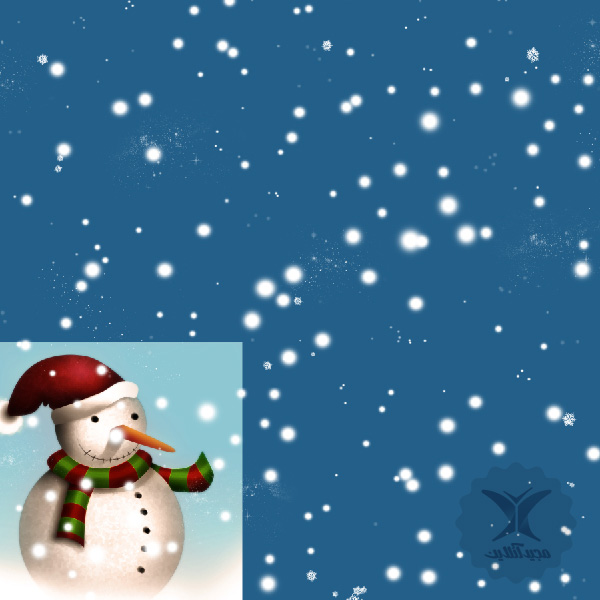
فایل جدیدی بزرگ تر از فایل آدم برفی ایجاد و با استفاده از یک برش نرم آن را با نقاط سفید رنگی با اندازه های متفاوت پر کنید. من مقداری دانه برف نیز اضافه کرده ام. این خیلی مهم است که لایه ی برف بزرگ تر باشد چون برف باید پایین بیفتد. من برای نمایش بهتر از یک پس زمینه ی آبی استفاده کردم ولی شما باید از یک پس زمینه ی transparent یا شفاف استفاده کنید.

مرحله19
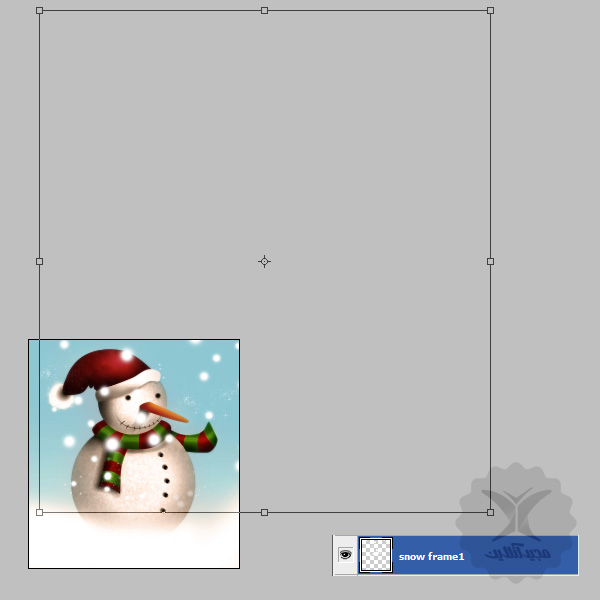
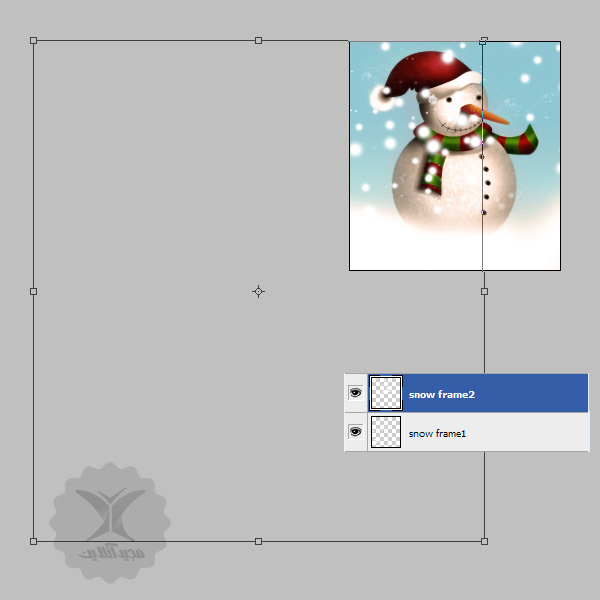
حال برفی که در مرحله ی قبل ایجاد کرده اید را به لایه جدید در فایل آدم برفی بکشید. مطمئن شوید که گوشه ی لایه ی جدید مانند تصویر زیر است. شما کل برف را مشاهده نخواهید کرد.

این لایه را Duplicate کرده و نام آن را “ snow fram 2 ” بگذارید. چشم لایه را خاموش کرده و سپس در حالیکه کلید SHIFT را نگه داشته اید )برای اینکه مطمئن شوید تصویر از این گوشه دقیقا به گوشه ی مقابل حرکت می کند( آن را به سمت راست لایه ی برف اصلی به پایین منتقل کنید. مانند تصویر زیر.

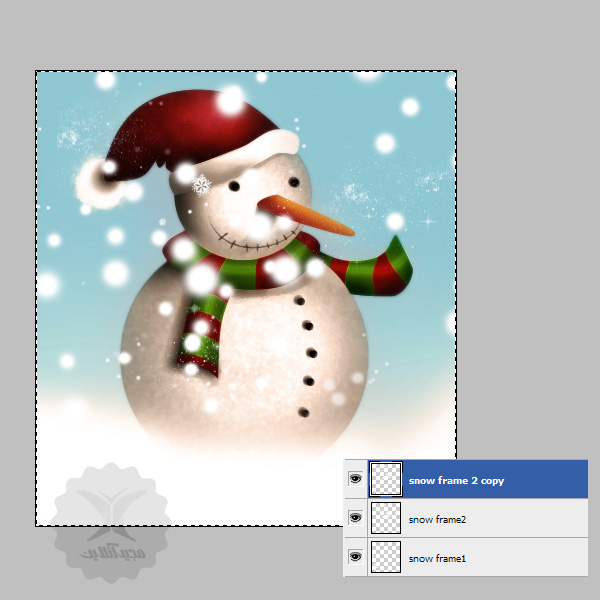
چشم لایه را روشن کنید. حال باید چیزی شبیه تصویر زیر داشته باشید. برای اینکه تصویر در یک چرخه انیمیشن طبیعی به نظر برسد آخرین فریم انیمیشن باید شبیه اولی باشد.

کلیدهای Ctrl+A را بزنید تا کل صفحه انتخاب شود، سپس کلیدهای Ctrl+J را فشار دهید تا از لایه ی “ snow fram 2 ” یک کپی شامل محتویاتی که قابل دیدن است بوجود آید.

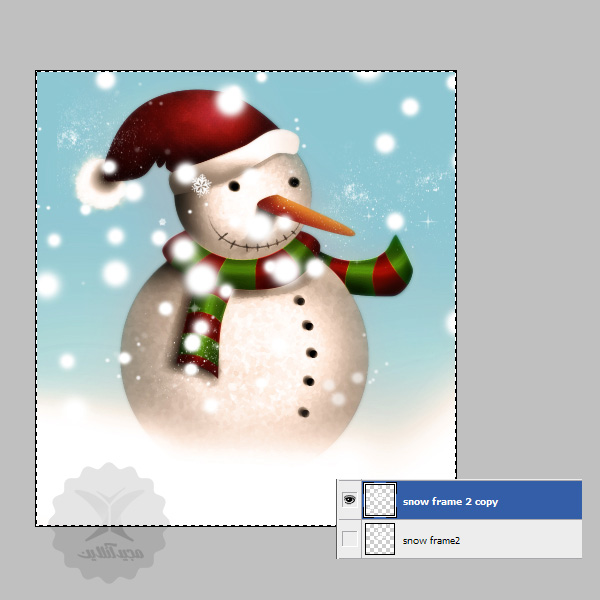
لایه های copy 2 snow frame و snow frame1 را انتخاب، سپس کلیدهای Ctrl+E را بزنید.

مرحله20
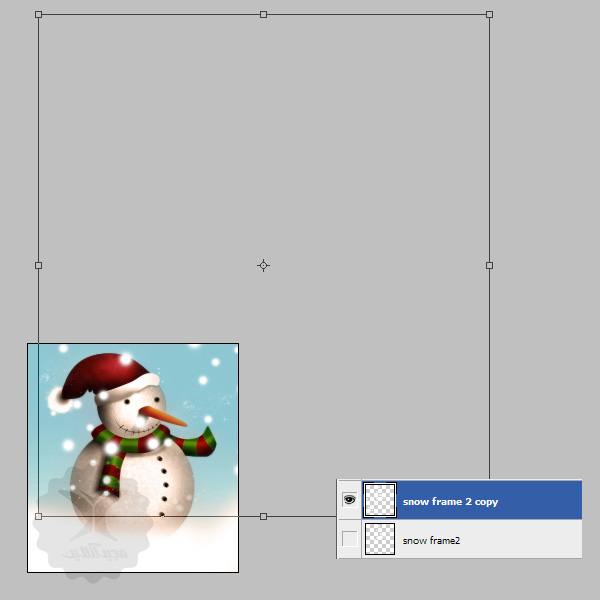
لایه ی جدید copy 2 snow frame را مانند تصویر زیر حرکت دهید.

مرحله21
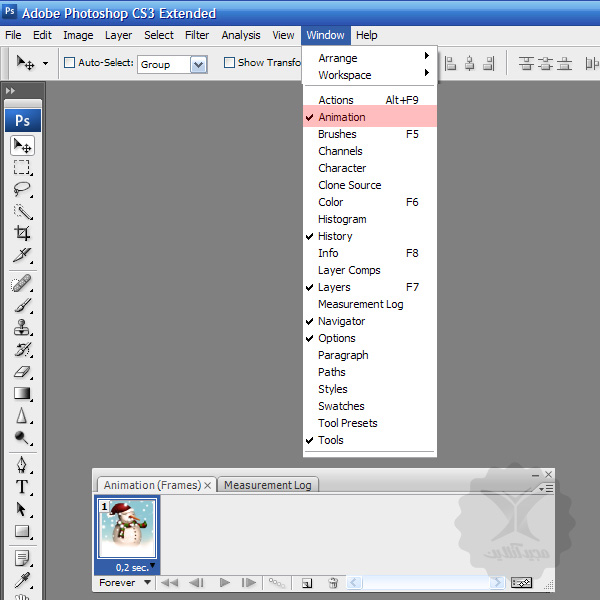
به مسیر Window > Animation بروید. حال باید یک پنل جدید مانند آنچه در پایین تصویر زیر می بینید ظاهر شده باشد. (در نسخه های CS5 به بعد این گزینه به Timeline تغییرنام داده ولی ظاهر آن با کمی تغییر مشابه چیزی است که در این آموزش می بینید.)

مرحله22
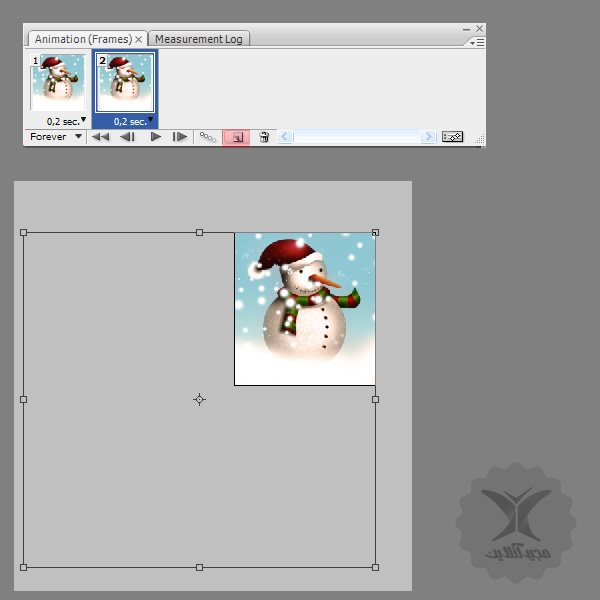
در پنل Animation ، روی دکمه ی new layer کلیک کنید، سپس copy 2 snow frame را مانند تصویر حرکت دهید.

مرحله23
حال همه چیز باید مانند این تصویر شده باشد. وقتی شما روی فریم اول در پنل Animation کلیک می کنید، لایه ی copy 2 snow frame باید مانند تصویر زیر باشد و وقتی روی frame 2 کلیک می کنید برف باید مانند تصویر زیر حرکت کند:

مرحله24
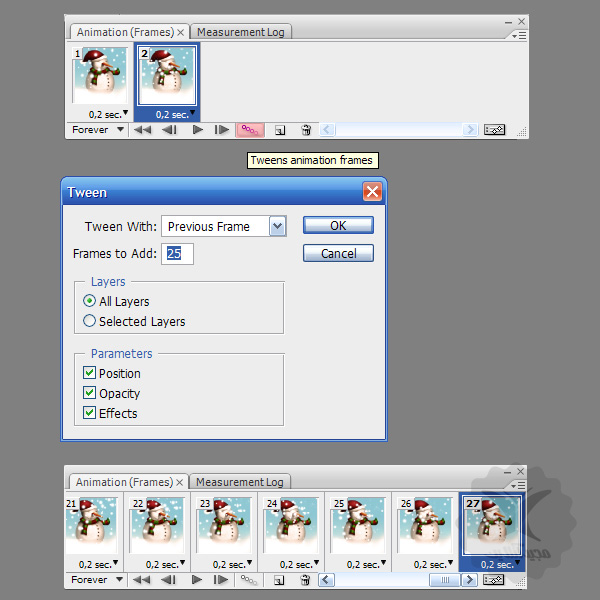
حال روی دکمه ی Tween در پنل Animation کلیک کنید و اطلاعاتی که در تصویر زیر می بینید را وارد پنل tween کرده، سپس روی OK کلیک کنید. حال باید 27 فریم داشته باشید.

مرحله25
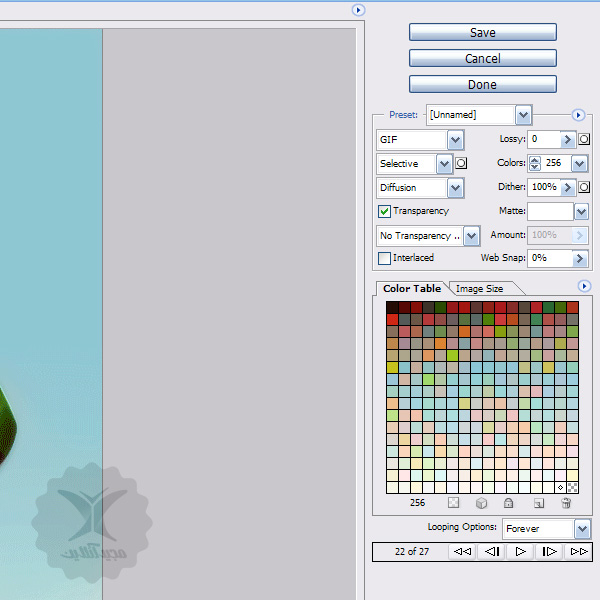
برای save as کردن یک انیمیشن، به مسیر File > Save for Web & Devices بروید. تنظیمات زیر را در پنل Save for Web & Devices وارد نموده و در انتها روی save کلیک کنید.

نتیجه
نتیجه ی نهایی باید به این صورت باشد. امیدواریم از این آموزش لذت برده باشید.
فایل لایه باز این آموزش را می توانید از اینجا دریافت نمایید






نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.