نحوهی استایلدهی به گوگلمپ

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خودتان را اینجا معرفی کنید
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک

کتابخانهی گوگلمپ
اولین کاری که باید انجام بدیم اینه که فایل جاوااسکریپت کتابخانهی گوگلمپ رو توی وبسایتمون اینکلود کنیم، حالا معمولا یا قبل از بسته شدن تگ head و یا در فوتر وبسایت قرار میدهیم.( اگر خواستید فایل جاوااسکریپت رو توی فایلهای خودتون قرار دهید، لینک فایل رو متاسفانه بستن! میتونید یه جوری وصل بشید ;) و یا همین کد زیر رو بذارید روی سرور وصل خواهد شد. )
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
کامپوننتهای(اجزاء، مولفه) گوگلمپ ( Google Maps Components )
برای استایلدهی به گوگلمپ 3 تا کامپوننت تعریف شده که به شرح زیر هستند :- feautureTypes
- elementTypes
- Stylers

elementTypes برای انتخاب بخشهایی از نقشهی گوگل کاربرد دارد مانند ، شکل اجزاء، خطها ، برچسبها و...
Stylers یک آرایه از ویژگیها و رنگهای مورد استفاده برای گوگلمپ میباشد. گوگلمپ رنگها رو به صورت HSL (Hue, Saturation, Lightness) و یا هگزادسیمال قبول میکند.
شروع استایلدهی به گوگلمپ
در قدم اول شما یک <div> تعریف کنید و یک id به اون اختصاص بدید که گوگلمپ رو داخل اون قرار دهیم.
<div class="wrapper">
<div id="newMap"></div>
</div>
استایلدهی به گوگلمپ از طریق جاوااسکریپت انجام میشود پس شما یا در داخل تگ head و یا در انتهای صفحه به صورت زیر کدهای جاوااسکریپت خود را قرار دهید. لازمه که دقت کنیم در صورتیکه کدهای رو داخل تگ <script> درون تگ <head> قرار دادیم حتما از window.onload استفاده کنیم که بعد از لود کامل صفحه گوگلمپ فراخوانی بشه.
window.onload = function() {
// add the script here
}
متغیری رو برای قراردادن دستورالعملها داخل اون میسازیم، هر اسمی رو دوست دارید میتونید برای متغیرتون استفاده کنید و معمولا از اسمهای مناسب سعی کنیم استفاده کنیم.
window.onload = function() {
var mapStyle = [
// we will add the style rules here
];
}
سپس، با استفاده از تابع زیر نقشهی گوگل رو توی <div>ی که ایجاد کردیم نمایش میدهیم.
window.onload = function () {
var mapStyle = [
// we will add the style rules here.
];
var options = {
mapTypeControlOptions: {
mapTypeIds: ['Styled']
},
center: new google.maps.LatLng(35.732766,51.389306),
zoom: 16,
disableDefaultUI: true,
mapTypeId: 'Styled'
};
var div = document.getElementById('newMap');
var map = new google.maps.Map(div, options);
var styledMapType = new google.maps.StyledMapType(mapStyle, { name: 'Styled' });
map.mapTypes.set('Styled', styledMapType);
};
که بعد از انجام اینکارها باید تصویری به شکل زیر داشته باشیم :

البته یادتون باشه که باید استایلی بهش بدیم که درست نمایش داده بشه که من استایل زیر رو بهش دادم :
.wrapper {
width : 90vw;
height : 70vh;
margin : 0 auto;
}
header {
text-align : center;
}
#newMap{
width : 100%;
height : 100%;
}
در این مثال من قصد دارم رنگ آب رو تغییر بدم و تغییراتی کلی ایجاد کنم. پس در داخل متغیری که ایجاد کردیم دستورات رو مینویسیم :
var mapStyle = [
{
featureType: 'water',
elementType: 'geometry.fill',
stylers: [
{ color: '#2980b9' }
]
}
];
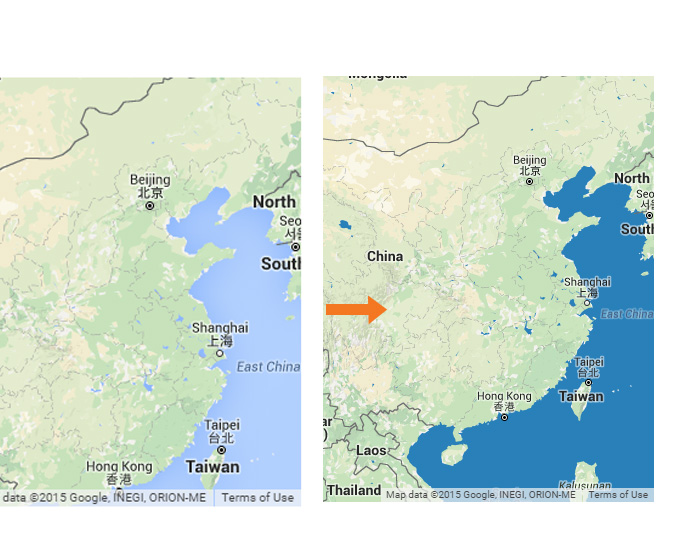
که نتیجهی تغییر به صورت زیر میباشد :

{
featureType: 'landscape.natural',
elementType: 'all',
stylers: [
{ hue: '#809f80' },
{ lightness: -35 }
]
}
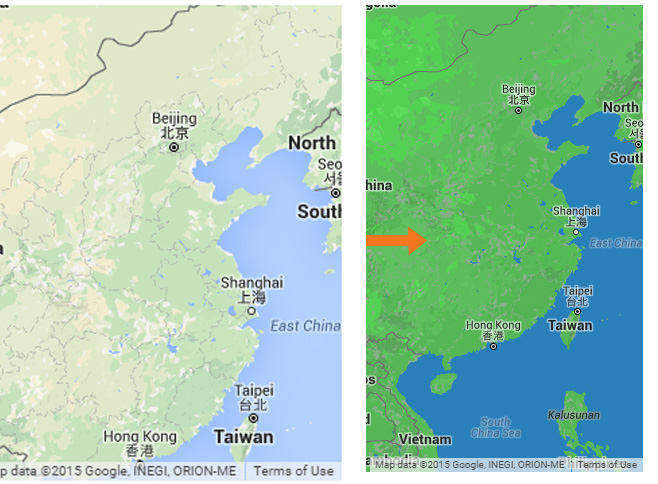
که نتیجهی تغییر به شکل زیر خواهد بود :

var mapStyle = [
// we will add the style rules here.
{
featureType: 'water',
elementType: 'geometry.fill',
stylers: [
{ color: '#2980b9' }
]
},{
featureType: 'landscape.natural',
elementType: 'all',
stylers: [
{ hue: '#809f80' },
{ lightness: -35 }
]
},
{
featureType: 'poi',
elementType: 'geometry',
stylers: [
{ hue: '#f9e0b7' },
{ lightness: 30 }
]
},{
featureType: 'road',
elementType: 'geometry',
stylers: [
{ hue: '#d5c18c' },
{ lightness: 14 }
]
},{
featureType: 'road.local',
elementType: 'all',
stylers: [
{ hue: '#ffd7a6' },
{ saturation: 100 },
{ lightness: -12 }
]
}
];
که تصویر نهایی به صورت زیر تغییر خواهد کرد :

امیدوارم لذت برده باشید





نظرات و سوالات کاربران
عالی بود خیلی ممنون