مقایسهی React Native و Ionic

خرید ورق گالوانیزه با بهترین قیمت و کیفیت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
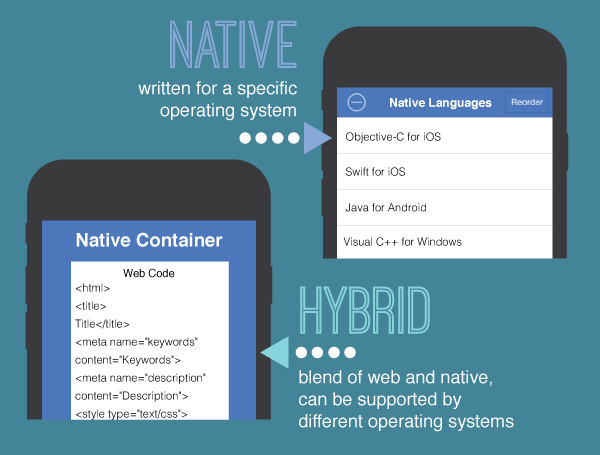
برنامه های Hybrid و Native
قبل از پرداختن به تفاوت های Ionic و RN، بهطور خلاصه به مرور برنامههای hybrid و برنامههای native میپردازیم. برنامههای hybrid (ترکیبی) اساسا وبسایت های تعبیه شده (embedded) در یک برنامهی موبایل با استفاده از webview می باشد. Webview یک مرورگر در داخل برنامه موبایل است. این برنامهها با استفاده از HTML5, CSS و JavaScript توسعه داده شده و همان کدها را بدون در نظر گرفتن پلتفرم اجرا می کنند. همچنین با ابزار هایی مانند PhoneGap و Cordova میتوانند از ویژگیهای native یک دستگاه، مانند GPS یا camera استفاده کنند.برنامههای Native با زبان موردنیاز توسط پلتفرمی که قرار است در آن اجرا شوند، توسعه یافته اند، مانند Objective-C یا Swift برای IOS و Java برای Android. کد نوشته شده در این برنامه ها، در بقیه پلتفرم ها قابل استفاده نیست و رفتار متفاوتی دارد. این کدها بدون هیچ محدودیتی به تمامی ویژگیهای ارائهشده توسط این پلتفرم، دسترسی مستقیم دارند.

Native یا Hybrid ؟
IonicIonic یک فریمورک توسعهی ترکیبی (hybrid) است که از تکنولوژیهای وب برای نوشتن و رندرکردن برنامههای کاربردی استفاده میکند و نیازمند پلهای ارتباطی PhoneGap/Cordova برای دسترسی به امکانات native می باشد. سپس سعی میکند رفتار های native را برای ارائه بهترین تجربه کاربری، تکرار کند.
شاید بپرسید Ionic Native چیست، Ionic Native نام جدیدی برای ngCordova می باشد و روش جدید Ionic، برای استفاده از پلاگینهای موجود Cordova و PhoneGap است.
+ ngCordova: مجموعهای از 70+ افزونهی AngularJS، در Cordova API است که ساخت، آزمایش و راهاندازی برنامههای موبایل با AngularJS را آسانتر میکند.
برای بررسی دقیقتر و مطالعه بیشتر در این خصوص پیشنهاد میکنیم «مطلب اپلیکیشن Native یا Hybrid : مسئله این است !» را مطالعه کنید.
React Native
توسعه در React Native عمدتا با جاوااسکریپت انجام میشود، بنابراین بیشتر کد های اولیهای که برای شروع کار نیاز خواهیدداشت در تمام پلتفرم ها قابل اجرا است. با اینحال، قسمتهایی که در برنامههای hybrid با استفاده از HTML و CSS رندر میشوند، در RN با استفاده از کامپوننتهای native رندر خواهندشد. این به این معنی است که تجربه کاربر بهطورکلی بیشتر شبیه سایر برنامههای native میشود و الگوهای مورداستفاده در سیستمعامل ها را دنبال میکند. در اغلب موارد، این شیوه با عملکرد بهتر و انیمیشنهای روانتری همراه است.
تنها مشکلی که وجود دارد این است که، این شیوه تنها زمانی کار میکند که کامپوننت های اتصالی(پل)، برای React Native نوشته شدهباشند. یک مجموعهی دلخواه از کامپوننت های native به طور پیشفرض ارائه شدهاست، اما اگر شما یک توسعهدهندهی برنامه native هستید، انتظار نداشتهباشید که تمام کامپوننتها را پیدا کنید.
نتیجه:
درحالی که نتیجهی Native، RN میباشد، به منظور استفاده از آنها، برای هر پلتفرمی باید کامپوننتهای پل (اتصالی) نوشته شود، که باعث میشود به فریمورک Hybrid بیشتر شبیه شوند.
یک بار بنویسید، همه جا اجرا کنید
Ionicیک برنامه hybrid معمولی، بدون در نظر گرفتن پلتفرم، کد یکسانی را اجرا میکند و این چیزی است که Ionic قادر به انجام آن میباشد. با این حال، برای اینکه بیشتر شبیه native عمل کند، ionic تعدادی از رفتارهای خود را با توجه به پلتفرم، با آن سازگار میکند. اگر از برگهها (tabs) استفاده کنید، به همان شکل که توسط پلتفرم توصیه میشود، در پایین صفحه در سیستمهای IOS و در بالای سیستمهای Android، نمایش داده خواهند شد.
React Native
هدف RN این نیست که راهی برای یک بار نوشتن کد فراهم کند به طوریکه همهجا اجرا شود. بلکه میخواهند که توسعهدهندگان از کامپوننتهایی استفاده کنند که به بهترین شکل، رفتار native پلتفرم را دنبال میکنند. برای مثال، Android دارای یک نوارابزار با قابلیت تنظیم است، اما در IOS اینچنین نمیباشد. شما میتوانید نوارابزار را برای اندروید استفاده کنید ولی برای IOS باید از چیز متفاوتی استفاده نمائید. برای بسیاری از کامپوننتها، معمولا کامپوننتهای مشابه و جایگزین وجود دارد ولی نه همیشه.
نتیجه:
با Ionic، شما قطعا نباید نگران رفتارهای خاص پلتفرم ها باشید، اما با React Native ممکن است مجبور شوید برای ارائهی یک تجربه بینظیر برای کاربران خود، به رفتارهایی که پلتفرم های مختلف دارند، توجه کنید.
پشته زبان
Ionic
Ionic یک فریمورک مبتنی بر Angular و چهارچوبی برای جاوااسکریپت میباشد، و از قالبهای HTML برای view استفاده میکند. Ionic را در راستای الگوی MVC قرار میدهند چراکه view و منطق(logic)، به وضوح از هم جدا هستند.
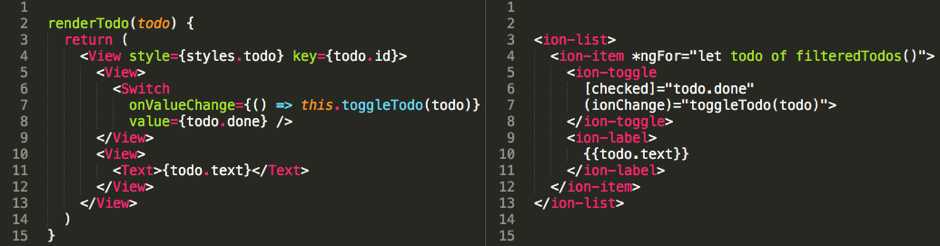
React Native براساس چارچوب جاوااسکریپت React میباشد، بنابراین از کد جاوااسکریپت استفاده میکند که شبیه HTML است و آن را JSX مینامند، که در آن هرچند نمایش مانند HTML میباشد اما با جاوااسکریپت ترکیب شدهاست. در نهایت استفاده از JSX مشکلی ایجاد نمیکند چراکه اکثر توسعهدهندگان با JSX احساس راحتی میکنند. اما درصورتیکه شما در یک تیم، با طراحان کار میکنید، همکاری با آنها به آسانیِ ویرایش قالب و نوشتن CSS نخواهدبود. این به این معنی نیست که هفتهها طول میکشد تا آنها بتوانند با JSX آشنا شوند، اما ممکن است لازم باشد عملکرد JSX آموزش داده شود. JSX ، HTML نیست و روش استایلدهی نسبتا متفاوتی دارد و تمام تنظیمات CSS را که مرورگرهای معمولی پشتیبانی میکنند، ارائه نمی دهد.
نتیجه:
با Ionic شما با ابزارهای مورد استفاده آشنایی بیشتری خواهیدداشت: HTML و CSS. با React Native، شما باید یاد بگیرید که چگونه رابط های کاربری خود را با استفاده از کامپوننتهایی که مشابه HTML اند، ایجاد کنید، که هرچند دشوار نیست اما جدید است.

تست در حین توسعه
Ionic
هنگام ایجاد و توسعهی یک برنامه، دریافت فیدبک سریع بسیار مهم است. هیچ چیز ناامیدکنندهتر از این نیست که مجبور باشید منتظر بمانید تا ببینید دو پیکسل حاشیه خوب است یا سه پیکسل بهتر است. با ionic، شما بلافاصله میتوانید پیشنمایش برنامه خود را در مرورگر و دستگاههای تلفنهمراه خود مشاهده کنید، که با انجام تغییرات بلافاصله برنامه را مجددا با توجه به تغییرات بارگذاری میکند.
React Native
در صورتیکه تست کردن در مرورگر خود را فراموش کنید، RN، رندر کردن native را تولید میکند و با RN شما نتیجهی تغییرات را به محض ایجاد آن، مشاهده میکنید، بدون اینکه به کامپایل مجدد، بازسازی و .. .نیاز داشتهباشید و نتیجه فورا در یک شبیهساز یا یک دستگاه واقعی نمایش داده میشود.
هر دو در حیطهی تست کردن و مشاهده نتیجه، به خوبی عمل میکنند و در صورتیکه نیاز به دریافت بازخورد فوری داشته باشید، بازخورد فوری را دریافت خواهید کرد!
ویژگی های دیگر Ionic و React Native
Ionic
کار با Ionic کمی شبیه کار با یک فریمورک CSS مانند bootstrap میباشد. Ionic تعداد زیادی کامپوننتهای پیشساخته و مدلدهی شده دارد. برای مثال اگر بخواهید لیستی از تعدادی آیتم رانمایش دهید به طوری که برای هر آیتم یک نماد، یک توضیح مختصر و یک تاریخ داشته باشد، در حال حاضر یک کامپوننت پیش ساخته برای آن وجود دارد.
هرچند که RN سعی میکند روی رفتارهای native تکیه کند، اما معمولا سعی نمیکند آنها را تکرار کند. طراحی ظاهر برعهدهی شماست. در اغلب موارد، تنها کامپوننتهایی که native هستند، در دسترس اند. با اینحال اگر بخواهید یک کامپوننت native واقعی بنویسید و از آن در view خود استفاده کنید، میتوانید با React Native به هدف خود برسید.
نتیجه:
با استفاده ازIonic به وضوح سریعتر از RN پیش خواهید رفت چراکه نیازی نیست بیش از حد در مورد ظاهر و استایل نگران باشید و با اعمال چند کلاس می توانید کار را به آسانی پیش ببرید.
پلاگینها و انجمنها
در صورتیکه یک پروژه متن باز را برای استفاده، انتخاب کنیم، دسترسی به انجمن های مرتبط با آن بسیار مهم است زیرا با استفاده از آنها به راحتی میتوان اطلاعات موردنیاز را به صورت آنلاین بدستآورد، پاسخ سوالات و اشکالات را پیدا کرد و باگها را رفع کرد.Ionic
PhoneGap و Cordova از مدت ها قبل در دسترس بودهاند، بنابراین به احتمال زیاد پلاگینی وجود دارد که بتوانید ویژگیهای native ای را که در webview خود نیاز دارید، به کار ببرید. آنها همچنین دارای بازاری هستند که توسعه دهندگان میتوانند در آن به فروش و ارائهی پلاگینهای Ionic بپردازند.
React Native
در حال حاضر تعداد زیادی پلاگین برای React Native در NPM موجود و در دسترس میباشد. حتی پلاگینی برای استفاده از پلاگین های PhoneGap/Cordova وجود دارد که در نتیجه موجب میشود شما در آن واحد، به صدها پلاگین دیگر دسترسی داشته باشید.
نتیجه:
هم اکنون، React Native نسبت به Ionic محبوبیت بیشتری در Github دارد به طوریکه RN، 36000 ستاره و Ionic 25000 ستاره دارند، با اینحال در Stackoverflow، سوالات بیشتری درمورد Ionic نسبت به RN وجود دارد. همچنین برای Ionic و RN انجمنهایی که برپایهی آنها شکل گرفته اند را نیز میتوان به کار برد، که به ترتیب Angular و React هستند، در نتیجه با اطمینان میتوان گفت هر دو اکوسیستم بسیار سالمی دارند.
پلتفرم های پشتیبانی شده
Ionic و RN، هردو Android و IOS را پشتیبانی میکنند. علاوه براین Ionic 2 ، از پلتفرم جهانیِ ویندوز نیز به طور رسمی پشتیبانی میکند، که در حال حاضر به عنوان یک پلاگین جداگانه برای RN در دسترس میباشد.React Native یا Ionic: کدام یک بهتر است؟
نمیتوان گفت دقیقا کدام بهتر است، چراکه این انتخاب به عوامل بسیاری بستگی دارد: توسعه دهنده، پروژه، نیازهای کاربر، مهارتهای اعضای تیم و ...Ionic و RN کارهای مختلفی انجام میدهند و هر دو عملکرد خوبی دارند.
بهترین توصیه این است که هردو را امتحان کنید، یکی را انتخاب کنید و به بهترین شکل از آن استفاده کنید.
منبع: codementor





نظرات و سوالات کاربران
کاش این پروسه رو ادامه بدین
برنامه های RN سریعتر از ionic هستند و این بیشتر به هسته ی ionic یعنی Angular برمی گرده.
من شخصا آینده ی ionic رو روشنتر میبینم به دلایل زیر:
1 - ionic از فریمورک گسترده ای مثل Angular استفاده میکنه در حالیکه RN از کتابخانه React استفاده میکنه.
2 - ionic دارای ساختار منظم و با قاعده تری هست.
3 - شرکت گوگل دامنه کاری بسیار وسیعی نسبت به فیسبوک داره پس طبیعتا Angular در آتی چابک تر و مفصل تر خواهد بود.
4 - توسعه ی Angular خیلی سریعتر از React انجام میگیره . تقریبا هر 3 ماه Angular ورژن جدید داره.
البته اینها نظر شخصی بنده هسنتد.