صفر تا صد ساخت بازی با سی شارپ 7#

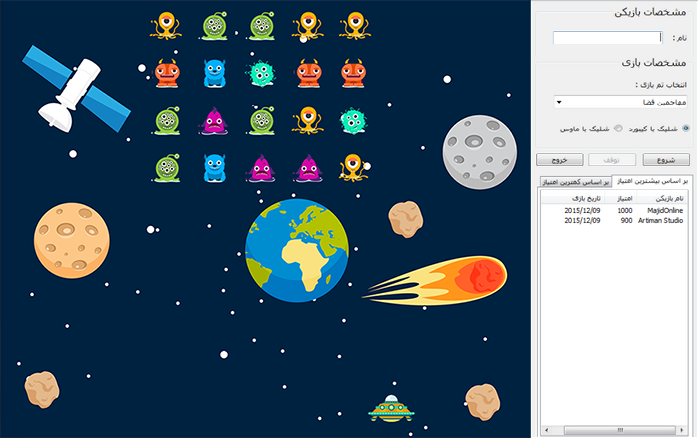
خب دوستان پروژه بازی را باز کنید. امروز یک نمونه ابتدایی از بازی می سازید تا با مفهوم کلی آن آشنا شوید و در آینده به طراحی ظاهر بازی و برنامه نویسی آن قسمت ها می پردازیم.
خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
همانطور که در تصویر بازی مشاهده می کنید، بازی ما شامل یک گروه از دشمنان و یک سفینه است.کنترل سفینه توسط کاربر انجام می شود و دشمنان بصورت برنامه ریزی شده حرکت می کنند. فکر می کنم بهترین بخش کار برای شروع ساخت سفینه و برنامه نویسی حرکت آن است، پس از ساخت سفینه شروع می کنیم.

دوستان عزیز چون ما از برنامه های مثل unity که برای ساخت بازی ساخته شده اند استفاده نمی کنیم، قادر به استفاده از اشیاء سه بعدی در بازی نیستیم. ولی می توانیم از همین ابزارهای که در اختیار داریم استفاده کنیم و بازی رو بسازیم، چون غیر از کنترل های ویندوزی چیز دیگری در اختیار نداریم مجبور هستیم که از همین کنترل ها استفاده کنیم. برای ساخت سفینه و دشمنان از کنترل PictureBox و کنترل Button استفاده می کنیم. پس دوستان یک کنترل PictureBox روی پنل سمت چپ بازی قرار بدهید. این همان سفینه ما است اما نگران نباشید همین شکلی نخواهد ماند و تغییر می کند تا مثل شکل بالا بشود.
Name = ptb_spaceShip
Anchor = None
BackColor = Transparent
Size = 80,80
Anchor = None
BackColor = Transparent
Size = 80,80
مشاهده می کنید که یک مربع به رنگ کنترل های ویندوزی روی فرم قرار گرفته است. برنامه را اجرا کنید، همانطور که می بینید این کنترل ثابت است ولی سفینه بازی ما باید با حرکت داشته باشد و با حرکت ماوس به چپ و راست سفینه نیز حرکت کند. به این منظور از رخداد MouseMove استفاده می کنیم. این رخداد زمانی اجرا می شود که ماوس روی کنترل صاحب این رخداد حرکت می کند. لطفا روی کنترل ptb_backGround که بعنوان پس زمینه روی فرم قرار داده اید کلیک کنید و رخداد MouseMove آن را بسازید. حالا یک کنترل label روی فرم قرار بدهید، نیازی نیست تنظیمات خاصی را برای آن در نظر بگیرید، از این کنترل فقط برای آزمایش استفاده می کنیم و وقتی که کارمان با آن تمام شد آن را حذف می کنیم. خب برگردید به داخل رخداد MouseMove ای که ساختید و کد زیر را در آن کپی کنید.
label1.Text = "X : " + e.X + " Y : " + e.Y;
برنامه را اجرا کنید، مشاهده می کنید که با حرکت ماوس روی پنل سمت چپ برنامه شما متن داخل label1 موقعیت ماوس روی صفحه نمایش را به شما نمایش می دهد.
*نکته : بخاطر داشته باشید که با کوچکترین حرکت ماوس روی فرم رخداد MouseMove اتفاق می افتد، یعنی حتی اگر ماوس یک پیکسل جابجا شود این رخداد اتفاق می افتد. در نتیجه حتی زمانی که شما ماوس رو با سرعت در صفحه جابجا می کنید، دستور درون این رخداد هم به همان سرعت اجرا می شود.
چگونه کار می کند؟
تمام رخدادهای که ساخته اید، دو پارامتر ورودی به نام های sender و e داشته اند. Sender در واقع مشخص کننده این است که کدام کنترل این رخداد را فراخوانی کرده است. اما e نسبت به هر رخداد یک کار خاصی را انجام می دهد در رخداد MouseMove این متغییر حاوی اطلاعات ماوس است، مثل: اینکه الان موقعیت فلش ماوس کجاست. همانطور که در کد فوق می بینید، e.X موقعیت ماوس را بر روی محور افقی را در خود نگه می دارد و e.Y موقعیت ماوس را بروی محور عمودی در خود نگه می دارد. برای حرکت دادن سفینه فقط کافی است که ما موقعیت سفینه را مساوی موقعیت ماوس قرار دهیم.
پس label1 را از برنامه حذف کنید و در قسمت رخداد MouseMove نیز کد مربوط به آن را پاک کنید تا برنامه شما دچار مشکل نشود. حالا کد زیر را در رخداد MouseMove بنویسید و برنامه را اجرا کنید.
ptb_spaceShip.Location = e.Location;
مشاهده کردید که هر جای که ماوس شما قرار بگیرد سفینه هم همان جا می رود. اما این کار یک اشکال دارد و آن اینکه ما نمی خواهیم سفینه هم بصورت افقی و هم بصورت عمودی حرکت کند، پس باید کد بالا رو به شکل زیر تغییر دهیم تا با حرکت ماوس سفینه فقط به صورت افقی یعنی به به چپ و راست حرکت کند.
ptb_spaceShip.Location.X = e.X;
همانطور که متوجه شدید برنامه ما یک خطا دارد و اجرا نمی شود. علت خطا این است که ویژگی Location را نمی توان مثل یک متغییر مقدار دهی کرد. همانطور که قبلا هم گفتم صفحه نمایش شما یک محور مختصات است، اگر محورهای مختصات ریاضی را بشناسید، حتما می دانید که برای رسم یک شکل روی محور مختصات ابتدا باید مختصات راس های آن را پیدا کنید و سپس با خط آنها را به هم وصل کنید و همانطور که می دانید تعریف یک نقطه روی محور مختصات به این صورت انجام می شود (x,y). بر روی صفحه نمایش کامپیوتر هم دقیقا به همین صورت موقعیت یک شئی مشخص می شود. یعنی موقعیت گوشه سمت چپ شئی را بعنوان نقطه شروع در نظر می گیریم و سپس با استفاده از طول و عرض شکل بقیه نقاط محاسبه می شوند و شکل رسم می شود. پس برای موقعیت دادن به یک کنترل باید موقعیت گوشه سمت راست آن را مشخص کنید. از این رو باید یک نقطه بسازید سپس x و y ای که می خواهید را در آن قرار دهید. سپس این نقطه را بعنوان Location به کنترل اختصاص دهید. پس کد زیر را در برنامه بنویسید.Point p = new Point(e.X, ptb_spaceShip.Location.Y);
ptb_spaceShip.Location = p;
با اجرا برنامه متوجه می شوید که با حرکت ماوس سفینه فقط به چپ و راست حرکت می کند. در واقع ما x نقطه مان را به x ماوس وصل کردیم، اما y سفینه را تغییر نمی دهیم تا سفینه فقط بصورت افقی حرکت کند.ptb_spaceShip.Location = p;
برنامه را مجددا اجرا کنید و ماوس خود را روی پنل سمت راست ببرید مشاهده می کنید که سفینه همراه ماوس از پنل سمت چپ بیرون می رود. این یک اشکال برنامه نویسی است زیرا محیط بازی ما به اندازه پنل سمت چپ است و سفینه ما نباید از آن خارج شود. برای حل این مشکل باید محاسبه کنیم که هر وقت که ماوس از پنل سمت چپ بیرون رفت حرکت سفینه متوقف شود و زمانی که ماوس دوباره به پنل سمت چپ برگشت حرکت سفینه با آن همگام شود. برای انجام این کار باید به نکات زیر توجه داشته باشیم:
1 – نقطه گوشه سمت چپ بالای یک کنترل بعنوان موقعیت آن در نظر گرفته می شود.
2 – موقعیت ماوس هم از گوشه سمت چپ بالای اشاره گر آن محاسبه می شود.
3 – دوم سفینه عرض دارد و باید در محاسبات خروج سفینه از صفحه در نظر گرفته شود.
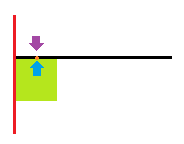
با بررسی این شرایط متوجه می شوید که باید در محسبات عرض سفینه را نیز در نظر داشته باشید، چرا که اگر فقط از موقعیت سفینه استفاده کنید، تا زمانی که نقطه گوشه سمت چپ سفینه به انتها نرسد سفینه به حرکت خود ادامه می دهد. به تصویرهای زیر نگاه کنید. در تصویرهای زیر سفینه را به رنگ سبز می بینید، در تصویر اول با خارج شدن ماوس از صفحه سفینه هم از صفحه خارج می شود، اما در تصویر دوم زمانی که ماوس به خارج از صفحه می رود سفینه از صفحه خارج نمی شود و به گوشه پنل می چسبد.

حالتی که سفینه از صحنه بازی خارج می شود.

حالت صحیح
حالا که بخوبی متوجه موضوع شدید، لطف کنید و کد قبلی قسمت MouseMove را پاک کنید و بجای آن کد زیر را بنویسید.
if (e.X <= ptb_spaceShip.Size.Width) {
ptb_spaceShip.Location = new Point(0, ptb_spaceShip.Location.Y);
}
else if (e.X + ptb_spaceShip.Size.Width >= ptb_backGround.Size.Width) {
ptb_spaceShip.Location = new Point(ptb_backGround.Size.Width - ptb_spaceShip.Size.Width, ptb_spaceShip.Location.Y);
}
else
ptb_spaceShip.Location = new Point(e.X - (ptb_spaceShip.Size.Width/2),ptb_spaceShip.Location.Y);
اما قسمت شیرین ماجرا یعنی قسمت توضیح کد، دوستان متوجه شدید که باید مقایسه کنید که آیا Location سفینه از عرض صفحه بیشتر شده است یا خیر؟ و زمانی که صحبت از مقایسه به میان می آید، مستقیما به سراغ if می رویم. اما امکان خروج ماوس از هر دو طرف فرم وجود دارد و شما باید هر دوی آنها را چک کنید.}
else if (e.X + ptb_spaceShip.Size.Width >= ptb_backGround.Size.Width) {
ptb_spaceShip.Location = new Point(ptb_backGround.Size.Width - ptb_spaceShip.Size.Width, ptb_spaceShip.Location.Y);
}
else
ptb_spaceShip.Location = new Point(e.X - (ptb_spaceShip.Size.Width/2),ptb_spaceShip.Location.Y);
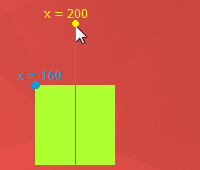
در محیط اجرا ماوس را روی سفینه ببرید، مشاهده می کنید که ماوس در وسط شکل قرار می گیرد، در واقع ما اینطور کد نویسی کردیم. این نکته را بخاطر داشته باشید و شرط اول را نگاه کنید. در این قسمت در نظر گرفتیم که اگر موقعیت ماوس از نصف عرض سفینه کمتر بود. سفینه دیگر حرکت نکند. در اصل چون ماوس در وسط سفینه قرار دارد، زمانی که x ماوس مساوی با نصف عرض سفینه شود یعنی خود سفینه به انتها رسیده است. در تصویر زیر سعی کردم تا موضوع را بیشتر باز کنم. خط مشکی رنگ را محور X ها، مربع سبز رنگ سفینه، فلش بنفش اشاره گر ماوس، خط قرمز مرز پایانی سمت چپ برنامه ما است. حالا به نقطه نارنجی رنگ توجه کنید دقیقا وقتی ماوس به این نقطه می رسد، سفینه به انتها رسیده است، در نتیجه از این به بعد اگر ماوس باز هم به سمت چپ حرکت کند سفینه نباید حرکت کند. درون بدنه شرط اول موقعیت سفینه را برابر صفر در نظر گرفتیم، زیرا صفر دقیقا کناره سمت چپ برنامه است.

شرط دوم دقیقا مثل شرط اول است ولی با این تفاوت که این بار باید چک کنیم که آیا ماوس از سمت راست بیرون رفته است یا خیر؟ به این منظور موقعیت فعلی ماوس را با نصف عرض سفینه جمع می کنیم، اگر عدد بدست آمده از عرض پنل بیشتر باشد یعنی سفینه به انتها رسیده است و نباید از این جلوتر برود. اجازه دهید تا به شرط دوم بصورت یک عبارت ریاضی نگاه کنیم. قبلا عرض پنل سمت چپ را 900 در نظر گرفتیم و می دانیم که عرض سفینه 80 است که نصف آن می شود 40، اما موقعیت ماوس با حرکت آن تغییر می کند پس ما آن را همان x در نظر می گیریم. امیدوارم که توضیح زیر کافی باشد.
if ( x + 40 >= 900 )
spaceShip.Location.X = 900 – 80;
spaceShip.Location.X = 900 – 80;
اما در صورتی که ماوس نه از سمت چپ بیرون رفته باشد و نه از سمت راست پس ماوس در وسط صفحه پنل قرار دارد و سفینه باید با حرکت ماوس حرکت کند. در قسمت else دقیقا همین اتفاق می افتد. تنها مطلبی که نیاز به کمی توضیح دارد خط آخر است در این خط موقعیت سفینه را مساوی موقعیت ماوس قرار می دهیم، اما طبق گفته های قبلی موقعیت اشئیا موقعیت گوشه سمت چپ بالای آنها در نظر گرفته می شود ولی زیباتر این است که سفینه کمی عقبتر از اشاره گر قرار بگیرد به این منظور سفینه را به اندازه نصف خودش از اشاره گر عقبتر قرار دادیم. در اینجا عرض سفینه 80 است که نصف آن می شود 40، این عدد را از موقعیت افقی ماوس کم می کنیم و موقعیت سفینه را مساوی آن قرار می دهیم. در شکل زیر این موضوع توضیح داده شده است.

برنامه نویسی حرکت سفینه به پایان رسید. حالا وقت اون رسیده که یک عکس برای سفینه در نظر بگیرید. پس لطفا در محیط طراحی سفینه را انتخاب کنید و یک عکس با پسوند png برای آن نظر بگیرید. چرا png؟ چون قرار است که پشت سفینه دیده شود و عکس های png این قابلیت را دارند. شما می توانید از عکسی که ما برای بازی استفاده کردیم استفاده کنید یا هر عکس دیگری که طول و عرض آن بیشتر از 80 پیکسل نباشد. سپس ویژگی BackColor آن را به Transparent تغییر دهید.
بعد از انجام این کارها مشاهده می کنید همچنان رنگ پس زمینه سفینه همچنان به رنگ کنترل های ویندوزی است. نگران نباشید این اشکال از عکسی که انتخاب کرده اید نیست، در واقع اینجا یک نکته پنهان وجود دارد. در جلسه ای که در مورد Container ها صحبت کردیم، گفتیم که همه containerها یک ویژگی به نام Controls دارند، که این ویژگی یک مجموعه ای است از تمام کنترل هایی که درون آن container قرار داده اید و مشکل عوض نشدن رنگ پس زمینه سفینه نیز به همین علت است. شما زمانی که pictureBox سفینه را به فرم اضافه کردید در واقع آن را درون پنل سمت چپ جدا کننده قرار دادید. در نتیجه این کنترل برای آن پنل محسوب می شود و وقتی شما پس زمینه سفینه را Transparent می کنید، سفینه رنگ زمینه والدش یعنی پنل سمت چپ را نمایش می دهد. راه حل این مشکل بسیار ساده است. دوستان باید بگم که برخی از کنترل های که تا حالا استفاده کردید مثل :button، textbox و ... آنها هم دارای ویژگی Controls هستند و شما می توانید درون آنها کنترل های دیگری قرار دهید. به قسمت رخداد load فرم بروید و کد زیر را در آن بنویسید.
ptb_backGround.Controls.Add(ptb_spaceShip);
برای اضافه کردن یک کنترل به لیست کنترل های یک Container و یا یک Control دیگر فقط کافی است که اسم آن کنترل را بنویسید و ویژگی Controls آن را انتخاب کنید و سپس با استفاده از متد Add کنترل دیگر را به لیست کنترل های آن اضافه کنید. یعنی دقیقا کاری که در کد بالا انجام دادید. حالا زمانی که بازی را شروع کنید می بینید که سفینه بدرستی کار می کند.اما این برنامه یک اشکال دارد که مطمعنا شما عزیزان با هوش سرشار خودتان متوجه آن شدید. زمانی که کاربر هنوز بازی را شروع نکرده سفینه حرکت می کند، برای جلوگیری از این مشکل باید دو کار انجام دهید. یک کنترل ptb_backGround را انتخاب کنید و ویژگی Enable آن را False تغییر دهید و سپس کد دکمه شروع را بیاورید و در داخل آن ویژگی Enable کنترل ptb_backGround را True کنید، تا بعد از شروع بازی سفینه حرکت کند. اما هنوز پیش از شروع بازی سفینه را روی صفحه می بینید که این زیبا نیست، برای حل این مشکل در محیط طراحی ویژگی Visible سفینه را False کنید و در کد دکمه شروع مجددا این ویژگی را True کنید تا در زمان شروع بازی دیده شود. بعد از این تغییرات بازی شما باید بصورت زیر باشد.

حالا که سفینه ساخته شد, نوبت ساخت موشک ها رسیده است. اما قبل از ساخت موشک ما باید مکانیزم شلیک سفینه را آماده کنیم، یعنی باید دکمه ای وجود داشته باشد که بازیکن آن را فشار دهد تا موشک شلیک شود، در طراحی سمت راست تصویر دید که ما دو گزینه شلیک با کیبورد و شلیک با ماوس را برای بازیکن در نظر گرفتیم و کنترل RadioButton را برای اینکار انتخاب کردیم تا بازیکن بتواند فقط یکی از آنها را انتخاب کند. در نتیجه ما باید در زمان آغاز بازی چک کنیم و ببینیم که بازیکن کدام روش موشک زدن را انتخاب کرده است.
برنامه را باز کنید و در محیط طراحی روی شلیک با کیبورد دوبار کلیک کنید تا رخداد آن ساخته شود. داخل این رخداد کد زیر را وارد کنید و سپس برنامه را اجرا کنید و روی این دو RadioButton کلیک کنید.
if (rdb_Keyboard.Checked == true)
MessageBox.Show("شلیک با کیبورد انتخاب شد");
else
MessageBox.Show("شلیک با ماوس انتخاب شد");
اگر در اول برنامه ویژگی checked شلیک با کیبورد را true کرده باشید، زمانی که برنامه را اجرا کنید به شما پبغام اول را نمایش می دهد. زیرا رخداد این کنترل اتفاق می افتد. در هر صورت ذهن خودتان را درگیر این مسئله نکنید. با کلیک کردن روی این RadioButton ها پیغام مناسب را به شما نمایش می دهد. هدف از بیان این موضوع آماده کردن ذهن شما بود. خب کد بالا را از برنامه حذف کنید تا به ادامه مطلب بپردازیم.MessageBox.Show("شلیک با کیبورد انتخاب شد");
else
MessageBox.Show("شلیک با ماوس انتخاب شد");
رخداد کلیک ptb_backGround را بسازید و همچنین رخداد keydown فرم اصلی را بسازید، زمانی که کاربر می خواهد با ماوس بازی کند باید در رخداد کلیک پنل سمت چپ این عمل انجام شود، اما اگر بخواهد با کیبورد شلیک کند باید در رخداد keydown فرم آن را بنویسید، زیرا PictureBox ها این رخداد را ندارند و ما مجبوریم که از رخداد فرم استفاده کنیم. پس با توجه به اینکه کاربر کدام گزینه را برای شلیک انتخاب کرده است باید از این رخداد ها استفاده کرد. اما اگر بخواهیم در هر دو رخداد کدهای مربوط به شلیک را بنویسیم کار قشنگی نیست پس طبق معمول از متد برای اینکار استفاده می کنیم. یک متد به نام شلیک درست می کنیم و فعلا یک پیغام درون آن قرار می دهیم تا بعدا آن را تغییر بدهیم. پس تابع زیر را در برنامه تان بنویسید.
void fire()
{
MessageBox.Show("شلیک شد");
}
{
MessageBox.Show("شلیک شد");
}
خب حالا که تابع شلیک را ساختید وارد رخداد keydown ای که برای فرم ساختید شوید و کد زیر را درون کپی کنید.
if( rdb_Keyboard == true)
if(e.KeyData == Keys.Space)
fire();
if(e.KeyData == Keys.Space)
fire();
*نکته : اگر بدنه if فقط یک دستور داشته باشد می توانید از گذاشتن {} خود داری کنید. درست مثل کد فوق.
*نکته : هر فرم یک ویژگی به نام KeyPreview دارد، زمانی که می خواهید از رخدادهای مربوط به کیبورد استفاده کنید باید این ویژگی را true کنید، پس پیش از اجرا برنامه اینکار را انجام دهید، اگر اینکار را انجام ندهید برنامه شما با کیبورد شلیک نمی کند.
بازی رو اجرا کنید و گزینه شلیک با کیبورد را انتخاب کنید و دکمه شروع را بزنید، سپس با ماوس روی پنل سمت چپ کلیک کنید، مشاهده می کنید که پیغامی نمایش داده نمی شود. یکی از کلید های کیبورد غیر از Space را فشار دهید، باز هم پیغامی نمایش داده نمی شود. اما اگر کلید Space را فشار دهید، پیغام نمایش داده می شود.
چگونه کار می کند؟
همانطور که قبلا گفتیم متغییر e در رخدادهای مختلف رفتار متفاوتی دارد. در این رخداد e مشخصات کلیدی که روی کیبورد زده شده است را در خود نگاه می دارد و ما از همین ویژگی e استفاده می کنیم و چک می کنیم که اگر کاربر گزینه شلیک با کیبورد را انتخاب کرده است و همچنین اگر کلید Space کیبورد را زده است و پیغام نمایش داده شود. اگر شما می خواهید یک کلید دیگر از کیبورد را برای شلیک در نظر بگیرید، فقط کافی است که بعد از Keys از لیستی که نمایش داده می شود نام کلید مورد نظرتون رو انتخاب کنید.
سپس در رخداد کلیک پنل سمت چپ کد زیر را وارد کنید.
سپس در رخداد کلیک پنل سمت چپ کد زیر را وارد کنید.
if( rdb_Mouse == true)
fire();
برنامه را که اجرا کنید و گزینه شلیک با ماوس را انتخاب کنید، مشاهده می کنید تنها زمانی پیغام نمایش داده می شود که روی پنل سمت چپ بازی کلیک کنید.fire();
وقت آن رسیده است که به جای نمایش پیغام، موشک را بسازیم یعنی زمانی که بازیکن شلیک کرد یک موشک به فرم اضافه شود. پس کد درون متد fire را پاک کنید و کد زیر را درون این متد بنویسید.
Button rocket = new Button();
rocket.Size = new Size(30, 30);
rocket.Location = ptb_spaceShip.Location;
rocket.FlatStyle = FlatStyle.Flat;
rocket.FlatAppearance.BorderSize = 0;
ptb_backGround.Controls.Add(rocket);
برنامه را اجرا کنید و با ماوس یا کیبورد شلیک کنید، همانطور که مشاهده می کنید. کنترل های از نوع Button به برنامه اضافه می شوند. موقعیت این کنترل ها درست در نقطه ای است که سفینه آنجا قرار داشت. اما توضیح کد:rocket.Size = new Size(30, 30);
rocket.Location = ptb_spaceShip.Location;
rocket.FlatStyle = FlatStyle.Flat;
rocket.FlatAppearance.BorderSize = 0;
ptb_backGround.Controls.Add(rocket);
در خط اول نحوه ساخت یک کنترل در محیط کد را مشاهده می کنید، زمانی که بخواهید کنترل ها را در محیط کد بسازید باید یک نمونه از روی آن کنترل درست کنید و از این به بعد با نامی که برای آن در نظر گرفتید می توانید ویژگی های آن را تغییر دهید. این نکته را بخاطر داشته باشید که کنترل هایی که در محیط کد می سازید در محیط طراحی قابل دسترسی نیستند و تنها در زمان اجرا آنها را می بینید.
در خطوط دوم تا پنجم خصوصیات ظاهری کنترل را تغییر دادیم، خصوصیاتی مثل سایز کادر دور دکمه که آن را مساوی صفر قرار دادیم.
اما در خط ششم این کنترل را به پنل سمت چپ اضافه کردیم تا نمایش داده شود. امیدوارم که متوجه موضوع شده باشید. دوستان این قسمت از بازی هنوز تمام نشده است یعنی در واقع نحوه حرکت موشک ها و تصویری که برای آنها باید در نظر بگیریم مانده است که در آینده این کار را انجام خواهیم داد.
پیش از اتمام این جلسه باید یک تغییر کوچک انجام دهید، بدلیل اینکه از این به بعد مجبور هستیم که در محیط اجرا برنامه را در حالتهای مختلف بررسی کنیم و هم اینکه اکثر بازی ها در قسمت توقف بازی یک دکمه شروع مجدد هم دارند. پس باید یک دکمه دیگر به فرم نمایش پیغام اضافه کنید. پس به فرم نمایش پیغام بروید و این تغییرات را در این فرم اعمال کنید.

سپس در قسمت رخداد کلیک دکمه جدید کد زیر را وارد کنید.
Application.Restart();
بعد از اجرا این خط کد برنامه شما ری استارت می شود و شما می توانید از اول بازی کنید.ما سعی می کنیم مطالب بقدری زیاد نباشد که شما عزیزان را آزار دهد ولی در عین حال به اندازه ای باشد که اشتیاق شما دوستان از بین نرود.
از شما خواهش می کنیم در صورتی که نظر و یا پیشنهادی در مورد این دوره دارید با ما در میان بگذارید تا ما عملکرد بهتری داشته باشیم.





نظرات و سوالات کاربران
من وقتی شلیک با کیبرد رو انتخاب میکنم و شروع رو میزنم ب محض فشار دادن کلید اسپیس صفحه بازی بسته میشه اگه امکانش هست بازیتونه برام بفرستید کامل تا ایرادام رفع کنم
ممنون از محبتاتون خیلی دوست دارم کامل یاد بگیرم
rdb-keyboard.checked
rdb-mouse.checked
درست این کد در خط اول بصورت زیره
if(rdb_keyboard.checked==true);
چون که ما داریم رویداد checked رادیو باتم کی بورد رو بررسی میکنیم
امیدوارم نویسنده محترم اصلاح کنند
با تشکر .
چیکار کنم؟
من وقتی این کد رو وارد میکنم برنامه ارور میده
چیکار کنم
if( rdb_Keyboard == true)
ممنون
کد خط زیر ،خط اولش دربرنامه ی من خطا میده لطفاً راهنمایی کنید
if( rdb_Keyboard == true)
if(e.KeyData == Keys.Space)
fire();
در نوشتن روابط ریاضی نهایی برای سفینه از روی موس، شما درون عبارت دو حلقه اول if و else if از خود عرض شکل (width) استفاده کردید نه نصف عرض (2/width). در حالیکه در توضیحات و مثال عددی بعدش از نصف عرض استفاده کردید.
این دو جا فکر کنم 2/ رو یادتون رفته.
نکته دیگه اینکه من دلیل تقسیم بر 2 کردن عرض شکل رو نمیفهمم.چه لزومی داره این عمل؟بدون تقسیم بر 2 هم که کار میکنه.
یعنی همون کدهای if و elseif نهایی حرکت سفینه درسته ولی توضیحاتتون نصف کرده width ها رو . چرا؟
ضمن اینکه نصف کردن width در else آخر هم به نظرم نیاز نیست و میتونیم راحت مختصه x موس را به سفینه بدیم.
نکته دیگه اینکه اینجا چه لزومی داره سمت چپ صفحه بررسی بشه وقتی صفحه بازی full screen هست و بازی به سمت چپ صفحه چسبیده؟
اجازه بدید تا سورس کد برنامه را برای شما عزیزان قرار بدم و شما کد ها رو مقایسه کنید. انشاالله که مشکل شما حل خواهد شد.
ممنون از لطفتون بله سورس هم برای شما میگذاریم.
ممنون از پاسخگویی سریعتون
اتفاقا اضافه کرده بودم این مورد رو که اگه نکرده بودم تو حالت ثابت هم transparent نبود اما من میگم در حالت ثابت مشکلی نداره و این مورد فقط حین حرکت پیش میاد
میشه resource های بازی رو اشتراک بزارید
ممنون
آقا یعنی دمت جییییییییییییییییییز! خیلی آقایی!
احتمالا سفینه رو به لیست کنترل های ptb_backGround اضافه نکردید٬ این بخش از این جلسه که در ادامه کپی کردم همین موضوع رو توضیح داده است. با استفاده از این دستور سفینه روی PictureBox قرار می گیرد و این مشکل پیش نمی آید. اگر توضیحات کامل نیست٬ مجددا سوال کنید بنده در خدمت شما دوست عزیز هستم.
شما زمانی که pictureBox سفینه را به فرم اضافه کردید در واقع آن را درون پنل سمت چپ جدا کننده قرار دادید. در نتیجه این کنترل برای آن پنل محسوب می شود و وقتی شما پس زمینه سفینه را Transparent می کنید، سفینه رنگ زمینه والدش یعنی پنل سمت چپ را نمایش می دهد. راه حل این مشکل بسیار ساده است. دوستان باید بگم که برخی از کنترل های که تا حالا استفاده کردید مثل :button، textbox و ... آنها هم دارای ویژگی Controls هستند و شما می توانید درون آنها کنترل های دیگری قرار دهید. به قسمت رخداد load فرم بروید و کد زیر را در آن بنویسید.
ptb_backGround.Controls.Add(ptb_spaceShip);
من این کارو کردم که سفینه جابه جا شه وقتی بکگراند رنگ کرم پیشفرض فرم باشه هیچ مشکلی نداره.ولی وقتی بک گراند داشته باشه اشکال گرافیکی پیش میاد با حرکت موس هی اون بخش transparent سفینه رنگ کرم فرم رو میگیره و از transparent هی خارج میشه و دوباره transparent میشه و همینطور هی اینجوری میشه امیدوارم منظورو رسونده باشم.درضمن بعضی موقع ها یه ردپا کرم رنگ کشیده میشه ازش.
دقت کنید که درحالت عادی transparent بودنش هیچ مشکلی نداره حرکت تو محیط با بکگراند پیش فرض هم هیچ مشکلی نداره فقط وقتی مشکل پیش میاد که مثل اینجا صفحه زیر سفینه رنگ یا تصویر غیر کرم پیشفرض داشته باشه
نگفتم کامل بره بیرون. تا نصفش اگه بیرون بره گوشه ترین تیر مماس با سمت راست یا چپ پنله و خارج نمیشه
ممنونم از نظرتون، بله این کاری که شما پیشنهاد دادید هم امکان پذیره. اما در اون صورت نصف تیر هم از تصویر خارج می شد، در هر صورت تمام این پارامترها بسته به نظر شما عزیزان قابل تغییر هستند. باز هم تشکر می کنم بابت اینکه نظر خودتون رو مطرح کردید، لطفا هر کجا پیشنهاد یا انتقاد دیگه ای داشتید با ما در میون بذارید.
فوق العاده
ولی به نظرم نیاز نبود عرض سفینه رو حساب کنیم و بهتربود بخشی ازکنترل بیرون میرفت چون موقع شلیک تیر از وسط سفینه شلیک میشود در این حالت در 40 پیکسل(نصف طول سفینه) سمت چپ پنل و 40 پیکسل پنل نمیتونه تیر رها بشه و عملا 80 پیکسل از کنترل بازیکن خارجه.امیدوارم تونسته باشم منظورو برسونم.