راهنمای استفاده از وب انیمیشن ها

در این مطلب تمامی مواردی که برای یادگیری وب انیمیشنها لازم است بدانید، مطرح شده است. این مطالب به شما کمک میکند دید روشنتری نسبت به وب انیمیشنها داشته باشید.
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما تهران شیراز
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
وب انمیشن چیست و چرا باید آن را یاد بگیریم؟
یکی از جنبههایی که در سالهای اخیر مورد توجه طراحان قرار گرفته، بحث استفاده از انیمیشن در وب است. در سالهای اخیر مرورگرها توانایی بیشتری برای نمایش حرکت در صفحه دارند و همین باعث شده تا انیمیشنها بیشتر مورد پسند کاربران قرار گیرد.حرکت در صفحات وب تجربهی بهتری را برای کاربر فراهم میکند و جذابیت بیشتری نسبت به صفحات ساکن دارد.
" انیمیشن در CSS جلوهای است که باعث میشود ویژگیهای یک تگ از حالتی به حالت دیگر تبدیل شود."
انتقال یا Transitions در CSS
خاصیت transition عامل اصلی حرکت درCSS است. با این خاصیت یک مقدار اولیه و ثانویه را برای یک شی در نظر میگیریم و به مرورگر دستور میدهیم تا ان را بین این دو حالت انتقال دهد.خاصیت transition شامل 4 ویژگی است:
۱) transition-propertyدر Property مشخص میکنیم که خاصیت transition برای کدام ویژگی عنصر اجرا شود. برای مثال میتوانید عبارت color یا width را برای این دستور در نظر بگیرید. مقدار all یعنی این دستور برای تمام ویژگی ها اجرا شود.
۲) transition-duration
در این پارامتر مدت زمانی را که قرار است انیمیشن اجرا شود، مشخص میکنیم.
۳) transition-delay
در دستور delay مشخص میکنیم که عنصر بعد از چه مدت دچار تغییر شود.
۴) transition-timing-function
در این تابع نحوهی اعمال تغییرات مشخص میشود. که شامل موارد زیر است:
linear: انیمیشن با سرعت یکنواخت شروع شده و پایان مییابد.
ease-in: انیمیشن با سرعت ارام شروع به اجرا میشود.
ease-out: انیمیشن پایان آرامی داشته باشد.
ease-in-out: انیمیشن با سرعت کم شروع شده و با سرعت کم نیز پایان یابد.
(cubic-bezier(n,n,n,n: در این تابع میتوانید مقادیر دلخواه خود را برای عناصر انیمیشن وارد کنید.
در مثال زیر یک دکمه طراحی شده است که وقتی ماوس خود را روی آن میبرید رنگش عوض میشود. وقتی هم که روی آن کلیک میکنید، این طور به نظر میرسد که دکمه فشار داده شده است. تمامی این موارد را میتوان با استفاده از خاصیت، background، position-top و position-left اجرایی کرد.
.button {
font-family: 'Roboto', sans-serif;
background: #e1e1e1;
display: inline-block;
padding: 30px 50px;
font-size: 20px;
font-weight: normal;
text-decoration: none;
color: #666;
box-shadow: -3px 5px 0px rgba(0,0,0,0.2);
position: relative;
top: 0px;
left: 0px;
}
.button:hover {
background: #2098d1;
color: white;
}
.button:focus {
background: #2098d1;
color: white;
box-shadow: none;
top: 5px;
left: -3px;
}
با اضافه کردن عبارت transition: all 1s; ویژگی های خاصیت transition در مدت زمان 1 ثانیه به دکمهی مورد نظر اعمال خواهد شد.
.button {
font-family: 'Roboto', sans-serif;
background: #e1e1e1;
display: inline-block;
padding: 30px 50px;
font-size: 20px;
font-weight: normal;
text-decoration: none;
color: #666;
box-shadow: -3px 5px 0px rgba(0,0,0,0.2);
position: relative;
top: 0px;
left: 0px;
}
.button:hover {
background: #2098d1;
color: white;
}
.button:focus {
background: #2098d1;
color: white;
box-shadow: none;
top: 5px;
left: -3px;
}
فریم کلیدی ( keyframe ) در CSS
با استفاده از CSS میتوانید هر انیمیشنی را بدون نیاز به زبانهای دیگر بسازید. فریم کلیدی به ما اجازه می دهد تا روی تغییرات اعمال شده کنترل بیشتری داشته باشیم. برای ایجاد انیمیشن با این روش به دو دستور نیاز داریم. در دستور اول فریم کلیدی را مشخص میکنیم. در دستور دوم نیز باید خاصیت انیمیشن را به عنصر مورد نظر خود نسبت دهیم.
در فریم کلیدی حالت اولیه و حالت ثانویهای را که شیء باید به آن برسد، مشخص میکنیم. در مثال زیر فریم کلیدی move شی را از مختصات اولیه به حالت ثانویهی آن میبرد. عبارت From شروع انیمیشن و to پایان انیمیشن را مشخص میکند.
@keyframes move {
from {
left: 5%;
}
to {
left: 85%;
}
}
حالا ما باید این انیمیشن را به شیء خود که در این مثال یک توپ است، نسبت بدهیم. برای این کار از خاصیت animation استفاده کنیم. در مثال زیر نام انیمیشن move انتخاب شده که در مدت 1 ثانیه اجرا خواهد شد.
" زمان پیش فرض برای اجرای انیمیشن صفر است. بنابراین برای اجرای انیمیشن حتما باید مدت زمان اجرای آن را مشخص کنید."
.ball {
animation: 1s move;
}
"بجای from و to میتوانید از % نیز استفاده کنید. مقدار 0% شروع انیمیشن و مقدار 100% پایان انیمشین را تعیین میکند."
@keyframes move {
from {
left: 5%;
}
to {
left: 85%;
}
}
/* assign animation to ball element */
.ball {
animation: 1s move;
}
برای اینکه انیمیشن به صورت مداوم اجرا شود از خاصیت animation-iteration-count استفاده میکنیم. اختصاص مقدار infinite برای این خاصیت باعث میشود تا انیمیشن به صورت مداوم و بی نهایت اجرا شود.
.ball {
animation: 2s move infinite ease-in-out;
}
@keyframes move {
0% {
left: 5%;
}
50% {
left: 85%;
}
100% {
left: 5%;
}
}
Authentic Motion
مقدار linear برای iteration-count infinite یک انیمیشن را با سرعت ثابت اجرا میکند. در تابع (cubic-bezier(n,n,n,n نیز میتوانید خودتان مقادیر را وارد نمایید.
.ball {
animation: .5s move infinite alternate linear;
}
.ball.bouncing {
animation: .5s bounce infinite cubic-bezier(.1,.25,.1,1) alternate;
}
/* define keyframes */
@keyframes move {
0% {
transform: translateY(200%);
}
100% {
transform: translateY(0);
}
}
@keyframes bounce {
0% {
transform: translateY(200%);
}
100% {
transform: translateY(0);
}
}
/* base styles */
body {
text-align: center;
background: #fafafa;
padding: 50px;
text-align: center;
}
.ball {
width: 10%;
padding-bottom: 10%;
border-radius: 50%;
background: #2098d1;
box-shadow: 0px 5px 0px rgba(0,0,0,0.2);
margin-left: 10%;
display: inline-block;
}
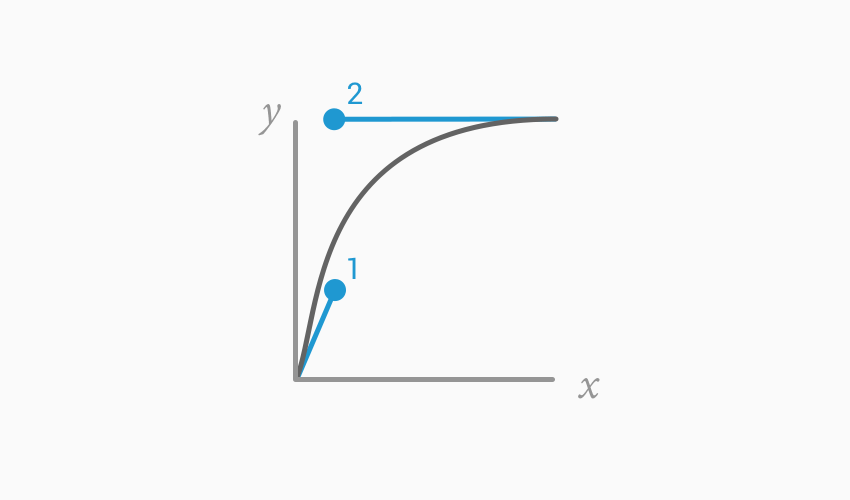
تابع Cubic Bezier
خاصیت transition-timing-function نمودار سرعت transition را مشخص میکند. یکی از ویژگیهای مهمی که میتوان برای یک انیمیشن تعریف کرد، تابع زمانی یا timing function میباشد. با استفاده از این تابع زمانی میتوان مشخص کرد که یک انیمیشن چگونه و با چه فرمولی از حالت اولیه به حالت ثانویهی خود برسد.

دستور (cubic-bezier(n,n,n,n به شما امکان میدهد تا مقادیر خود را در تابع cubic-bezier تعریف کنید. به جای n میتوانید از مقادیر بین صفر و یک استفاده کنید. این تابع دارای 4 آرگومان است که 2 تای اول برای مبدا و 2 تای بعدی برای مقصد تعریف شدهاند. با استفاده از Cubic-bezier میتوانیم توابع زمانی پیشرفتهای را برای انیمیشن ها ایجاد کنیم.
کتابخانههای CSS
یکی از سادهترین و محبوبترین ابزارها برای ایجاد انیمیشن، استفاده از کتابخانههای CSS است. Animate.css یکی از بهترین کتابخانههایی که برای ایجاد وب انیمیشنها وجود دارد.

ابتدا انیمیشن مورد نظر خود را انتخاب کنید. بعد از این مرحله کلاسهای مختص این انیمیشن در پایین صفحه برای شما نشان داده خواهد شد. این کلاسها را به عنصر مورد نظر خود نسبت بدهید تا انیمیشن روی آن اعمال شود. اگر میخواهید انیمیشن به صورت مداوم تکرار شود، دکمهی infinite را که در بالای صفحه موجود است فشار دهید. با این کار کلاسی به نام infinite در پایین صفحه اضافه میشود که باید به عنصر مورد نظر خود نسبت بدهید.
گرافیک برداری مقیاس پذیر (SVG)
فایل های SVG یکی از بهترین ابزارهایی است که برای تولید انیمیشن ها استفاده میشوند. در مثال زیر از SVG برای ایجاد انیمشن استفاده شده است. در این مثال وقتی ماوس روی شکل میرود، رنگ آن تغییر میکند. اگر بخواهیم پس زمینه را به حالت انیمیشن دربیاوریم باید از مقدار fill استفاده کنیم.
svg {
height: 100%;
width: 100%;
fill: #333;
transition: .3s all ease-in-out;
}
svg:hover {
fill: #82B541;
}
/* base styles */
body {
text-align: center;
background: #fafafa;
padding: 50px 0;
text-align: center;
}
.soc {
display: block;
list-style: none;
margin: 0;
}
li {
display: inline-block;
margin: 1.5em;
}
a {
height: 100px;
width: 100px;
display: block;
}
برای ایجاد انیمیشن باید تگ animation را داخل تگ های مورد نظر خود قرار دهید.
circle cx="0" cy="50" r="50" fill="#2098d1"
animate attributeName="cx" from="50" to="400" dur="2s" repeatCount="indefinite"
circle
در این مثال تگ animate باعث میشود تا دایره در طی زمان ۲ ثانیه از مبدا به مقصد مشخص شده برود.
جاوا اسکریپت
بسیاری از توسعهدهندگان وب از جاوا اسکریپت برای ایجاد وب انیمیشنها استفاده میکنند.
$( function() {
// run the currently selected effect
function runEffect() {
// get effect type from
var selectedEffect = $( "#effectTypes" ).val();
// Most effect types need no options passed by default
var options = {};
// Run the effect
$( "#effect" ).effect( selectedEffect, options, 500, callback );
};
// Callback function to bring a hidden box back
function callback() {
setTimeout(function() {
$( "#effect" ).removeAttr( "style" ).hide().fadeIn();
}, 1000 );
};
// Set effect from select menu value
$( "#effectTypes" ).on( "change", function() {
runEffect();
return false;
});
} );
ابزار GSAT یکی از کاربردیترین کتابخانههای جاوا اسکریپت برای ساخت انیمیشن های تحت وب است. GSAT در بیشتر مرورگرها اجرا میشود و بازدهی بسیار بالایی دارد. همین باعث شده تا محبوبیت بیشتری نسبت به کتابخانههای دیگر داشته باشد.
منبع: tutsplus





نظرات و سوالات کاربران