بوت استرپی شو! 5#

در آموزش قبل استارت طراحی یک سایت با بوت استرپ رو زدیم و با کلاس های زیادی آشنا شدیم. امروز طراحی سایتمون رو تموم میکنیم و با چند کلاس و کامپوننت کاربردی دیگه در بوت استرپ آشنا میشیم.
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما تهران شیراز
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
آخرین نسخه پروژه یعنی نسخه شماره 4 رو میتونید از اینجا ببینید تا وارد ادامه کار بشیم.
خب در این مرحله میخوایم اعضای تیممون رو معرفی کنیم. خیلی راحت
یک سطر جدید ایجاد کنید. سپس مثل قبل یک ستون با عرض کامل برای تیتر این بخش تعیین کنید.
<div class="row" id="row3">
<div class="col-xs-12 text-center"><h2>Our Team</h2></div>
</div>
حالا 3 ستون دیگه ایجاد میکنیم تا سه عضو از اعضای اصلی رو در سایت نمایش بدیم.
<div class="row" id="row3">
<div class="col-xs-12 text-center"><h2>Our Team</h2></div>
<div class="col-md-6 col-lg-4 text-center"></div>
<div class="col-md-6 col-lg-4 text-center"></div>
<div class="col-md-6 col-lg-4 text-center"></div>
</div>
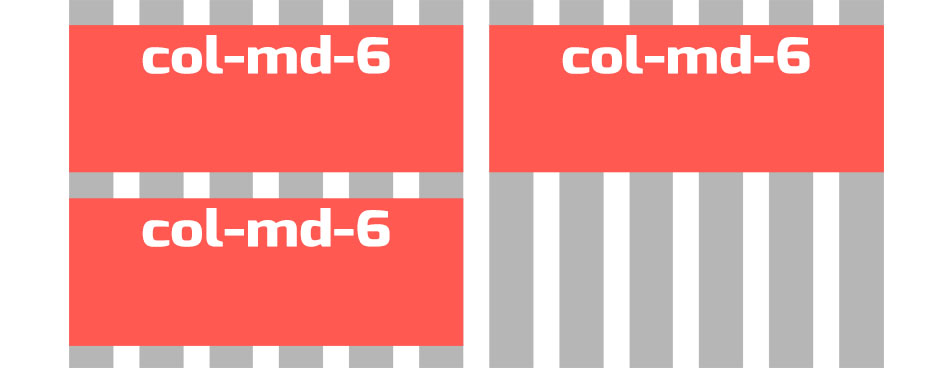
طبق کد بالا میشه متوجه شد که قراره در سایز lg این 3 ستون در کنار هم نمایش داده بشن اما در سایز md یکی از این ستون ها به خط بعد میره. یعنی ستون ها در سایز md به شکل زیر چیده میشن.

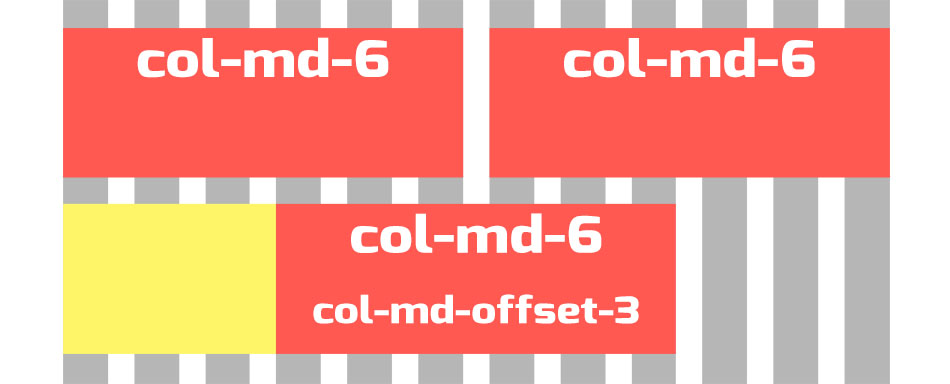
ساختار مناسبی نیست.درسته؟ بهتر نیست که اگر ستون آخر به خط بعدی رفت , به وسط صفحه بیاد؟ یعنی شکل زیر:

خب اینجوری خیلی بهتره. فقط کافیه که به ستون آخر بگیم که در سایز md , باید به میزان 3 واحد آفست داشته باشه. فقط این رو یادتون باشه که چون در سایز md بهش آفست دادیم , در سایزهای بزرگترش هم باید آفستش رو تعیین کنیم , حتی اگر میزانش صفر باشه. پس ساختار ستون های ما به شکل زیر تغییر میکنه.
<div class="row" id="row3">
<div class="col-xs-12 text-center"><h2>Our Team</h2></div>
<div class="col-md-6 col-lg-4 text-center"></div>
<div class="col-md-6 col-lg-4 text-center"></div>
<div class="col-md-6 col-md-offset-3 col-lg-4 col-lg-offset-0 text-center"></div>
</div>
در نهایت باید درون این ستون ها محتوا قرار بدیم. 3 تگ p برای عکس , تیتر و توضیح قرار میدیم. برای تیتر و توضیح یک استایل شخصی مینویسم. شما هم میتونید با توجه به سلیقتون استایل بنویسید. اما برای تصویر میتونید از کلاس های بوت استرپ استفاده کنید. بوت استرپ کلاس های مخصوصی برای تصاویر داره. از جمله img-circle و img-thumbnail که میتونه یک تصویر رو به شکل دایره نمایش بده و یا به شکل بند انگشتی. برای این کافیه ابتدا به تصویرتون کلاس img رو اختصاص بدین و سپس یکی از کلاس های img-rounded , img-circle و img-thumbnail رو اضافه کنید. برای رسپانسیو شدن تصویرتون (عرض 100% والد) هم میتونید کلاس img-responsive رو اضافه کنید. برای زیباتر شدن صفحه چند خط استایل دادم که میتونید در نسخه 5 مشاهده کنید. (یادتون نره که عرض صفحه رو تغییر بدید ![]() )
)
این قسمت هم اضافه شد. حالا یه مساله مهم.![]()
فرض کنید مشتریه شما ازتون خواسته که بین قسمت های "خدمات ما" و "اعضای ما" یک بخش جدید رو اضافه کنید و کاملا ناگهانی هم این ویژگی رو خواسته. ![]()
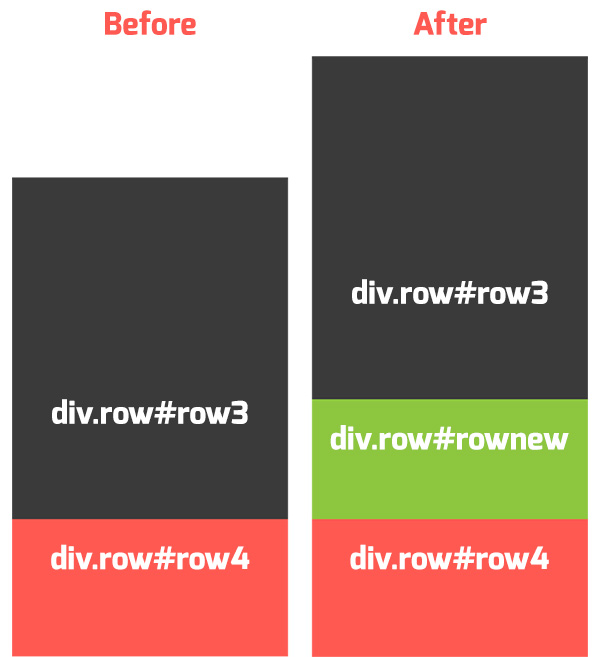
ساختار سطربندی در بوت استرپ در اینجا به کمک ما میاد. به تصویر زیر دقت کنید.

برای اضافه کردن سطر جدید میان دو سطر فقط کافیه که یک div با کلاس row و یک شناسه جدید بین دو سطرتون درج کنید. من در اینجا شناسه newrow رو انتخاب کردم و انتخاب نام این شناسه ها کاملا دلخواهه.
حالا برای مثال در این قسمت یه جمله معروف رو در مورد محوریت سایتمون مینویسیم. از کلاس های آماده بوت استرپ کمک میگیریم. خیلی راحت کد زیر رو از سایت بوت استرپ کپی میکنیم و درون div#newrow استفاده می کنیم.
<div class="row" id="newrow">
<blockquote class="text-center">
<p>We love our users , They reward us by staying our users</p>
<footer>Steve Jobs in <cite title="Source Title">WWDC</cite></footer>
</blockquote>
</div>
فکر نمیکنم این کد نیاز به توضیح خاصی داشته باشه. پس میریم سراغ بخش بعدی. نسخه شماره 6 رو هم میتونید از اینجا ببینید.در بخش آخر سایت باید یک فرم ارتباط با ما و یک قسمت برای توضیح راه های ارتباطی داشته باشیم.
<div class="row" id="rowContact">
<div class="col-lg-8"></div>
<div class="col-lg-4"></div>
</div>
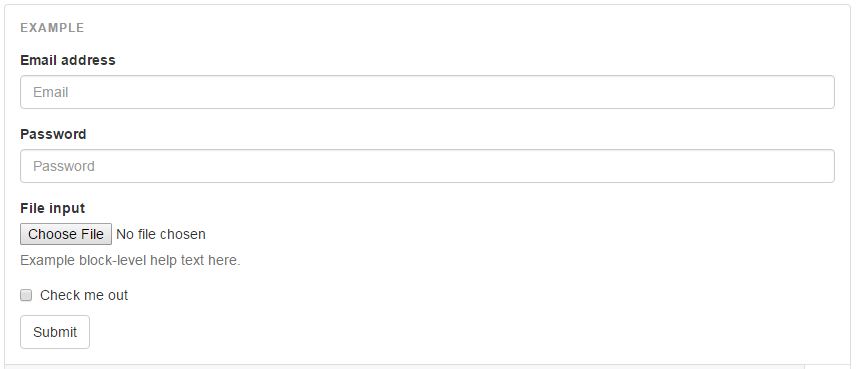
یک سطر جدید ایجاد میکنیم و در داخل اون دو ستون قرار میدیم. میخوایم در ستنی که 8 واحد هست یک فرم قرار بدیم. به بخش فرم ها در بوت استرپ میریم.

کد مربوط به این فرم رو کپی میکنیم. دقت کنید که این فرم به گونه ای طراحی شده که تقریبا همه جور المان توش داره. اعم از متن , فایل , گزینه و دکمه ی ثبت. در نتیجه خیلی راحت میتونید روی همین فرم تغییراتتون رو اعمال کنید.
<form>
<div class="form-group">
<label for="forname">Your Name:</label>
<input type="text" class="form-control" id="formname" placeholder="Name...">
</div>
<div class="form-group">
<label for="formemail">Your Email:</label>
<input type="email" class="form-control" id="formemail" placeholder="Email...">
</div>
<div class="form-group">
<label for="exampleInputFile">Your Massage:</label>
<textarea class="form-control" rows="4"></textarea>
</div>
<button type="submit" class="btn btn-default">Send!</button>
</form>
در بخش سمت راست یا همون ستونی که 4 واحد رو به خودش اختصاص میده باید آدرس رو بنویسیم. جالب اینه که برای این قسمت هم کد آماده هست.نسخه شماره 7 رو در اینجا ببینید.
در آخر هم کافیه یه سطر رو به عنوان فوتر سایت ایجاد کنید و متن کپی رایتتون رو در داخلش بنویسید.
<div class="row" id="footer">
<h5 class="text-center">© 2015 <a href="http://www.majidonline.com/">Majidonline</a></h5>
</div>
نسخه شماره 8 (آخرین نسخه) رو میتونید از اینجا ببینید.این هم از پروژه ما که به خوبی و خوشی گذشت





نظرات و سوالات کاربران
می تونید کدهای HTML این پروژه رو از لینک زیر مشاهده کنید.
www.majidonline.com/assets/files/files/BootstrapFiles/Demo-08.html
موفق باشید...
ba salam, age emakens hast lotfan source code in projaro gharea midi, man bazi jahash ro hamgam jelo oamdam vali javab nemdie
mamnoon
سلام اقای مجیدی
من کلا کلی فیلم آموزشی دیدم ولی هنوز درست متوجه نمیشم سیستم Grid چطور داره کار میکنه!
اگر ما بخوایم برای انواع ابزار ها (موبایل،تبلت و ...) شبکه بندی کنیم دقیقا باید مثلا چند ستون رو در div سمت راست قرار بدیم و چند تا رو در سمت چپ قرار بدیم
الگوی خاصی وجود داره؟!
یک آموزش فقط مختص همین مبحث برای درک چگونگی کارکردش درست کنید خیلی ممنون میشم!
متشکرم
ممنونم. بله میشه به شکل پویا قرار داد. کافیه تعداد تکرار شدن این ستون(ستونی که دارای مشخصات هر عضو تیم هست) رو داخل حلقه بزارید. (در PHP)
شاید تلفظش به این شکلی که شما میگید باشه دوست عزیز :-)
اما بوت استرپ جا افتاده و من هم از همین واژه استفاده کردم...
فقط یک نکته ای که هست این که این فریمورک اسمش بوتسترپ هست نه بوت استرپ . معنیش کلا فرق می کنه !
بسیار عالی جناب مجیدی عزیز.. خداقوت و دست مریزاد
یه سوال.. میشه مثلا همین معرفی اعضای تیم رو به صورت پویا درآورد؟ که کاربر خودش بتونه اونها رو کم و زیاد کنه..
(مثلا در cms وردپرس) از cat(دسته بندی ها) باید استفاده کنیم؟
میشه راهنمایی بفرمایید؟
ممنون از آموزشهای خوبتون